按照几个月之前的计划,也应该写一个使用Bootstrap作为OrchardNoCMS的UI库。之前这段时间都是在学习IOS开发,没顾得上写,也没顾得上维护OrchardNoCMS代码。看看我的活动轨迹就知道啦:
最近这两周快过年了,刚好写一篇博客来消磨时间,也顺便希望可以对大家有所帮助。
由于我精简后的版本中去掉了Orchard.jQuery模块,所以首先我建立了一个模块来存放我需要的所有JS和CSS文件。
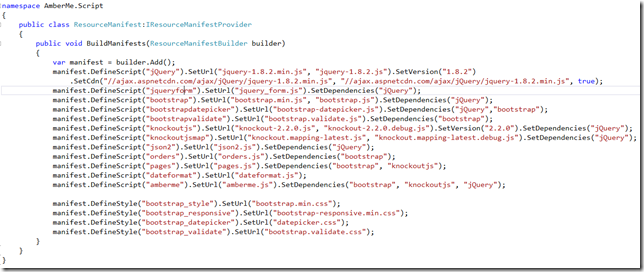
创建一个ResourceManifest文件,它实现了接口IResourceManifestProvider。通过该类来把脚本和样式文件定义好。
可以看到主要用到了jQuery,bootstrap,knockoutjs等,需要注意的是amberme.js是我们封装好的一个脚本,通过它可以方便的绑定数据。
接下来我们需要在当前皮肤的Layout页面中加入我们定义的JS文件和CSS文件。Orchard本身提供了一套资源管理机制。所以对应的引用机制你如果不了解可以先看一下下面的代码:
对于JS文件的引用使用Script.Reuire()来获取JS文件,Style.Require()获取CSS文件。AtHead()方法表示该脚本需要放到Head节点,另外还有几种方法可以参考代码,或者自己试试。
接下来还是使用Orchard.Car模块作为例子也说明如何使用我们的UI库。
之前的Car模块有个CarController,我们对应的为它的Index这个Action创建一个Index.cshtml,对应的Add这个Action对应的添加一个Add.cshtml页面。
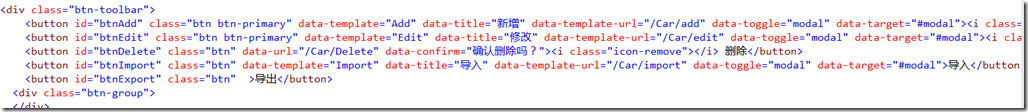
在Index页面中,首先我们需要种一排按钮,HTML如下:
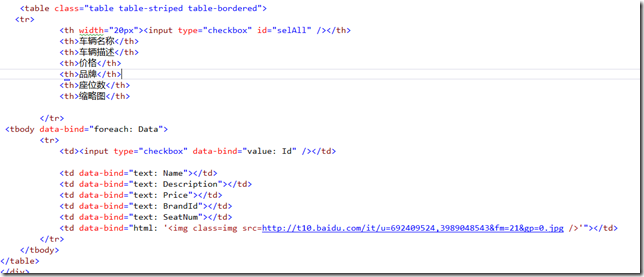
绑定数据的列表HTML如下:
后台只负责传过来数据,具体的列名自己在HTML种定义,有很大的灵活性。
页面 加载完成后,绑定数据的初始化如下:
对应的还提供了很多功能,例如点击按钮后的回调,绑定数据前或者绑定完成后的函数调用等等。可以自己看看代码(Amberme.js)。
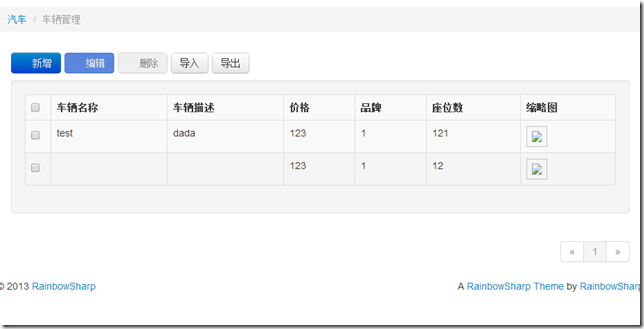
运行界面如下:
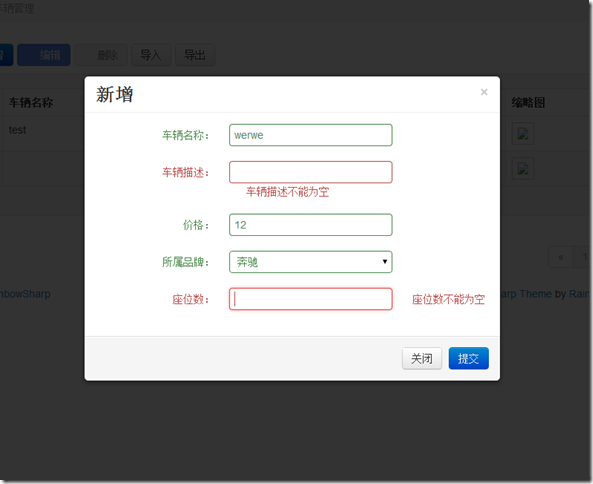
在上面种增删改的按钮时,我们已经看到buttony有个属性是data-template-url,新增按钮的这个属性为/car/add;所以当点击该按钮时,会弹出car控制器对应的add这个Action的View页面:
弹出的页面必须是个Form,这样我们在提交表单时,使用jQuery.form的ajax提交,会有更好的体验,而所有这些提交和验证操作都已经在amberme.js中封装好。你只需要配置正则表达式或者是属性就行啦。
新增界面如下:
以上就是OrchardNoCMS的Bootstrap示例,可以到https://github.com/nicholaspei/OrchardNoCMS 下载完整代码。

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库