[转]JavaScript将MyBatis打印的日志转化为可执行sql
原文作者:Zale_J
原作者的工具有点小bug,修改了一下并且加上了边框
配合数据库插入、修改语句字段视图使用更佳
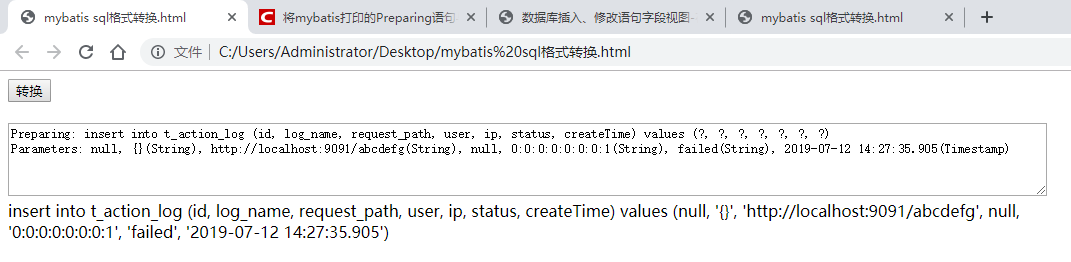
运行效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mybatis转换</title>
<script type="text/javascript">
function f(obj) {
var textVa = obj.value;
// 获取带问号的SQL语句
var statementStartIndex = textVa.indexOf('Preparing: ');
var statementEndIndex = textVa.length - 1;
for (var i = statementStartIndex; i < textVa.length; i++) {
if (textVa[i] == "\n") {
statementEndIndex = i;
break;
}
}
var statementStr = textVa.substring(statementStartIndex + "Preparing: ".length, statementEndIndex);
console.log(statementStr);
//获取参数
var parametersStartIndex = textVa.indexOf('Parameters: ');
var parametersEndIndex = textVa.length;
for (var i = parametersStartIndex; i < textVa.length; i++) {
if (textVa[i] == "\n") {
parametersEndIndex = i;
break;
} else {
// console.log(textVa[i]);
}
}
var parametersStr = textVa.substring(parametersStartIndex + "Parameters: ".length, parametersEndIndex);
console.log(parametersStr);
// 参数列表
var parametersStrArr = parametersStr.split(",");
console.log(parametersStrArr);
for (var i = 0; i < parametersStrArr.length; i++) {
tempStr = parametersStrArr[i].substring(0, parametersStrArr[i].indexOf("("));
// 不含"("是null
if(tempStr == ''){
tempStr = "null";
}
// 如果数据中带括号需要判断参数类型
typeStr = parametersStrArr[i].substring(parametersStrArr[i].indexOf("(") + 1, parametersStrArr[i].indexOf(")"));
if (typeStr == "String" || typeStr == "Timestamp") {
statementStr = statementStr.replace("?", "'" + tempStr.trim() + "'");
} else {
statementStr = statementStr.replace("?", tempStr.trim());
}
}
console.log(statementStr);
document.getElementById("d1").innerHTML = statementStr;
return true;
}
</script>
</head>
<body>
<button type="submit" onclick="f(document.getElementById('1'))">转换</button><br><br>
<textarea style="border:blue solid 2px;" name="getStr" id="1" rows="25" cols="150"></textarea><br>
<p style="color:red;font:30px bold;">你的SQL</p>
<div style="border:red solid 2px;" id="d1"></div>
</body>
</html>


