软件测评
|这个作业属于哪个课程|班级的链接|
|:----|:----|:----|:----|
|这个作业要求在哪里|软件评测 - 作业 - 2021春软件工程实践|S班 - 班级博客 - 博客园 (cnblogs.com)|
|这个作业的目标|1.对三大IT问答评测网站进行调研和评测 2.对软件的功能优劣等进行分析3.对这个网站进行建议和规划|
|其他参考文献|CSDN,segmentfault,stackoverflow,《构建之法》|
第一部分 调研,评测
1.CSDN问答
1.1体验
1.1.1软件基本功能与体验优缺点反馈
CSDN问答是国内CSDN网站下的一个附属功能,提供在CSDN社区中为程序员提供IT方面的提问与解答,我体验了三十分钟,分别提问与解答了一个问题,接下来通过一些图片看看我的使用的过程:
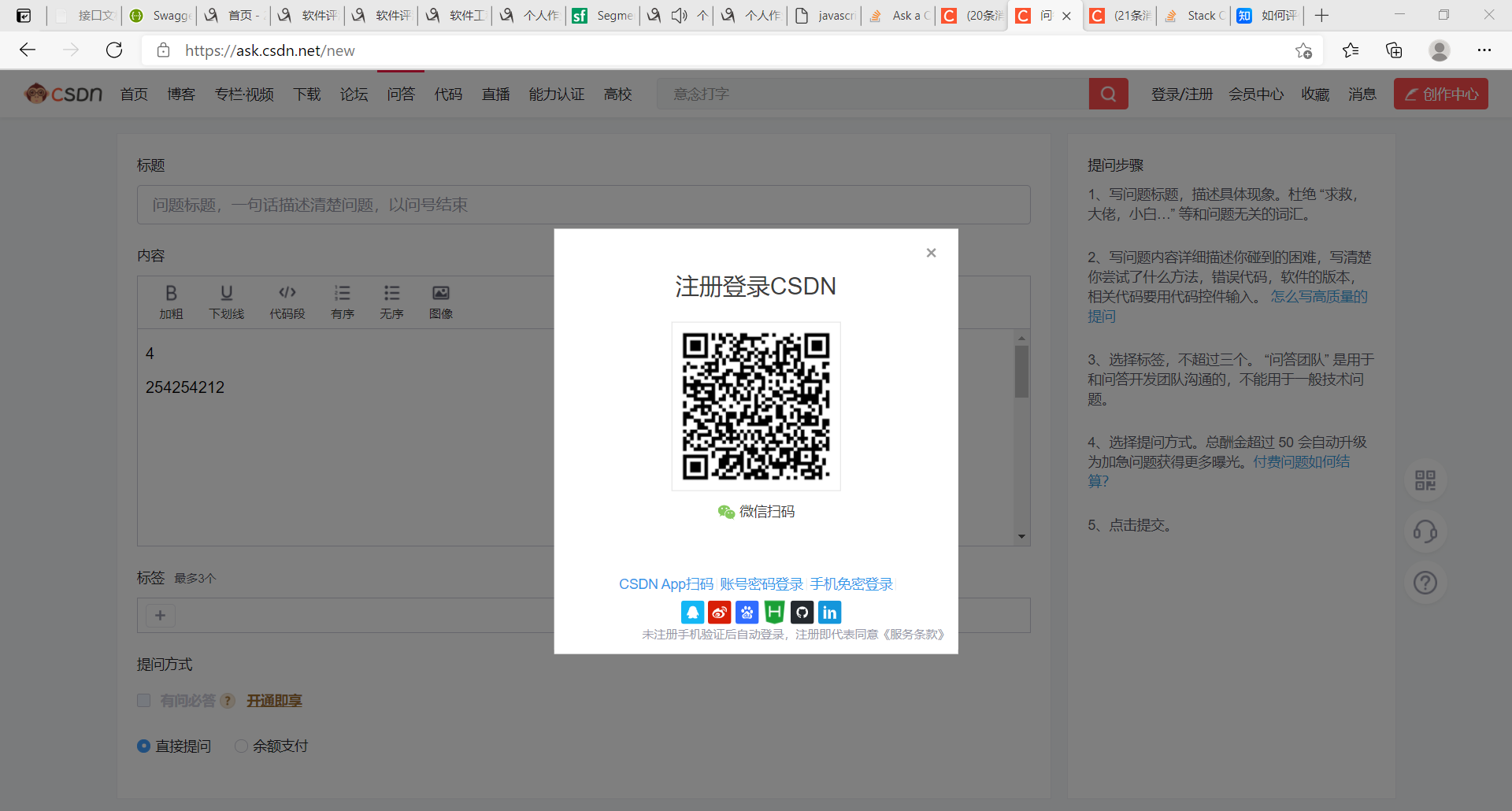
1.1 CSDN问答-登录
功能描述:CSDN问答提问与回答都需要登录后才能进行进一步操作,支持的方式有微信扫码,账号密码登录,手机验证码登录,同时还支持qq,微博等第三方账号进行绑定登录,从急需解答的程序员的用户角度,我使用了微信扫码登录,在关注完微信公众号后就成功登录了。

优点:
- 登录方式种类多样,支持各大社交账号,且把最方便快捷的微信扫码登录在登录界面占比最大,表示最为推荐。
- 支持未注册用户手机验证后自动登录,节省用户登录注册时间
缺点:该界面无缺点
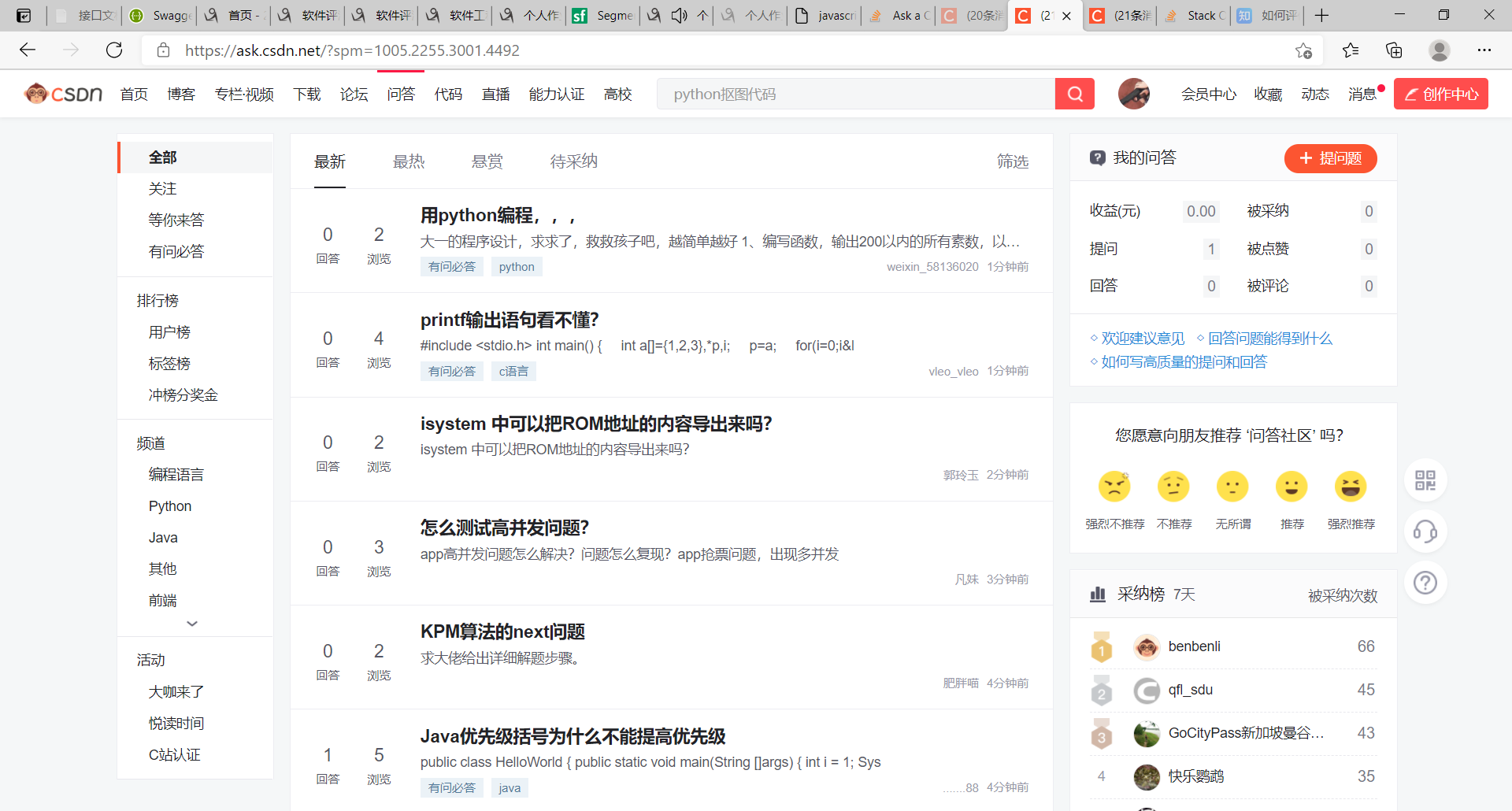
1.2****CSDN问答-主界面
功能描述:主界面分为三个部分,左边部分是导航栏,可以对想看到想解答的问题列表进行个性化的定向,中间部分则就是问题列表,右边部分就是提问功能以及与自己问答的相关信息。

优点:
- 对可见的问题列表支持自定义定制与筛选,在解答者一方可以寻找自己更擅长的领域进行回答,求解者一方也方便寻找类似问题。
- 个人问答中心直观可见,可以见到自己 的收益,提问与问答等。
- 支持对类似问题的搜索,快速找到出现同情况的解决方法
缺点:
- 提问按钮太小且位置过于隐蔽,用户寻找浪费了时间,页面设计布局不够合理
- 在浏览问题列表对页面进行滚动,右侧的个人问答中心也会跟随滚动,且滚动频率不一致,影响用户的体验
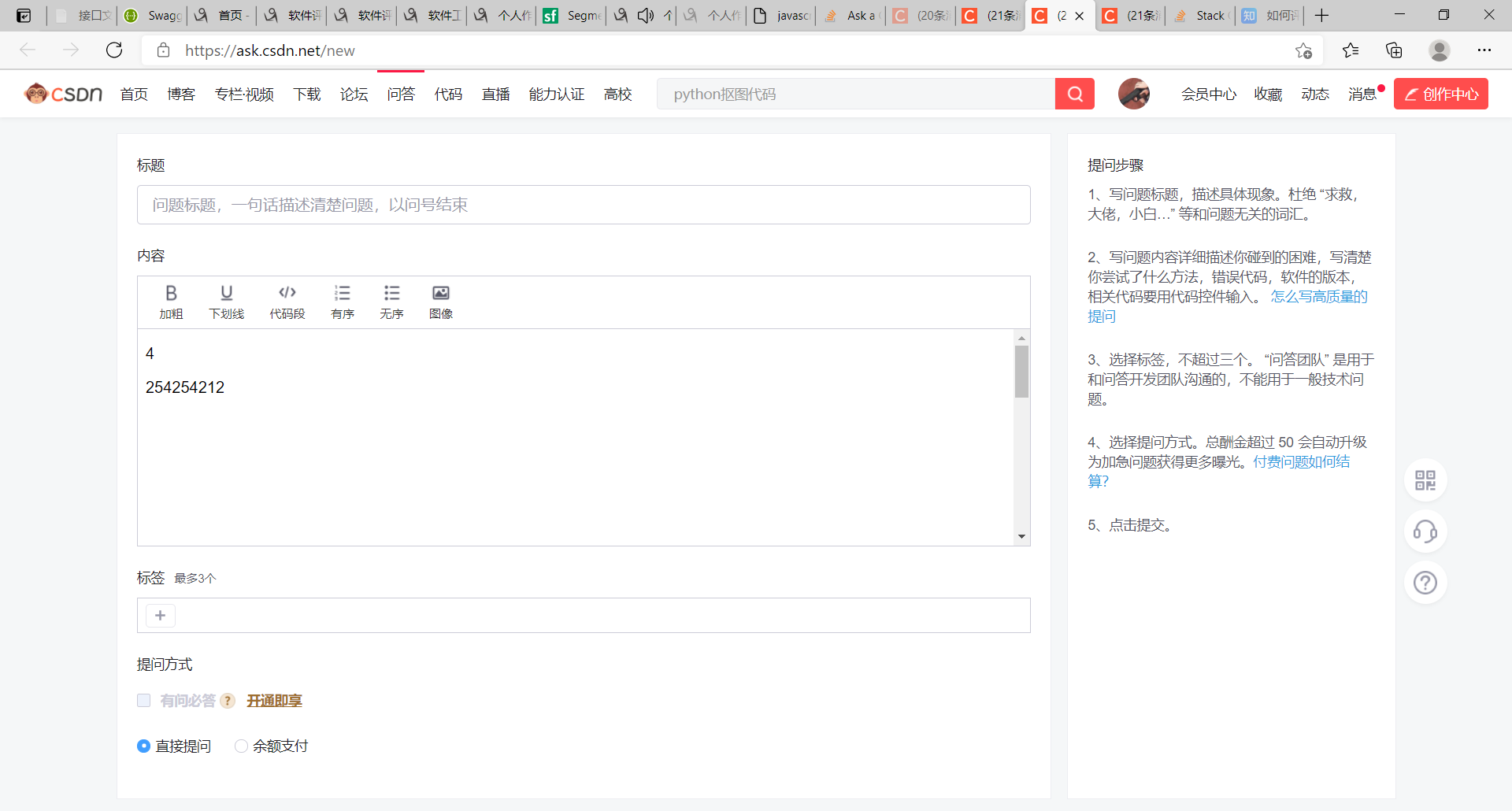
1.3****CSDN问答-发布问题
功能描述:如图所示,这里是CSDN的发布问题界面。发布内容限制于标题,问题内容,问题标签,提问方式等,问题可以支持附加悬赏

