最近抽时间看了看Orchard CMS的缓存机制。我有个习惯,在看某个东西之前,会去Google下一些资料,算是自己学习,也是去看看是否有人和我一样关注某个技术点或者是某个项目等等.
发现有一篇文章作者是从头到尾的分析了Orchard的缓存机制,而且好像就他一个人写过这方面的内容。文章链接:
我的微软开源CMS-Orchard源码阅读之Orchard.Caching
所以如果你想对代码部分进行理解,可以去看看他的文章。真的介绍的不错,每个接口到类都分析的非常好。。。我这里不会去太多的关注整个代码的解读。先从大的方面去说说Orchard CMS的缓存为什么令我觉得非常好。
首先从大的整个项目的层面上讲,因为它完全是企业级的应用,所以整个设计是非常的复杂。这就导致了小的数据量的读写也会是显得有点慢。这就需要一个好的缓存机制了。
Orchard CMS的缓存优点我总结如下:
1.抛弃传统的传统get set方式。
2.强大的缓存过期机制。
3.优雅的代码风格
4.多级缓存的控制
----------------------------------------------------------------------------------------------------------------------------------------------------------
--------------------------------------------- O(∩_∩)O \(^o^)/~ ( ⊙ o ⊙ ) ---------------------------------------------------------------------------
如果你不知道Orchard CMS,那么试着去我上面给出的链接去了解了解。。。。
如果你了解它,甚至对它还比较感兴趣,但是还未去试着自己开发一个module,我下面会给一个CUID的例子来给你参考。
如果你对module的开发还是比较了解的,那么直接跳过下面的module开发部分,直接看下面的缓存部分介绍就OK了。。。
Product module的开发:
Orchard的module非常简单,甚至提供了模板生成工具。我一步一步介绍下如果创建一个Product的增删改查module。
1.Product工程模板的创建。
先确认你已经安装好了Code Generation模块。
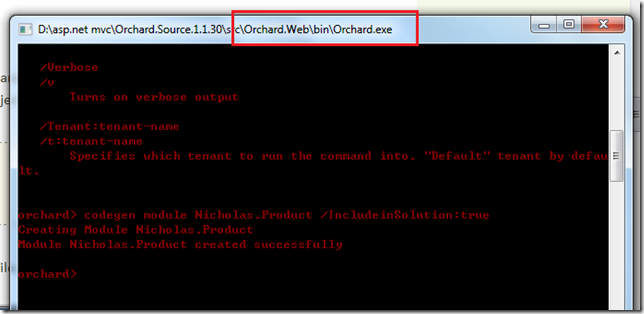
