element的select控制输入格式


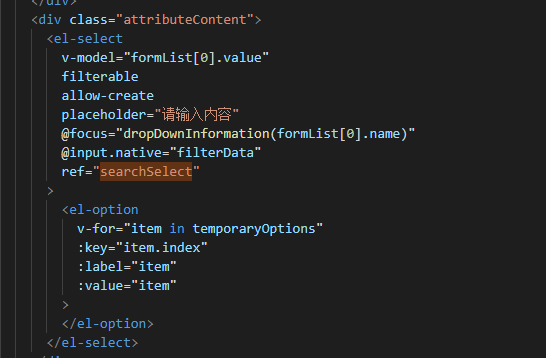
<el-select v-model="formList[0].value" filterable allow-create placeholder="请输入内容" @focus="dropDownInformation(formList[0].name)" @input.native="filterData" ref="searchSelect" > <el-option v-for="item in temporaryOptions" :key="item.index" :label="item" :value="item" > </el-option> </el-select>
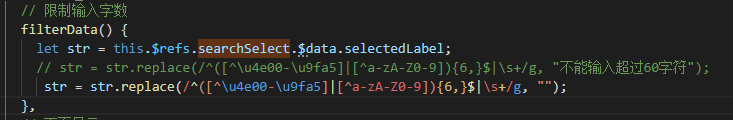
// 限制输入字数 filterData() { let str = this.$refs.searchSelect.$data.selectedLabel; // str = str.replace(/^([^\u4e00-\u9fa5]|[^a-zA-Z0-9]){6,}$|\s+/g, "不能输入超过60字符"); str = str.replace(/^([^\u4e00-\u9fa5]|[^a-zA-Z0-9]){6,}$|\s+/g, ""); },


