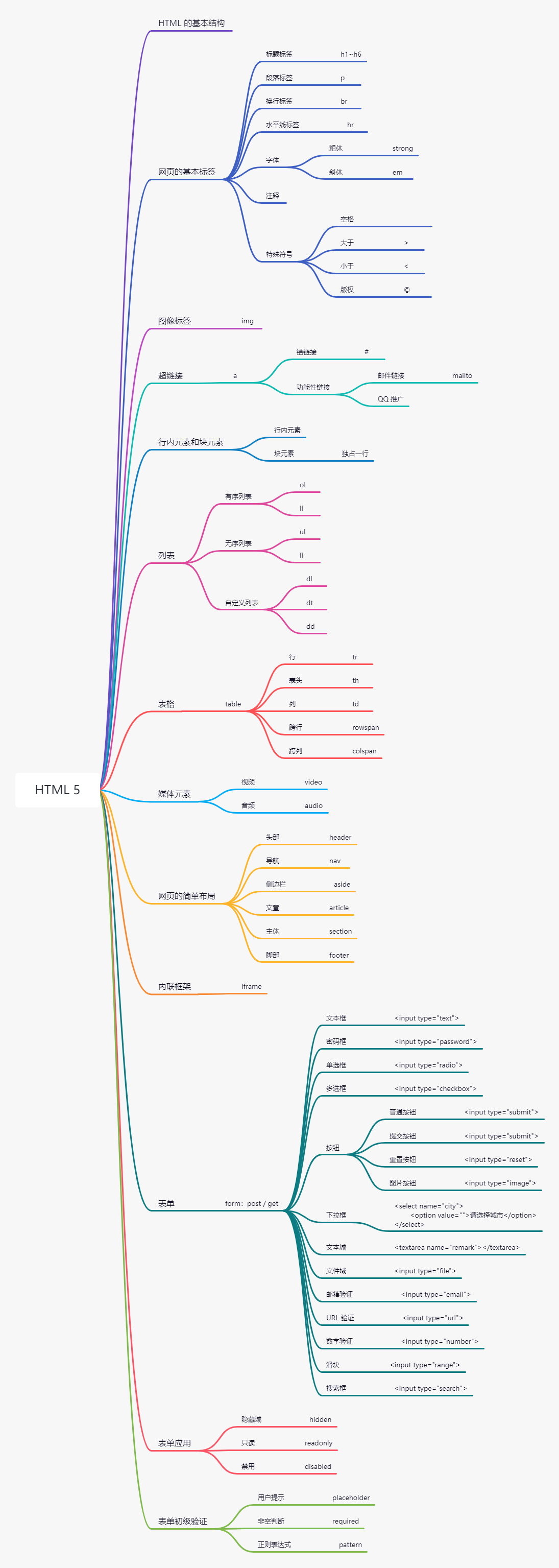
18.HTML5
HTML :网页最基本结构
CSS :美化页面
JavaScript :产生交互行为
jQuery :封装 JavaScript 的库
一、初识 HTML
1.什么是 HTML#
- HTML :Hyper Text Markup Language (超文本标记语言)
- 超文本:包括文字、图片、音频、视频、动画等
- 标记语言:用标签来写
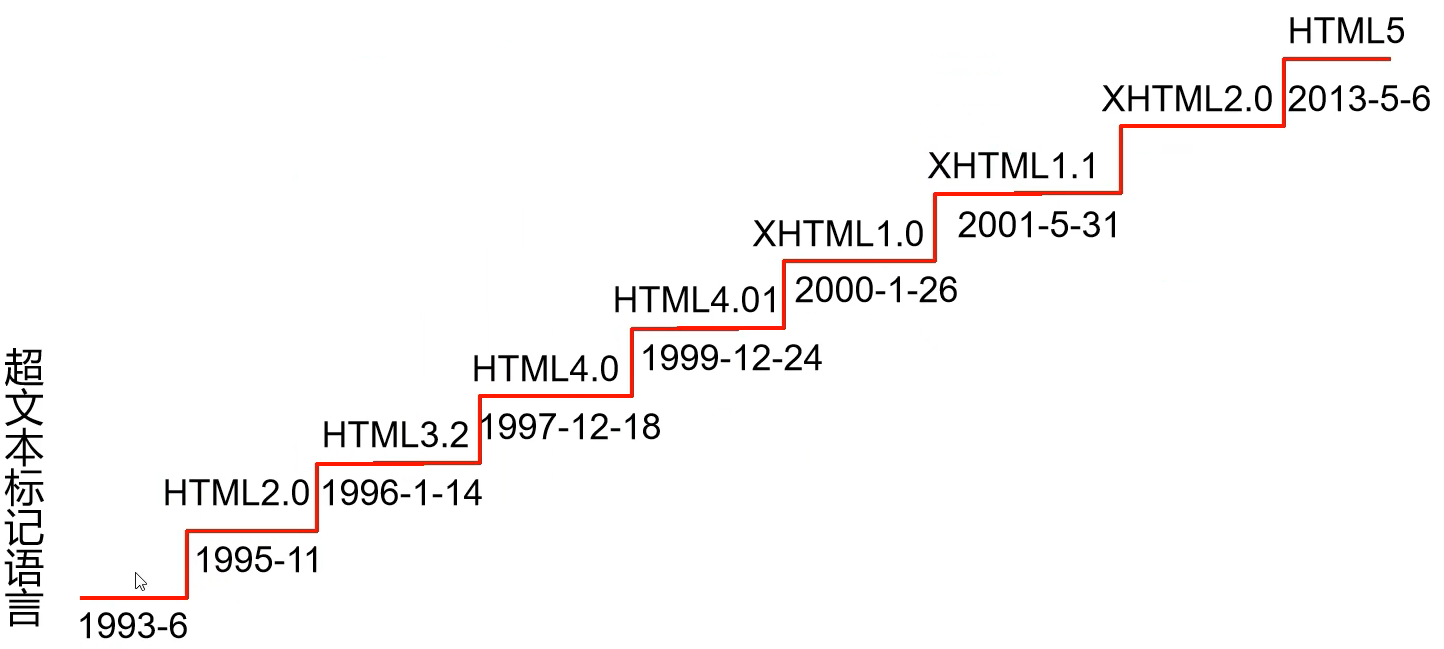
2. HTML 发展史#
HTML 5,提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建立,提供了许多新的网页功能,如使用网页实现动态渲染图形、图表、图像和动画,以及不需要安装任何插件直接使用网页播放视频等。(目前网页中常用)
3. HTML 5 的优势#
- 世界知名浏览器厂商对 HTML 5 的支持(所有的主流浏览器都支持)
- 微软
- 苹果
- Opera
- Mozilla
- 市场的需求
- 跨平台
- HTML 5 依靠浏览器就自带跨平台,纯天然的跨平台, Java 跨平台使用的是 JVM ,
4. W3C 标准#
-
W3C
-
World Wide Web Consortium (万维网联盟)
-
成立于 1994 年, Web 技术领域最权威和具影响力的国际中立性技术标准机构
-
W3C 标准包括
-
结构化标准语言( HTML 、 XML)
-
表现标准语言( CSS )
-
行为标准语言( DOM 、 ECMAScript )
5.常见 IDE#
-
记事本
-
Dreamweaver (直接绘制网页)
-
IDEA (集成了 WebStom )
-
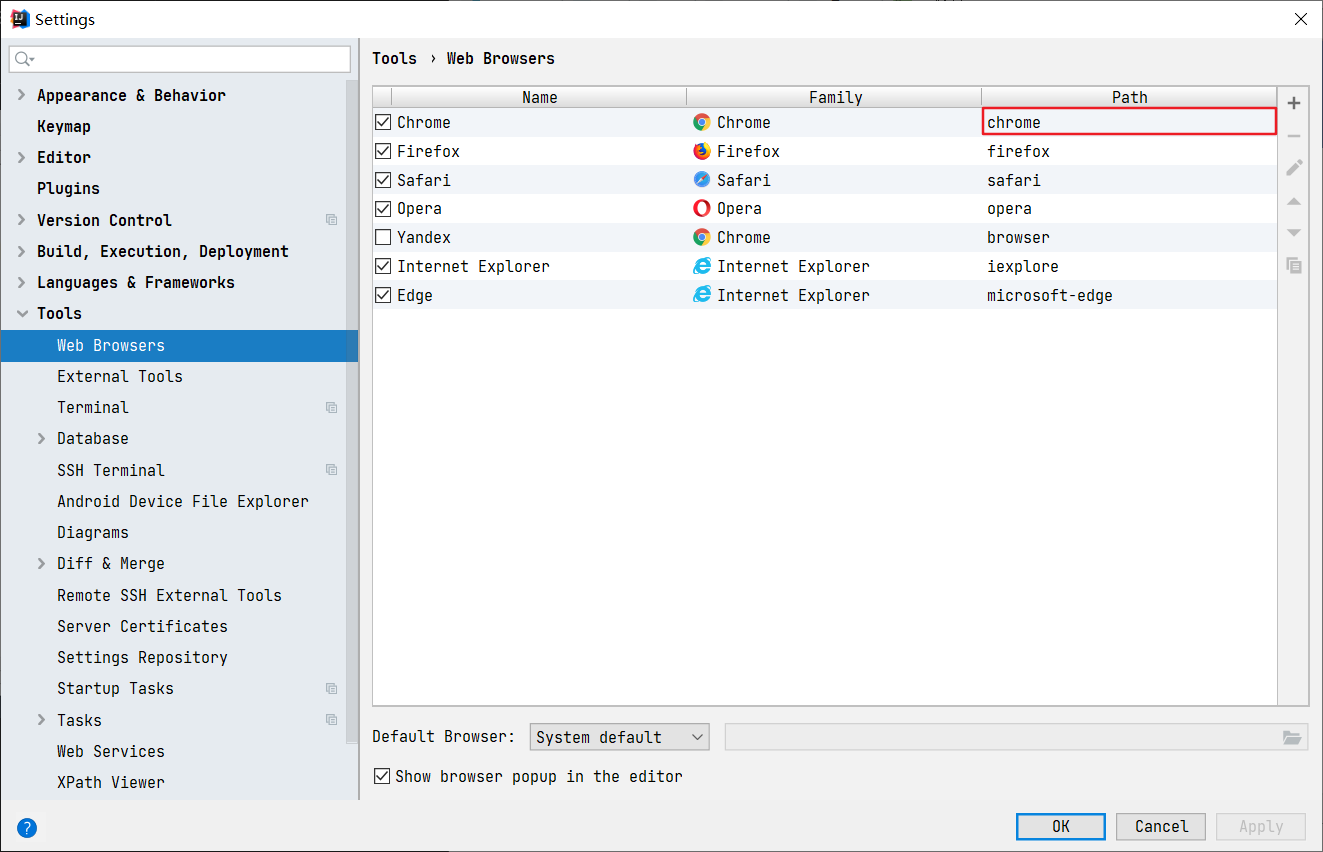
设置 IDEA 浏览器
- Settings -> Tools -> Web Browsers -> Path( .exe 文件路径)
-
WebStom
-
等等……
6. HTML 基本结构#
<body>、</body>等成对的标签,分别叫开放标签和闭合标签<hr/>等单独呈现的标签(空元素),叫自闭合标签,意为用/来关闭空元素
<!DOCTYPE html>
<html lang="en">
<!--网页头部-->
<head>
<meta charset="UTF-8">
<title>初识 HTML </title>
</head>
<!--主体部分-->
<body>
初识 HTML
</body>
</html>
7.网页基本信息#
DOCTYPE声明:文档类型,告诉浏览器,我们要使用什么规范,以后还有其它的规范,浏览器默认的html,不写也行<html>标签:总的标签,所有的 HTML 代码必须在这个标签里面,这个标签外面写的东西不会显示<head>标签:网页头部<title>标签:网页标题<meta>标签:描述性标签,用来描述网站的一些信息,一般用来做 SEO (搜索引擎优化)<body>标签:主体部分
<!--DOCTYPE:文档类型-->
<!DOCTYPE html>
<!--html:总的标签-->
<html lang="en">
<!--head:网页头部-->
<head>
