(二十)WebGIS中图层树功能的设计和实现
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/。
1.背景
在GIS的桌面工具中,比如arcgis desktop或者Supermap desktop等工具,均会有图层控制栏工具,即LayerController。通过勾选图层控制栏中的图层选择框,可以实现图层是否展示等,并且还可以设置该图层的相关属性。

详细需求如下:
a.图层列表展示
b.通过图层列表控制图层要素的展示
c.支持设置图层某些属性
2.设计
a.图层列表的展示将取决于数据库中的相关表或者配置文件,增加灵活度。
b.图层要素的展示可使用两种方式,一种WMS请求图片叠加,一种获取要素信息前端绘制。
c.设置属性后可保持只数据库或配置文件,属性可以包括业务属性或者图层可视范围、图层可视级别等。
3.图层列表信息的获取和实现
图层列表中的信息应该与发布的服务中的图层信息对应。服务的不同,获取图层信息的方式也就有所不同。这里我分为两个模块来进行描述。
3.1ags中获取图层组织信息
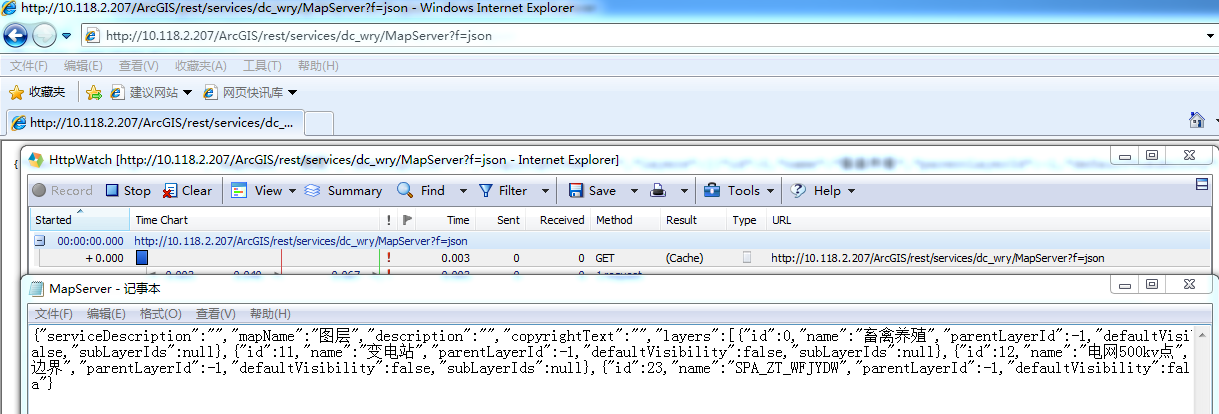
Ags发布服务后,通过服务根目录请求便可获取到返回的图层信息。这些信息中包含了服务中图层的组织结构、名称、图层号。解析出这些信息后保存至相关的配置文件中,便可使前端的展示与发布的服务同步了。

3.2Geoserver中获取图层组织信息
Geoserver中获取图层信息有两种方式,一种是利用geoservermanager来获取,还一种是利用想Geoserver服务直接方式rest服务来获取。这里我重点描述后者。
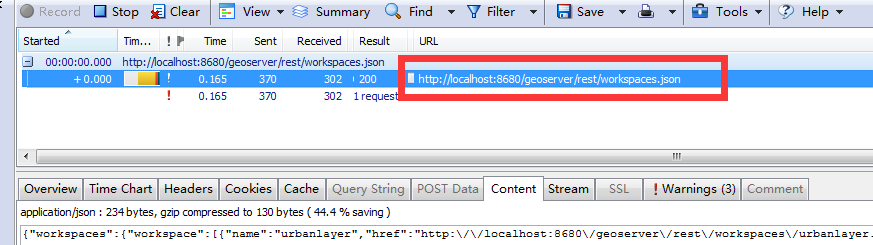
获取workspace信息:

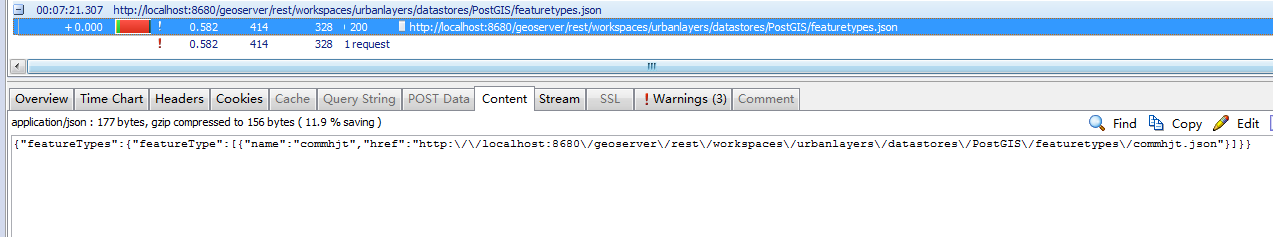
获取workspace下的datasource信息:

