Selenide 阶段性总结介绍(UI自动化测试工具)
今天给大家介绍一个比较新的UI自动化测试工具-- Selenide。确实是比较新的,国内应该还没有多少人用它。在百度和google上你只能搜到一个中文帖子简单介绍了一下。如果你想用这个工具,不可避免的你要去阅读英文文档了。不过这年头写代码的有几个看不懂英文的。所以这都不是问题。
简单介绍
Selenide的团队自诩它是一个测试工具而不是一个测试框架。因为它只是webdriver的一个封装,只是他们封装了更好用的API,更稳定的控件搜索机制,更好的异常处理机制等等。底层的实现还是webdriver。所以他们认为并没有伟大到开发了一个测试框架,而仅仅是个测试工具(很谦虚的说~)。所以一切webdriver能做的selenide都能做。webdriver 做不到的。。 嘿嘿。。你也别指望它能做到。 就像团队人员说的:selenide is just a wrapper. 如果你不想使用selenide了,或者selenide满足不了你的需要。你大可以通过以下方式获取一个webdriver,直接操作webdriver的api。 顺便一说,现在只有java版本。
driver = WebDriverRunner.getWebDriver();
所以如果有小伙伴担心这个新兴的工具没有强大到满足你的项目需求怎么办。你们可以放心了,最坏的情况也就是你直接用webdriver去做就好了。
Quick start
废话不多说直接搞。使用maven管理的话直接引入下面的依赖
<dependency>
<groupId>com.codeborne</groupId>
<artifactId>selenide</artifactId>
<version>3.0</version>
<scope>test</scope>
</dependency>
然后我们直接写一个脚本,就拿官方文档的例子吧
@Test public void userCanLoginByUsername() { open("/login"); $(By.name("username")).setValue("johny"); $("#submit").click(); $(".success-message").shouldHave(text("Hello, Johny!")); }
Ok,我们的demo结束了。你问启动和关闭浏览器的代码哪去了?答案是木有啊。前面说的selenide致力于封装更简单好用的API,所以这些东西它都帮你做好了。它默认使用Firefox浏览器。如果你要使用其他浏览器可以手动设置一下。如下:
Configuration.browser="chrome"; // 在环境变量中设置chrome 浏览器的路径 System.setProperty("webdriver.chrome.driver", Constant.getChromeDriverPath());
然后我们就可以不用关心浏览器的启动和销毁的问题了。是不是简化了一些了
webdriver和selenide对比
我们一定很关心为什么我们不用webdriver而用selenide呢,我们下面就来一步一步对比一下。
创建webdriver的方式:
webdriver:
DesiredCapabilities desiredCapabilities = DesiredCapabilities.htmlUnit(); desiredCapabilities.setCapability(HtmlUnitDriver.INVALIDSELECTIONERROR, true); desiredCapabilities.setCapability(HtmlUnitDriver.INVALIDXPATHERROR, false); desiredCapabilities.setJavascriptEnabled(true); WebDriver driver = new HtmlUnitDriver(desiredCapabilities);
selenide:
open("/my-application/login");
就像刚才的demo里一样。selenide不需要这些代码。直接在open这个api里就启动浏览器了,当测试结束的时候,自然就会关闭浏览器
查询页面元素
webdriver:
WebElement customer = driver.findElement(By.id("customerContainer"));
selenide:
WebElement customer = $(By.id("customerContainer"));
这方面倒没有什么特别简化的,但是selenide有其他更灵活的方式搜寻控件,例如byText,byValue等等等等。这些在webdriver中除非用xpath,否则你是做不到的。下面看看例子。
selenide:
WebElement customer = $(byText("Customer profile"));
WebElement temp = $(byValue("不使用")).click();
WebElement temp1 = $(byAttribute("data-name",“test name”)).click();
再看看下面一个,如果返回多个元素,取其中一个的例子
webdriver:
driver.findElements(By.tagName("li")).get(5);
selenide:
$("li", 5);
$$("#multirowTable tr").filterBy(text("Norris"))
上面第一行代码是所有标签为li的元素中的第5个
