2019-2020-2 20175320 《网络对抗技术》Exp8 Web基础
2019-2020-2 20175320 《网络对抗技术》Exp8 Web基础
一、实验要求
了解web编程的过程,能实现web前端、后端以及数据库之间的连通,最终实现网页的用户登录验证。
二、实验目标
- 1、Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- 2、Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- 3、Web后端MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表。
- 4、Web后端:编写PHP网页,连接数据库,进行用户认证。
- 5、最简单的SQL注入,XSS攻击测试(
三、实验过程
1.准备工作
由于kali内置本次实验所需的apache以及mysql,因此不需要事先准备实验环境以及下载软件。
2.Web前端HTML
(1)使用service apache2 start命令打开Apache服务,输入命令后在浏览器导航栏输入127.0.0.1,如果可以打开apache的默认网页,则说明apache开启成功。


(2)使用cd /var/www/html命令进入apache的目录,使用命令mkdir sample创建一个网页文件目录,进入sample目录,创建一个带有表单的html文件,html代码如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post"> <input placeholder="E-mail" name="Email" class="user" type="email"> <br> </br>
<input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login">
</form>
</center>
</body>
</html>

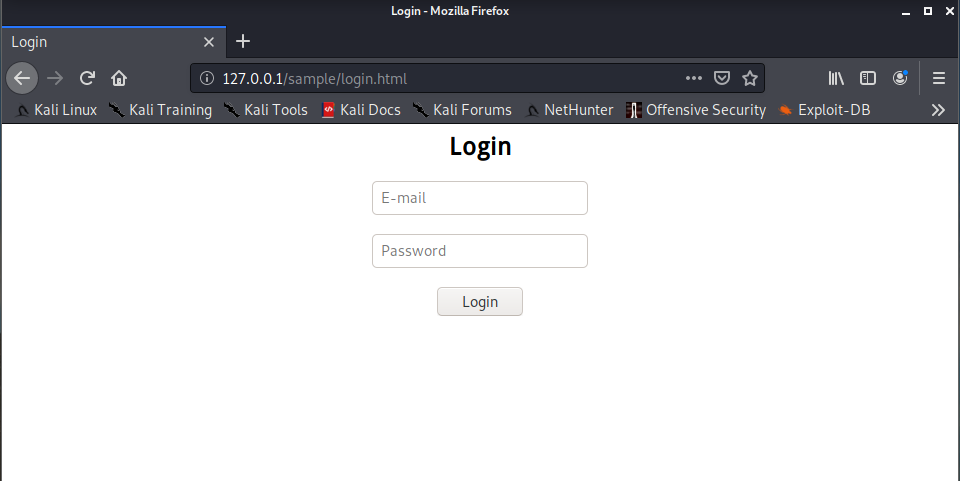
(3)在浏览器的导航栏中输入127.0.0.1/sample/login.html访问apache目录下的网页。

3.Web前端javascipt
(1)在前面的login.html的基础上添加javascript代码,用于验证用户是否填写了用户名和密码。修改后的login.html如下所示:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="mylogin.php" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>
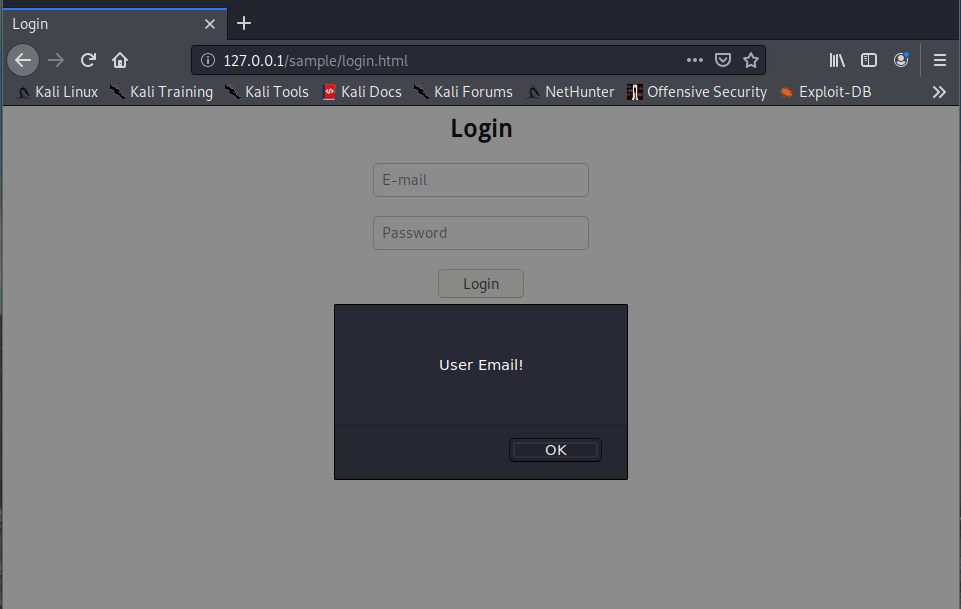
(2)在浏览器的导航栏中输入127.0.0.1/sample/login.html访问apache目录下的网页,如果提交的用户名和密码为空,那么网页就会弹出相应的提示。

