基于postman进行接口测试实战
一:接口测试前准备
接口测试是基于协议的功能黑盒测试,在进行接口测试之前,我们要了解接口的信息,然后才知道怎么来测试一个接口,如何完整的校验接口的响应值。
那么问题来了,那接口信息从哪里获取呢?常用的有三种方式:
-
通过抓包工具比如fiddle,charles获取接口信息
-
通过浏览器开发者工具,networks查看接口请求信息
-
当然最直接和最靠谱的就是接口文档,这就是接口的需求文档
一个规范的接口文档最基本的应该包含了:
-
接口请求地址、请求方法、请求头信息说明
-
接口入参说明(包括参数的类型、是否必填、长度范围等)
-
接口响应示例、响应状态码
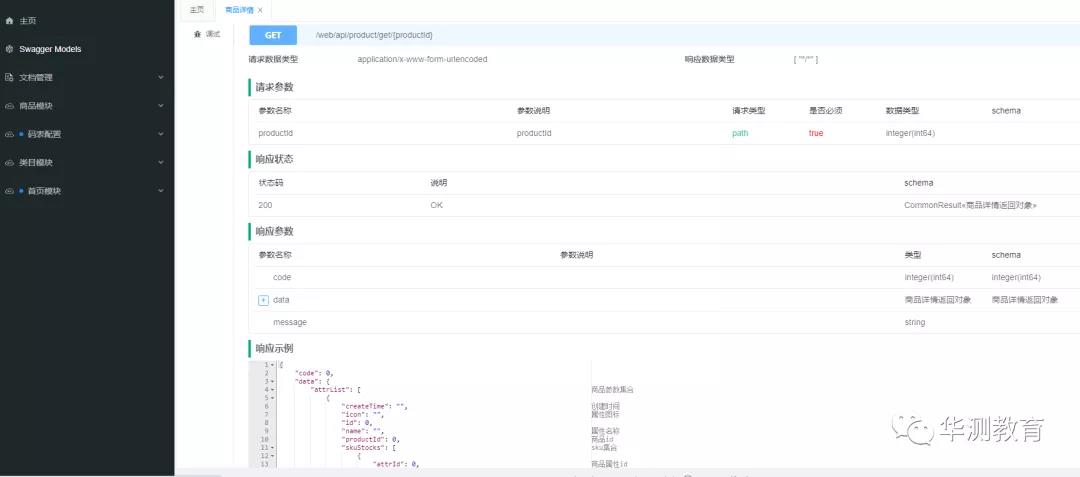
现在很多公司没有接口文档,但是接口的重要性我这里就不累赘了,我认为测试人员应该主动提出来,开发需要编写接口文档,在测试工作中需要更加主动。下面是我编写的swagger的接口文档,大家可以参考一下:

二:接口测试实战
一般刚开始接触接口测试都是基于测试工具,比如接口调试神奇postman,开发和测试都用它来调试和测试接口。
这里演示部分的接口是用Flask搭建的Mock Serve,后续也会分享如何从0搭建接口项目
实例一:demo
接口信息:
地址 :127.0.0.1:5000/api/demo
GET类型
参数为limit 非必填 ,表示获取数据限制
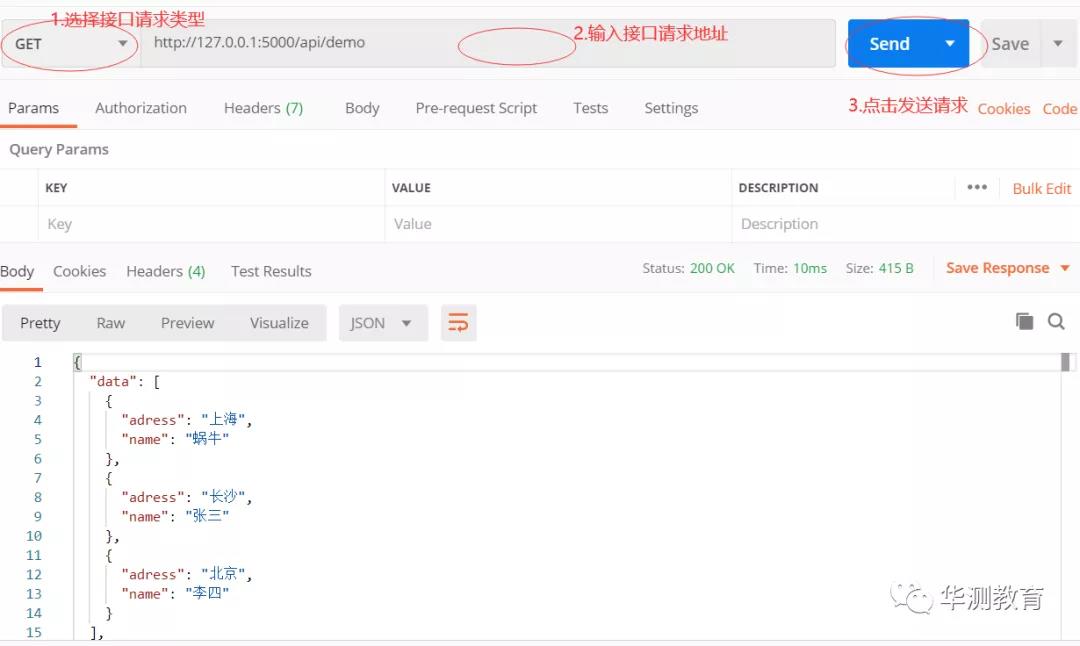
我们打开postman,请求demo接口,如图所示:

这个demo接口由于可以不填任何参数,和请求头部信息,所以操作非常简洁,输入接口地址,选择接口请求方法,点击send直接请求成功,或者接口的响应状态码,和响应值。那如果get请求有参数入参怎么请求呢?如图所示:

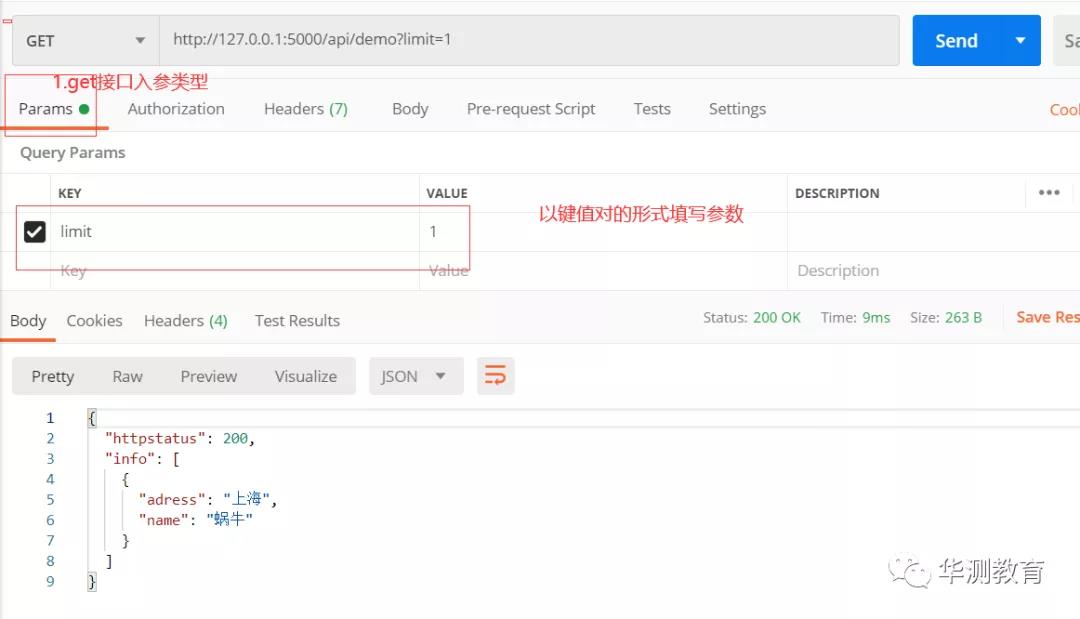
在Params中以键值对的形式填写参数,大家发现这个时候接口响应值里面的info字段只有一条数据信息了,那当然limit为2时,就返回2条数据。细心的朋友可能已经发现get接口的参数直接拼接在url后面,如:http://127.0.0.1:5000/api/demo?limit=1,get接口也可以直接在浏览器中请求,获取响应值
三:理解cookie
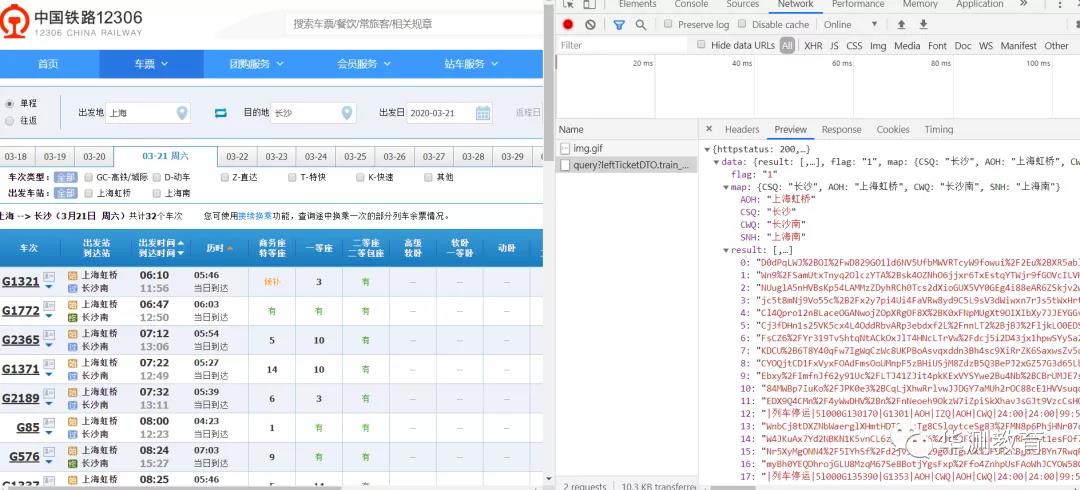
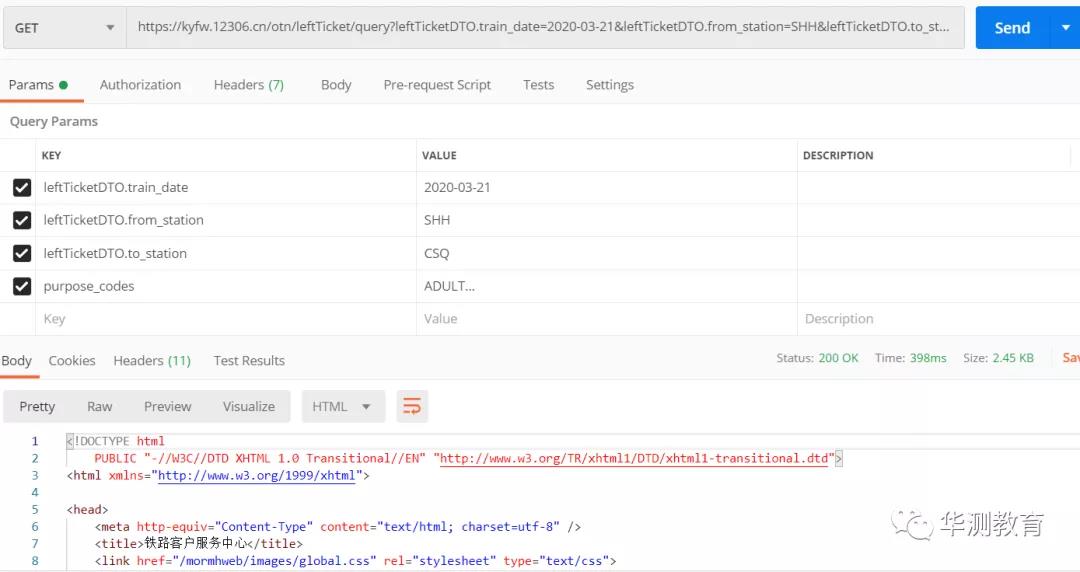
通过一个实例12306查询车次信息接口来理解讲接口请求头信息中的cookie,打开浏览器开发者工具获取接口地址,请求方法,参数,响应值等如图所示:

然后像实例一在postman里面输入接口地址和参数,发送请求,但是,请求失败了,小朋友,你是否有很多问号:

那为什么在网页中这个接口请求没有问题,到postman里面来就失败了。其实当web开发人员去向后端请求这个接口的时候,会把浏览器一些网站信息,用户的登录状态,用户的浏览习惯等通过Request Headers中的cookie传给后端,但是postman就不会。那我就在postman里面模拟添加请求头信息(头信息在浏览器中可以获取),如图所示:

果然就请求成功了,是不是有点意思,通过俩个get接口实例,理解接口测试和cookie。那么接下来我们看一个post类型的接口,顺便理解一下常见的token,这也是面试常问的一个问题,问到接口鉴权如何测试
四:接口测试实战之post接口
接口信息:地址127.0.0.1:5000/api/login POST类型
参数 username 表示登录用户名
密码 password 表示登录密码
Content-Type:application/json
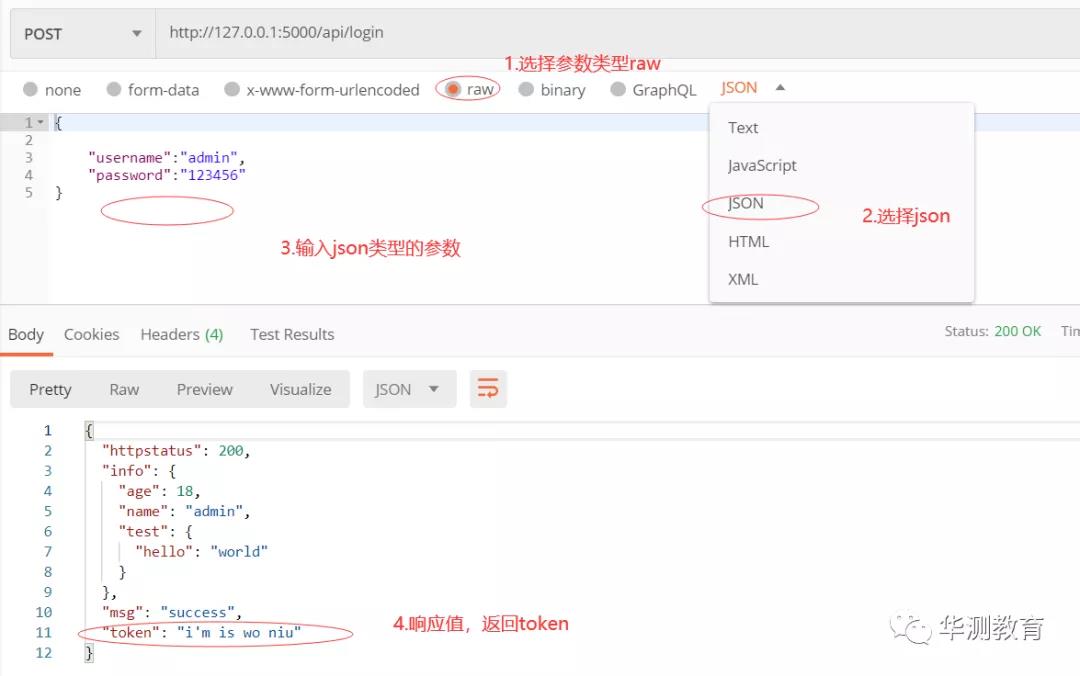
如图所示:

post接口首先选择Body参数,再输入参数发送请求。我们可以看到登录接口如果请求成功了,就返回了一个token,就像身份证ID,每个人都有都是唯一的。该token就是这个人员的通行证。
token鉴权,简单来说,就是要不要登录,一般来说,一个系统的所有接口都需要鉴权才能请求,换句话说先要请求这个系统的登录接口,拿到服务端响应认证,才能去请求其它接口,一般放在请求头headers或者body参数里面。如果请求其它接口没有传token就会提示无权限访问或者未登录
对于http协议我们已经掌握常用的get和post接口测试,那当然还有其它很多类型的接口测试,比如delete,put等,还有入参为form-data类型的接口,比如文件上传接口
那么对于不同协议的接口,比如webservice等,dubbo接口我们都需要通过实例去了解。当理解了各种类型的接口测试之后,我们就可以进行接口自动化了,得到一套落地有效的接口自动化测试方案,可以根据实际测试需求自主封装搭建适合项目的测试框架。
最后,有需要的可以关注我,公号后台领取视频演示教程



 浙公网安备 33010602011771号
浙公网安备 33010602011771号