TypeScript 中如果传递了 而且在回调函数中用了this 的话, 就要小心了, 这个this 不一定是指向当前类对象了,
如果想确保指向的还是那个对象的话, 需要在传递那个方法的时候, 先调用bind(this).
或者就是在回调的时候, 不要直接func(agrs) 而是改成 func.call(目标对象, args)
示例:
TestCallAndThis.ts 提供了2种回调的写法,第二种是推荐的写法
namespace naiking { /** *author : NaiKing *description: */ export class TestCallAndThis { /** * 不推荐的回调写法 * 外部调用必须【必须】【必须】在回调参数方法后面添加.bind(this), * 否则可能会this异常 */ public static callBackTest(arg:number,callBack:Function):void { //返回 2 x arg let result:number=arg*2; //不推荐直接调用回调方法,应使用callBack.call(caller,result); callBack(result); } /** * 推荐的回调写法 * @param arg 参数 * @param caller 调用域 * @param method 指定的回调方法(兼容.bind(this) 也可以不加.bind(this) ) */ public static callMethod(arg:number,caller:any,method:Function):void { //返回 2 x arg let result:number=arg*2; //推荐的做法 .call(caller,result); method.call(caller,result); } } }
调用(测试)
namespage naiking { export class Luna {
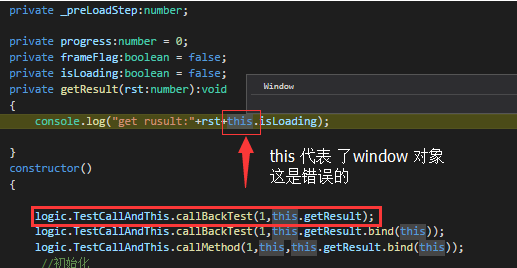
//注意观察,this异常的时候的isLoading的值是undefind private isLoading:boolean = false; private getResult(rst:number):void { console.log("get rusult:"+rst+this.isLoading); } constructor() { //不推荐的回调写法, 遗漏了bind(this) logic.TestCallAndThis.callBackTest(1,this.getResult); //不推荐的回调写法, 使用了bind(this)( √ ) logic.TestCallAndThis.callBackTest(1,this.getResult.bind(this)); //提倡的回调写法 ,有无bind(this)都可以 logic.TestCallAndThis.callMethod(1,this,this.getResult); logic.TestCallAndThis.callMethod(1,this,this.getResult.bind(this)); }
}
}
运行第一种,this的指向是异常的,自然this.isLoading是undefind

打印的测试log:
get rusult:2undefined
后面的几种,都是正常的结果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号