第二行代码是取特定的集合后再去搜寻text为期望值的元素。
注:
$开头的是取一个元素
$$开头的是取一个集合
selenide默认支持css selector,所以代码看上去简洁了很多。
截图
关于失败截图我们都知道webdriver有个api可以做。但是selenide可以自动截图,默认保存在build/report里面
断言控件
webdriver:
assertEquals("Customer profile", driver.findElement(By.id("customerContainer")).getText());
selenide:
$("#customerContainer").shouldHave(text("Customer profile"));
selenide提供一系列should标签帮我们做断言的工作,而且有一批text()的这种选择器来帮助我们断言各种类型。上面的例子就是断言控件是否有期望的text。selenide专门有一个condition包,里面有各种各样的condition,这些condition就是should标签的参数。上面的例子text就是一个condition。其他的还有id,value,attribute,readonly等等。
等待控件
有些时候为了增加稳定性,我们需要增加等待一个控件出现的机制。因为控件可能不是立刻出现的。或者说等待一个控件的某个属性变成一个特定值
webdriver:
FluentWait<By> fluentWait = new FluentWait<By>(By.tagName("TEXTAREA")); fluentWait.pollingEvery(100, TimeUnit.MILLISECONDS); fluentWait.withTimeout(1000, TimeUnit.MILLISECONDS); fluentWait.until(new Predicate<By>() { public boolean apply(By by) { try { return browser.findElement(by).isDisplayed(); } catch (NoSuchElementException ex) { return false; } } }); assertEquals("John", browser.findElement(By.tagName("TEXTAREA")).getAttribute("value"));
selenide:
$("TEXTAREA").shouldHave(value("John"));
可以看到selenide还是一个should 的api搞定了。 它默认4s超时。4s内会循环check控件的value是否变成了期望值。同样的还有text,attribute等选择器。
正则表达式
webdriver:
WebElement element = driver.findElement(By.id("customerContainer"));
assertTrue(Pattern.compile(".*profile.*", DOTALL).matcher(element.getText()).matches());
selenide:
$("#customerContainer").should(matchText("profile"));
关于alert
webdriver:
try { Alert alert = checkAlertMessage(expectedConfirmationText); alert.accept(); } catch (UnsupportedOperationException alertIsNotSupportedInHtmlUnit) { return; } Thread.sleep(200); // sometimes it will fail
selenide:
confirm("Are you sure to delete your profile?");
或者
dismiss("Are you sure to delete your profile?");
关于log
webdriver:
WebElement element = driver.findElement(By.id("customerContainer"));
System.out.println("tag: " + element.getTag());
System.out.println("text: " + element.getText());
System.out.println("id: " + element.getAttribute("id"));
System.out.println("name: " + element.getAttribute("name"));
System.out.println("class: " + element.getAttribute("class"));
System.out.println("value: " + element.getAttribute("value"));
System.out.println("visible: " + element.isDisplayed());
selenide:
System.out.println($("#customerContainer"));
// 输出的信息有点像这样: "<option value=livemail.ru checked=true selected:true>@livemail.ru</option>". 把元素的所有信息显示出来
还有很多不同,我就不一一列举了。 大家自己感受一下
