(七)WebGIS中栅格、矢量图层设计之栅格、矢量图层的本质
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/。
1.何为栅格数据,何为矢量数据?
在GIS中,对于数据格式的分类,我们一般会将其分为栅格数据和矢量数据两种类型。栅格数据是将空间看做离散的像元,由二维数组或者其他数据组织方式来进行表达。矢量数据恰恰相反,它将空间看成是连续的,用要素(点、线、面)来进行表达。
我们把栅格数据和矢量数据的特点归纳如下:
(1)栅格数据是离散的,矢量数据是连续的。所以栅格数据多用二维数组(行、列)的方式组织。而矢量数据可以理解为一种向量,它用平面坐标(X、Y)的有序几何来组织。
(2)栅格数据的最小单位是像素,矢量数据的最小单位是要素。
(3)栅格数据的属性由像素的像素值来表示,矢量数据的属性由要素的属性来表示。
(4)拓扑关系是基于矢量数据的。
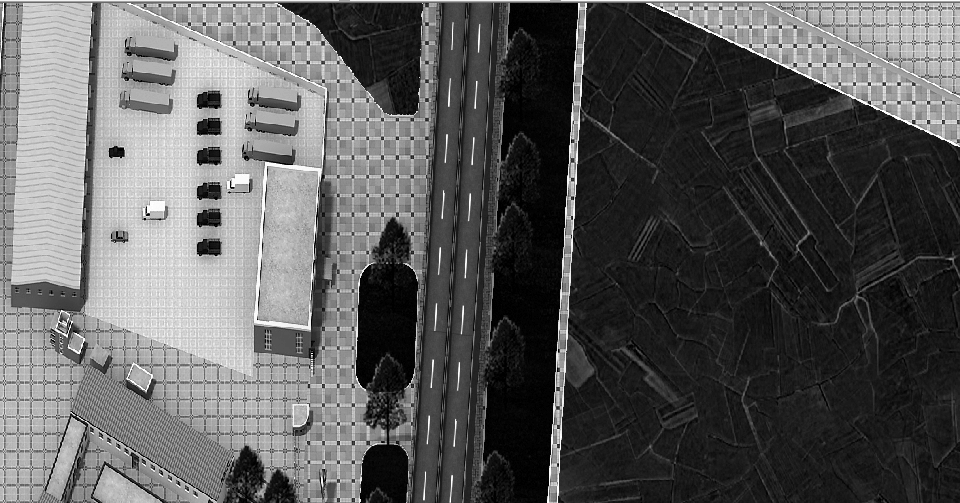
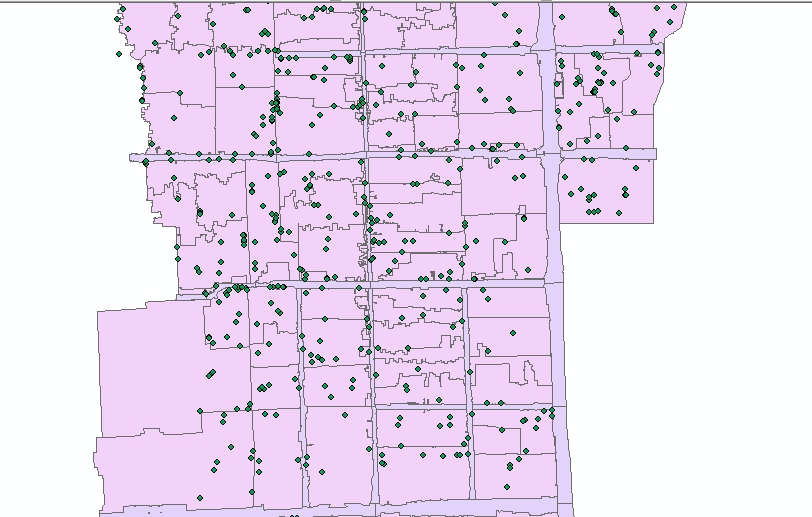
以下分别是一张栅格数据图层和一张由点、线、面组成的矢量数据图层组的截图:

2.由理论引发的推论
首先我同样先提出几个问题:
(1)WebGIS中,地形图本身是栅格数据还是矢量数据?
(2)用户需要与图层交互时,比如需要图层响应点击事件,返回点击处的属性,此时图层是用栅格的数据方式显示,还是矢量数据方式显示?
(3)需要判断两个图层的拓扑关系,比如判断房屋图层中哪些房屋落在了绿地图层中的绿地里,此时是用栅格图层还是矢量图层?
等等。
先回答第一个问题,我们在前面反复讲解了瓦片的获取,并介绍了如何在前端最后拼接出一个完整的地形图,显而易见,这里的地形图也就是由PNG或其他格式组成的一张图片而已。图片本身是由离散的像素在二维方向上组成的,而这正是栅格数据的组织方式,所以WebGIS中,我们得到的地形图可以理解为一种栅格图层。
第二个问题,鼠标点击到图层上的某处,需要返回此时点击处的属性。在第一节中我们已经提到,栅格数据是由像素值来表示属性的,所以它是不能满足用户需求的。这里,我们只能用矢量图层来完成这个需求。那么怎么完成呢?一般来说,有两种方式,分别是前台实现需求和后台实现需求。具体实现原理在后面的矢量图层设计时会给出。
第三个问题,同样也只能选择矢量图层来完成需求。拓扑关系的判断是只有矢量图层可以进行的。
通过上面三个问题,我们可以归纳如下两个推论:
(1)WebGIS中,地形图等底图,是由栅格图层组成的。他们本身与用户无法进行复杂的前端交互。
(2)矢量图层可以满足用户的多种需求,在与要素属性、拓扑关系等有关的需求里,它是不二之选。
3.矢量图层在WebGIS中的表示方式
我们已经知道了WebGIS中的栅格图层就是我们的地图图片,那么WebGIS中的矢量图层又是什么呢?
我们用ArcMap打开一个shape格式的面图层(矢量图层)时,显示框里就会绘出很多个面来,这些面我们可以选择用不同的颜色来表示,我们的鼠标点击到那些面时,这些面也会做出相应的反应。同样,我们在WebGIS中也希望达到相同的效果,那么该如何实现?
首先,能够响应鼠标点击事件,用继承了UIComponent的类是最易实现的。
其次,可以用不同的颜色来表示,并可以绘出不同的形状。继承了UIComponent的类,本身均有graphics属性,在graphics上便可以随意的画出想画的颜色和形状。
于是,结论基本已经可以得出了,WebGIS中矢量图层是用继承了UIComponent的类来表示的。
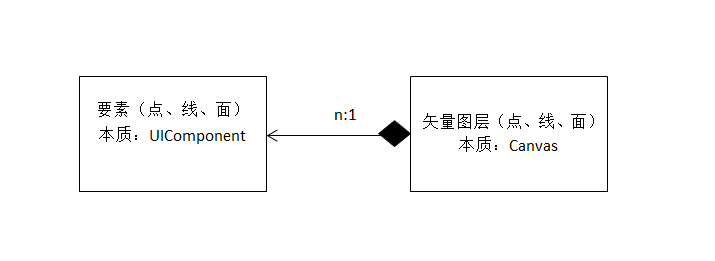
但是,这里我还是要告诉大家,这个结论其实也只对了一半。真正的结论是:用继承于UIComponent的类来表示要素,用将要素作为children的Canvas来表示矢量图层。

这里,我再给大家提一个问题:
UIComponent中,我们如果要画出要素的形状,就必须首先得到要素的坐标集合,而要素的坐标集合我们是如何得到的呢?这个问题同样我会在后面专门花一个章节来进行讲解。
4.总结
这一章节里,我们讲了WebGIS中的栅格图层和矢量图层的本质,从下一章开始,我们便要真正的开始探索如何来设计和实现栅格图层以及矢量图层了。下一章:栅格图层的设计和优化,敬请关注。
我们以一张WebGIS中,栅格数据和矢量数据同时存在的地图来作为本章的结束:

写几句话送给我一个好朋友:
我们因为不同的原因,都有过绝望的时刻,想过彻底的逃离,无比的期望时间能快点翻到下一页,翻到我们成熟了甚至老去了。我们知道这些事情都会是噩梦,你或许很久很久都无法摆脱,可是经历过这些的,你的几个朋友,到最后都慢慢的好起来了,生活着工作着,事情虽然不好,可是一定没有你想的那么糟。My brother,you have many beautiful things,they will never leave you。
-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!