代码:https://files.cnblogs.com/n-pei/ScaffoldingSample.rar
在看这篇文章之前,希望你能够先阅读下我将会使用得到jquery的插件作者博客:http://www.position-absolute.com/articles/jquery-form-validator-because-form-validation-is-a-mess/。
下载下来后,解压到某个地方。
1.创建一个asp.net mvc 3项目:
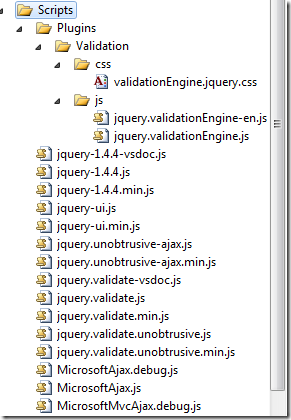
2.把需要的js和css文件添加到项目中来(在你刚才解压的目录下)。
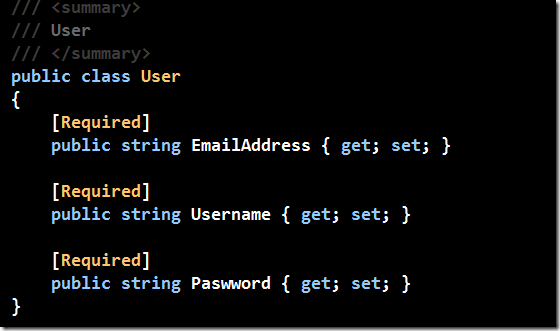
3.我们创建一个model叫做user,包含3个属性,都是必填属性。
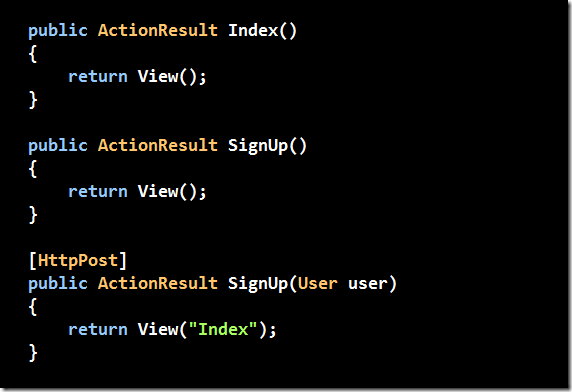
接着我们创建对应的Controller
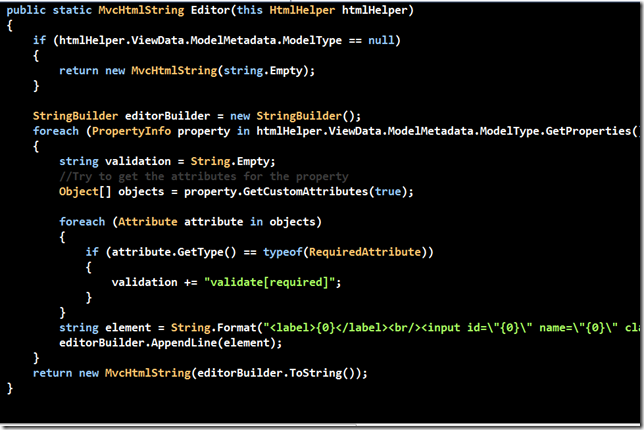
4.Html Helper的扩展
这部分是最令人心动的地方。我们扩展了html helper,使用反射来查找是否当前的Model属性是必填的,如果必填则向当页面中写入一段html代码,作为验证的提示信息。
5.添加js和css到模板中,Razor中是layout页面:
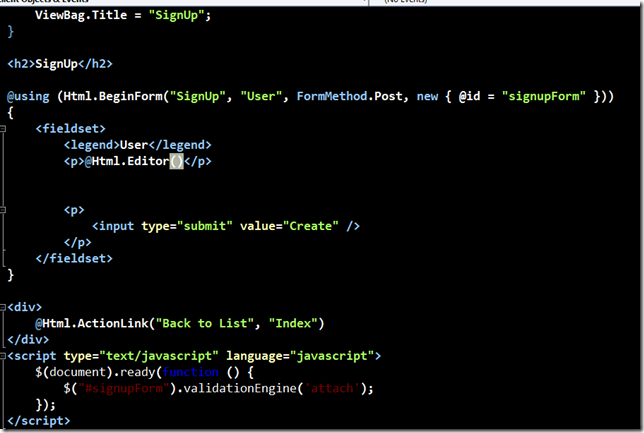
最后是我们的view部分:
@Html.Editor()这个扩展方法会把html生成。 而重要的是我们要使用最下面的那段脚本来验证当前的form,通过form id…. ![]()
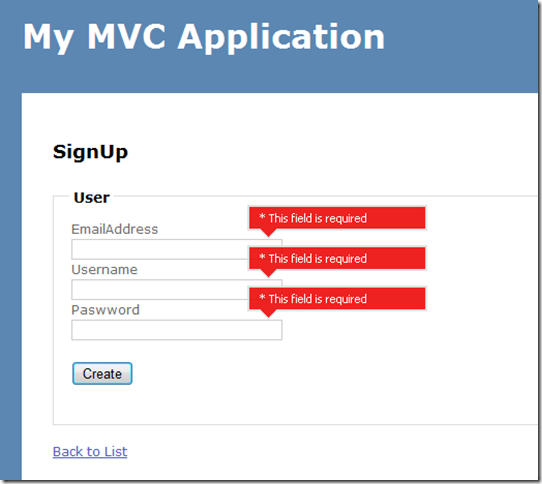
运行下看结果:
Amazing。。。。
这是一个很好的整个项目的验证方案。。。当然它也可以对其他控件验证。。。。具体的请参考你下载的代码中的例子。
Nick