django 学习(十四)—— 设计签到功能
需求:给每一条发布会提供一个“签到”链接
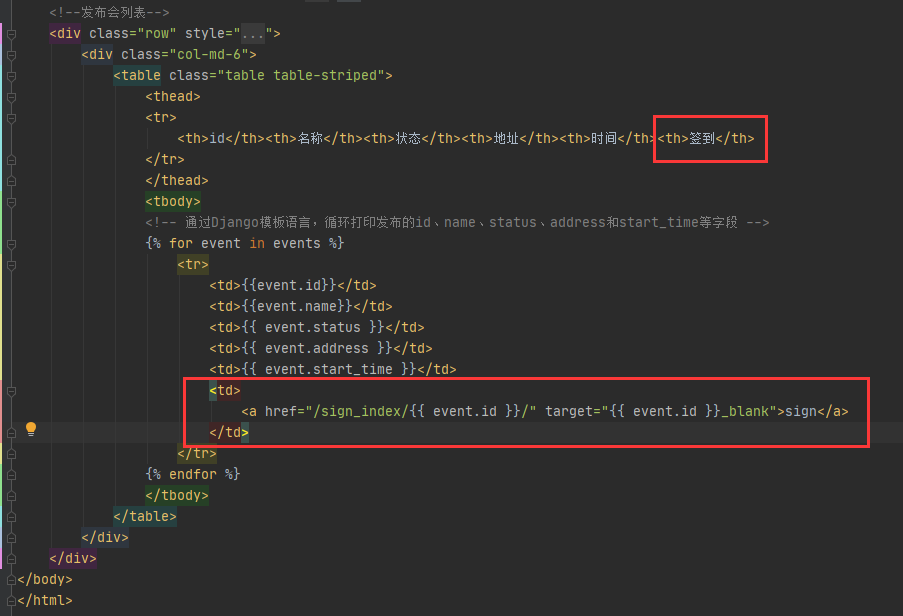
1.在.../templates/event_manage.html页面,增加一列签到链接


当单击“sign”链接时,路径会默认跳转到“/sign_index/{{event.id}}/”路径。其中,{{event.id}}为发布会的id。target="{{event.id}}_blank"属性设置链接在新窗口打开。
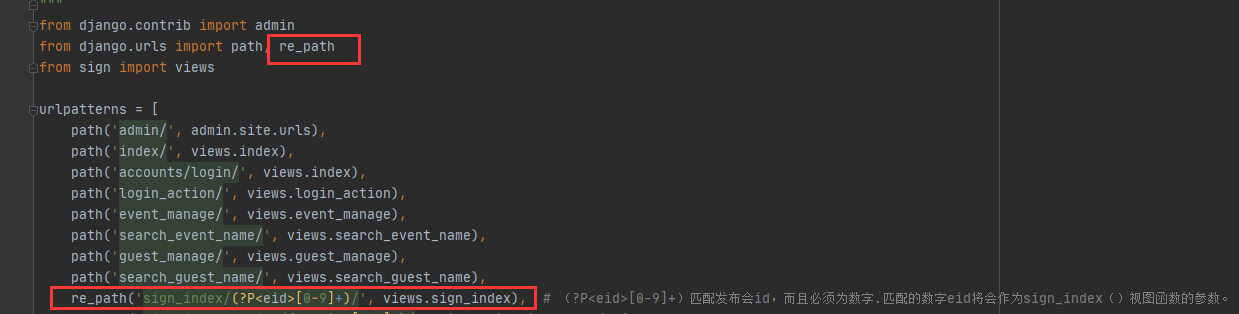
2.在.../guest/urls.py文件中添加签到页面路径的路由。

说明:1. re_path和path作用是一样的,re_path是在写url的时候可以用正则表达式,功能更强大。
2. 在正则表达式中定义变量,需要使用圆括号括起来。这个参数是有名字的,那么需要使用'?P<参数名字>'。然后在后面添加正则表达式的规则。
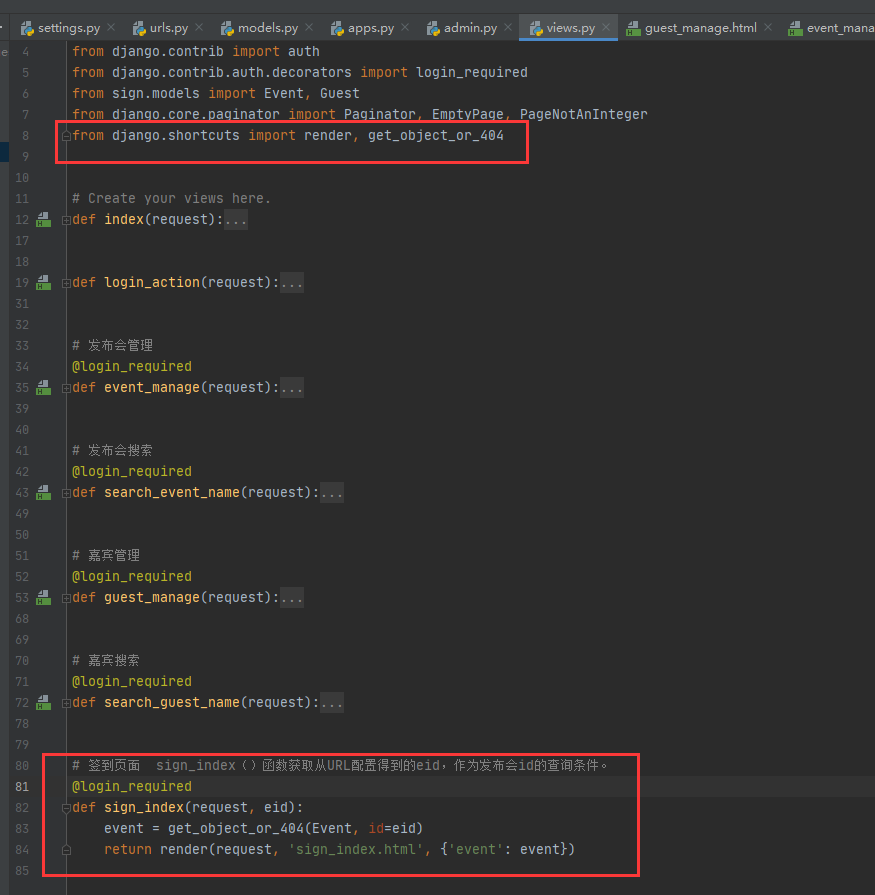
3.创建sign_index()视图函数

get_object_or_404(),它默认调用Django的table.objects.get()方法,如果查询的对象不存在,则会抛出一个Http404异常。这就省去了对table.objects.get()方法的异常断言。
4.创建签到页面../templates/sign_index.html
<!DOCTYPE html> <html lang="zh-CN"> <head> {% load bootstrap3 %} {% bootstrap_javascript %} {% bootstrap_css %} <meta