优点:
- 问答支持悬赏机制,鼓励更多人优质回答,获得正确有效答案的概率高
- 提问标签支持直观选择,限制个数但是一经发布会在对应问题区域显示。
- 问题发布无门槛,时间节省大
- 问题内容编辑时可以直接拖入图片添加
- 当编辑到一半时退出该界面,先前的编辑内容会自动保存,防止丢失
缺点:
- 问题内容未经审核,我发布了一个带有敏感词汇的问题竟然成功了,问题内容也没有严格的字符限制,容易出现无效的问题。
- 问题内容编辑部分支持的附加功能太少,编辑样式方法不够多样,并且没有提供相关的问题模板,编辑时撤回功能出现整行撤回的异常。
- 添加标签部分选择不同的父级标签渲染新的子标签时都需要重新拖动页面才能看到超出当前界面的新的内容,用户体验较差,数据显示不够直观
- 悬赏机制有利有弊,直接提问因为缺少悬赏容易因为奖励过少而无人解答,对于”白嫖党”不够友好
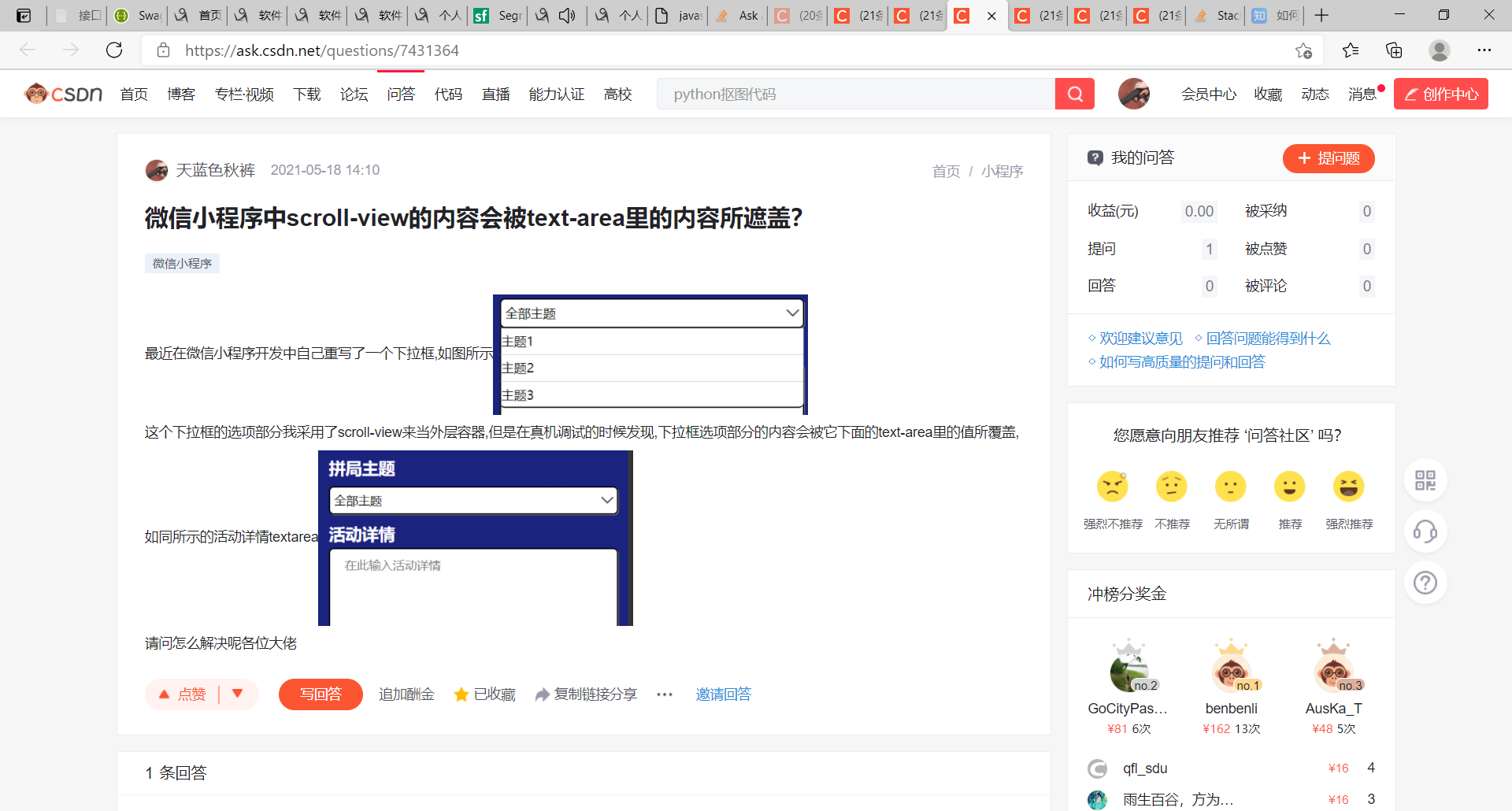
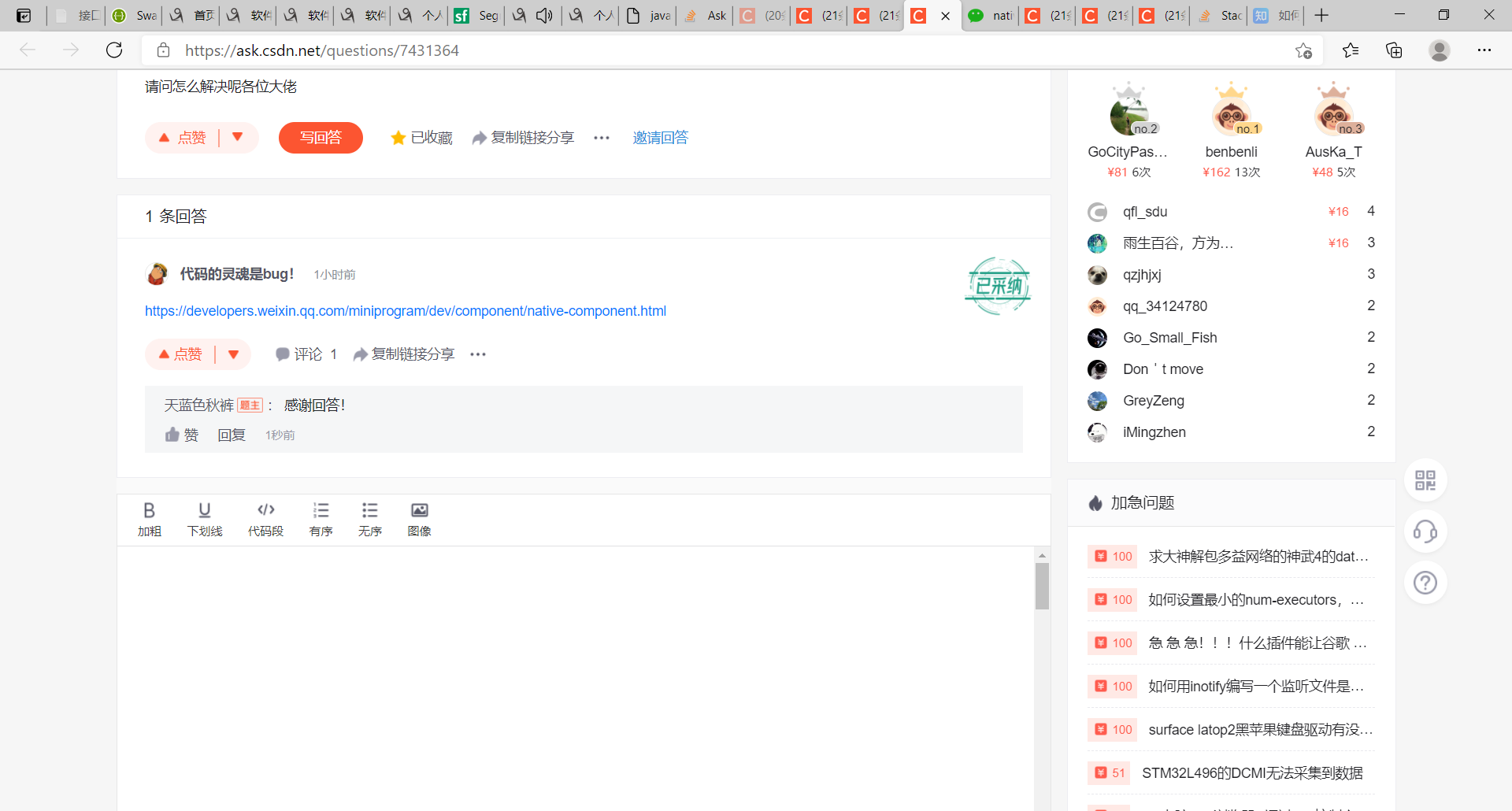
1.4****CSDN问答-问题详情以及回答界面
功能描述:问题详情界面支持对问答转发,收藏,分享,重新编辑,删除,邀请回答,添加悬赏,举报,结题等

功能描述:回答部分可以看见回答的列表,对于可以解决题主问题的回答可以予以采纳,回答编辑文本域与问答界面文本域类似,同时支持相关问题推荐。

优点:
- 问题详情界面支持操作多样。
- CSDN作为国内最大的IT社区,用户量大,问题浏览量多
- 详情界面布局合理美观简洁,内容直观
缺点:
- 评论回答内容同样没有审核,没有对敏感词汇进行过滤
- 评论内容编辑时滚动条失效,只支持用键盘移动光标,内容编辑器支持的样式功能过少,评论内容不够多样
CSDN优点汇总
| 体验优点 | 登录方式种类多样,支持各大社交账号,且把最方便快捷的微信扫码登录在登录界面占比最大,表示最为推荐。 |
|---|---|
| 支持未注册用户手机验证后自动登录,节省用户登录注册时间 | |
| 对可见的问题列表支持自定义定制与筛选,在解答者一方可以寻找自己更擅长的领域进行回答,求解者一方也方便寻找类似问题。 | |
| 支持对类似问题的搜索,快速找到出现同情况的解决方法 | |
| 个人问答中心直观可见,可以见到自己 的收益,提问与问答等。 | |
| 问答支持悬赏机制,鼓励更多人优质回答,获得正确有效答案的概率高 | |
| 提问标签支持直观选择,限制个数但是一经发布会在对应问题区域显示。 | |
| 问题发布无门槛,时间节省大 | |
| 问题内容与回答内容编辑时可以直接拖入图片添加 | |
| CSDN作为国内最大的IT社区,用户量大,问题浏览量多 | |
| 问题详情界面支持操作多样。 | |
| 详情界面布局合理美观简洁,内容直观 | |
| 当编辑到一半时退出提问界面,先前的编辑内容会自动保存,防止丢失 | |
| 用户需求解决能力 | 在我发布完一个问题2分钟后问题就被解答了,说明该问答网站功能是真实有效且反馈速度与回答质量都是不错的 |
CSDN缺点汇总
| 缺点 | 提问按钮太小且位置过于隐蔽,用户寻找浪费了时间,页面设计布局不够合理 |
|---|---|
| 在浏览问题列表对页面进行滚动,右侧的个人问答中心也会跟随滚动,且滚动频率不一致,影响用户的体验 | |
| 问题内容未经审核,我发布了一个带有敏感词汇的问题竟然成功了,问题内容也没有严格的字符限制,容易出现无效的问题。 | |
| 问题内容编辑部分支持的附加功能太少,编辑样式方法不够多样,并且没有提供相关的问题模板,编辑时撤回功能出现整行撤回的异常。 | |
| 添加标签部分选择不同的父级标签渲染新的子标签时都需要重新拖动页面才能看到超出当前界面的新的内容,用户体验较差,数据显示不够直观 | |
| 悬赏机制有利有弊,直接提问因为缺少悬赏容易因为奖励过少而无人解答,对于”白嫖党”不够友好 | |
| 评论回答内容同样没有审核,没有对敏感词汇进行过滤 | |
| 评论内容编辑时滚动条失效,只支持用键盘移动光标,内容编辑器支持的样式功能过少,评论内容不够多样 |
1.1.2 改进意见
- 调整发布问题按钮的布局,提高用户体验
- 解决浏览问题页码滚动时两个区域速率不一致的问题,可以一个滚动时另一个不滚动,分为两个独立的板块,或者共同以同一速率滚动。
- 对问题与回答内容进行敏感词汇过滤与审核
- 问题与回答部分文本编辑器添加可添加的内容样式,增加向前撤回向后撤回功能,增加滚动条,可以提供相对应的问题模板,节约提问者的问题构建时间
1.1.3 采访用户
采访对象
福州大学软件工程2018级学生两名,需求是需要在日常生活与学习中需要了解和解决IT问题。
采访对象使用栏目
CSDN问答
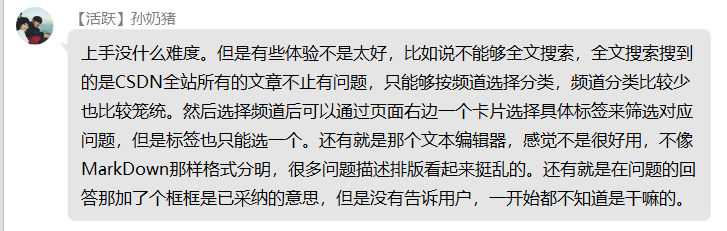
使用过程记录