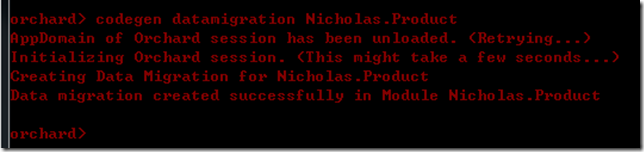
接下来使用codegen命令行去创建一个product的project:
你可以在bin目录下找到Orchard.exe,通过它来使用命令行来创建project。
修改你的module.txt:
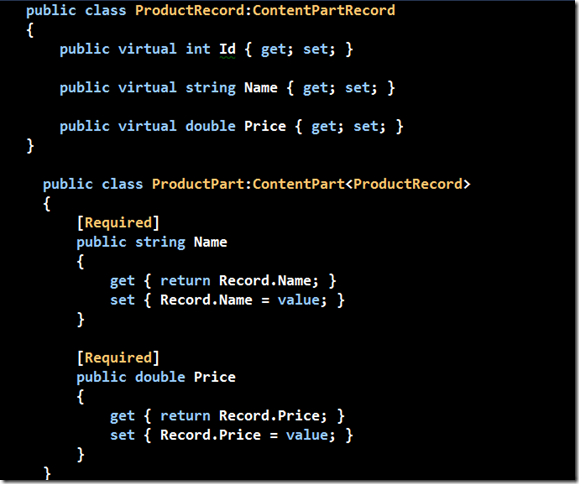
我的product类如下:
在Model文件夹下创建类如下:
编译project后,我们来添加data的migration:
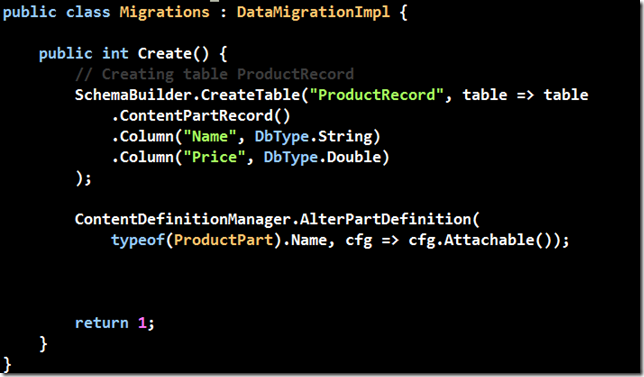
自动创建好了的migration.cs文件:
Orchard的migration也是非常酷的,如果你需要修改数据结构,只需要在这个类下面添加方法Update1()最后return 2;然后你再次运行管理页面时,就是有提示信息高速你这个模块需要更新了。
这里不会对migration机制做过多介绍,还是先回归Cache。
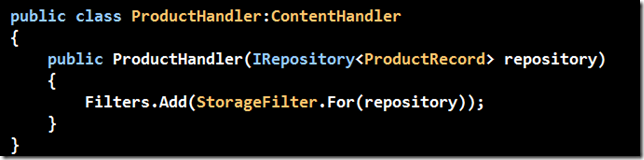
按照官网介绍,这里我们需要创建一个Handler类,它类似于asp.net mvc中的filter。很简单的一个类:
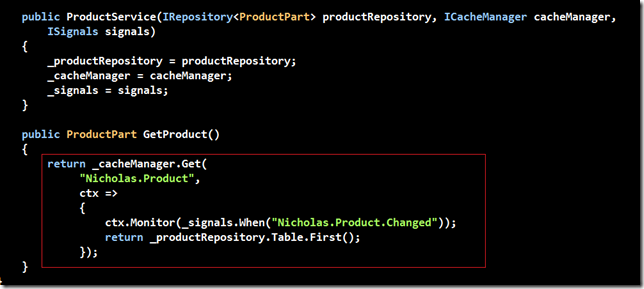
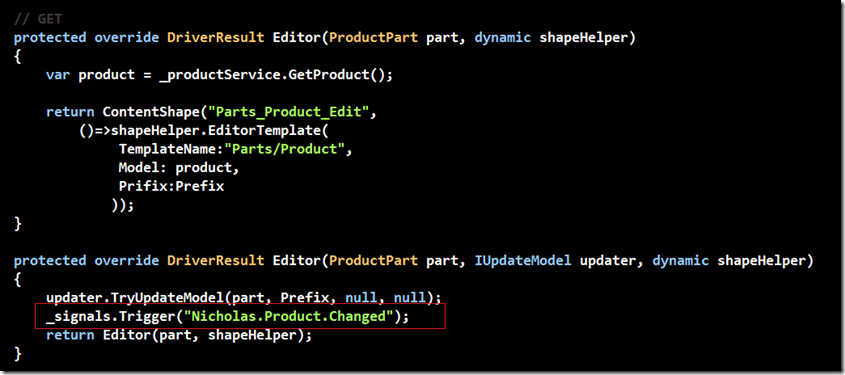
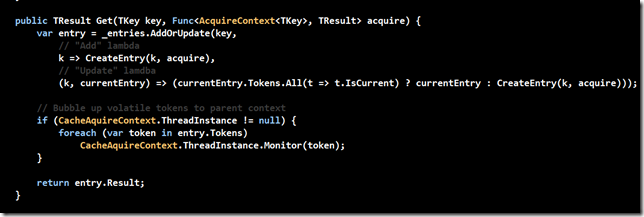
接下来你需要注意的地方了,我们要创建一个Service类,来使用Orchard的缓存机制:
上图用红色框住的部分就是使用了Orchard的缓存机制,Nicholas.Product是这个缓存key,而后面的Lamda表达式中有个Monitor,它会监视是否发生了Nicholas.Product.Changed这个事件,如果发生了那么久执行剩下的代码,也就说查询数据库,如果Changed事件没有发生,就会从缓存中取Product的信息。
你可能有疑问,那Changed发生它如何知道呢,你可以去阅读我上面给出的那个链接。作者对真个代码的运行机制有很详细的介绍。在Orchard中直接给View部分提供数据的是Driver部分。
所以我们还需要driver部分来调用Service类。
这里用红色框住的部分,你可以看到我出发了changed事件,这时候,再去调用Service的数据时,那边就会检测到Cache已经过期了,需要使用productRepository从数据库取数据了。
