django 学习(十二)—— 设计发布会管理
Bootstrap是目前很受欢迎的前端框架。Bootstrap是基于HTML、CSS、JavaScript的,它简洁灵活,使得Web开发更加快捷。
安装Django-bootstrap3:pip install django-bootstrap3
安装完成,在.../guest/settings.py文件中添加“bootstrap3”应用:

一、发布会列表
继续回到视图层的开发中
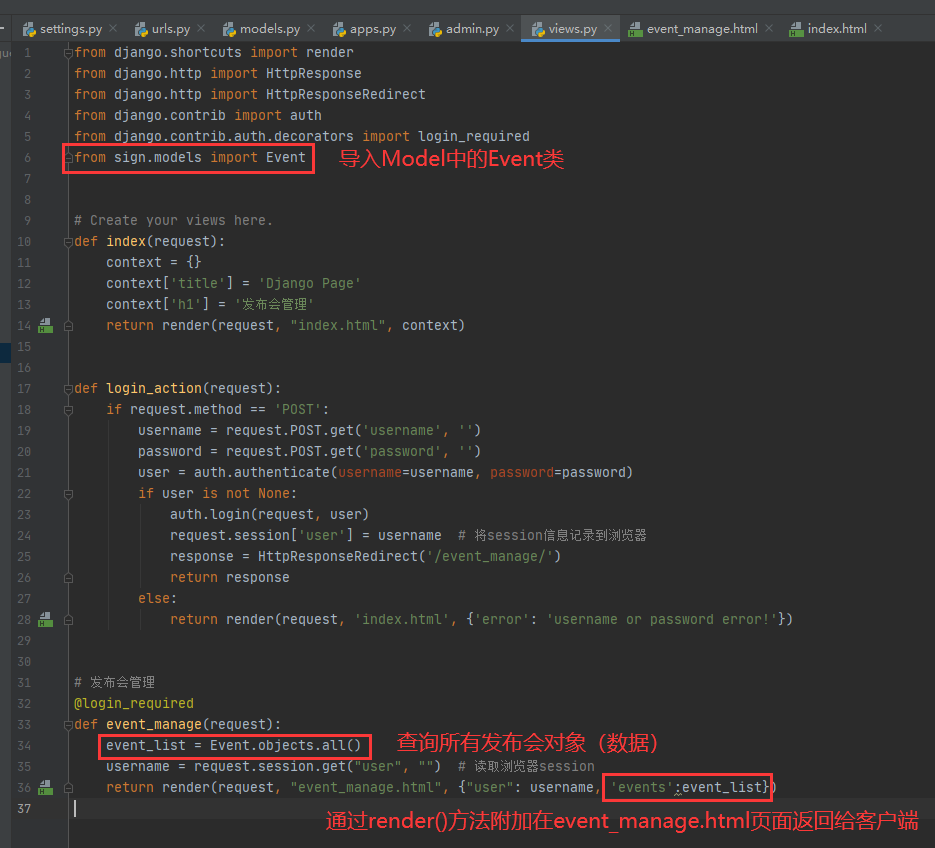
1.打开.../sign/views.py文件,修改event_manage()视图函数。

2.打开并编写.../templates/event_manage.html页面
<!DOCTYPE html> <html lang="zh-CN"> <head> <!--加载bootstrap3应用、CSS和JavaScript文件--> {% load bootstrap3 %} {% bootstrap_css %} {% bootstrap_javascript %} <title>Guest Manage</title> </head> <body role="document"> <!--导航栏--> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="/event_manage/">Guest Manage System</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <!--class="active"表示当前菜单处于选中状态--> <li class="active"><a href="#">发布会</a> </li> <li><a href="/guest_manage/">嘉宾</a> </li> </ul> <ul class="nav nvbar-nav navbar-right"> <!--user为客户端获取的浏览器sessionid对应的登录用户名--> <li><a href="#">{{ user }}</a> </li> <li><a href="/logout/">退出</a> </li> </ul> </div> </div> </nav> <!--发布会列表--> <div class="row" style="padding-top: 80px;"> <div class="col-md-6"> <table class="table table-striped"> <thead> <tr> <th>id</th><th>名称</th><th>状态</th><th>地址</th><th>时间</th> </tr> </thead> <tbody> <!-- 通过Django模板语言,循环打印发布的id、name、status、address和start_time等字段 --> {% for event in events %} <tr> <td>{{event.id}}</td> <td>{{event.name}}</td> <td>{{ event.status }}</td> <td>{{ event.address }}</td> <td>{{ event.start_time }}</td> </tr> {% endfor %} </tbody> </table> </div> </div> </body> </html>
二、搜索功能
1.先在.../templates/event_manage.html文件中添加搜索表单
<div class="page-header" style="padding-top: 60px;"> <div id="navbar" class="navbar-collapse collapse"> <!-- method="get"为HTTP请求方式;action="/search_name/"搜索请求路径--> <form class="navbar-form" method="get" action="/search_name/"> <div class="form-group"> <!-- name="name"搜索输入框的name属性值--> <input name="name" type="text" placeholder="名称" class="form-control"> </div> <button type="submit" class="btn btn-success">搜索</button> </form> </div> </div> <!--发布会列表-->
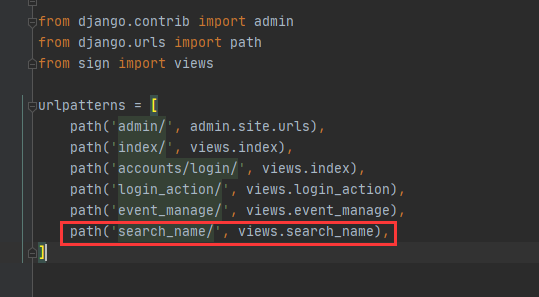
2.在.../guest/urls.py文件中添加搜索路径的路由

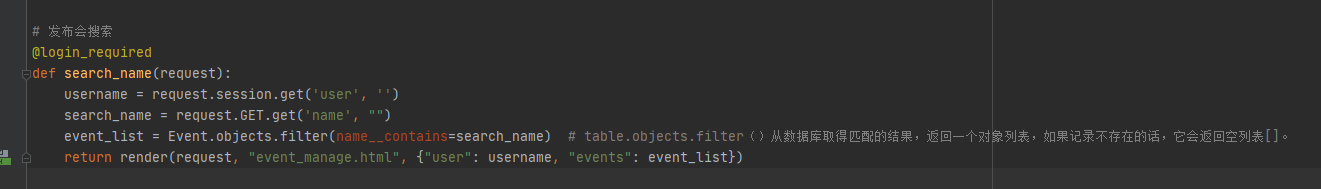
3..../sign/views.py文件,创建search_name()视图函数

分类:
django






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!