采访对象体验心得遇到的问题与建议


1.2 Bug
CSDN回答使用过程中暂无发现BUG。
1.3 结论
使用了该链接评价表中的评价表对该网站进行了定量的评价。
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) | |
|---|---|---|---|
| 功能 | 核心功能 | 分析三个核心功能,功能设计和质量。 | 6 |
| 细节 | 有什么为用户考虑的细节? | 6 | |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 10 | |
| 辅助功能 | 一些辅助功能如皮肤等 | 10 | |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 10 | |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 | |
| 体验 | 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 6 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 6 | |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10 | |
| 自选 | 是否解决提问者与解答者的需求 | 提出问题后是否获得正确答案,解答问题是否有相关收益 | 10 |
| 总分 | 84 |
由以上的表格加上自选项后的总评分为84.所以我个人给出的评价是好,不错。原因是在功能方面满足了提问者的基础需求,并且提问门槛不高便于上手,提出问题以及收到答案的时间的比较短,同时对于问题的附加操作丰富,独有的悬赏机制可以让解答者获取到可观的收益,刺激得到更多优质的解答,美中的不足是作为提问者方面对于问题的编辑无法做到对问题多样的描述,使得提问变成了一种“色彩不足”且略带痛苦的过程,无法对问题充分的进行描述是对提问者和解答者双方共同的“折磨”。
2.StackOverflow
2.1 体验
2.1.1软件基本功能与体验优缺点反馈
Stack Overflow是一个与程序相关的IT技术问答网站。用户可以在网站免费提交问题,浏览问题,索引相关内容,在创建主页的时候使用简单的HTML。在问题页面,不会弹出任何广告,销售信息,JavaScript 窗口等。接下来是我的体验过程以及体验中的优缺点反馈:
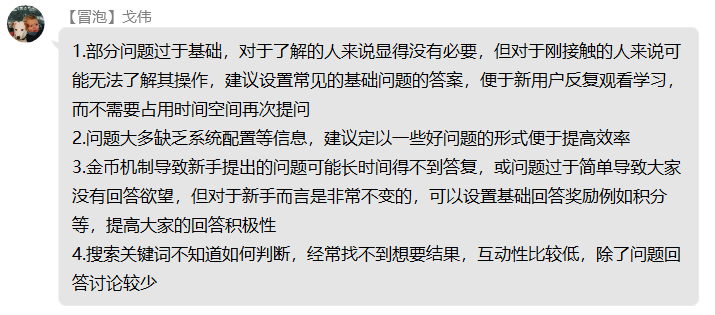
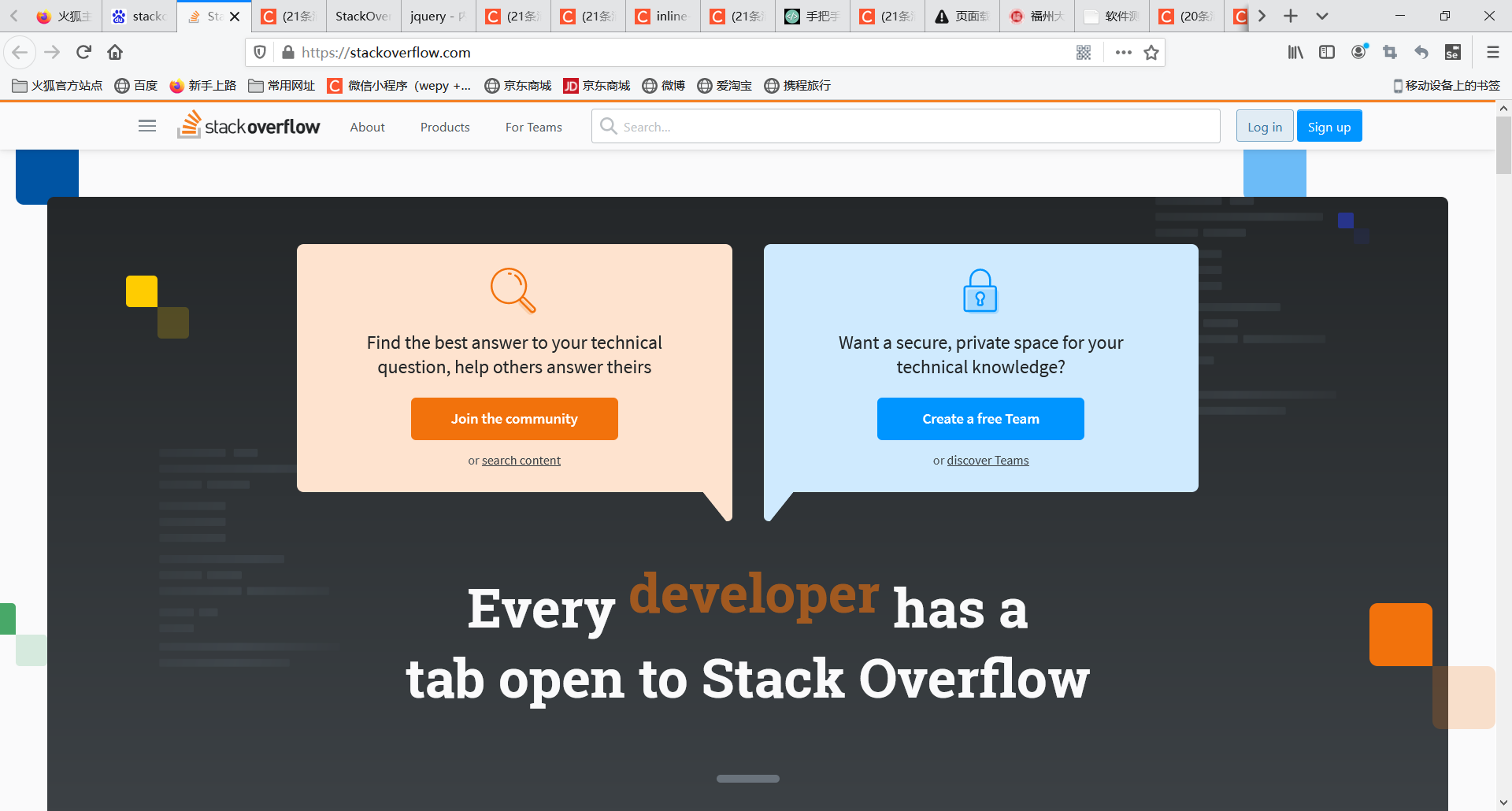
2.1 StackOverflow-首页&登录
功能描述:一点开StackOverflow的主界面,我只想说这个页面的设计风格真的太好看了,给用户体验过程起了个好头,但是作为一个国外的网站,不支持简体中文对于我们国内的IT人员来说使用起来需要一定的英语基础,这意味着这个网站是有一定门槛的,首页可以得出该网站有两大模块,community(社区)和team(团队),因为我只是一个想要提问的提问者,就暂且不考虑team的用法,首先进入community进行提问,同样的提问需要进行注册,注册支持邮箱注册和github等第三方账号注册,在账号可选性上又有所限制


优点:
- 首页UI设计美观,用户视觉体验好
缺点:
- 未经汉化,国内用户使用需要一定的门槛。
- 支持注册登录的账号较少,不支持国内各大主流社交媒体账号,存在高登录门槛。
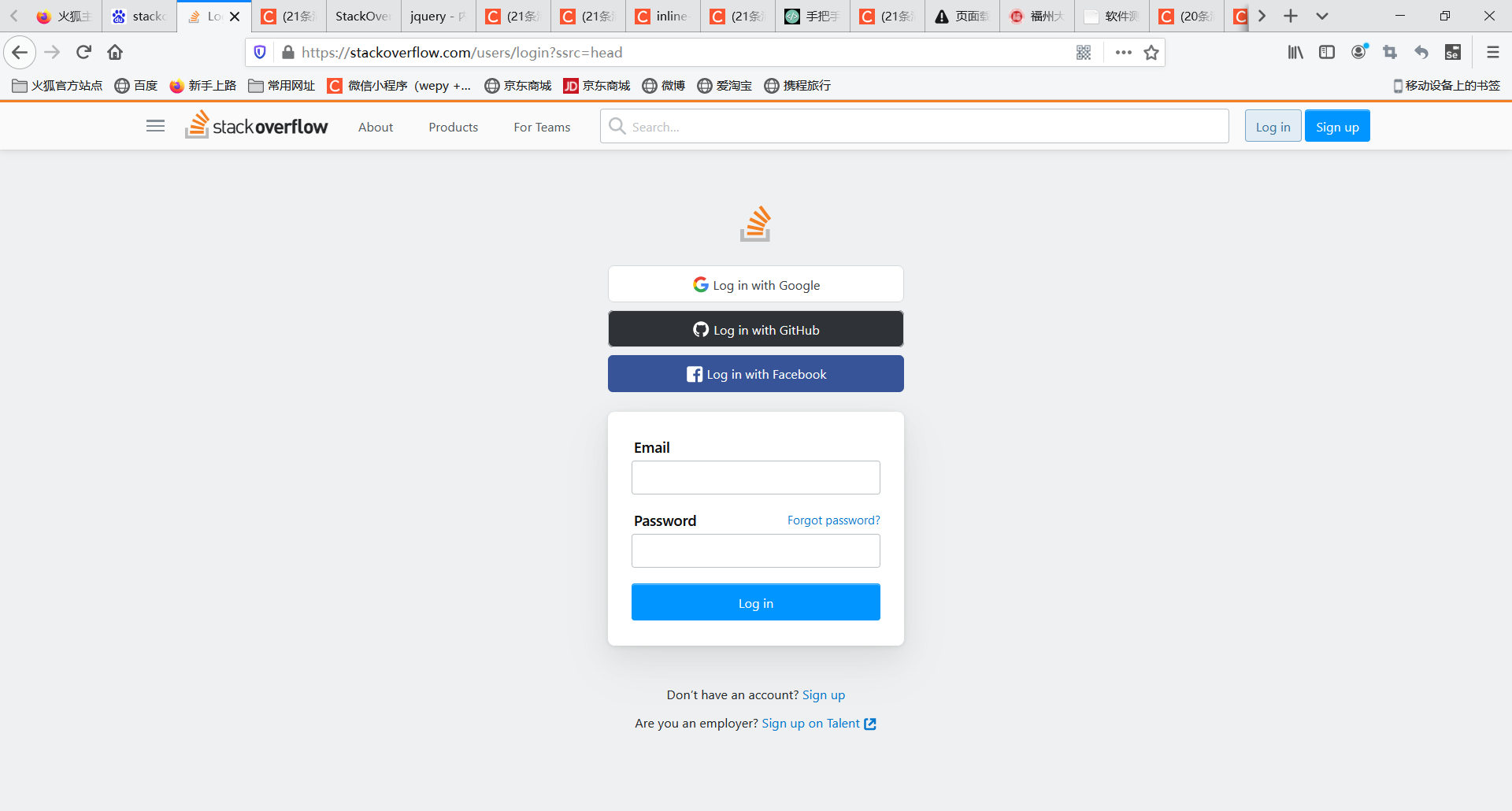
2.2****StackOverflow-主界面
功能描述:使用 Github账号登录后,进入主界面,可以看到主界面同样分为三个部分,侧边栏是对问题进行标签所进行区域的划分,同时还有工作寻找界面,主体部分是问题列表,问题搜索,提问等功能,右边则是一些简单的浏览网页功能的辅助功能,给提问者和回答者一些提示,记录所看过的问题的标签。

