《用户体验要素》学习笔记 —— 初识五层要素
以我们在网站购物为例,我们在网站寻找目标宝贝,加入购物车,下单,最后收货。
-
表现层
- 你看到一系列网页,由图片和文字组成。一些图片是可以点击的,从而执行某种功能。比如你点击购物车,那将会跳转到购物车界面。另外一些则就是单纯的静态图片,比如某个宝贝的实拍照片,仅仅用来传达视觉信息而已。
- 视觉化,你的产品长什么样子?
-
框架层
- 表现层之下是网站的框架层:按钮、图片、组件和文本之间的布局。框架层用于优化界面布局,从而达到一种效果:用户可以高效使用 产品。例如,你准备下单时,你立刻脑补出
购物车的icon样式,并且可以快速找到它的位置。 - 界面设计、导航设计、信息设计
- 表现层之下是网站的框架层:按钮、图片、组件和文本之间的布局。框架层用于优化界面布局,从而达到一种效果:用户可以高效使用 产品。例如,你准备下单时,你立刻脑补出
-
结构层
- 结构层在框架层下面,相比于框架层,结构层更加抽象。框架层是结构层的具体表达方式。框架层确定了在结账页面上交互元素的位置;而结构层则是用来设计用户如何达到某个页面,即用户的操作路径,并且在他做完事情后能去什么地方。框架层定义导航条上各要素的排列位置(比如按使用频率从左到右排列),允许用户可以浏览不同的商品分类;结构层则是决定了哪些类别应该出现的导航栏里面。
- 交互设计、信息架构、功能架构
-
范围层
- 结构层确定了网站各种特性个功能最合适的组合方式,而这些特性和功能就构成了网站的范围层。比如,有些电子商务网站提供一个功能,使用户可以保存之前的邮寄地址,这样他们就可以再次使用它。这个功能是否应该成为网站的功能之一,这就是范围层要解决的问题。
- 功能特性、内容需求
-
战略层
- 整个网站的范围基本上由网站的战略层决定,这些战略不仅仅包括经营者想从网站得到什么。还包括了用户想从网站得到什么。
- 网站目标、用户痛点
-
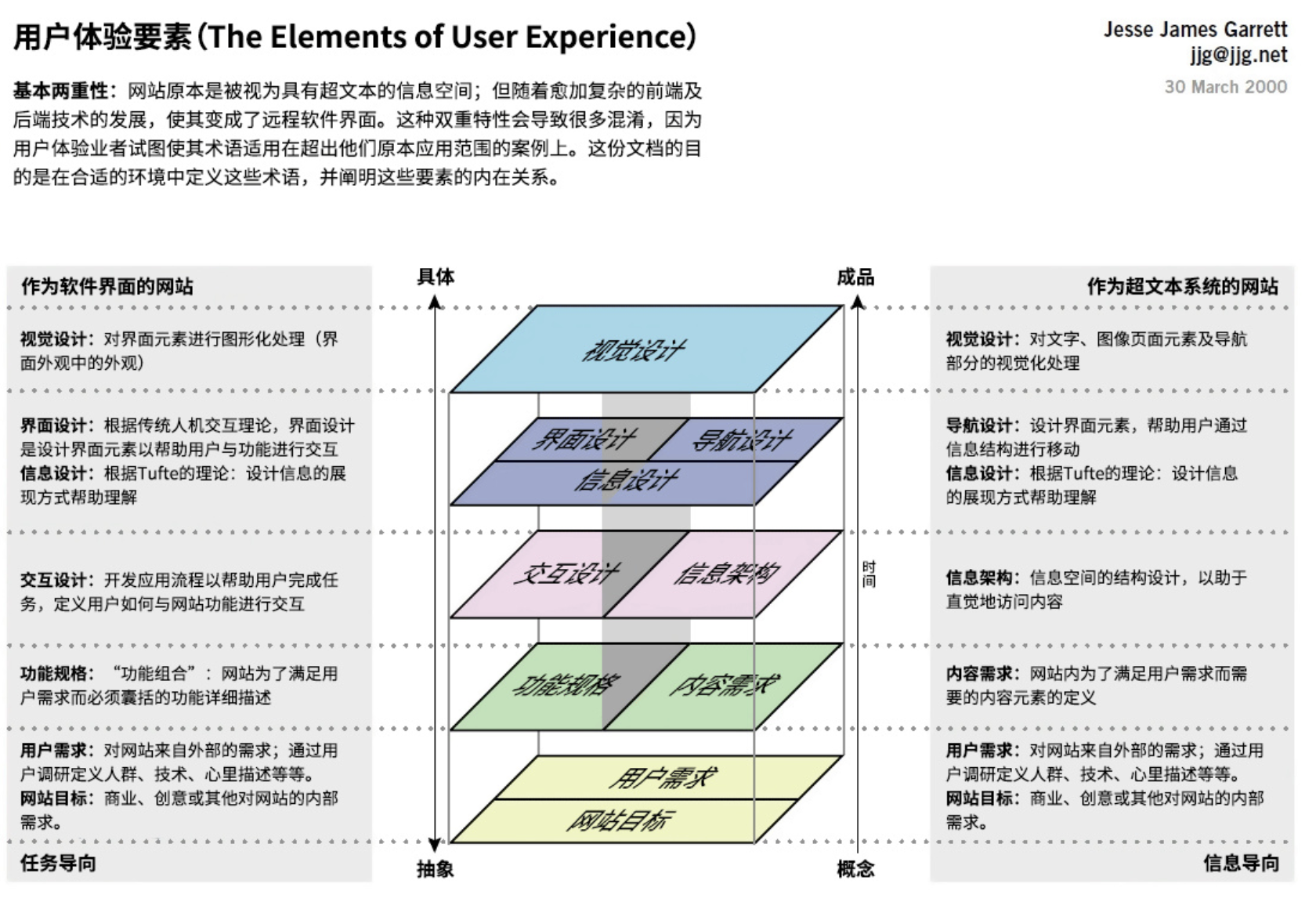
《用户体验要素》汉化图

-
自下而上的建设
- 每一层中,我们有的要解决抽象问题,有的要决绝具体问题。在战略层、范围层、结构层、框架层、表现层中,我们考虑的问题由抽象到越来越具体。在战略层中,我们只要考虑产品的战略,解决用户什么通电;在表现层中,我们则关心具体的展现形式,比如一个icon的颜色,大小等等。每一层的设计都应该建立在直接下层的基础之上。但这并不意味着上层设计必须在下层设计之前,有时候上层设计会影响下层设计。两者的影响是相互的。
宠辱不惊 做个好人啊





