首先要明确下,舞台也是一个movieClip,
他的坐标原点在左上角(0,0)
其他的影片剪辑坐标是注册点在舞台的位置,
(注册点:就是剪辑内部的十字符号)
本文主要讲解嵌套影片剪辑的坐标,
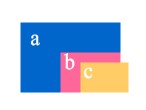
当一个mc(影片剪辑)名为:b_mc,在另一个名为a_mc的剪辑中,
如图:

b_mc在a_mc内部,b_mc的坐标是 根据自身的_x _y和父剪辑a_mc的坐标决定的。
所有子影片剪辑的_x _y数值,永远都是本地位置,不会随着父剪辑的移动而改变。
解决的方法:
1:计算父剪辑的在全局位置的及子影片剪辑的本地位置
如舞台里有a,a里面有b
获取b的坐标:
1 trace(a._x+a.b._x)
2:localToGlobal()
1 var op0:Object=new Object()//建立一个点对象
2 op0.x=a.b._x//注意op0.x 不是_x
3 op0.y=a.b._y//注意op0.y 不是_y
4 //点对象必须好友x y两个属性,必不可少
5 a.localToGlobal(op0)
6 trace(op0.x+" b");
2 op0.x=a.b._x//注意op0.x 不是_x
3 op0.y=a.b._y//注意op0.y 不是_y
4 //点对象必须好友x y两个属性,必不可少
5 a.localToGlobal(op0)
6 trace(op0.x+" b");
综合的例子:
1:在舞台上 画一个 100*70的蓝色矩形,选中,按F8转为mc
2:对该剪辑的实例名称:a
3:在a中绘制一个60*40的粉色矩形,选中,按F8转为mc
4:对该剪辑的实例名称:b
5:在b中绘制一个40*30的黄色色矩形,选中,按F8转为mc
6:对该剪辑的实例名称:c
在主时间轴上新建一个层,名为as
输入代码:
1 stop();
stop();
2 a.onPress = function() {
a.onPress = function() {
3 this.startDrag();
this.startDrag();
4 };
};
5 a.onRelease = function() {
a.onRelease = function() {
6 this.stopDrag()
this.stopDrag()
7 //----------------------------第一个点对象 记录b的坐标
//----------------------------第一个点对象 记录b的坐标
8 var op0:Object=new Object()
var op0:Object=new Object()
9 op0.x=this.b._x
op0.x=this.b._x
10 op0.y=this.b._y
op0.y=this.b._y
11 this.localToGlobal(op0)
this.localToGlobal(op0)
12 trace(op0.x+" b");
trace(op0.x+" b");
13 //----------------------------第二个点对象 记录c的坐标
//----------------------------第二个点对象 记录c的坐标
14 var op1:Object=new Object()
var op1:Object=new Object()
15 op1.x=this.b.c._x
op1.x=this.b.c._x
16 op1.y=this.b.c._y
op1.y=this.b.c._y
17 this.b.localToGlobal(op1)
this.b.localToGlobal(op1)
18 trace(op1.x+" c");
trace(op1.x+" c");
19 };
};
20
 stop();
stop();2
 a.onPress = function() {
a.onPress = function() {3
 this.startDrag();
this.startDrag();4
 };
};5
 a.onRelease = function() {
a.onRelease = function() {6
 this.stopDrag()
this.stopDrag()7
 //----------------------------第一个点对象 记录b的坐标
//----------------------------第一个点对象 记录b的坐标8
 var op0:Object=new Object()
var op0:Object=new Object()9
 op0.x=this.b._x
op0.x=this.b._x10
 op0.y=this.b._y
op0.y=this.b._y11
 this.localToGlobal(op0)
this.localToGlobal(op0)12
 trace(op0.x+" b");
trace(op0.x+" b");13
 //----------------------------第二个点对象 记录c的坐标
//----------------------------第二个点对象 记录c的坐标14
 var op1:Object=new Object()
var op1:Object=new Object()15
 op1.x=this.b.c._x
op1.x=this.b.c._x16
 op1.y=this.b.c._y
op1.y=this.b.c._y17
 this.b.localToGlobal(op1)
this.b.localToGlobal(op1)18
 trace(op1.x+" c");
trace(op1.x+" c");19
 };
};20

naiking的flash技术博客欢迎你



 a.onPress
a.onPress 