优点:
- 主界面UI设计清爽,直点题意,无多余广告,界面的布局与设计主要还是为突出问题部分。
- 附加的寻找工作功能算IT问答网站一大特色。(不是关注重点所以不展开讨论)
- 每个问题左侧都有直观的数据反映问题的热度
缺点:
1.在用户使用细节部分存在一些美中不足,例如我要关注JavaScript区域的问题,要点到Tags,再搜索Javascript,同时问题筛选器需要自己输入标签才会进行联想,个人更喜欢可选择的标签,这样使用起来体验相对轻盈,感觉很多部分可以有更方便更快捷的解决方法。
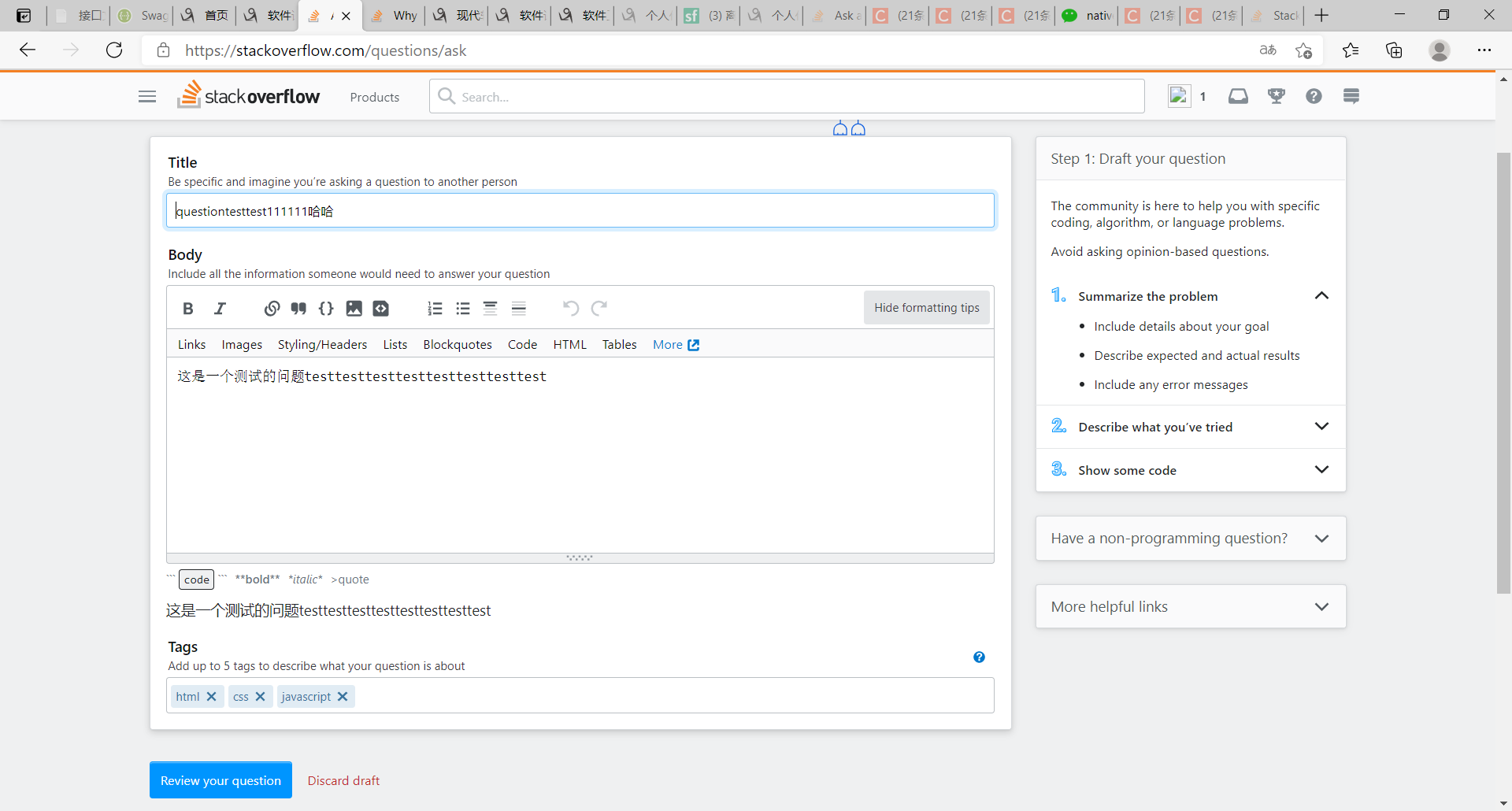
2.3****StackOverflow-提问界面
功能描述:点击ASK QUESTION进入提问界面,提问界面主体还是问题编辑器,我试着发布了一次问题,最大的体验就是:对我这种小白门槛真的太高了!首先直接复制进去的文本会被检测出存在异常字符,不满足发布要求,但是我检查了许久也没发现问题所在,同时每个待输入项都有严格的字数限制,StackOverflow的内容编辑器还是非常强大的,支持许多可添加内容以及对内容的排版还有撤回功能,在编辑器下方还支持预览功能,在编辑上的体验是不错的,同时测试了一下异常退出是否会自动保存,答案是可以的,但准备发布时又出了问题,描述提示我的问题不满足社区的问题标准,作为小白发布问题也是比较“痛苦”了!三十分钟过去了以后我千辛万苦发布的问题还是没有人解答,看来只能理解为国外的程序员大佬们都休息了/(ㄒoㄒ)/~~

优点:
- 编辑器强大,支持的内容多样,同时拥有撤回与预览功能,对发布提问者编辑问题的帮助是多角度的
- 高门槛也意味着高质量,可见该提问网站的问题内容质量应该都比较详细与清楚,存在废贴的可能性相对较小。
缺点:
1.对初体验者不太友好,规则需要时间熟悉,如果是急需解答的用户可能因为复杂的规则而被迫弃用该网站。
2.编辑器中的图片形式不支持直接可见而是以链接的形式,且从其他软件中直接拖入也需要通过二次确认最后转化成了图片链接形式,不太方便
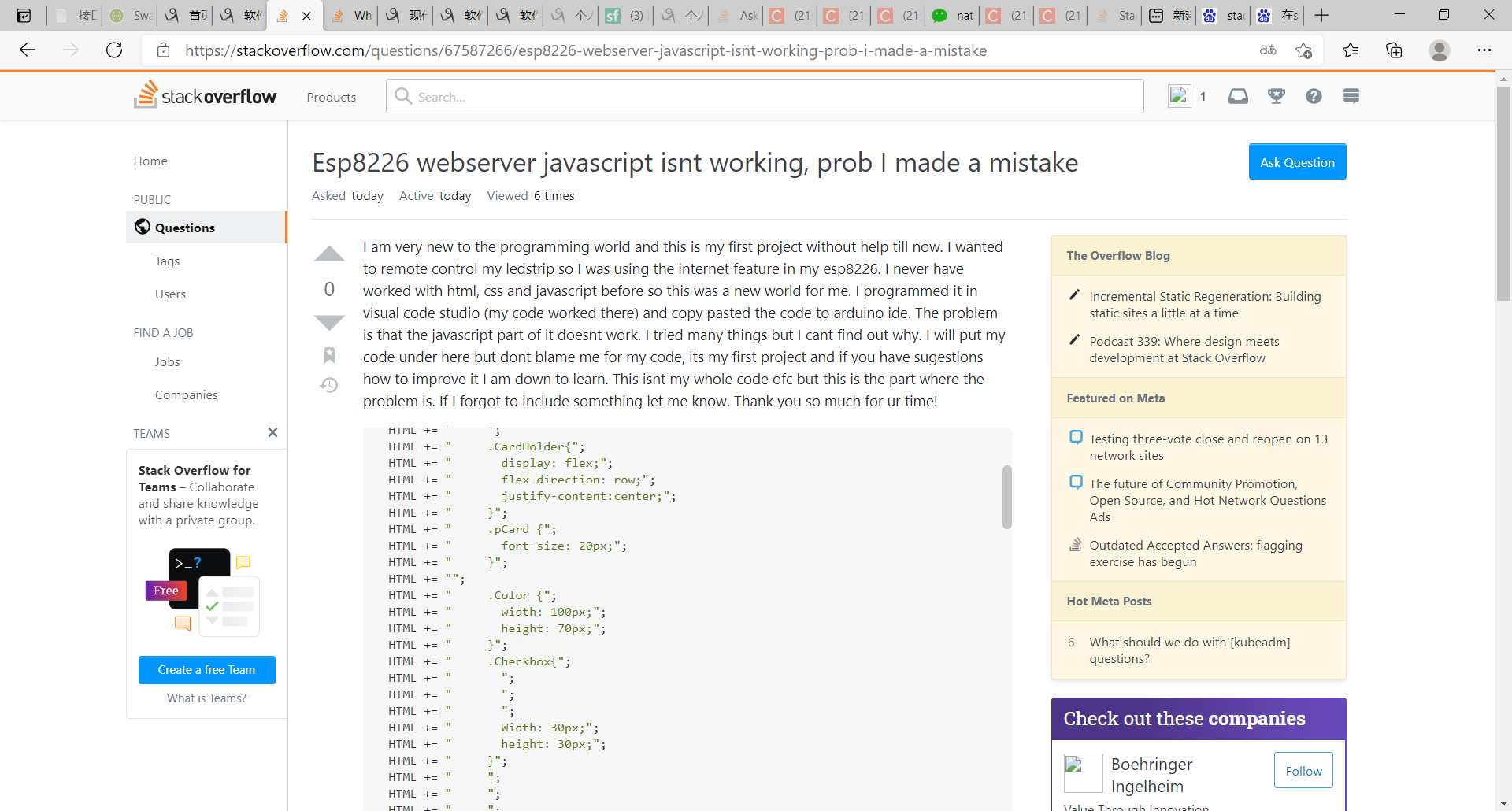
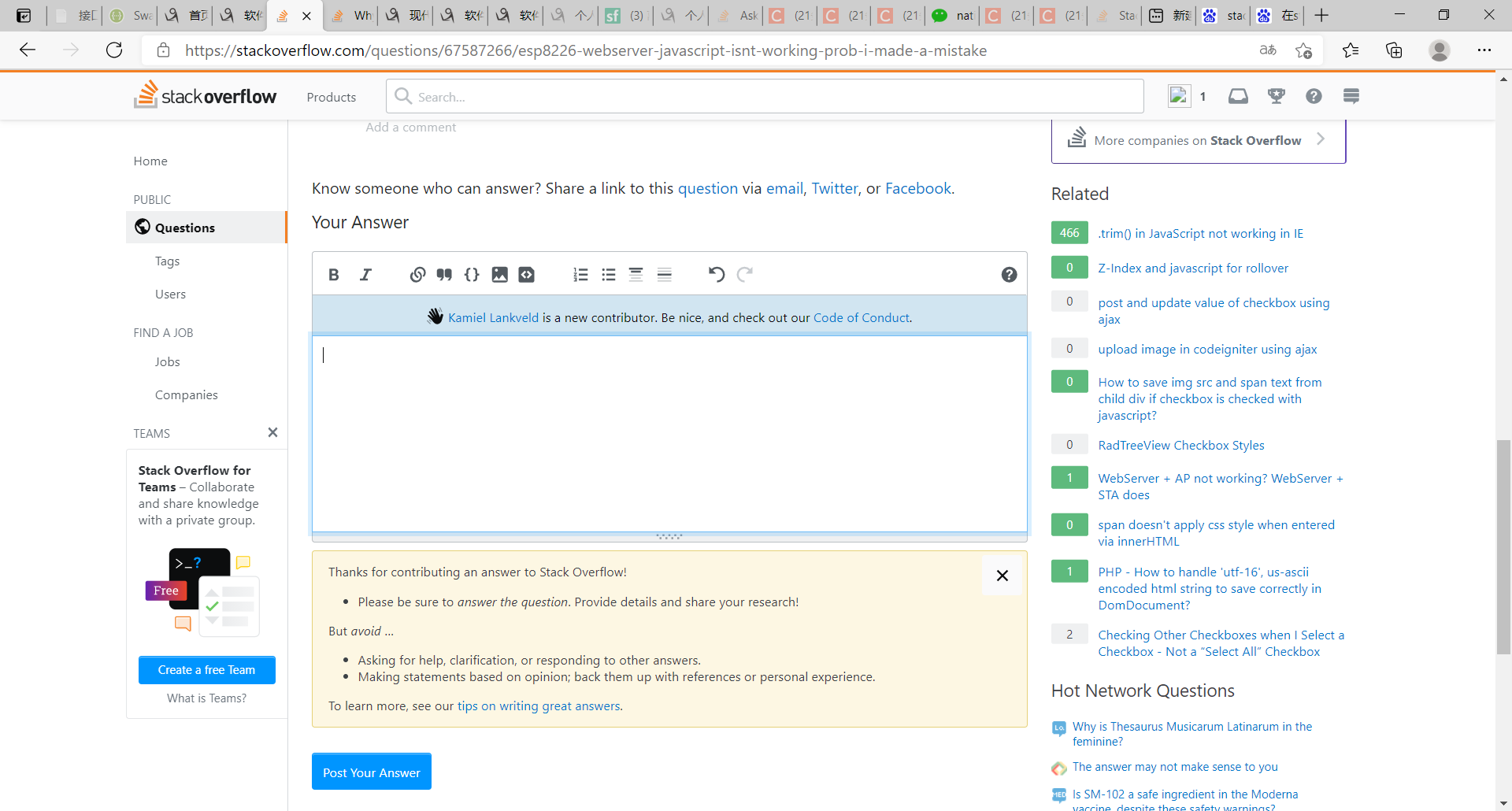
2.4****StackOverflow-问题详情界面&回答界面
功能描述:问题详情界面如图所示,相对比较简洁,重点在于对问题的描述,对于问题的操作来说限制于分享,编辑,删除以及关注,问题描述部分不支持图片直接预览,而需要点击链接跳转一个独立的浏览器标签页,这对于前端UI设计等需要界面设计的领域的用户来说浏览起来是非常痛苦的,图片与问题描述之间的互相补充作用也因此减弱了。
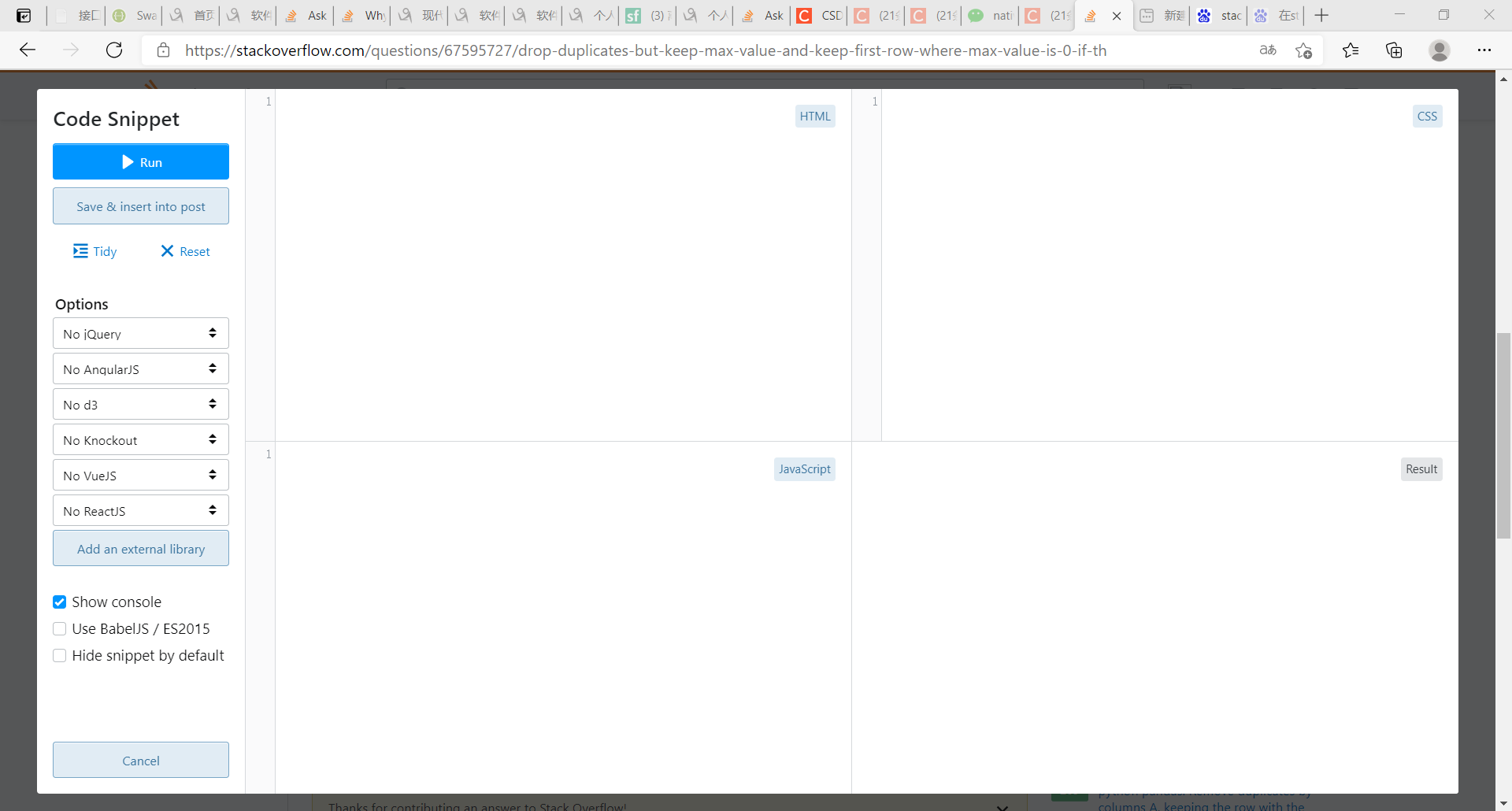
再看回答部分,回答部分的编辑器在使用的时候我发现了一个强大的功能,Code Snippets,它可以支持用户对javascript/css/html进行代码片段的测试,可以添加监听事件,支持结果预览等等,这岂不是前端开发者的福音吗?只不过上手同样需要一些难度。