4.Web后端:MySQL基础
(1)通过/etc/init.d/mysql start命令开启mysql服务。

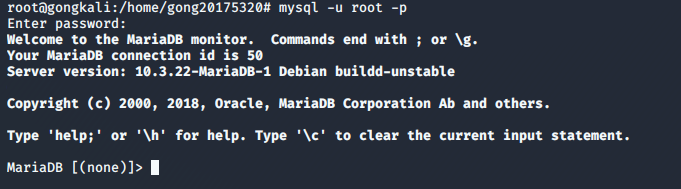
(2)通过命令mysql -u root -p登录root用户的账号,root用户的默认密码是password。

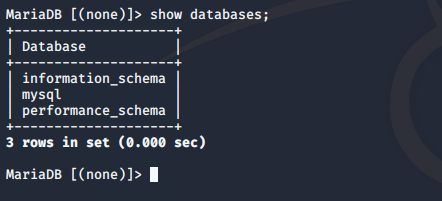
(3)mysql用户登录后,可以使用show databases命令查看现有的数据库。

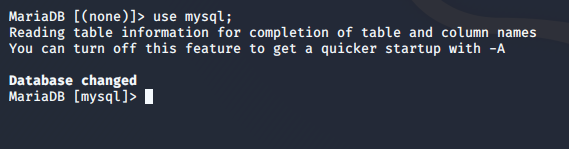
(4)通过use mysql命令进入mysql这一数据库。

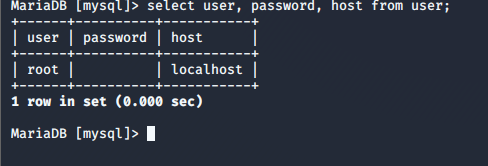
(5)通过select user, password, host from user;命令查看user表中的信息。

(6)通过update user set password=PASSWORD("新密码") where user='root';命令修改user用户表中的root用户的密码。

(7)通过flush privileges;更新权限,exit命令退出后使用新的密码重新登录。

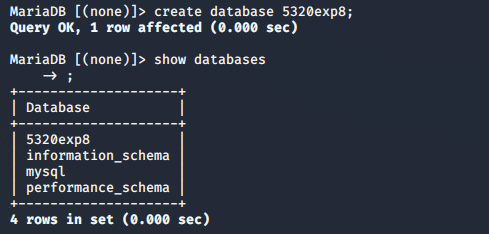
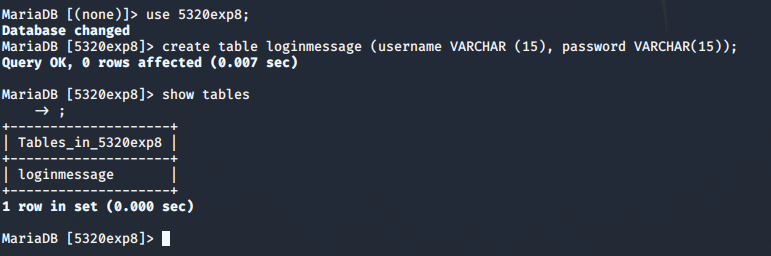
(8)通过create database 数据库名称命令创建数据库。

(9)通过命令use 数据库;进入创建的数据库,并用create table 表名 (属性设置);命令创建登录信息数据表。

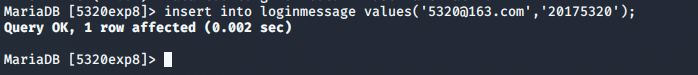
(10)通过 insert into 表名 values('值1','值2'...);命令添加登录用户名以及密码。

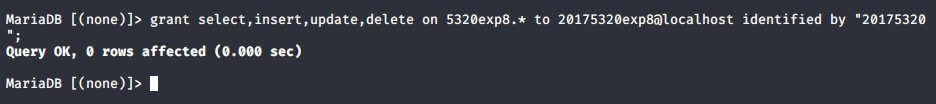
(11)通过grant select,insert,update,delete on 数据库.* to 用户名@登录主机 identified by "密码";命令添加用户,并将增、删、改、查询的权限赋予新用户。