charset="UTF-8"> <title>Sign Index</title> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="contain"> <div class="navbar-header"> <a class="navbar-brand" href="#">{{ event.name }}</a> <!-- 将页面标题设置为发布会名称--> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li><a href="/event_manage/">发布会</a> </li> <li><a href="/guest_manage/">嘉宾</a> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">{{ user }}</a> </li> <li><a href="/logout/">退出</a> </li> </ul> </div> </div> </nav> <!--签到功能--> <div class="page-header" style="padding-top: 80px;"> <div id="navbar" class="navbar-collapse collapse"> <!--签到表单通过POST请求将签到手机号提交到/sign_index_action/{{event.id}}/路径,{{event.id}}为替换为具体的发布会id。--> <form class="navbar-form" method="post" action="/sign_index_action/{{ event.id }}/"> <div class="form-group"> <input name="phone" type="text" placeholder="输入手机号" class="form-control"> </div> <button type="submit" class="btn btn-success">签到</button> <font color="red"> <br>{{ hint }} <!-- {{hint}}用于显示签到成功和失败的提示信息 --> <br>{{ guest.realname }} <br>{{ guest.phone }} </font> </form> </div> </div> </body> </html>
当签到成功时,{{guest.realname}}和{{guest.phone}}将显示嘉宾的姓名和手机号。
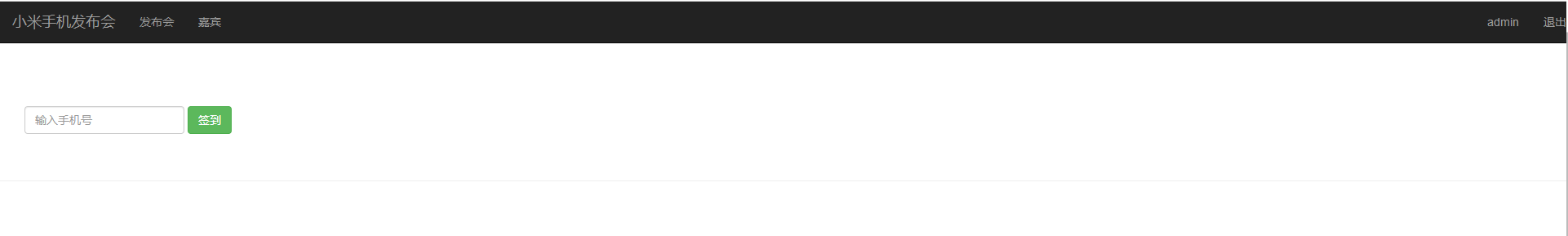
点击签到按钮,查看签到页面:

5.设计签到动作
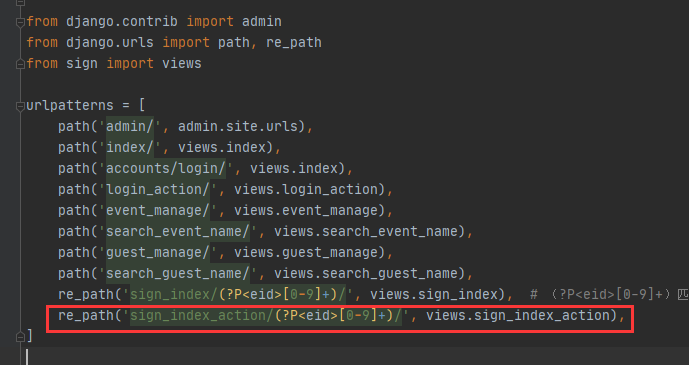
打开.../guest/urls.py文件,添加签到动作路径的路由

创建sign_index_action()视图函数
# 签到动作 @login_required def sign_index_action(request, eid): event = get_object_or_404(Event, id=eid) phone = request.POST.get('phone', '') print(phone) result = Guest.objects.filter(phone=phone)if not result: return render(request, 'sign_index.html', {'event': event, 'hint': 'phone error.'