优点:
- 问题详情部分直接了当,排版简练,关注问题本身
- 回答内容部分编译器还是一如既往的功能强大,支持各种内容添加的同时还可以对代码片段进行测试,帮助回答者提供更优质更出色的解决方案,同时回答部分也同样可以支持预览。。
缺点:
1.问题详情浏览体验太差,图片无法直接预览,字体之间间距过小阅读起来吃力
2.问题详情支持的操作太少,不支持结题等操作,且分享只能发送到国外的社交媒体上,满足基本功能的基础上略显美中不足。
3.评论部分支持预览,但是预览区域感觉就像平白无故划了块空地出来,预览的部分与界面其他的部分承接也太紧密了点,感觉不够独立,阅读体验不好。
StackOverflow优点汇总
| 体验优点 | 首页UI设计美观,用户视觉体验好 |
|---|---|
| 主界面UI设计清爽,直点题意,无多余广告,界面的布局与设计主要还是为突出问题部分。 | |
| 附加的寻找工作功能算IT问答网站一大特色。(不是关注重点所以不展开讨论) | |
| 每个问题左侧都有直观的数据反映问题的热度 | |
| 编辑器强大,支持的内容多样,同时拥有撤回与预览功能,对发布提问者编辑问题的帮助是多角度的 | |
| 高门槛也意味着高质量,可见该提问网站的问题内容质量应该都比较详细与清楚,存在废贴的可能性相对较小。 | |
| 问题详情部分直接了当,排版简练,关注问题本身 | |
| 回答内容部分编译器还是一如既往的功能强大,支持各种内容添加的同时还可以对代码片段进行测试,帮助回答者提供更优质更出色的解决方案,同时回答部分也同样可以支持预览。 | |
| 当编辑到一半时退出提问界面,先前的编辑内容会自动保存,防止丢失 |
StackOverflow缺点汇总
| 体验优点 | 未经汉化,国内用户使用需要一定的门槛。 |
|---|---|
| 支持注册登录的账号较少,不支持国内各大主流社交媒体账号,存在高登录门槛。登录方式不多 | |
| 在用户使用细节部分存在一些美中不足,例如我要关注JavaScript区域的问题,要点到Tags,再搜索Javascript,同时问题筛选器需要自己输入标签才会进行联想,个人更喜欢可选择的标签,这样使用起来体验相对轻盈,感觉很多部分可以有更方便更快捷的解决方法。 | |
| 对初体验者不太友好,规则需要时间熟悉,如果是急需解答的用户可能因为复杂的规则而被迫弃用该网站。 | |
| 编辑器中的图片形式不支持直接可见而是以链接的形式,且从其他软件中直接拖入也需要通过二次确认最后转化成了图片链接形式,不太方便 | |
| 问题详情浏览体验太差,图片无法直接预览,字体之间间距过小阅读起来吃力 | |
| 问题详情支持的操作太少,不支持结题等操作,且分享只能发送到国外的社交媒体上,满足基本功能的基础上略显美中不足。 | |
| 评论部分支持预览,但是预览区域感觉就像平白无故划了块空地出来,预览的部分与界面其他的部分承接也太紧密了点,感觉不够独立,阅读体验不好。 | |
| 用户需求解决能力 | 在我发布完一个问题30分钟后还是没有被解答,浏览量也不是很多,说明可能国内外的不同时间段不一样用户量也不一样,这对于问题发布者来说主要的功能没有得到很好的解决,并且英文回答内容中的特有名词通过翻译也往往词不达意。 |
2.1.2 改进意见
- 调整问题详情显示,支持图片形式等直接浏览,增加用户的阅读体验
- 希望可以支持多语言选择,满足国内用户需求
2.2 Bug
StackOverflow暂无发现Bug
2.3 结论
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) | |
|---|---|---|---|
| 功能 | 核心功能 | 分析三个核心功能,功能设计和质量。 | 6 |
| 细节 | 有什么为用户考虑的细节? | 4 | |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 10 | |
| 辅助功能 | 一些辅助功能如皮肤等 | 6 | |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 10 | |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 | |
| 体验 | 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 6 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 6 | |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10 | |
| 自选 | 是否解决提问者与解答者的需求 | 提出问题后是否获得正确答案,解答问题是否有相关收益 | 4 |
| 总分 | 72 |
由以上的表格加上自选项后的总评分为72.所以我个人给出的评价是一般。原因是StackOverflow在主要功能-问答上,可以说是质量做的非常高了,无论是在问题编辑以及问题内容审核上,但是在用户的使用体验上,作为国内的小白用户的我,感觉使用起来很是吃力,规则太多,用户浏览体验不够好,语言不通,都需要时间来适应,忙活了一通却没有等来想要的答案。总体感觉就是这是个更加适合“高玩”们与关注问题本身质量的用户的IT问答网站。
3.SegmentFault思否
3.1体验
3.1.1软件基本功能与体验优缺点反馈
软件功能描述:SegmentFault 是一家中文的开发者社区及媒体。最初的产品原型来自于国外最大的程序员问答社区 StackOverflow,但其产品形态经过一年多的发展,已经有问答、博客、活动等,它还是多个黑客马拉松活动的组织方。
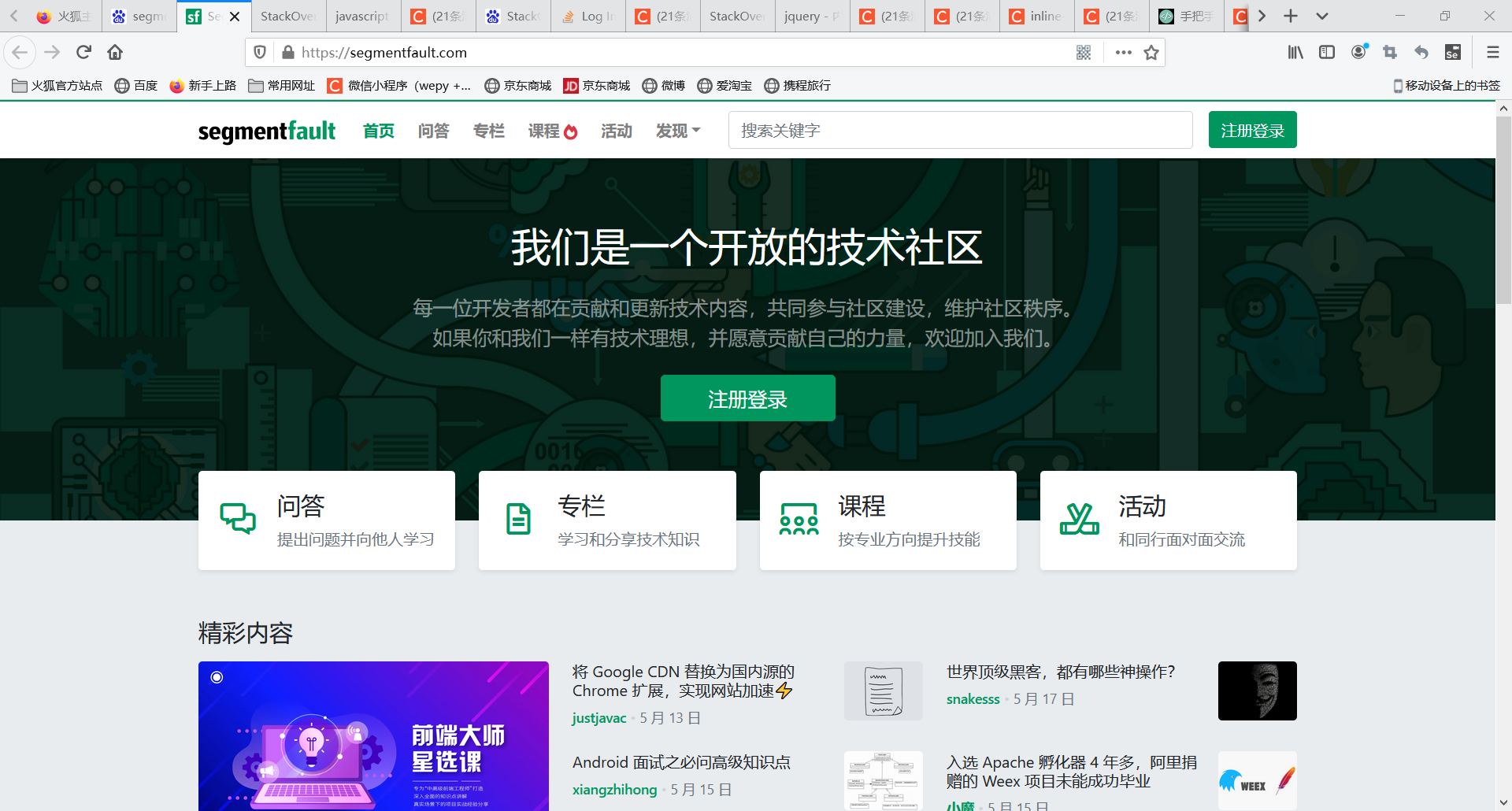
3.1 SegmentFault-首页&登录
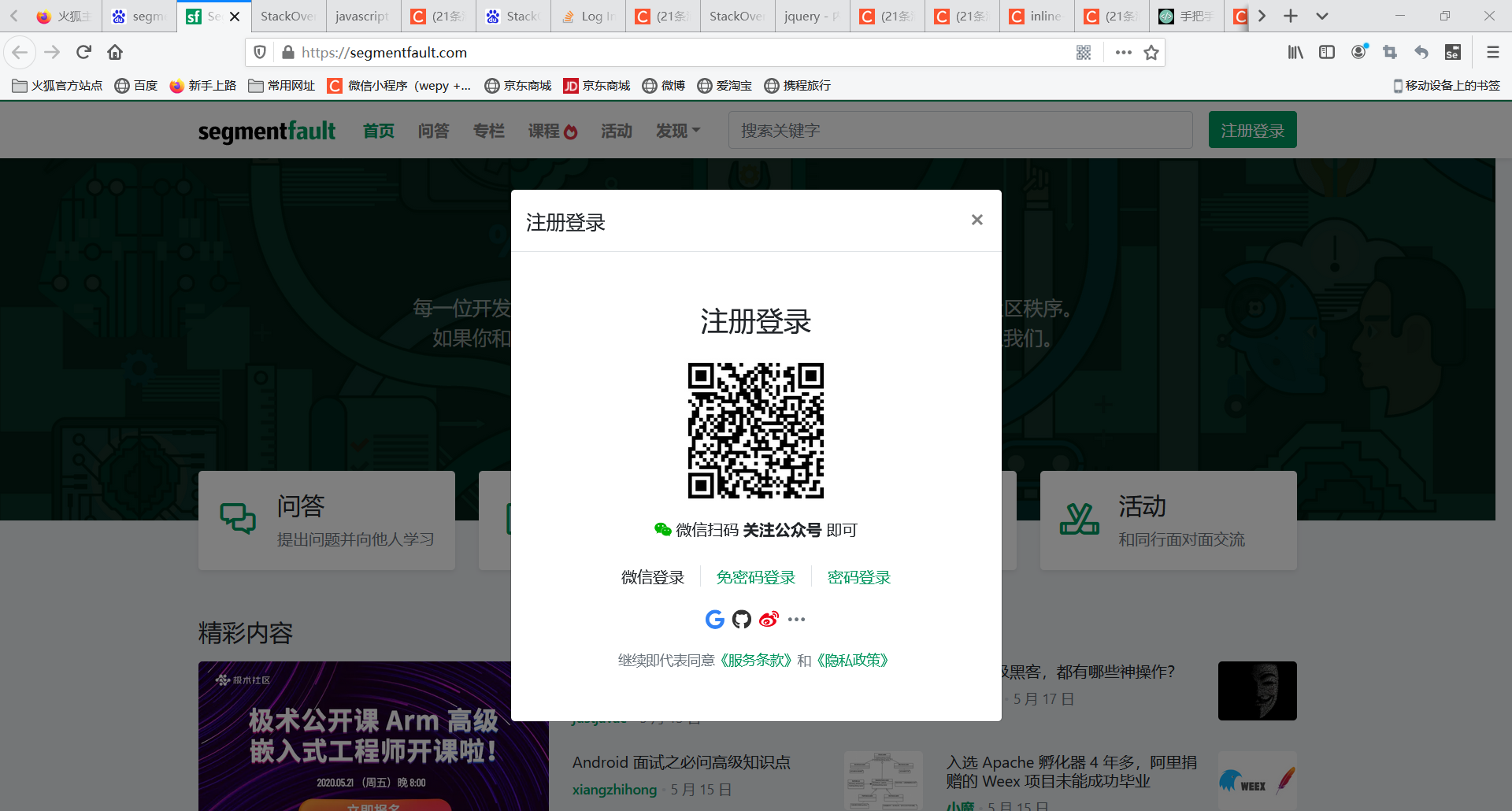
功能描述:打开首页我们可以看到整个网站功能划分是很明确的,同时界面的设计也是十分清爽好看的,可以看到思否的许多扩展功能,例如:专栏,课程,活动等,但是我们主要是体验问答部分,首先进行登录注册,可以看到国内的问答网站在登录注册上还是做的十分不错的,方式多种多样,也力争快捷,因为和前面CSDN登录方式大部分一致我就不过分赘述了。