<!-- meta:描述性标签-->
<meta charset="UTF-8">
<!-- 关键词-->
<meta name="keywords" content="HTML,网页基本信息">
<!-- 网站内容描述-->
<meta name="description" content="网页基本信息学习">
<!-- 标签:网页标题-->
<title>网页基本信息</title>
</head>
<!--主体部分-->
<body>
网页基本信息
</body>
</html>
二、网页基本标签(快捷键:tab、p*6+tab)
-
标题标签
<h1></h1> -
段落标签
<p> -
换行标签
<br/> -
水平线标签
<hr> -
字体样式标签
<strong>粗体</strong> <em>斜体</em> -
注释和特殊符号
> < ©
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页基本标签</title>
</head>
<body>
<!-- 标题标签:h1~h6 由大到小-->
<h1>标题标签h1</h1>
<h2>标题标签h2</h2>
<h3>标题标签h3</h3>
<h4>标题标签h4</h4>
<h5>标题标签h5</h5>
<h6>标题标签h6</h6>
<!--段落标签:p 中间加的换行和空格都没有用-->
<p>
段落标签 段落标签
段落标签 段落标签
段落标签 段落标签
段落标签 段落标签
</p>
<p> 段落标签 段落标签</p>
<p>段落标签 段落标签</p>
<p> 段落标签 段落标签</p>
<p>段落标签 段落标签</p>
<!--换行标签:多行也是一段,只是换行了-->
换行标签<br/>
换行标签<br/>
换行标签<br/>
<!--水平线标签:-->
水平线标签<hr/>
<!--字体样式标签:粗体、斜体-->
<strong>粗体</strong>
<em>斜体</em>
<br/>
<!--注释和特殊符号:空格、 > 、 < 、 版权符号-->
空 格
多 个 空 格
<br/>
大>于
<br/>
小<于
<br/>
版权©符号
<!--
特殊符号记忆方式
& ;
-->
</body>
</html>
三、 img 图像、 a 超链接、网页布局
1.图像标签#
-
<img src="图像地址" alt="图像的替代文字" title="鼠标悬停提示文字" width="图像宽度" height="图像高度"/> -
常见的图像格式
- JPG
- GIF
- PNG
- BMP(位图)
- 等等……
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!--img:
src:图像地址(必填)
相对地址,绝对地址(从盘符开始,不推荐)
../ 代表上一级目录
alt:图像的替代文字(必填)
title:鼠标悬停提示文字
width:图像宽度
height:图像高度
-->
<img src="" alt="图像的替代文字">
<img src="../resources/images/java.png" title="鼠标悬停提示文字">
<img src="../resources/images/java.png" title="鼠标悬停提示文字" width="300" height="300">
