CSS写一个圣诞树Chrome浏览器小插件
一时兴起,突然想写一个Chrome浏览器插件,不知道写啥,就写了一个圣诞树小插件。项目源码>>
Chrome浏览器插件
Chrome浏览器插件最主要的是:index.html、manifest.json两个文件。
下面是manifest.json的简单配置:
{ "manifest_version": 2,
//名称 "name": "圣诞树",
//版本 "version": "1.0.0",
//描述 "description": "圣诞树插件", "browser_action": { "default_popup": "index.html" },
//展示图标 "icons": { "16": "img/24.png" } }
圣诞树写法
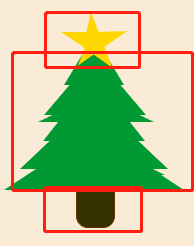
圣诞树主要分为3大结构:

五角星、树冠和树根
五角星写法
五角星我想到的最好的方法是由3个三角形组合成

开始的时候可以使用不同颜色 用于区分,后期统一颜色就好

<!-- 五角星 -->
<div class="fivePointedStar">
<div></div>
<div></div>
<div></div>
</div>
.fivePointedStar {
width: 50px;
height: 50px;
display: flex;
padding: 50px;
position: relative;
z-index: 200;
}
.fivePointedStar div:nth-child(1) {
border: 20px solid rgba(255, 255, 255, 0);
border-width: 20px 30px;
border-top-color: #ffD700;
width: 0;
height: 0;
}
.fivePointedStar div:nth-child(2) {
border: 20px solid rgba(255, 255, 255, 0);
border-width: 20px 30px;
border-bottom-color: #ffD700;
width: 0;
height: 0;
position: relative;
transform: rotate(-35deg);
top: -20px;
left: -60px;
}
.fivePointedStar div:nth-child(3) {
border: 20px solid rgba(255, 255, 255, 0);
border-width: 20px 30px;
border-bottom-color: #ffD700;
width: 0;
height: 0;
position: relative;
transform: rotate(-111deg);
top: -5px;
left: -128px;
}树冠写法
树干的写法会更加简单一些,刚开始我想的是两种方式:
1.利用三角形堆叠(鄙人使用的就是这种)
2.使用三角形+圆角边框配合(会更加好看,但是费事费力)
部分代码
.crownTree div {
border: 20px solid rgba(255, 255, 255, 0);
border-bottom-color: #093;
width: 0;
height: 0;
}
.crownTree div:nth-child(1) {
border-width: 50px 30px;
position: relative;
}
.crownTree div:nth-child(2) {
border-width: 60px 51px;
position: relative;
top: -90px;
left: -20px;
}
树干写法
一个圆角矩形
/* 树根 */
.treeRoot {
width: 37px;
height: 47px;
border-radius: 12px;
border: #663300 1px solid;
background-color: #333300;
position: relative;
top: -771px;
left: 65px;
}
效果图