优点:
- 主界面UI设计清爽美观,无多余广告。
- 登录方式种类多样,支持各大社交账号,且把最方便快捷的微信扫码登录在登录界面占比最大,表示最为推荐。
缺点:暂无。
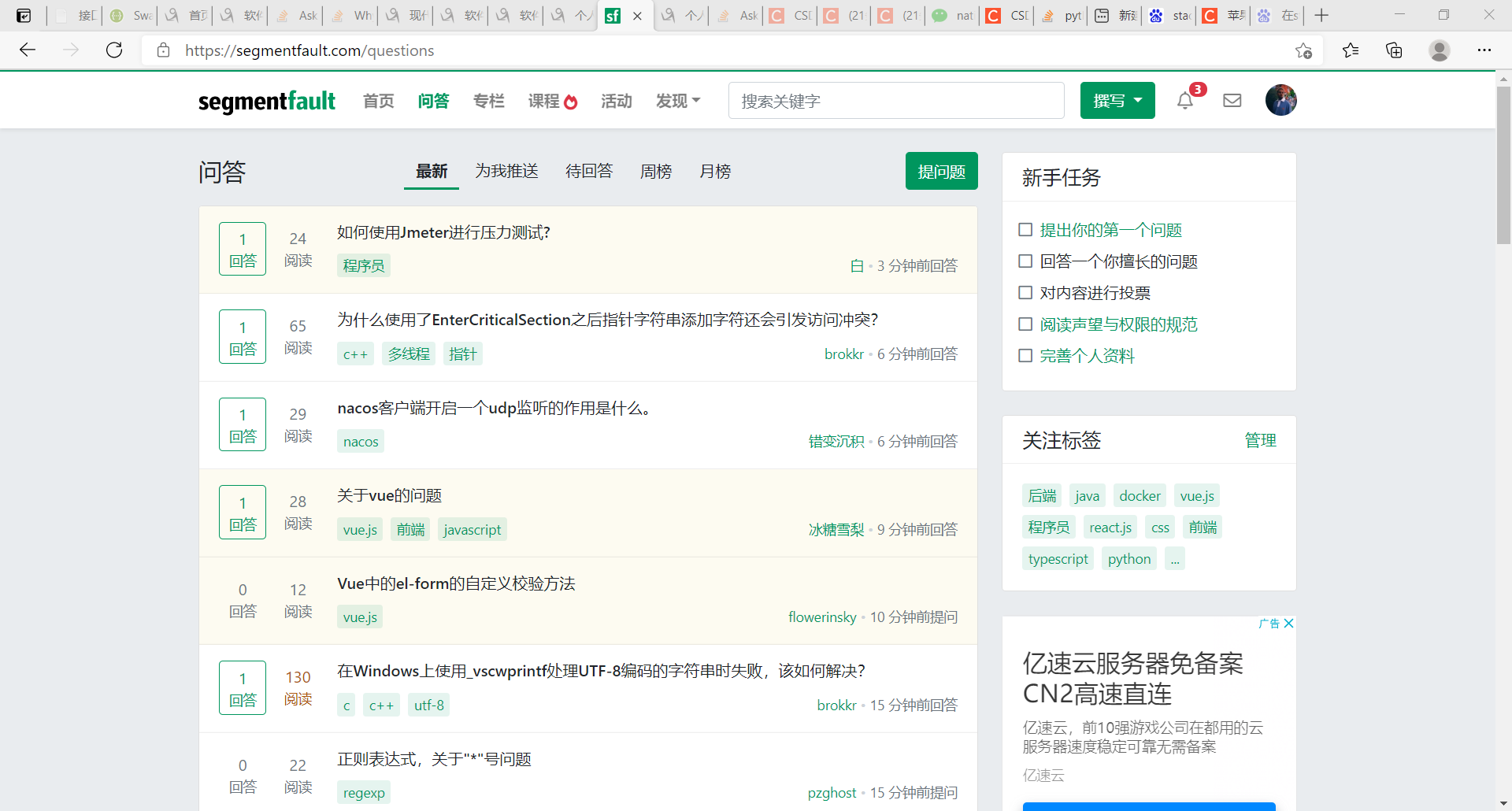
3.2 SegmentFault-问答主界面
功能描述:问答主界面思否与StackOverflow有些类似,都是将问答的数据直接显示在了问题的左侧,不过它对已解决的问题和未解决的有用颜色明显的区分,在这个细节上看的出思否还是相对比较用心的,进到这个程序之前我们需要先选择自己关注的领域,还可以关注几位大牛。这样你的问题列表就只会显示你所关注领域的问题,也算做到术业有专攻。当然也可以对你所关注的标签进行管理.

优点:1.网站设计细节满满,问题列表支持定向显示与管理,无多余广告,使用起来轻盈感十足。
2.提供新手任务,对新用户引导恰当合理,人性化十足。
缺点:暂无
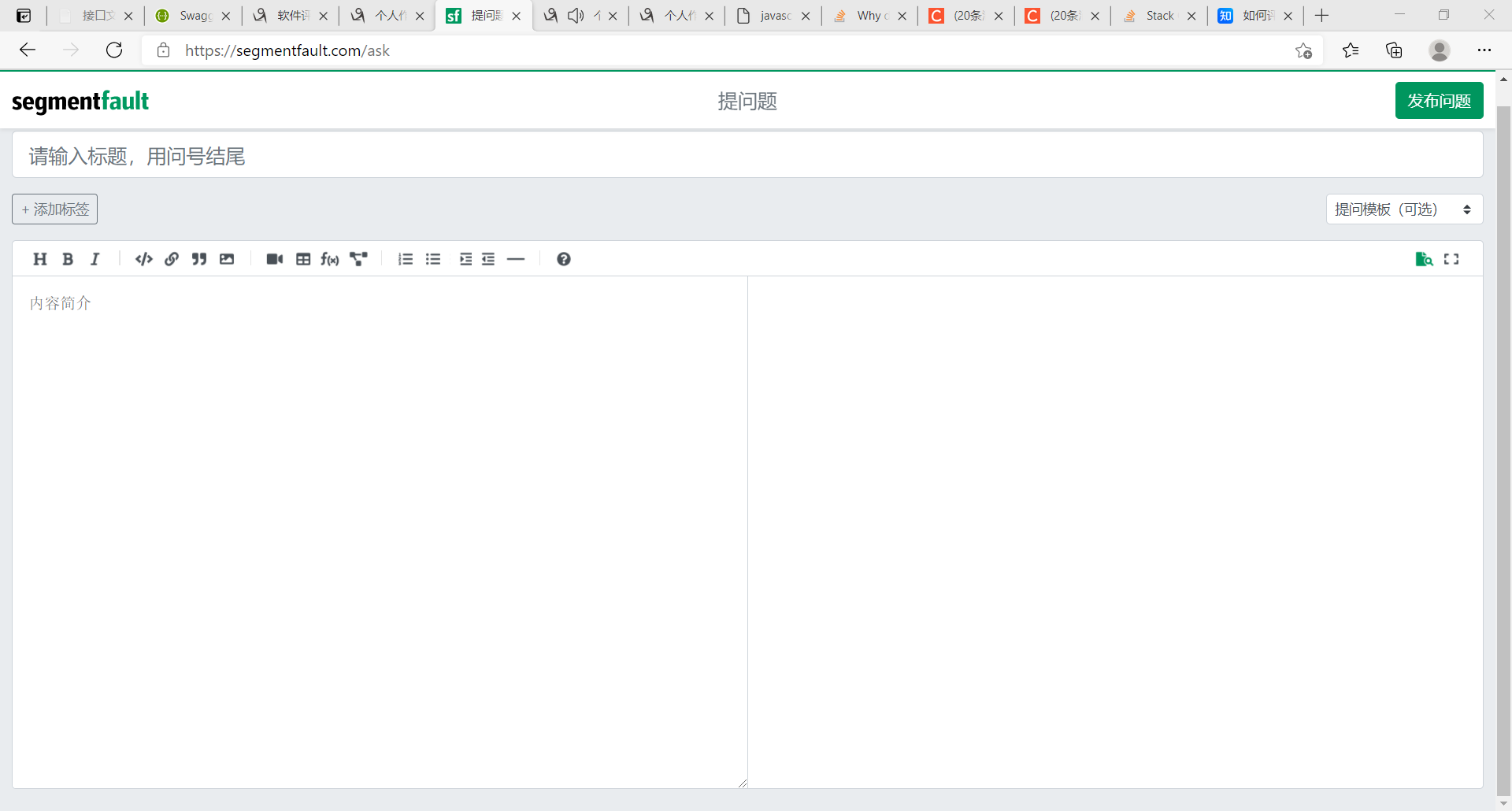
3.3****SegmentFault-提问界面
功能描述:点击提问题按钮,进入提问题界面,发现整个界面都是文本域还是有些惊讶的,没有其他多余的内容,就是专注于提问题,提问题的编辑器功能也是十分强大,支撑的起问题多样性,支持各种样式,代码块,表格,函数甚至还能添加视频!这对于一些问题的描述无疑是锦上添花,用户可以通过录制视频帮助解答者理解问题所在,同时还提供了提问题的模板!这无疑也节省了用户在文书工作上的时间,预览功能,撤回功能也都支持,美中不足的就是文章内容不支持自动保存在文本域内,而是保存在草稿中,不过在离开页面时网站会做出提醒,真的可谓细节满满了!我试着提了一个问题,发现提问是需要审核的,审核时间差不多是1-2分钟,但是不支持重复提问,需要等待前一个问题审核通过后才能继续发布。

