前端要素动态配图渲染的三种方案
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
1. 背景
项目需求中,需要根据一定规则实现前端要素的动态样式渲染展示。比如,A图层有l1,l2,l3三个字段。按照规则,一些情况下需要根据l1字段来进行分类展示,而其他情况下需要根据l2或者l3字段进行分类或联合展示。我们常规的对A图层进行一次性样式配图是无法满足此类需求的。这里我跟大家一起谈谈三种解决方案。
2.依赖WFS请求数据前端动态绘制
前端通过WFS请求获取到指定要素,解析要素并且根据渲染规则进行渲染。但是当数据量足够大时,可以通过控制要素显示级别、控制要素获取量(比如只获取屏幕范围、属性过滤条件)等进行要素量的控制。
优点:该方案为最常见方案,可以满足绝大多数项目需求,且前端要素交互方便。
缺点:当项目性能要求高、且数据量获取无法降低时,性能瓶颈十分突出。
3.依赖矢量切图来完成前端动态绘制
矢量切图具有支持并发数据获取以及展示分级抽稀等优点,使得前端渲染的效率会大大提高。其流程与WFS请求后要素绘制一样,只是数据源变成了矢量切片。
优点:解决前端渲染压力
缺点:数据需要预处理成矢量切片,而且当数据发生变化时,动态进行切片更新是个复杂的问题。
4.依赖WMS请求对动态样式的支持进行后端生成
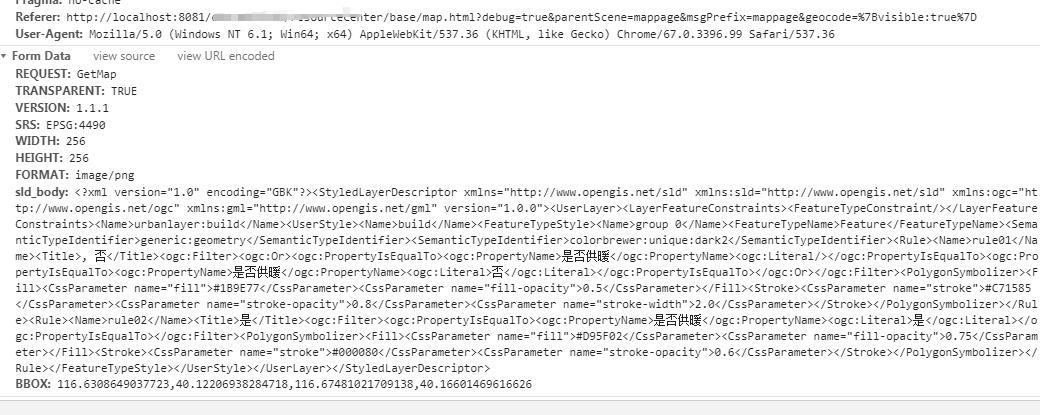
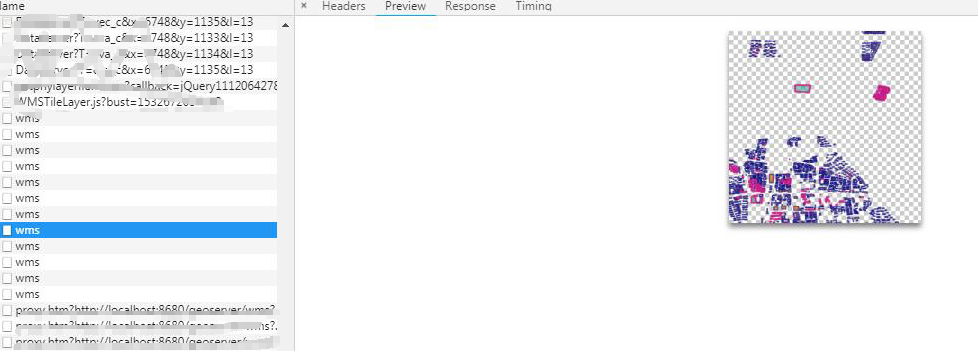
我们习惯于依赖WMS请求进行展示图片的后台生成,但是对于WMS可以支持动态样式传入的功能却很少使用。这里以geoserver的WMS服务为例,做一个详细的描述。
具体请求参数如下:

Geoserver的style规范不再累述,这里重点是geoserver的WMS服务提供了一个sld_body参数,允许动态传入样式文件。

优点:实现方式简单,规避大数据量前端渲染问题。
缺点:对GIS服务器压力增大,而且前端交互变弱(图片)。
-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!