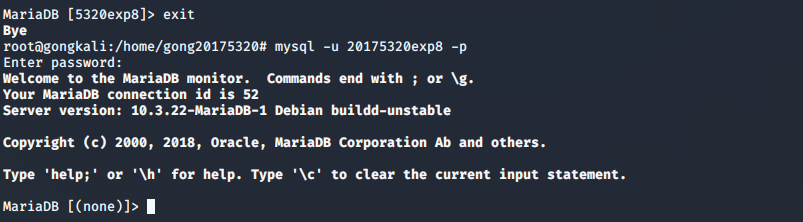
(12)添加新用户后,使用exit退出后用新用户的账号和密码进行登录,如果能正常登录就说明用户添加成功。

5.Web后端编写PHP网页
(1)在apache工作目录中的sample目录中创建php文件mylogin.php,php文件的内容如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM loginmessage where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "20175320exp8", "20175320", "5320exp8");
$query_str1="use 5320exp8;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
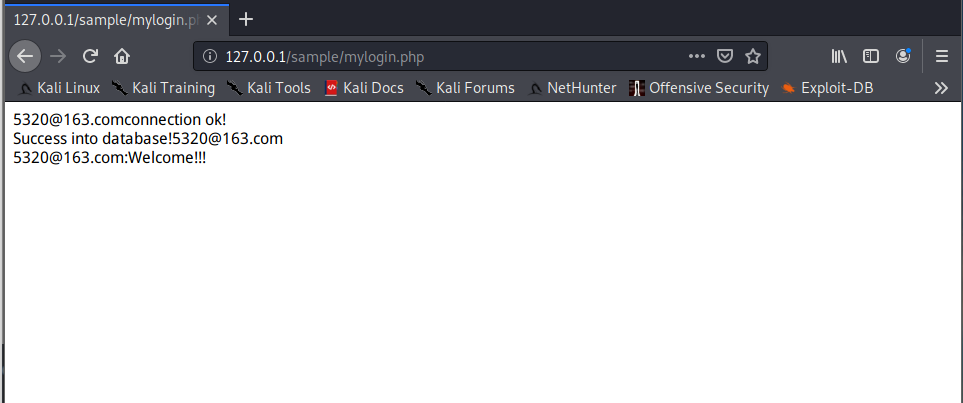
(2)在浏览器的导航栏中输入127.0.0.1/sample/login.html访问apache目录下的网页,在出现的登录界面中输入前面录入数据库的用户名和密码,提交之后如果没有进行页面跳转,则需要检查html文件中的form中的action属性是否填写的是php文件的文件名,如果跳转了但验证不成功,则需要检查用户名和密码是否正确以及html中form表单中的input元素中的名称与php文件中接收的名称是否一致(即检查html的用户名和密码输入框的name与php中数据来由的name是否一致)。登录成功的效果如下图所示:

6.最简单的SQL注入,XSS攻击测试
6.1.SQL注入
(1)由于前面的网页登录使用的是邮箱和密码,且网页会对输入的邮箱的有效性进行检测,比较难以进行SQL注入,因此我重新创建了一个html文件,将用户名改为input type="text"的类型。
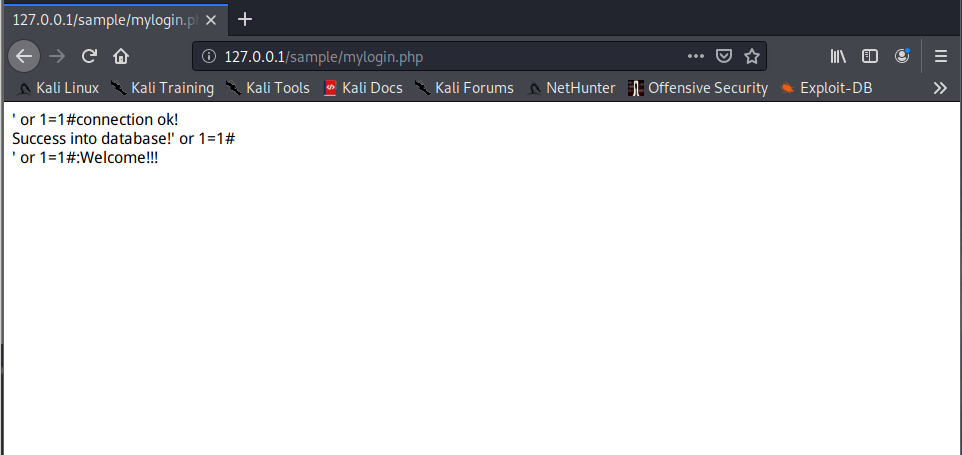
(2)浏览器中访问修改后的html文件,在用户名输入框中输入' or 1=1#,密码随意输入,点击提交后跳转至登陆成功的界面。
- SQL注入之所以能成功,是因为我们输入的用户名和的代码中select语句组合成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。