优点:
- 提问题界面专注于问题本身,界面除了文本框无其余多余内容,清爽简洁
- 问题编辑器可以说是三个网站中种类最丰富的了,可以支持多种问题描述方式,同时还提供编辑模板,样式调整等,可以说是真的有在为提问者考虑了。
缺点:
- 文章内容异常退出无法直接显示在文本域中,需要去草稿中恢复,浪费了时间
- 问题不支持连续发布,在多个问题出现时不太合理
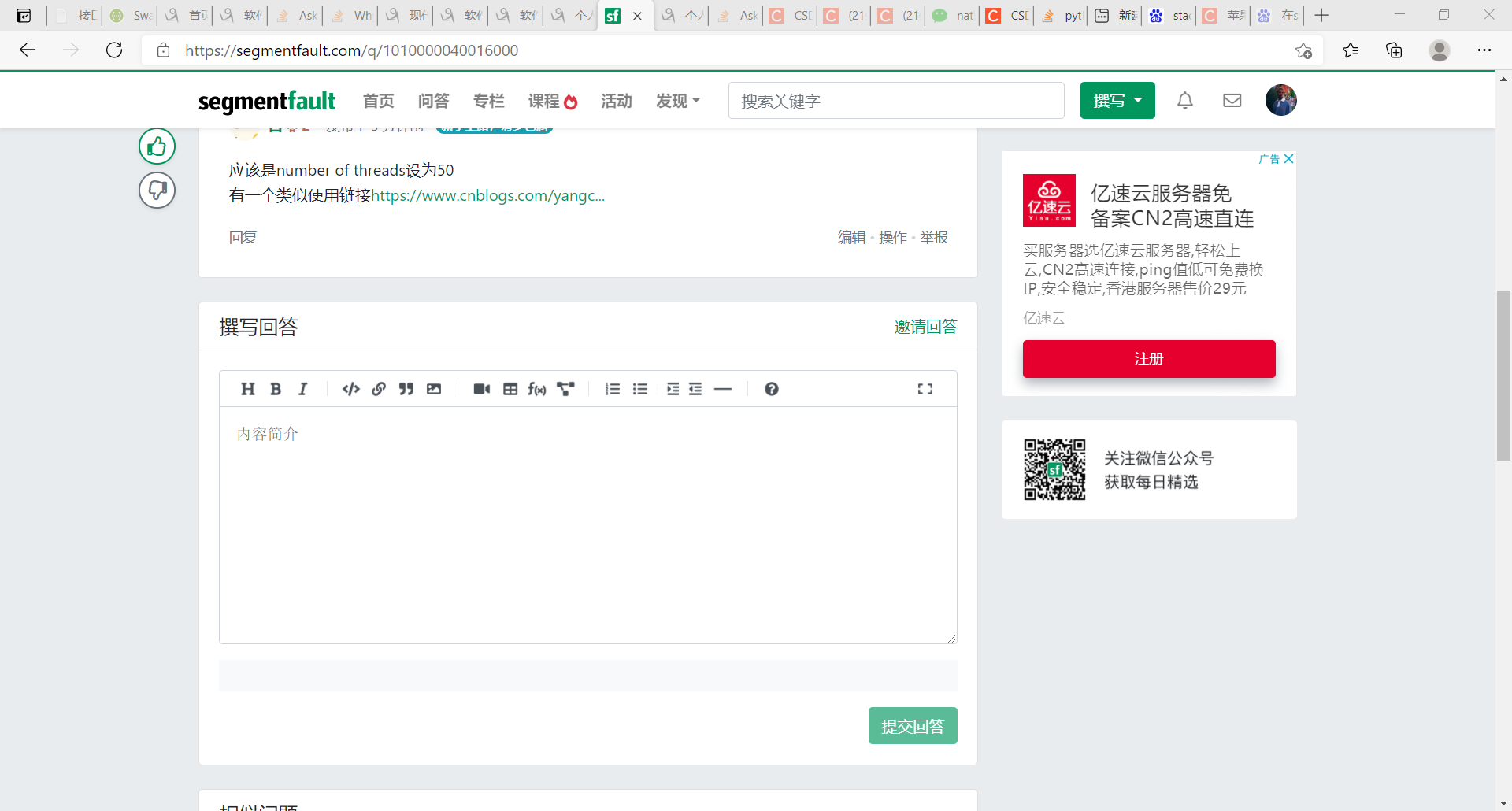
3.4 SegmentFault****-问题详情页面界面&回答界面
功能描述:成功发布问题后进入问题详情界面,这个时候出现了个BUG,明明在我注册完成时已经选择过的问题标签与关注用户竟然又一次跳了出来,而且内容与我已关注的用户重复,并且在我点击补充问题内容时同样的情况竟然又出现了。这个我会在后面BUG部分继续描述,问题详情部分支持的操作还是挺多的,例如转赞评收藏关注等,还能查看修改过的历史版本,但是广告有些影响阅读体验。回答部分编辑器还是一如既往的强大,此外还有个额外的功能是,思否支持对其他用户的回答进行修改,当然这个过程是需要审核的,这一点倒是体现了共同提供优质问答的想法,同时思否也具有收益机制,但无需开通VIP。


优点:
- 问题详情部分支持的操作多样,特色功能为可对问题进行继续的补充。
- 回答评论功能编辑框强大,特色功能在于给其他回答提供建议帮助修改调整排版样式,指出错误等
缺点:
1.界面广告内容过多影响阅读体验。
2.用户量偏少,问题发布十二小时后阅读量仅有11,且未得到相关回答。
3.1.2 改进意见
- 减少广告投放量
- 引导用户量的增加,帮助社区氛围更加活跃。
3.2 Bug
3.2.1Bug发生时的测试环境
发生时我使用的电脑系统是Windows10,浏览器使用的是Firefox,发生的时间端是我刚注册号账号开始提问时候,在我注册完账号,以及发布了问题后。
3.2.2Bug的可复现性及具体复现步骤
为了测试这是必然的还是偶然的,我按着原来的步骤又操作了一遍,第一次又出现了,但是后面测试的5次,就没有出现了,并且尝试了Chrome浏览器与Microsoft edge,都是第一次出现了这种情况,后面就不再出现,所以我认为这是个偶然BUG。
具体复现步骤:
- 首先进行segmentfault注册,注册成功后弹出的关注领域和关注用户进行选择,
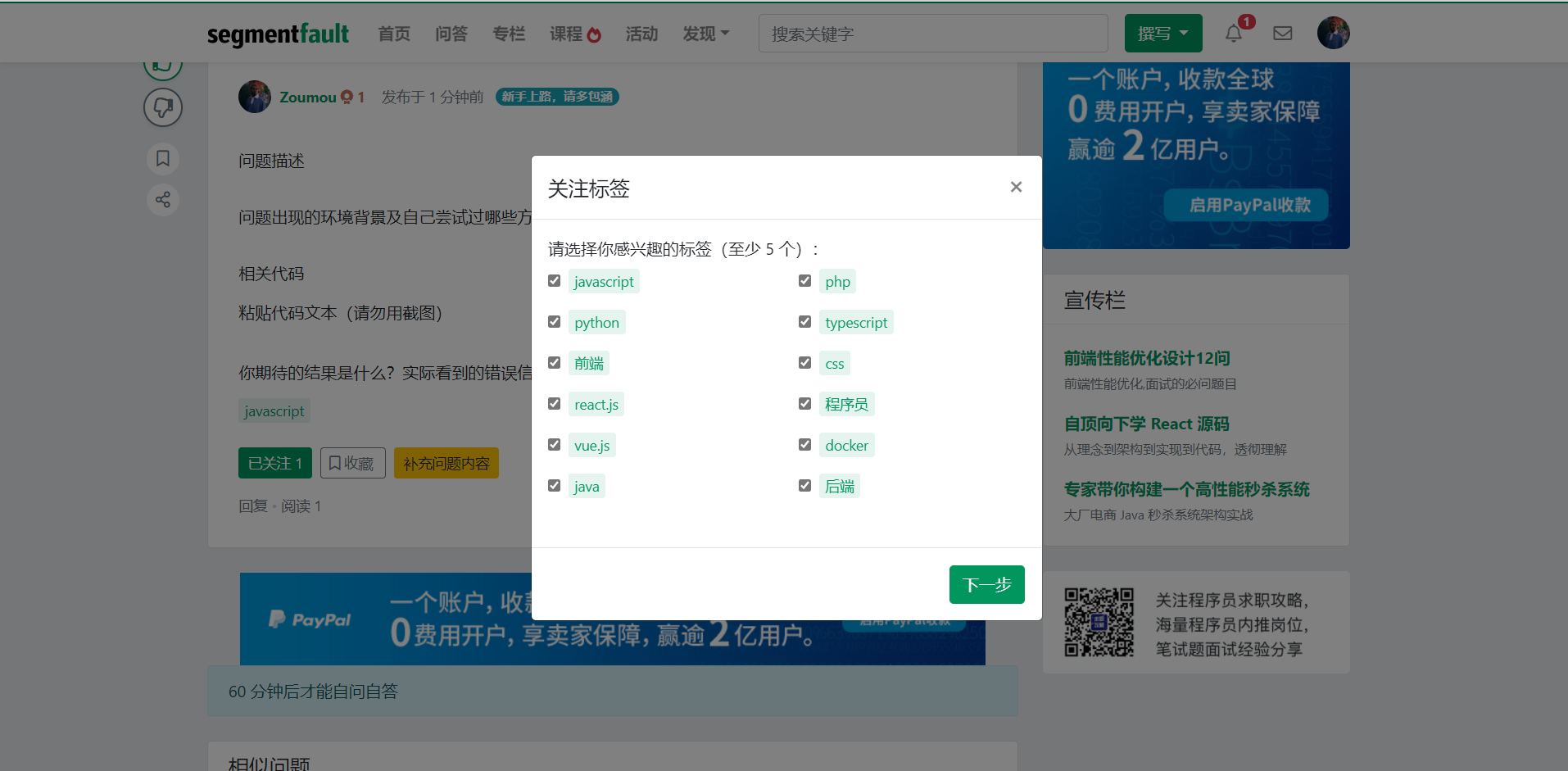
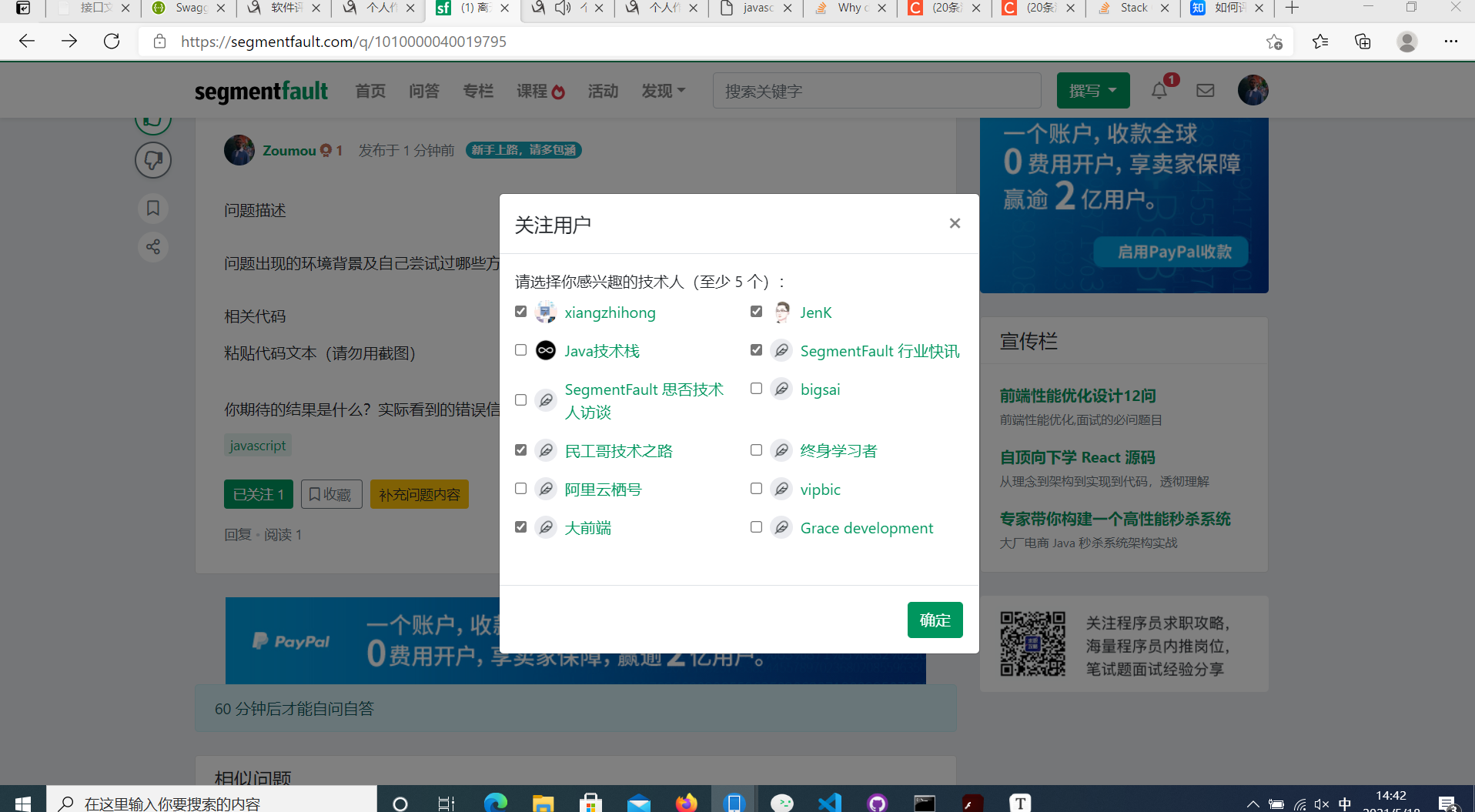
- 发布问题,发布成功后同样弹框二次弹出,且关注用户人和之前关注过的相同
- 点击补充问题内容,退出后,第三次跳出弹框,且关注用户人仍与之前关注人相同,且显示未关注。
3.2.3Bug具体情况描述
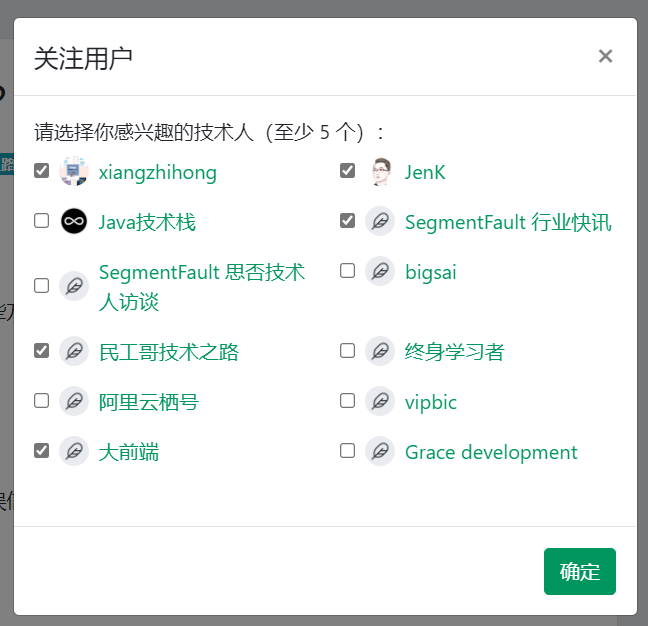
如下图所示,这个界面在注册登录后我已经进行了选择和关注,但是当我发布完问题后,这个选择和关注界面又弹了出来,并且我一开始选择的领域只有react.js,vue.js,javascript,css和前端,第二次弹出的竟然帮助我默认全选了?关注的用户界面二次弹出,当我都选择确定,点击“补充问题按钮”后进行简单修改后,这两个界面又跳出来了。



