我的笔记啦
1、给一个元素添加点击事件,安卓手机是点击事件正常执行,ios手机不执行点击事件。
解决方案:在该元素上添加css属性值cursor:pointer;
2、可将下面冗余的代码改成后面一句,效果是一样的,没有先后顺序
background-image:url("../images/artReactor/kanfang-logo.png");
background-repeat: no-repeat;
background-position: 17px 12px;
background-color: #fff;
background:#fff url("../images/artReactor/kanfang-logo.png") no-repeat 17px 12px;
3、当页面是动态生成的时候,里面的事件要用on方法绑定,绑定在非动态生成的父级元素上。
4、有时刻可能会用到完全透明的透明遮罩,完全透明遮罩(即没有background-color和透明度)在IE下会被穿透,盖不住下面的元素。加颜色和透明度就可正常遮盖。
完全透明的话可设置
background-color: #fff;
filter: Alpha(opacity=0);
opacity:0;
5、用less代码自动生成类名为.express_icon0~.express_icon69,代码如下:
@v :30px;
.loop(@counter) when (@counter <70) {
.loop((@counter + 1));
.express_icon@{counter} {
background-position: 0 -@v*@counter;
}
};
.loop(0);
6、点击一个a标签链接需要新开一个窗口。此时target="_blank",若a标签的地址为空时,谷歌和火狐浏览下点击a标签没反应,我们期望是这种交互。但是360浏览器在a标签链接地址为空的情况下会跳到空白页。解决的方法是判断a标签的链接地址是否为空,为空则将target="_self",不为空则是target="_blank"
7、百度地图m端
7.1 引用百度地图时,js不能采用严格模式,否则移动端的UC浏览器地图不显示。
7.2 对百度地图进行操作时,千万不要有display:none;否则定位会乱
7.3 在百度地图里面添加的标签加点击事件,需给那个标签定义一个对象,通过对对象touched的监听来添加事件
8、使用弹性布局时,在设置flex:1时要加display:block,否则有兼容性问题
9、knockoutjs里,$index()表示当前索引值。
10、解决UC手机字体变大的问题
UC手机浏览器在识别到页面文字很多的情况下会自动放大字体优化阅读体验,如果要关闭这个功能需要在网页头部添加:
<meta name="wap-font-scale" content="no">
11、鼠标移入元素旋转180度,移开旋转回来
首先加上属性值transition: transform .5s;然后在元素处于hover状态下添加transform: rotate(180deg);
12、fis3如何将一个页面内的css和js分别合并在一个文件内
.match('::package', {
spriter: fis.plugin('csssprites', {
htmlUseSprite: true, //开启模板内联css处理,默认关闭
styleReg: /(<style(?:(?=\s)[\s\S]*?["'\s\w\/\-]>|>))([\s\S]*?)(<\/style\s*>|$)/ig,
margin: 5 //图之间的边距
}),
postpackager: fis.plugin('loader', {
allInOne: {
ignore:['/libs/**','/public/**'],//忽略libs和public文件夹下面的
js: function (file) {
return "/"+proName+"_"+v+"/js/" + file.filename + "_aio.js";
},
css: function (file) {
return "/"+proName+"_"+v+"/css/" + file.filename + "_aio.css";
}
}
})
})
详细请参照http://www.cnblogs.com/yinglau/p/4848311.html
13、vue2修改静态资源路径可在config>index.js内设置
assetsSubDirectory: process.env.npm_lifecycle_event == 'build'?'yfbao':'static', //静态资源当用npm run build打包时文件放至yfbao文件下,反正则在static文件下
assetsPublicPath: process.env.npm_lifecycle_event == 'build'?'http://static.fdc.com.cn/':'/', //静态资源当用npm run build打包时静态文件路径都添加http://static.fdc.com.cn/,反之则不
14. 更改git remote
git remote remove origin
git remote add origin http地址
还要记得切换到自己分支哦,否则拉不下代码也提交不了代码
(切换或新建分支运行git checkout -b fdc_cln)
15.google检查标签闭合
在google商店里面下载HTML标签检测器,要FQ才能下哦。
16、svn安装与使用
http://jingyan.baidu.com/article/358570f6638aa4ce4724fcf7.html
//安装好了右键checkout就可以了
17、css3 transform使用注意事项
要使旋转生效,该元素必须设定有效的宽和高。利用>符号旋转变成箭头向下。可使用如下代码
.show-more:after { content: '>'; font-size: 14px; transform: rotate(90deg); width: 16px; height: 16px; display: inline-block; }
18、合并两个json对象
series: [ { name: '案例数量', type: 'pie', radius: '55%', center: ['50%', '60%'], data: stateData, color: ['#C9ECC9', '#A0CEBF', '#88B19E'], label: { normal: { textStyle: { color: '#666' } } }, labelLine: { normal: { lineStyle: { color: '#666' } } } } ]
颜色块在color中。线条以及label提示文本可定义,属性分别为labelLine以及label
20、h5获得当前位置经纬度
if (navigator.geolocation) { navigator.geolocation.getCurrentPosition((position) => { this.center = {lng: position.coords.longitude, lat: position.coords.latitude} }) }
其中position.coords.longitude,position.coords.longitude分别为当前位置的经度纬度。
21、获取可视窗口高度
if (window.innerHeight) { this.winHeight = window.innerHeight } else if ((document.body) && (document.body.clientHeight)) { this.winHeight = document.body.clientHeight }