}) result = Guest.objects.filter(phone=phone, event_id=eid) if not result: return render(request, 'sign_index.html', {'event': event, 'hint': 'event id or phone error.'}) result = Guest.objects.get(phone=phone, event_id=eid) # 判断嘉宾的签到状态是否为True(1) if result.sign: return render(request, 'sign_index.html', {'event': event, 'hint': 'user has sign in. '}) else: # 嘉宾未签到,修改签到状态为1(已签到) Guest.objects.filter(phone=phone, event_id=eid).update(sign='1') return render(request, 'sign_index.html', {'event': event, 'hint': 'sign in success!', 'guest': result})
需求:将当前发布的嘉宾数和已签到数显示在签到页面上。
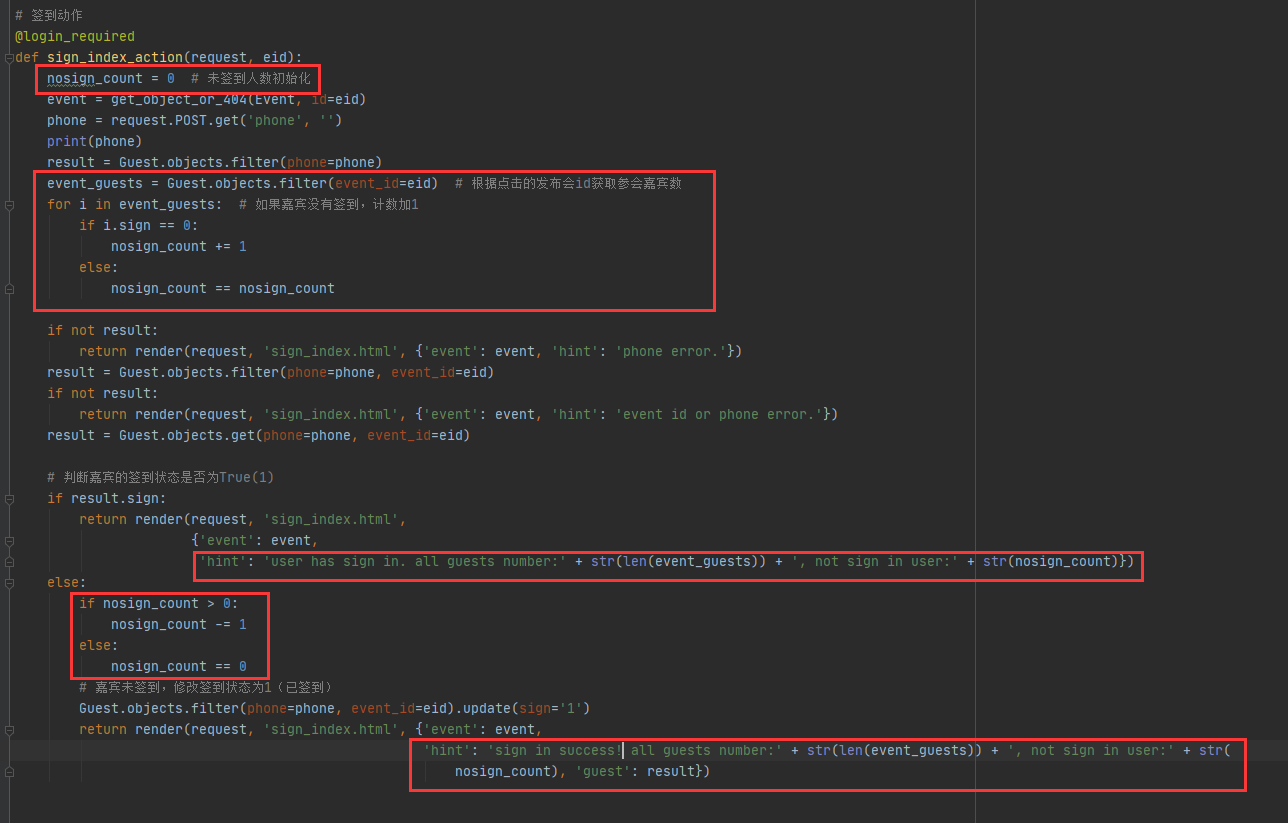
修改../views.py中sign_index_action()视图函数

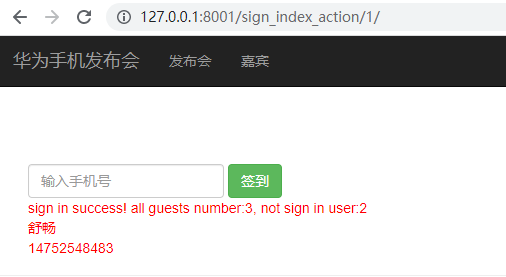
打开浏览器:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!