3.2.4Bug分析
(Bug指标:五星Bug:致命性系统故障、致命性安全性漏洞、用户体验严重影响
四星Bug:严重系统故障、服务器鉴权漏洞或重要数据泄露、用户体验较差
三星Bug:出现简易系统故障,服务器与数据未泄露,用户体验稍差)
3.2.4.1Bug成因
我认为可能的原因是,这个弹出的关注领域和关注用户是一个默认的函数,刷新界面的时候会查询浏览器的sessionStorage或者是localStorage来检查用户登录状态以及是否选择过该领域与界面,来判断是否执行其函数,可能在注册登录后的一段时间内新注册登录状态没有及时更新,因为每次的内容都是一模一样,关注的用户也好,可选择的领域也好,更让我相信这是一个函数的异常多次执行导致窗口弹出多次。
3.2.4.2Bug严重性
从系统功能上来说,本功能的目的就是为了让你个性化定制想看到的内容,于是我就测试了一下点击后,我的选择是否被成功记录了。如图所示,虽然选择框偶尔会出现多次弹出,但是你的选择是成功保存的了。



从安全性上来说,该Bug无主要影响。
从用户体验上来说,用户多次点击重复内容进行关注,难免会出现不适的情绪,而且弹出的领域选择会自动全选,不慎点击确定就关注到了不感兴趣的领域,影响用户后续使用的阅读体验。
综上所述,我认为这是个三星Bug,考虑到虽然在一定程度上影响了用户体验,并且可能会帮助用户选择不感兴趣的领域,但是因为其为偶然Bug,且主要的关注功能未收到影响。所以是个三星Bug
3.2.4.3****对于Bug的预期及改进建议
改进建议:可以检查这个窗口弹出的条件判断参数是否在其他函数中被进行修改,或测验其是否是因为网络延迟等非编码问题所影响,同时我觉得这个功能可以在进入功能主界面前使用独立的界面来记录用户的喜好,一经保存就不再显示页面了,避免出现二次甚至三次误弹的情况。
3.3结论
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) | |
|---|---|---|---|
| 功能 | 核心功能 | 分析三个核心功能,功能设计和质量。 | 10 |
| 细节 | 有什么为用户考虑的细节? | 10 | |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 6 | |
| 辅助功能 | 一些辅助功能如皮肤等 | 10 | |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 10 | |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 6 | |
| 体验 | 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 10 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 10 | |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10 | |
| 自选 | 是否解决提问者与解答者的需求 | 提出问题后是否获得正确答案,解答问题是否有相关收益 | 1 |
| 总分 | 83 |
由以上的表格加上自选项后的总评分为83.所以我个人给出的评价是好,不错。原因是因为该网站在网页设计,问答功能方面可谓真的都是做到细节满满,很明显为提问者和回答者提供了良好而又即可方便交流的平台,最让我满意的是它的编辑框内容之丰富与强大让我觉得提问事件开心而又有趣的事情,但是美中不足就是,社区用户量实在太少了,到目前为止我的问题已经发布了一天,但是我的问题阅读量只有19,并且我的问题还是没有被解答,最核心的解答问题功能因为用户量太少而没有被解决让人感觉可惜。
第二部分 分析
使用此服务的所有功能,估计这个软件/网站/服务做到这个程度大约需要多少时间?
我认为该CS类问答社区虽然看似简单,但是怎么用的方便怎么刺激用户之间去提问与解答,设置合理的奖励机制,都是需要时间去设计的,我认为刚毕业的大学生6人团队需要6-10个月来完成开发
分析这个软件目前的优劣(和类似软件相比),这个产品的质量在同类产品中估计名列第几?
| CSDN | StackOverflow | SegmentFault | |
|---|---|---|---|
| 界面是否美观,布局是否合理 | 是 | 有待提高 | 是 |
| 问题列表是否支持个性化定制 | 不支持,但是支持筛选 | 不支持,但是支持筛选 | 是 |
| 问题文本编辑器是否具有强大功能 | 否 | 是 | 是 |
| 问题是否支持严格审核 | 否 | 是 | 是 |
| 对问题发布支持的操作是否多种多样 | 是 | 否 | 是 |
| 回答是否方便快捷,回答样式多种多样 | 否 | 是 | 是 |
| 是否有相对应的悬赏机制 | 是 | 是 | 是 |
| 用户量是否庞大,发布问题需要等待的时间是否合理 | 是 | 是 | 否 |
| 是否具有各自的特色功能 | 是 | 是 | 是 |
根据上一部分对于三个网站的优劣势综合分析,我想给出对于一个国内用户来说的排名是CSDN>SegmentFault>StackOverflow.StackOverflow在用户量上可谓是冠绝群雄,毕竟是一个全球性的CS问答网站,可以获得来自世界各地不同程序员的解答,在质量上我认为SegmentFault使用起来是最好的,对于提问回答这一简单行为做到细节打满也是令用户体验愉悦,综合考虑下CSDN在质量与用户量上做的最好,但是在问题的审核,问题的编辑上还有待改进,网站出现废贴的话也会影响用户的体验。
从各方面的问题,推理出这个软件团队在软件工程方面可以提高的一个重要方面(具体建议)。
三国鼎立,各有优势,通过对三个网站的调研和评测,我们可以看到三个网站各自的优势。重要的部分还是关注用户量,如何引导更多的用户进入社区,因为多的用户量才能带来更多样的回答,用合理的悬赏与收益机制以及强大而详细的问题编辑描述来吸引更多的用户前来使用。
你在第一部分发现的bug,为何软件团队不能在发布前修复?他们是不知道,还是有意不修复?你觉得是什么原因?可以从下面的可能性中选取几个:
我认为因为这是个偶然bug,出现的概率不高,团队测试发现的可能性不大。原因是测试把关不严,敷衍了事,没有注意在特殊的配置或环境下测试
第三部分建议和规划
3.1市场概况
市场是面向国内外的IT技术人员,直接用户是在岗技术人员,业余编程爱好者,IT专业学生等,潜在用户是业余爱好者以及即将报考IT专业的学生
3.2市场现状
目前国内外市场主流IT问答技术网站
- OsChina
- CSDN
- StackOverflow
- SegmentFault
- 博客园
- 51cto
产品之间存在着竞争关系,目前国外做的最大最好的是Stackoverflow,国内第一老牌的IT社区当属CSDN,用户量最大且功能集成最多,其他网站也以不错的质量也在市场中占有相对应的份额。
3.3市场与产品生态
核心用户群为在岗IT技术开发人员以及在校IT专业相关大学生等,典型用户为男性,年龄在18-35岁之间。学历从专科-博士都有,专业多为IT技术类相关专业,例如计科,软工等,收入在每月10000以上,表面需求在于解决开发中遇到的技术问题,潜在需求在于提升自己的编码实力以及积累编码经验。
3.4产品规划
新功能
远程协助功能
因为很多时候有的问题是疑难杂症,小白不容易发现,调试了半天也不一定能搞好,所以可以通过发起远程协助,通过手把手教学来解决提问者的问题,同样的解答者也会得到比平常文字回答更为丰厚的报酬。
N:每个人进行技术开发的环境都大有不同,提问者在遇到一些技术瓶颈与难题的时候不是很好的能理解解答者的提问方法,需要更直观的帮助方式。
A:通过发起远程协助,申请控制对方的电脑,帮助进行技术上的调试。
B:好处在于可以帮助提问者在一些难题难点的时候可以得到更快速更有效的解决,同时解答者也因此获得比平常更多的报酬,取得了双赢。
C:现在市场上的IT问答社区还是将重点放在了用文字图片或是贴代码的形式来帮助解答,而远程协助这一方式对于IT问答社区来说还是十分创新并且具有强烈竞争力的,吸引了更多用户来获得更高更快速的优质回答。
D:交付方面,可以在社区中添加新的功能按钮或是创建独立功能的版块,并且做出妥善的引导带领新老用户来体验这一与众不同的问答社区创新。技术层面可以与相关远程协助团队进行合作,在保障用户电脑隐私不被泄露且功能稳定的情况下,给用户带来最好的答疑体验。
角色配置
两个前端,两个后端,一个美工,一个测试
详细规划
第一周:研究功能可行性,以及需要采用到的技术,是否需要与外部团队进行合作,同时进行简单的需求分析
第二周,研究新功能在网站中如何加入,布局设计等如何调整,是否会影响到其他功能的正常使用
第三周:团队学习新技术,前端确定框架网页设计风格等,后端确定后台架构,数据库等,美工确定图标样式风格等。同时进行进行数据库设计
第四周:前后端确定接口文档,服务器部署等内容
第五周:前后端搭建开发环境,确定下一周开发目标
第六周:前端开始进行网页搭建,后端开始编码,搭建数据库等,美工开始设计图标内容
第七周:前端完成功能1,后端完成功能1接口,美工完成三分之一内容
第八周::前端完成功能2,后端完成功能2接口,并开始开会对功能1部分开发进行复盘,测试开始模拟测试功能1
第九周:美工完成对功能1的样式修改,前端开始进行难度最大的功能三的的开发,后端开始功能3部分的接口编码,美工开始设计功能二部分的图标等
第十周:前端完成功能三部分网站搭建,后端完成功能三部分接口搭建,前后端做好交互准备,测试开始模拟测试功能二,美工完成功能二部分图标设计并进行样式修改。
第十一周:前后端开始交互,美工开始设计功能三部分的图标设计,测试完成模拟测试功能二,
第十二周:前后端完成功能一功能二部分交互,测试开始正式测试功能一功能二,发布测试版本1,美工完成功能三部分图标设计,并且对网站进行样式修改。
第十三周:前后端完成功能三部分交互,测试完成功能一功能二的测试,开始测试功能三
第十四周,前后端对于前面测试反馈内容进行修改,进行第二次交互,测试完成功能三正式测试。
第十五周,前后端完成功能三测试修改 ,进行最终交互,测试进行全局测试,完成测试后开始部署
第十六周,部署完成,功能投入使用。