获取workspace下datasource中的layer信息:

4.图层要素展示的实现
当图层列表中的图层被点击后,需要在前端展示出图层要素。这里我分为两大类来进行描述。
4.1 WMS方式请求,图片方式展示
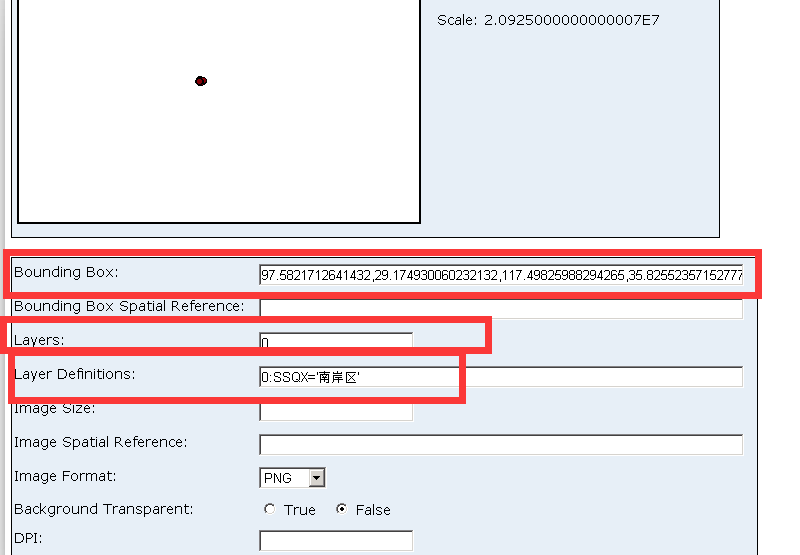
4.1.1 AGS中的WMS请求(export)

通过Bbox、Layers和Layer definitions可以进行图层要素展示过滤。
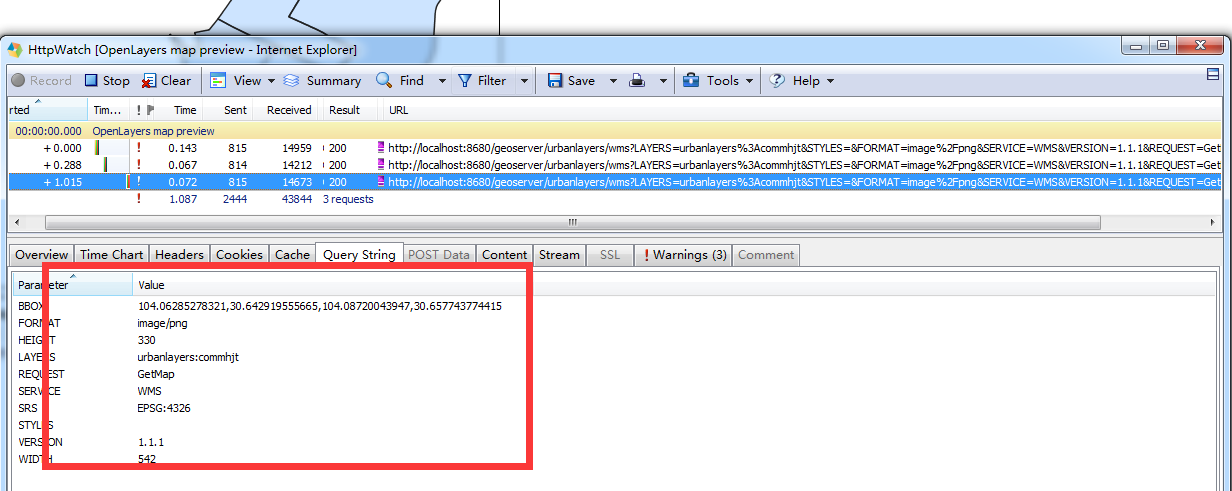
4.1.2 Geoserver中的WMS请求

可以通过参数设置出图的大小范围等。
4.2 根据返回结果,前端绘制方式展示
向后台发送请求获取到满足条件的所有要素信息,前端解析这些信息后进行绘制。此种方式在交互方面更好,但是对前端有一定的负荷。
5.总结
从底层谈WebGIS系列的基础篇到这里就已经基本讲完,我在这个系列中详细讲解了瓦片选址算法、在线和离线地图URL拼接格式、前端栅格图层和矢量图层设计、地图放大缩小、I查询等相关功能。后续这个系列中我还会跟大家一起从底层探讨如何做路径优化、如何实现聚类展示、如何解决大数据展示等等问题,欢迎大家持续关注。
——欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!