22、http-server -a 127.0.0.1 -p 1234
23、谷歌浏览器非安全模式解决跨域
右击谷歌浏览器、在属性>>快捷方式>>目标里尾部加上 --disable-web-security --user-data-dir。前面要有空格
24、git远程分支显示不全,可以通过git fetch将本地远程跟踪分支进行更新,与远程分支保持一致;
25、使用input输入框,留有1px边框时,在ios上会有多的上阴影。可使用-webkit-appearance: none;清除
26、vue中要实现点击文档点击,某个内容隐藏效果的话
document.addEventListener('click', () => {
this.elCardShow = false//控制内容显示与否的变量
})
27、实现简单联想查询效果。input失焦和下面可选择区域内容点击时,选择区域内容消失。问题:input失焦事件比选择区域内容点击事件优先。区域选择点击事件无法触发。我暂时想到的是在input失焦事设置一个0.2S的定时器,让区域内容消失。0.2s的时间够触发点击事件了
28、接到一个专题有一个点击图片查看该大图。我只想简单的弄一个。
(1)同事推荐说让查看大图那给个a标签,链接就是图片地址。棒棒哒,大小缩放都很好用。
(2)使用css。js代码
<div class="watch-container">
<a class="close-icon">+</a>
<div class="table smaller">
<img class="" src="images/map-s.png" alt="">
</div>
</div>
$("body").on("click",".close-icon",function(){
$(".watch-container").hide();
$("#app").show()
})
$("body").on("click",".map-img",function(){
$(".watch-container").css("display","table");
$("#app").hide()
})
$("body").on("click",".table",function(){
$(".table").toggleClass('smaller larger')
})
.watch-container{ position: absolute; display: none; top:0; left: 0; right: 0; bottom:0; width:100%; height: 100%; margin:auto; background:rgba($color: #000000, $alpha: 1); } .table{ display: table-cell; vertical-align: middle; overflow: auto; } .watch-container img{ width:100%; height: auto; overflow: auto; } .close-icon{ color: #fff; width: 50px; height: 50px; display: inline-block; position: absolute; top: 15px; right: 15px; border: 2px solid #fff;/*no*/ font-size: 50px; transform: rotate(45deg); text-align: center; line-height: 50px; border-radius: 50%; } .larger{ width:400% !important; } .larger img{ width:400% !important; // transition-duration: 300ms; // transform: translate3d(0px, 0px, 0px) scale(4); //overflow: auto; //width:auto !important; } .smaller img{ width: 100%; // transition-duration: 300ms; // transform: translate3d(0px, 0px, 0px) scale(1); //width:100%; }
29、要想背景图片100%的贴合背景,需加上background-size:100% 100%;
30、vue2不能使用ip地址、配置的hosts地址打开解决方案:在build-->webpack.dev.config.js里的devServer添加disableHostCheck: true
31、pc与移动端互相跳转
(1)移动端检测是否是PC端浏览器
!function(){ if(/iphone|ios|android|ipod/i.test(navigator.userAgent.toLowerCase()) == false){ location.href = 'PC地址'; } }();
(2)pc端检测是否为移动端设备
function params(u, p){ var m = new RegExp("(?:&|/?)"+p+"=([^&$]+)").exec(u); return m ? m[1] : ''; } if(/iphone|ios|android|ipod/i.test(navigator.userAgent.toLowerCase()) == true && params(location.search, "from") != "mobile"){ console.log( '移动端设备'); }
32、设置placeholder颜色。在m端使用如下代码可生效
input::-webkit-input-placeholder { /* WebKit browsers */ color:#fff; } input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: #fff; } input::-moz-placeholder { /* Mozilla Firefox 19+ */ color: #fff; } input:-ms-input-placeholder { /* Internet Explorer 10+ */ color: #fff; }
而在pc端不行,要给input定义一个类名或者id的来设置才行。如下
.input-item::-webkit-input-placeholder{ color:#fff; } .input-item::-moz-placeholder{ /* Mozilla Firefox 19+ */ color:#fff; } .input-item:-moz-placeholder{ /* Mozilla Firefox 4 to 18 */ color:#fff; } .input-item:-ms-input-placeholder{ /* Internet Explorer 10-11 */ color:#fff; }
33 Meta 之 format-detection
<meta name=”format-detection” content=”telephone=no” />
你明明写的一串数字没加链接样式,而iPhone会自动把你这个文字加链接样式、并且点击这个数字还会自动拨号!想去掉这个拨号链接该如何操作呢?这时我们的meta又该大显神通了,代码如下:
telephone=no就禁止了把数字转化为拨号链接!