6.2.XSS攻击测试
(1)将一张图片放入apache工作目录中的sample目录下。
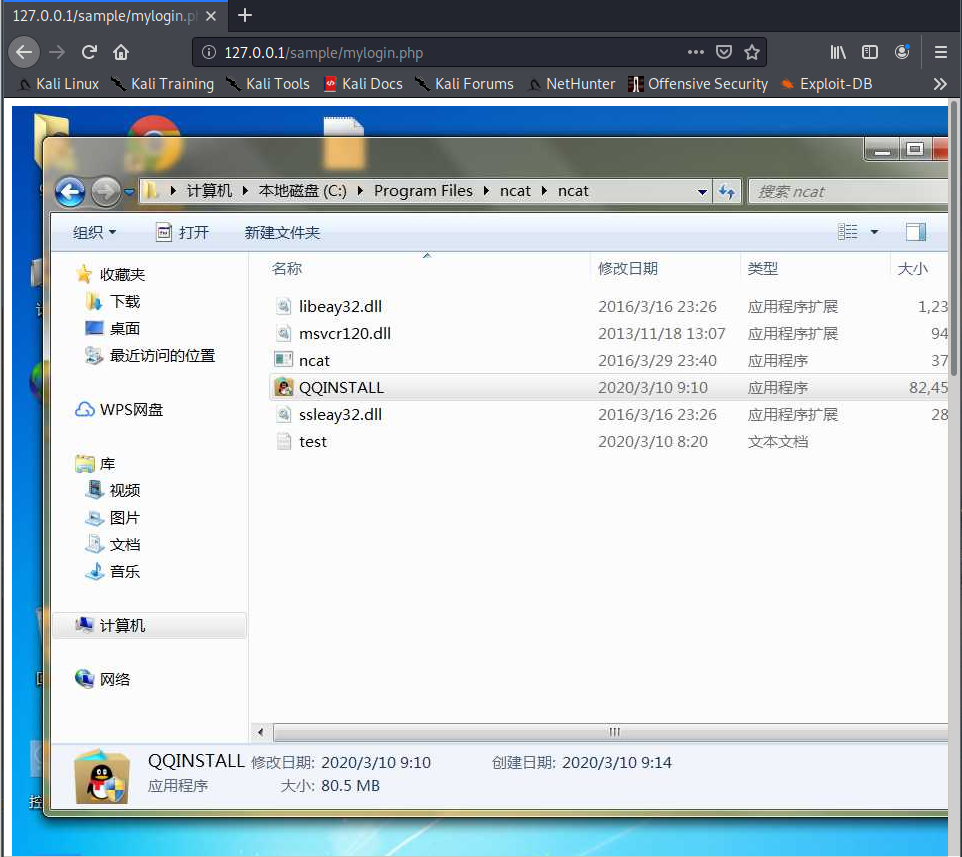
(2)在浏览器中访问修改后的登录前端的html文件,在用户名输入框中输入<img src="图片名.扩展名" />,密码随意输入,提交之后即可获取sample目录中的指定图片。


四、实验中遇到的问题
问题一:进行SQL注入时,由于用户名只能为邮箱地址,无法提交SQL注入的字符。
问题一解决方法:将form的用户名部分改为input type="text" name="Email"。

五、实验感想和思考
本次实验总的来说不是特别困难,不需要事先进行环境配置,实验的步骤也不是特别复杂。通过本次实验,我了解了了web用户登录的过程,明白了如何将web前端、后端以及数据库连接成一个完整的系统,也了解了sql注入以及xss攻击的过程以及道理。而在实验中虽然没有遇到较大的问题,但在打通前端、后端以及数据库的过程中遇到了许多变量名不一致的问题,这提醒我在今后的实验中要更加仔细,尽量减少这样的低级错误。
思考:
-
(1)什么是表单
答:可以采集并提交数据,便于浏览器网页与服务器后台进行交互。 -
(2)浏览器可以解析运行什么语言
答:支持html、php、javascript、asp、pyton、xml等语言。 -
(3)WebServer支持哪些动态语言
答:主要支持php、jsp以及asp。