selenide的API
其实从上面的一节我们已经认识了不少的api了,但是其实还有很多很好用的api。更详细的内容,大家看一下官方文档:selenideAPI
题外话
UI测试框架的选型
为什么我没用robot framework, macaca这些大家常用的测试框架?很多同学一定会比较这些框架。例如robot framework 是关键字驱动,接口,UI都可以。使用起来很方便,学习成本低。 macaca支持各种平台封装的非常好等等。为啥你要用这么个冷门货。我告诉大家其实一开始我就想用原生的webdriver了。为啥呢?因为灵活,我用这么个原始的玩意我可以自己写好多自己的东西。那我为啥要写那么多自己的东西呢?
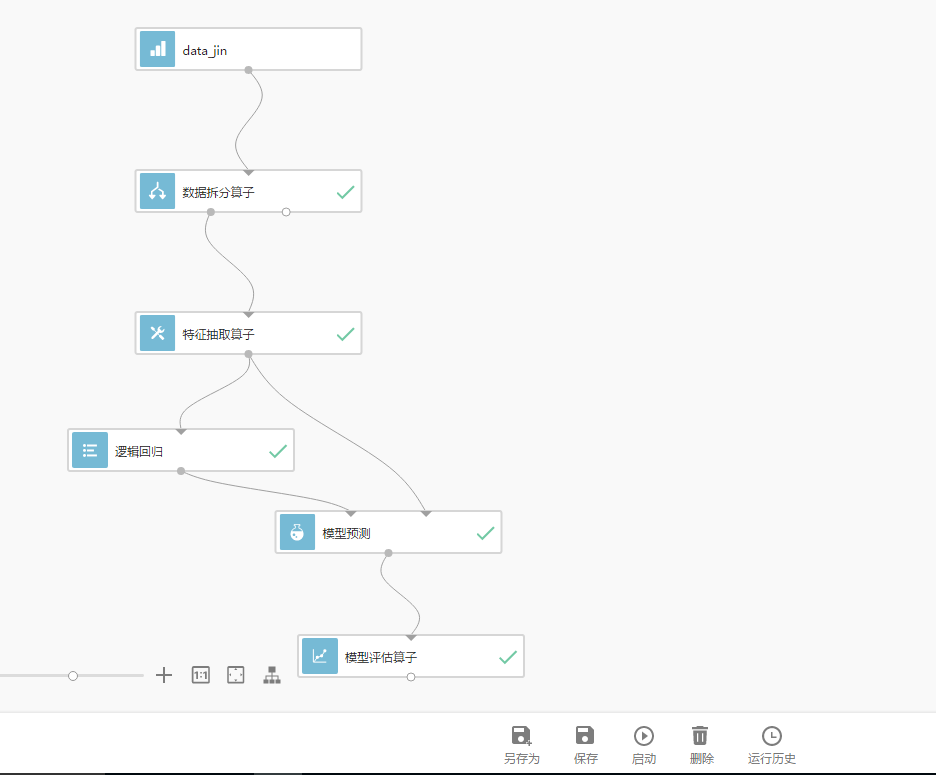
答案是我们这个蛋疼的UI。来来来,我给大家show一下我们高大上的UI。
我们的主要功能就是这个DAG(有向无环图)管理的一系列任务。所有的任务都是异步执行并都在这个DAG中管理,我们前端的框架是facebook的react框架,我们前端的开发自己开发了特定组件。也就是说我们的UI上充斥了很多自定义控件,强大的xpath都识别不了的控件。而且很多控件无ID,无name,无text,除了一个tag name 基本啥也没有。看到图里的连接各个node的那小圆点了么?那就是这么个3无控件。你想自动化它就只能这样
public PlanPage linkSlot(int from, int to){ actions().dragAndDrop($(By.tagName("circle"),from), $(By.tagName("circle"),to)).perform(); return this; }
对,为了能自动化连接这俩小圆点,我只能数数了。还有任务是异步执行的对吧。你怎么等待任务成功或者失败呢?因为执行成功或者失败在UI上反应的就只有个对号或者错号。而这俩图片也特么的是那3无控件。除了image的name也几乎啥也没有,但是image的name还特么的是随机生成的。。。 而且一个DAG里这么多任务,要验证多少个对号错号?所以没办法逼的我只能写个函数等待数据库的状态变化和yarn(hadoop资源管理服务)上面的job的变化。例如:
public PlanPage waitForjob(AppFinalStatus status){ YarnMonitor monitor = new YarnMonitor(); App app = monitor.monitorAPPOnYarn(jobBeginTime); assertThat(app.getFinalStatus()).as("任务执行结果有误,请查看集群log,appID为:"+app.getId()).isEqualTo(AppFinalStatus.SUCCEEDED.getValue()); return this; } public PlanPage waitRunStatus(String projectName, RunStatus expectedStatus, int timeout){ RunStatus status = WaitDBStatus.waitRun(projectName,timeout); assertThat(status).as("任务的状态错误,当前任务的状态为:"+status).isEqualTo(expectedStatus); return this; }
大家知道我的心酸了吧~~ 就连我们前端开发的leader都跟我说:实在太委屈你们了~。 这么蛋疼的UI一开始我都不想UI自动化了。但是后来觉得还是不行,因为我们是一个很重UI的产品,前端代码很多很复杂。你不自动化靠手动得要多少人。。。。好歹我得自动化回归个主流程吧。。由于配置复杂,传递给后台的json大的离谱,除了在UI上执行,根本没有一个好的办法生成那个json。所以接口测试的方式去调用任务也是不靠谱的。因为你搞不出那个大json来。只能硬着头皮在UI上搞。所以碰到这种UI。robot framework和macaca都不行了。
也许有同学会问为啥控件里没id没name呢? 因为开发用的框架不需要那玩意,react框架不需要id和name来帮开发定位,人家有自己的一套机制。所以人家当然也就不加了。。我也就是在有些控件实在没招的情况下才露胳膊挽袖子的跟开发说赶紧给我加个id或者name了。
关于测试框架
我总结的一条经验就是:切记不作死就不会死,装逼是作的表现会死的很惨很惨。有开源项目就用开源的千万别装逼自己写,你可以2次封装一下以适应你的项目但是千万别天真的以为你写的比人家的好。我学会rest-assured以后立马把以前封装的http client代码给扔了,学会assertJ以后我立马把以前封装的断言库扔了一大半就剩下那责任链了,学会selenide以后我立马把以前封装的webdriver组件给扔了,等到testng把自己的dataloading做完善了做牛逼了没准我写的数据驱动组件也得扔了,记住你自己写的代码就是用来仍的。对于我们这些非大神的人来说什么是框架?框架是就是把各种开源工具拼到一块然后自己写点代码封装一下,没开源框架的自己赶紧快速写一套对付用等找到成熟的框架就加进来把以前的代码仍进垃圾箱,这年头谁等你吭哧瘪肚的憋个把月的写个框架出来。等你把框架写完了没准项目都黄了。
总结
我这人就这么啰嗦大家见谅哈。
如果对软件测试、接口测试、自动化测试、性能测试、LR脚本开发、面试经验交流。感兴趣可以747981058,群内会有不定期的发放免费的资料链接,这些资料都是从各个技术网站搜集、整理出来的,如果你有好的学习资料可以私聊发我,我会注明出处之后分享给大家。