</body>
</html>
- 思考:
/和./和../三种路径的区别:/:根目录./:当前目录../:上一级目录
2.链接标签#
-
<a href="链接路径" target="目标窗口位置,常用值:_self、_blank"></a> -
文本超链接
-
图像超链接
-
超链接
- 页面间链接
- 从一个页面链接到另一个页面
- 锚链接
- 功能性链接
- 邮件链接
- QQ链接
- 页面间链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<!--使用 name 作为标记-->
<a name="top">顶部</a><br>
<!--a:
href:链接路径(必填),表示要跳转到哪个页面
target:目标窗口位置,
常用值:
_self(在当前页面刷新,默认值)、
_blank(在新标签中打开)
-->
<a href="https://www.baidu.com/" target="_self">链接百度网站</a><br>
<a href="" target="_blank">
<img src="../resources/images/kali.png" alt="图像的替代文字" title="鼠标悬停提示文字">链接图像
</a><br>
<!--锚链接:
1.需要一个锚标记:使用 name 作为标记
2.跳转到标记:通过 #标记名字 跳转
-->
<a href="#top">回到顶部</a><br>
<a name="down">底部</a><br>
<!--功能性链接:
邮件链接:
QQ链接:
QQ推广:https://shang.qq.com/v3/index.html
推广工具 -> 复制代码
-->
<a href="mailto:549287352@qq.com">邮件链接</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=549287352&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:549287352:53" alt="QQ推广工具" title="QQ推广工具"/>
</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>锚链接标签</title>
</head>
<body>
<a href="2.链接标签.html#down">跳转</a><br>
</body>
</html>
- 思考:
src和href的区别:src: source 的缩写,指向外部资源的位置href:指向网络资源的位置
3.行内元素和块元素#
-
块元素(单独一个标签会另起一个段落、另起一行)
- 无论内容多少,该元素独占一行
- ( p 、h1 ~ h6 ……)
-
行内元素(能摆放在一行以内的标签)
- 内容撑开宽度,左右都是行内元素的可以排在一行
- ( a 、 strong 、 em ……)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行内元素和块元素</title>
</head>
<body>
<!--行内元素:可以在一行里面一直摆着,一直可以把内容撑开,可以把元素放在一行,并不会新起一行-->
