vue2+webpack怎样分环境打包
今年有机会做了一个vue2的单页面应用的项目,从开发到上线经历了两个环境。测试环境以及正式环境我都是跑npm run build。这两个环境的变量当前是不一样的,每次打包都要去改变量,感觉有点小麻烦。后来参考同事的,他们项目里面分环境跑不同的命令,得到不同的包。例如测试环境npm run test ,正式环境 npm run build。
需在文件config/prod.env.js配置
var obj={} const target = process.env.npm_lifecycle_event; if (target == 'test'){ obj={ NODE_ENV: '"production"', API_SANBOX:'"http://sandbox.gw.fdc.com.cn/router/rest"', } }else if(target=="pre"){ obj={ NODE_ENV: '"production"', API_SANBOX:'"http://pregw.fdc.com.cn/router/rest"' } }else{ obj={ NODE_ENV: '"production"', API_SANBOX:'"http://gw.fdc.com.cn/router/rest"' } } module.exports = obj;
npm 提供一个npm_lifecycle_event变量,返回当前正在运行的脚本名称,比如pretest、test、posttest等等。所以,可以利用这个变量,在同一个脚本文件里面,为不同的npm scripts命令编写代码。
在package.json里面要添加相应的命令
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "lint": "eslint --ext .js,.vue src", "test": "node build/build.js", "pre": "node build/build.js", "build": "node build/build.js" }
定义在config/prod.env.js里面的变量,可在js文件里通过process.env.XX获取到,例如你想要拿到API_ROOT_DICT的变量可通过process.env.API_ROOT_DICT得到
生成环境中,若测试环境和预发布环境html和静态资源是放在一起的,而线上环境是分开的。静态资源如果放在http://static.fdc.com.cn/zt下,则需要在config>>index.js中修改build里
assetsPublicPath的值
assetsPublicPath:process.env.npm_lifecycle_event=='build'?'http://static.fdc.com.cn/':'/'
第二种方式 :
将不同的环境变量放在不同的js里 。开发环境的变量在dev.env里。生成环境内的测试环境、预发布、线上环境分别对应test.env.js pre.env.js prod.env.js里。以测试环境为例,
。开发环境的变量在dev.env里。生成环境内的测试环境、预发布、线上环境分别对应test.env.js pre.env.js prod.env.js里。以测试环境为例,
 。开发环境的变量在dev.env里。生成环境内的测试环境、预发布、线上环境分别对应test.env.js pre.env.js prod.env.js里。以测试环境为例,
。开发环境的变量在dev.env里。生成环境内的测试环境、预发布、线上环境分别对应test.env.js pre.env.js prod.env.js里。以测试环境为例,'use strict' const merge = require('webpack-merge') const prodEnv = require('./prod.env') module.exports = merge(prodEnv, { NODE_ENV: '"production"', API_SANBOX:'"http://sandbox.gw.fdc.com.cn/router/rest"' })
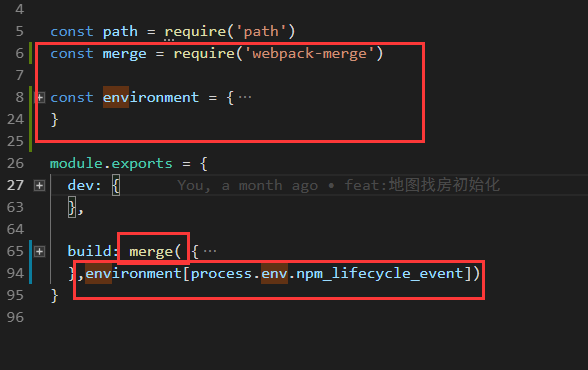
需配置config内的index.js
'use strict' // Template version: 1.3.1 // see http://vuejs-templates.github.io/webpack for documentation. const path = require('path') const merge = require('webpack-merge') const environment = { test: { env: require('./test.env'), assetsPublicPath: '/', productionSourceMap: false }, pre: { env: require('./pre.env'), assetsPublicPath: '/', productionSourceMap: false }, build: { env: require('./prod.env'), assetsPublicPath: 'http://static.fdc.com.cn/map/', //对应线上静态资源目录 productionSourceMap: true } } module.exports = { dev: { // Paths assetsSubDirectory: 'static', assetsPublicPath: '/', proxyTable: {}, // Various Dev Server settings host: '0.0.0.0', // can be overwritten by process.env.HOST port: 8686, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: false, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions- // Use Eslint Loader? // If true, your code will be linted during bundling and // linting errors and warnings will be shown in the console. useEslint: true, // If true, eslint errors and warnings will also be shown in the error overlay // in the browser. showEslintErrorsInOverlay: false, /** * Source Maps */ // https://webpack.js.org/configuration/devtool/#development devtool: 'cheap-module-eval-source-map', // If you have problems debugging vue-files in devtools, // set this to false - it *may* help // https://vue-loader.vuejs.org/en/options.html#cachebusting cacheBusting: true, cssSourceMap: true }, build: merge( { // Template for index.html index: path.resolve(__dirname, '../dist/index.html'), // Paths assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath:'/' , /** * Source Maps */ productionSourceMap: true, // https://webpack.js.org/configuration/devtool/#production devtool: '#source-map', // Gzip off by default as many popular static hosts such as // Surge or Netlify already gzip all static assets for you. // Before setting to `true`, make sure to: // npm install --save-dev compression-webpack-plugin productionGzip: false, productionGzipExtensions: ['js', 'css'], // Run the build command with an extra argument to // View the bundle analyzer report after build finishes: // `npm run build --report` // Set to `true` or `false` to always turn it on or off bundleAnalyzerReport: process.env.npm_config_report },environment[process.env.npm_lifecycle_event]) }
修改的地方为
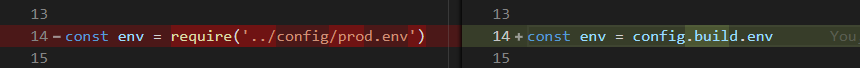
然后将build里的webpack,prod.config内的js修改如下

在package.json里script内设置如下
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "lint": "eslint --ext .js,.vue src", "test": "node build/build.js", "pre": "node build/build.js", "build": "node build/build.js" }



