微信小程序中使用Promise实现异步请求
| 这个作业属于哪个课程 | 2021春软件工程实践/S班 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 这个作业的目标 | 回顾自己列出的5到10个问题:尝试解答、继续分析、提出新问题5个阶段中,每个阶段收获最大的知识或能力是什么?结合自己在个人项目/结对编程/团队项目的经历,谈谈自己的理解或心得 |
| 其他参考文献 | CSDN,SegmentFault |
第一部分 技术概述
学习原因:因为第一个小组中我们在多次调用上传图片接口以上传多张图片的时候服务器会返回多次处理过的图片url,为了处理多次异步请求,并且等待请求完毕后将图片url保存在前端的js中,所以使用Promise实现异步请求,难点在于理解Promise的工作机制。
第二部分 技术概述
Promise的概念我就不过多赘述,有兴趣的同学可以点击这个链接进行了解:Promise的概念。
简单来说Promise就是一种多重的链式调用,当我们需要用一个请求返回的结果当做参数进行第二次请求发送的时候,我们就可以避免使用层级的嵌套回调,而是使用promise进行链式的调用。
Promise的用法
一,首先要定义一个Promise数组,可以理解为你把所有你要一起处理的请求都放在一个集合中。然后进行链式的调用(顺序的执行)。
let promiseArr=[];
二,在把你要发送的请求(可以相同,可以不同)一个个塞入Promise数组,记住要将你的请求封装为一个Promise对象!!!在这次项目过程中我的用法如下代码所示,将wx.request封装为promise对象后再由数组的push操作插入
promiseArr.push(
new Promise(function (resolve,reject) {
..........
wx.request({
url: ..........
method: "POST",
data: {
..........
},
success: function (res) {
..........
if(res.data.code==200)
{
return resolve(res);
}
else{
return reject(res.data.message);
}
},
fail: function (e) {
..........
return reject(e)
},
})
}
});
})
..........
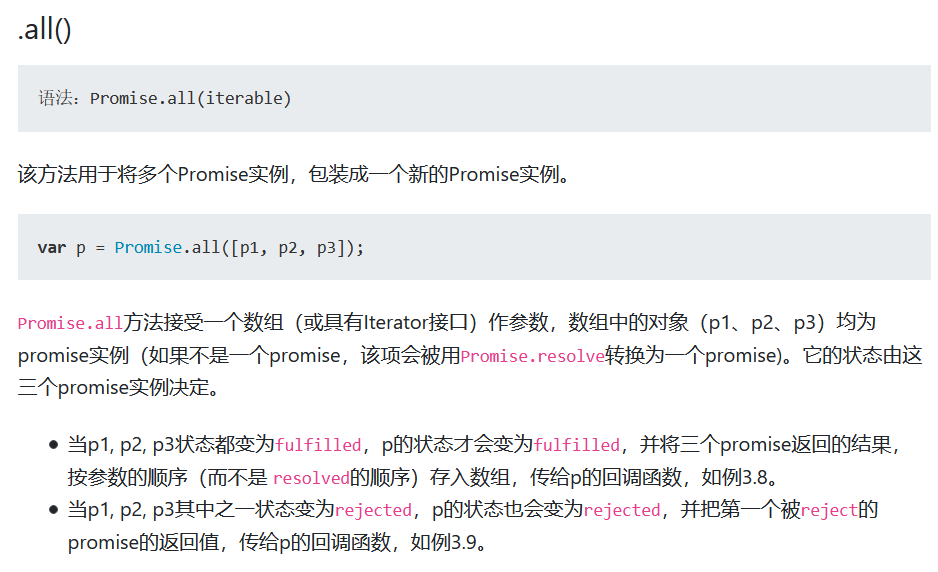
三、接下来就是将promise数组进行执行,这里要使用一个方法:Promise.all(),详细的描述如图