<!--能摆放在一行以内的标签-->
<!--字体样式标签:粗体、斜体-->
<strong>粗体</strong>
<em>斜体</em>
<!--块元素:无论内容多少,该元素独占一行-->
<!--单独一个标签会另起一行-->
<!-- 标题标签:h1~h6 由大到小-->
<h1>标题标签h1</h1><h2>标题标签h2</h2>
<h3>标题标签h3</h3><h4>标题标签h4</h4>
<h5>标题标签h5</h5><h6>标题标签h6</h6>
<!--段落标签:p 中间加的换行和空格都没有用-->
<p>
段落标签 段落标签
段落标签 段落标签
段落标签 段落标签
段落标签 段落标签
</p>
<p> 段落标签 段落标签</p>
<p>段落标签 段落标签</p>
<p> 段落标签 段落标签</p>
<p>段落标签 段落标签</p>
</body>
</html>
四、列表、表格、媒体元素
1. ol ul dl 列表#
- 什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获取相应的信息
- 列表的分类
- 有序列表
- 无序列表
- 自定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<!--有序列表:Ordered List
应用范围:试卷、问答……
-->
<ol>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
<!--无序列表:Unordered List
应用范围:导航、侧边栏……
-->
<ul>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
<!--自定义列表:Definition List
dl:标签
dt:列表名称,Definition Term
dd:列表内容,Definition Description
应用范围:公司网站底部……
-->
<dl>
<dt>标题</dt>
<dd>自定义列表</dd>
<dd>自定义列表</dd>
<dd>自定义列表</dd>
<dt>标题</dt>
<dd>自定义列表</dd>
<dd>自定义列表</dd>
<dd>自定义列表</dd>
</dl>
</body>
</html>
2. table 表格#
- 为什么使用表格
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!--表格:table
行:tr,row
表头:th,head
列:td,data-->
<table border="1px">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>23</td>
</tr>
<tr>
<td>李四</td>
<td>15</td>
</tr>
</table>
<!--跨行rowspan、跨列colspan-->
<table border="1px">
<tr>
<td colspan="3">1-1</td>
<!-- <td>1-2</td>-->
<!-- <td>1-3</td>-->
</tr>
<tr>
<td>2-1</td>