telephone=yes就开启了把数字转化为拨号链接,要开启转化功能,这个meta就不用写了,在默认是情况下就是开启!
34.循环遍历json对象
var obj = {'0':'a','1':'b','2':'c'};
for(var i in obj) {
console.log(i,":",obj[i]);
}
35.uc底部强制插入广告的处理,请移步 https://blog.csdn.net/zhouzme/article/details/79927539
36、关于chrome表单input的黄色背景重置,请移步https://blog.csdn.net/qq_20353887/article/details/51462459
37、在上传文件时,需要快速的筛选文件类型可用如下方法
图片:accept="image/JPEG,image/TIFF,image/RAW,image/BMP,image/GIF,image/PNG"
视频:accept='video/mp4,video/avi,video/wmv,video/mpeg,video/mov,video/mkv,video/flv,video/f4v,video/m4v,video/rmvb,video/rm,video/3gp,video/dat,video/ts,video/mts,video/vob'
音频:accept='audio/mp3,audio/wma,audio/wav,audio/ogg,audio/mid'
38、关于请求ulr里面带有中文字符,有的老的手机旧的系统不会将中午字符转义,导致不解析那个中文字符值。为了兼容这种情况应将中午字符转义,使用encodeURI() 函数可把字符串作为 URI 进行编码。
var u = navigator.userAgent; var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //g var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端 if (isAndroid) { console.log("安卓机!") } if (isIOS) { console.log("苹果果机!") }
40音乐自动播放
function audioAutoPlay(id) { const audio = document.getElementById(id); const play = function () { audio.play(); document.removeEventListener('touchstart', play, false); }; audio.play(); document.addEventListener('WeixinJSBridgeReady', () => { // 微信 play(); }, false); document.addEventListener('YixinJSBridgeReady', () => { // 易信 play(); }, false); document.addEventListener('touchstart', play, false); } audioAutoPlay('audio');
41.平滑的滚动到顶部
方式1:
css:
html, body { scroll-behavior:smooth; }
js:
$(".btn-backtop").click(function () {
$(window).scrollTop(0);
})
方式2:
target.scrollIntoView({
behavior: "smooth"
});
target为想要滚动到的目标位置
42.复制粘贴到剪切板的js代码
document.addEventListener('copy', function (event) {
var clipboardData = event.clipboardData || window.clipboardData;
if (!clipboardData) { return; }
var text = window.getSelection().toString();
if (text) {
event.preventDefault();
clipboardData.setData('text/plain', text + '\n\nnana所有');
}
});
43、禁止安卓手机点击图片而得到查看大图效果
img{ pointer-events: none; }
移动端禁止图片长按和安卓手机,点击img标签放大图片,禁止长按识别二维码或保存图片,也会使图片的<area>点击热点失效
44.日历 https://blog.csdn.net/sinat_19327991/article/details/79387356
45.网页上的视频一般需要设置http头属性,将Content-Type值设置为video/mp4
46、在sublime text中将TAB缩进直接转化为2个空格,可以按照如下方式操作:
菜单栏: Preferences -> Settings – More -> Syntax Specific – User
添加{
"tab_size": 2
}
47、滑块插件集合地址http://sc.chinaz.com/tag_jiaoben/HuaKuai.html
48、vue安装sass https://www.jianshu.com/p/64be7536d02b
49、处理js浮点数计算不准的方案,使用currency插件 地址:https://github.com/scurker/currency.js
50、input的checkbox、radio取消选中
radio: $("input").removeAttr("checked")
checkbox:
let swtichArr=document.getElementsByName("switch")
for(let i=0;i<swtichArr.length;i++){
swtichArr[i].checked = false
}
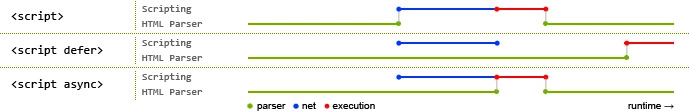
51.js的加载

52.字符串'0'的布尔值为true
53.输入框获取焦点时,页面的大小会缩放。设置<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">就可以避免