这是我在代码中的使用:
Promise.all(promiseArr).then(function (values) {
console.log(values);
values.forEach(function (e) {//resolve函数返回所得到的values数组
console.log(e);
......
})
.....
}).catch(
reason=>{
console.log(reason)//捕捉reject的结果
}
)
可以看到,前面的代码中在请求成功返回码为200时使用了resolve(res)函数,resolve函数的意思就是该请求完成,return resolve(res)返回请求完成的结果,当PromiseArr中的Promise全部请求成功,则会返回到then函数中,返回的是由各Promise请求成功返回的数组values。我们可以通过遍历values多每个请求返回的内容进行相应的操作。否则当PromiseArr中的Promise请求错误,就会返回第一个报错的Promise请求中的reject(),返回到catch函数里.我们可以在catch函数中对错误请求在控制台进行打印了解错误发生的情况。
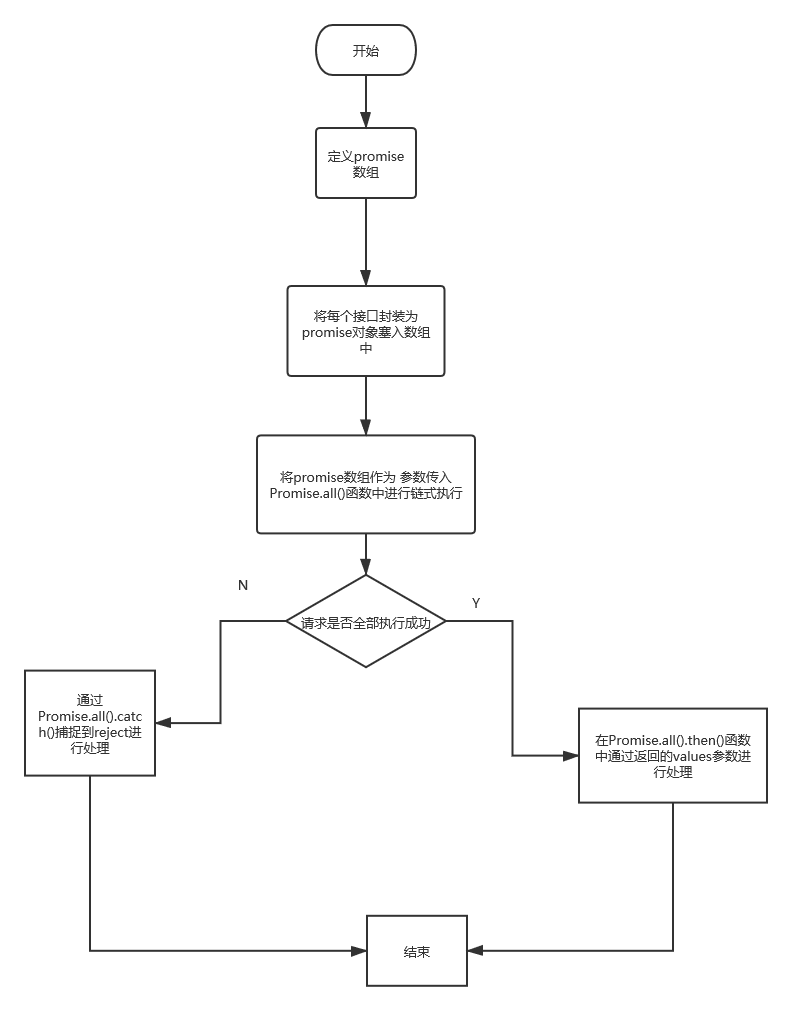
我们可以通过一个简单的流程图来了解Promise使用的流程

第三部分 技术使用中遇到的问题和解决过程。
问题:在Promise使用过程中的主要问题还是对Promise这个机制的理解花了很多的时间,一开始上手确实很不容易。
解决方法:我是这样解决Promise的机制问题的的。第一:多查阅资料,这里有几篇讲的很不错的博客可以帮助大家理解,基于promise.all实现wx.request微信小程序同步请求,关于微信小程序使用Promise(),微信小程序中使用Promise进行异步流程处理。第二:一定要自己动手写一下,可以不急着在项目中立马使用,我的做法是新建了一个js文件,通过塞入几个简单的请求,然后用控制台打印Promise.all().then中返回的结果,以及尝试是否能把返回的结果赋值给本地自定义的变量,掌握熟练以后再在项目中使用。
第四部分 总结
总的来说Promise无论是在网页端还是微信小程序端都是一个不错的解决发送多个异步请求的方法,它很好地避免了嵌套回调,同时可以比较轻松地捕捉出现错误的请求进行处理,不过解决异步请求还有另一种方法,async-wait,有兴趣的小伙伴也可以点击后面的博客进行了解:微信小程序中使用Async-await方法异步请求变为同步请求,async await 处理异步变同步
第五部分 参考文献,博客
基于promise.all实现wx.request微信小程序同步请求


 浙公网安备 33010602011771号
浙公网安备 33010602011771号