轨迹系列4——WebGIS中使用ZRender实现轨迹前端动态播放特效
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
1.背景
项目中需要在地图上以时间轴方式播放人员、车辆在地图上的历史行进轨迹。在之前的博客中我们谈到了如何对轨迹数据进行滤波、平滑、聚类等,均是为让轨迹线变得简化优美,这里我们将和大家一起探讨如何将轨迹以播放的效果在前端地图上展示。
2.技术选型
2.1选型结论
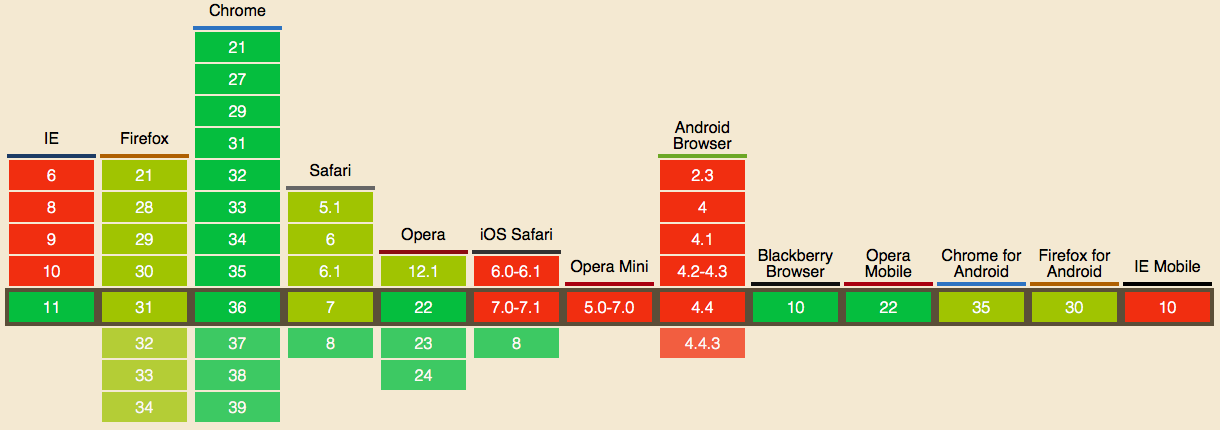
GIS的前端框架我们选用的是AGS JS(3.18)。选这个前端框架主要是基于浏览器的支持情况,我们要求IE9及以上浏览器等均能支持(仅二维场景),但是目前最新的4.0及以上版本等由于使用上了WebGL技术来支持三维场景,导致浏览器需是IE11以上。以下是目前各浏览器版本对WebGL的支持情况,其中红色是不支持,绿色是完全支持,其他颜色是部分支持:

在AGSJS3.18这个版本中,瓦片展示依然是基于DIV,而所有的前端要素展示依然是基于SVG,而我们将要实现的轨迹播放特效则在canvas上实现则是更加好的方案,所以这里我们首先要进行两个技术的预研:
a.如何在AGSJS环境中自定义一个基于Canvas的图层。
b.是否基于Canvas的前端框架实现绘制。
2.2预研结论
a.继承AGS的layer模块,重写部分核心方法。具体如何完成自定义图层,大家可以参考我的之前的一篇博客:基于AGS JS开发自定义贴图图层 (http://www.cnblogs.com/naaoveGIS/p/6576420.html)。
b.为便于一些描绘特效的实现,采用基于Canvas的框架(ZRender)来进行绘制。ZRender(Zlevel Render) 是一个轻量级的Canvas类库(http://ecomfe.github.io/zrender/),类似的类库有Kinetic.JS、EaselJS,但是国内使用用户没有Zrender用户多。百度强大的图表工具eCharts就是在ZRender基础上建立。其特点如自身的口号所宣传:

3.初步实现
这里我们首先需要完成一个专门进行轨迹描绘的基于Canvas的自定义图层。
a.继承Layer,重写_setMap和_unsetMap函数,在该函数中使用ZRender完成Canvas的创建:

b.获取到轨迹点集,使用ZRender进行点和线的描绘:
![]()
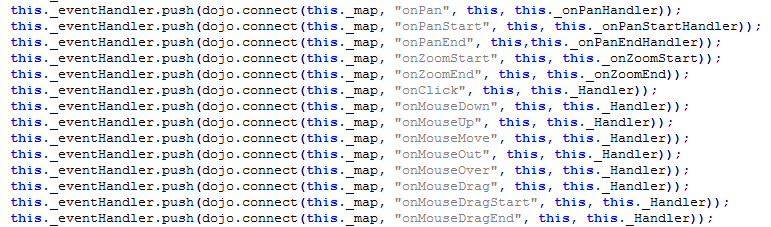
c.监听地图的平移、缩放、地图外框变化事件,在这些事件被触发时使用ZRender进行重绘(这里需要重点注意的是每次重绘时要将地理坐标转换成对应的平面坐标):

完成以上步骤后,已经可以在地图上看到一个静态的、可随地图变化而重绘的轨迹:

4.展示效果初步优化
目前有以下几个问题:
a.如果将每个轨迹点都描绘出来,地图级别很小时会聚集在一处导致轨迹线不可见。
b.有些轨迹点之间时间跨度太大,连接起来会导致轨迹线出现穿墙的问题。
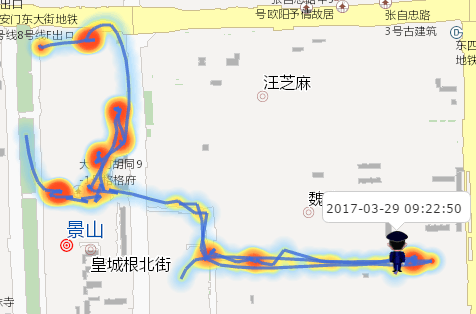
针对以上两个问题,首先采用热力图来取代轨迹点的展示。对于两点时间间隔超过阈值的轨迹点,不进行连接,以信号丢失来提示:

5.动态播放效果的实现
5.1初步实现
所谓轨迹播放,其核心是指随着时间轴的自动滑动,代表人员或车辆的图标在轨迹线上进行移动展示。我们总结播放需要实现的功能有:播放、暂停、重置、进度拖拽、快进。
以播放为例来描述即是:通过setInterval函数的触发,在该函数中进行对应图标随坐标变化的展示。
但是仅仅是一个图标的移动,将是特别单调的效果。
5.2播放效果的优化
a.实现平滑移动的效果,将两个相邻的线段根据图标像素宽度划分切割,进行每次的移动。
b.对每种图标做出16向图,每次平移时计算出方位角度,从而使用对应的图标方位图。
c.对于已经走过的轨迹,用不同颜色的轨迹线进行标识。
5.3播放效果展示

6.结合信息挖掘的展示
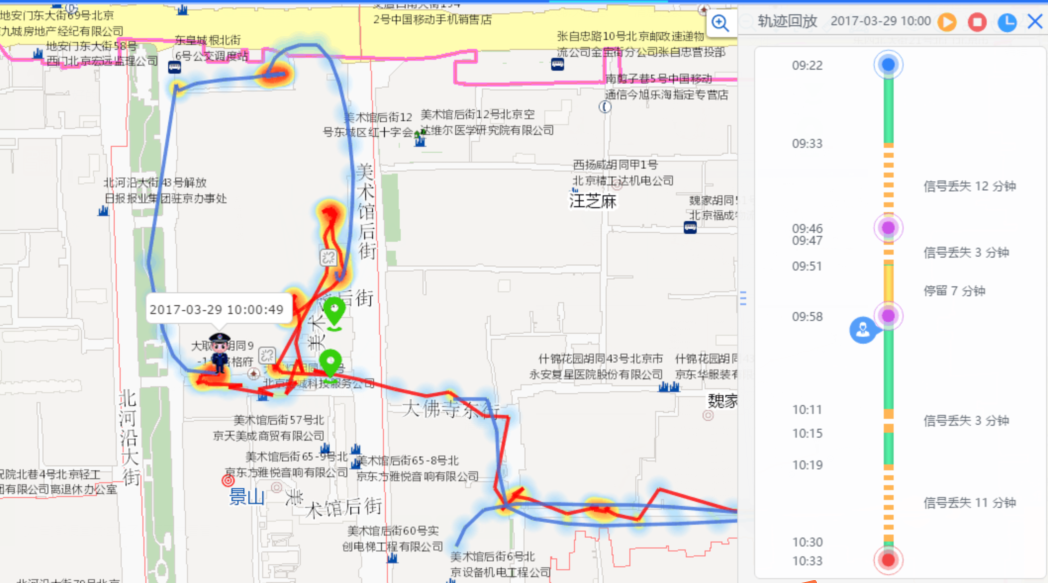
信息挖掘中,我们可以知道轨迹的停留点、相关事件结合点、信号丢失点、里程数和排名等等信息,结合轨迹可以进行综合展示:

7.轨迹展示的进一步优化
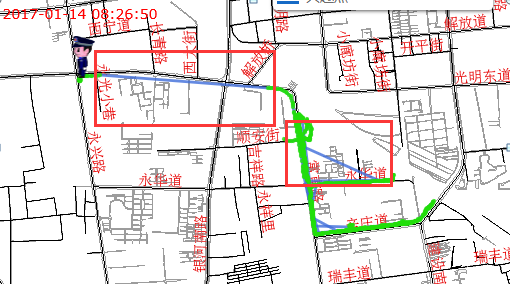
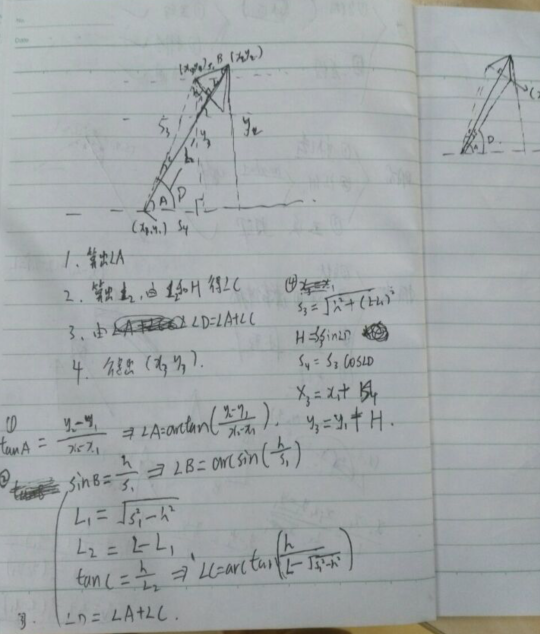
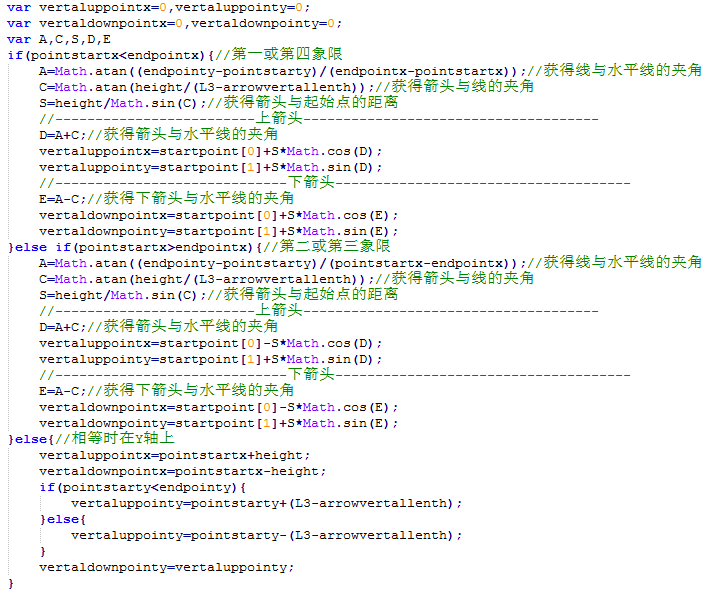
目前展示方式中,当轨迹为静态时无法看出轨迹的方向,这里我们将对轨迹附上箭头来表示方向。设计为,外框来表示轨迹线,内中填充箭头线。其中箭头的宽展、长度、两点间填充的箭头数目等均需进行考虑。这其中,对于箭头的各个方向时的点坐标,需要不断以箭头顶端点和线方向进行联和换算最为麻烦。这里我们给出换算公式和部分代码:


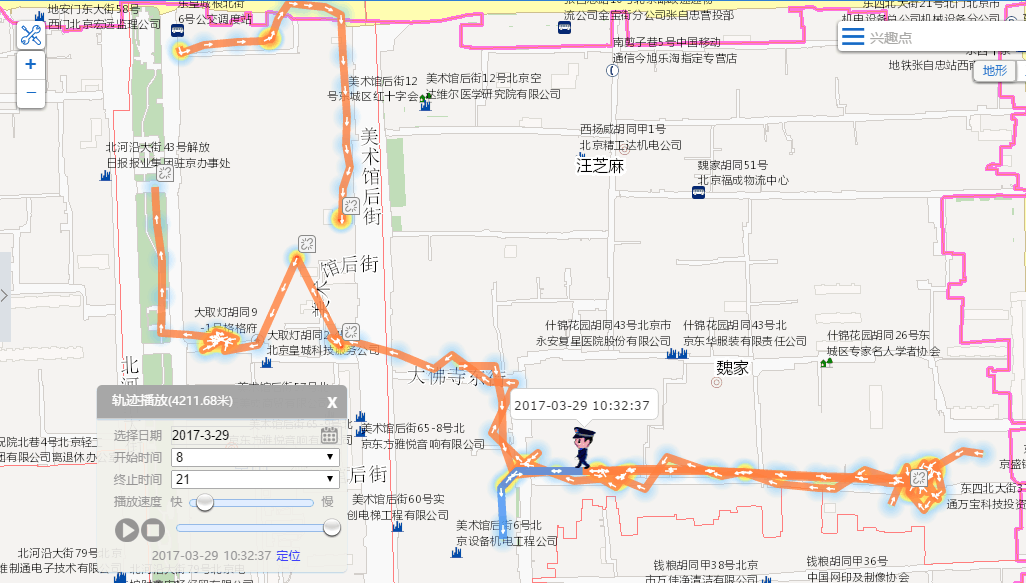
最后的效果图为:

8.总结
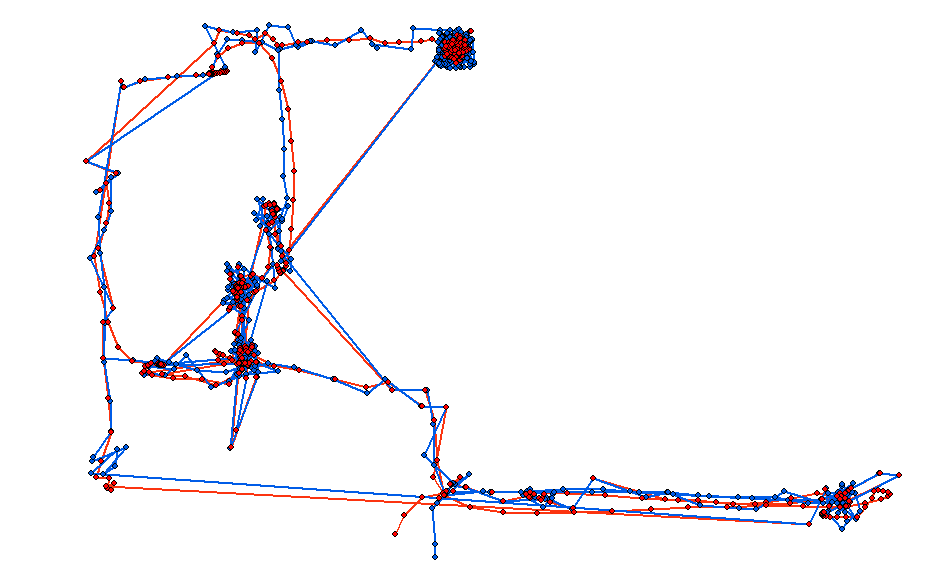
以上所有步骤的完成,都是基于最原始的历史轨迹,以下为本次实验的原始轨迹(用Arcmap加载):

这其中优化涉及到的算法层优化颇多,最核心部分为基于卡尔曼滤波的优化算法以及基于时间和距离的聚类处理。后者我在博客——通过时间及距离维度进行轨迹聚类平滑的一种方案(http://www.cnblogs.com/naaoveGIS/p/6653907.html)中做了比较详细的描述,后面我将跟大家一起探讨如何基于卡尔曼滤波进行轨迹优化。
-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!