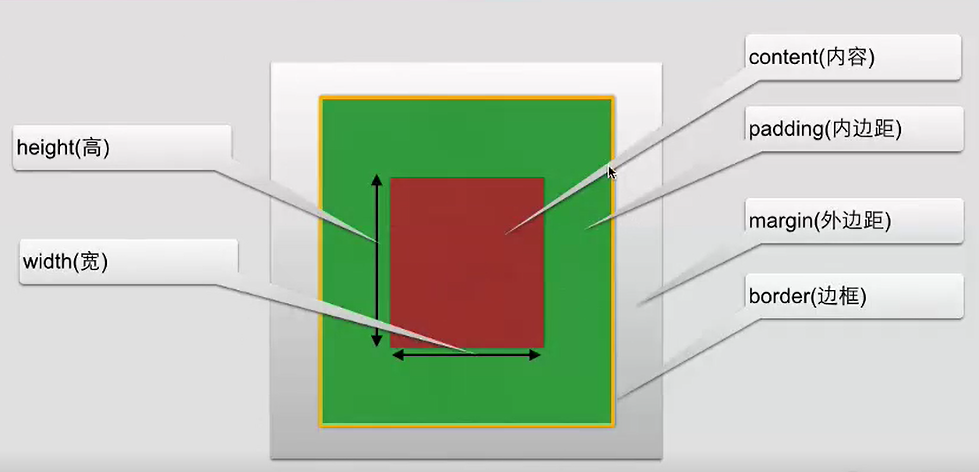
CSS3的盒子模型
盒子模型的内容范围包括:
margin、border、padding、content部分组成

内边距属性
padding 设置所有边距
padding-bottom 设置底边距
padding-left 设置左边距
padding-right 设置右边距
padding-top 设置上边距
边框的样式
border-style 定义了10个不同的非继承样式,包括none
边框的单边框样式
border-top-style
border-left-style
border-right-style
border-bottom-style
边框的宽度
border-width
边框单边框的宽度
border-top-width
border-left-width
border-right-width
border-bottom-width
边框的颜色
border-color
边框单边的颜色
border-top-color
border-left-color
border-right-color
border-bottom-color
CSS3边框
border-radius 圆角边框
box-shadow 边框阴影
border-image 边框图片
外边距
默认为透明区域,接受任何长度单位、百分数值
常用属性
margin 设置所有边距
margin-bottom 设置底边距
margin-left 设置左边距
margin-right 设置右边距
margin-top 设置上边距

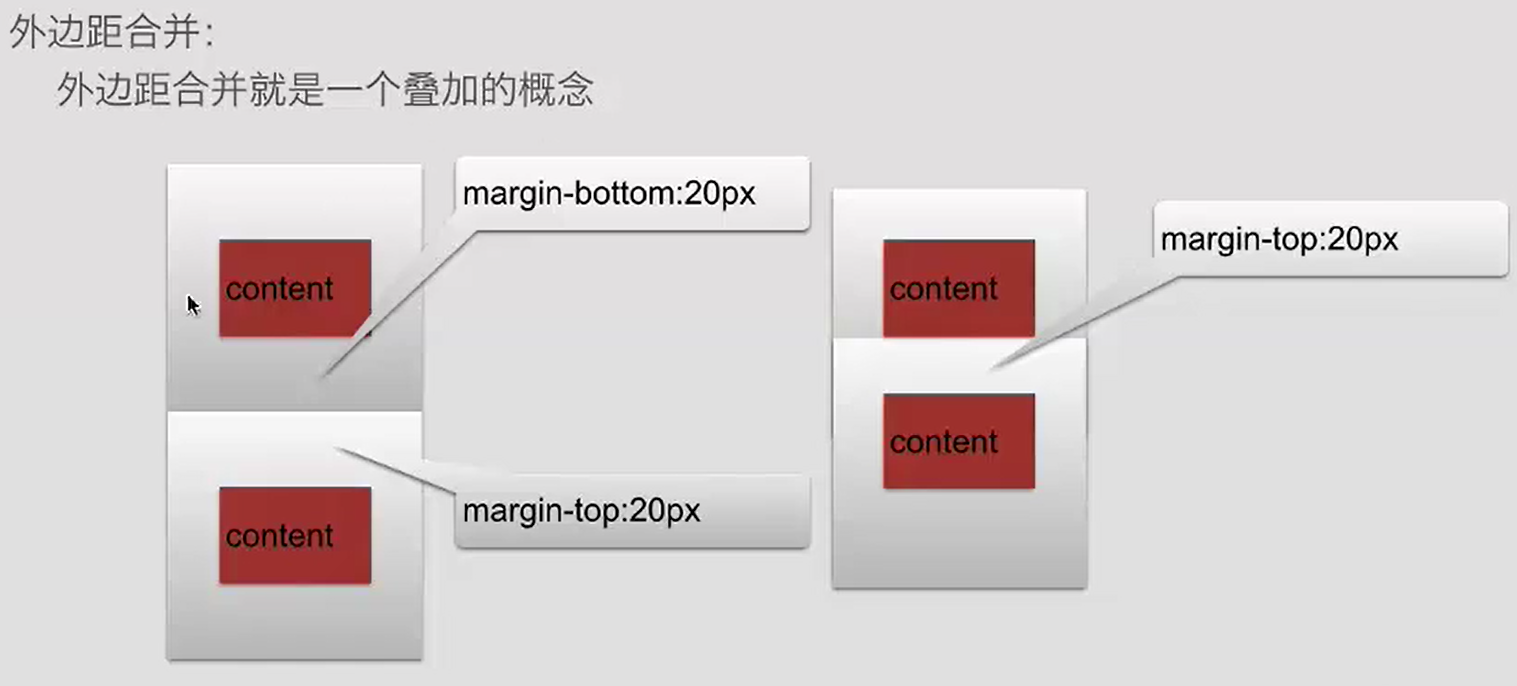
合并以多的那一部分为准。