为什么会在这里触发呢,是因为这个是编辑页面的数据驱动,所以当你编辑某个product时,点击保存按钮,那么意味着数据库的数据更新了,所以我们要清除缓存。
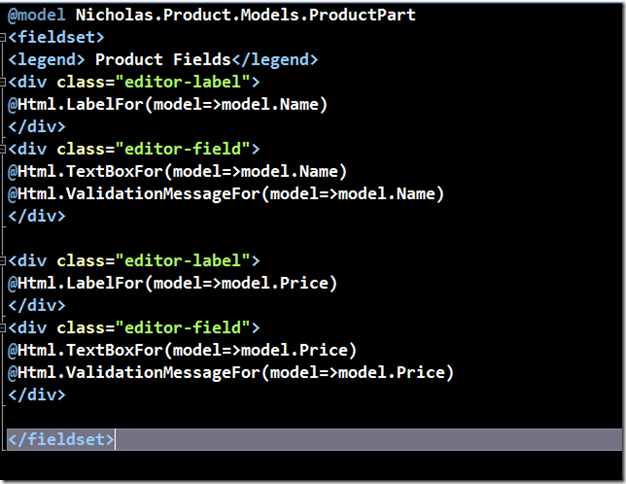
剩下的就是View部分了,:
编译后,去module管理页面使这个module生效就OK了。
具体的使用,你需要看看Orchard CMS的Content part如何使用。建议去官网看看。我就不罗嗦了。
2.分析上面的例子
a.缓存实现的方式
传统的或者是大家一般使用的缓存方式是不是都如下面这个样子:
var product = (product)cahce[“product”];
if(product==null)
product=…;
cache.Add(“product”,product,…);
在Orchard中你不需要去判断是否product存在否,只需要去使用Lamda表达式来设置下缓存的改编的事件,也就是那个When();;;;
b.缓存过期机制分析
上面的例子中,我使用的是When(“something_changed”)来实现缓存的过期设置。其实Orchard CMS的缓存机制也可以通过时间来控制的。
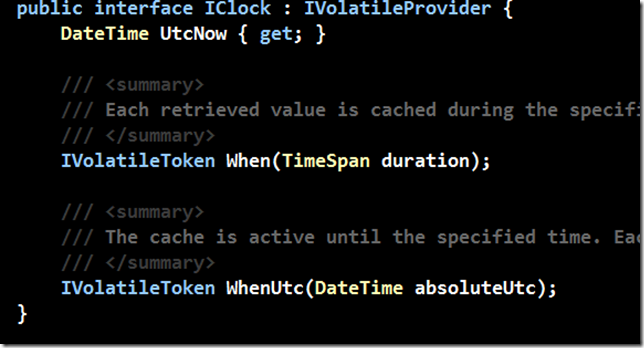
在Orchard的Service中有一个IClock Service。
你可以通过它来控制Orchard的缓存过期。。因为能够触发Orchard 缓存过期事件的都是需要继承IVlolatileToken这个接口,也就是过期的令牌。
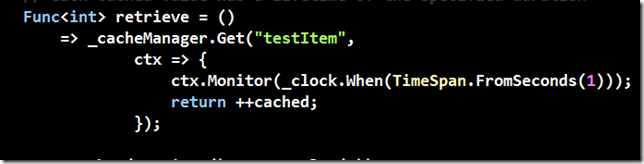
使用时间来控制缓存过期的例子:
你也可以让timespan设置为分或者小时为单位。。。。
3.代码的实现:
如果你看了Orchard的Cache实现代码你会发现代码真的很美,整个模式以及编码都很值得借鉴。毕竟是微软的牛人开发的。
4.多级缓存的过期机制控制:
对于有时候涉及到一些关联表的操作,在Orchard CMS中对于这种情况,你可以把缓存放在同一个线程。当某一个子表的缓存失效时,Cache机制会自动失效其它关联表的Cache。
Ps:最近有园子里的朋友发消息说我好久没更新博客了,所以趁着5.1多写几篇,平时的时间很多都是扯淡去了。工作嘛。。



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架