<td rowspan="2">2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<!-- <td>3-2</td>-->
<td>3-3</td>
</tr>
</table>
</body>
</html>
3.媒体元素( video 视频和 audio 音频)#
- 视频元素
- video
- 音频元素
- audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素(视频和音频)</title>
</head>
<body>
<!--视频元素:
controls:显示视频播放控件
autoplay:自动播放
muted:静音,静音自动播放总是被允许的,音频元素添加muted后也无法自动播放
loop:循环播放
poster:预览图(海报图片)
-->
<video src="../resources/video/video.ogv" controls autoplay muted></video>
<!--音频元素:-->
<audio src="../resources/audio/audio.ogv" controls autoplay></audio>
</body>
</html>
五、页面结构分析
-
header:标记头部区域的内容(用于整个页面或页面中的一块区域) -
footer:标记脚部区域的内容(用于整个页面或页面中的一块区域) -
section: web 页面中的一块独立区域 -
article:独立的文章内容 -
aside:相关内容或应用(常用于侧边栏) -
nav:导航类辅助内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
网页头部
</header>
<section>
网页主体
</section>
<footer>
网页脚部
</footer>
</body>
</html>
六、 iframe 内联框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe内联框架</title>
</head>
<body>
<!--iframe:
src:地址
name:地址
width:宽度
height:高度
-->
<iframe src="https://www.bilibili.com" width="1000px" height="700px"></iframe>
<!--通过 a 标签往 iframe 里面加东西, a 标签的 target 属性和 iframe 的 name 属性名一样-->
<iframe src="" name="bilibili" width="1000px" height="700px"></iframe>
<a href="https://www.bilibili.com" target="bilibili">点击跳转</a>
<!--哔哩哔哩分享嵌入代码
<iframe src="//player.bilibili.com/player.html?aid=46920454&bvid=BV1pb411J7aT&cid=82181690&page=1"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
-->
</body>
</html>
七、表单及表单应用(重点)
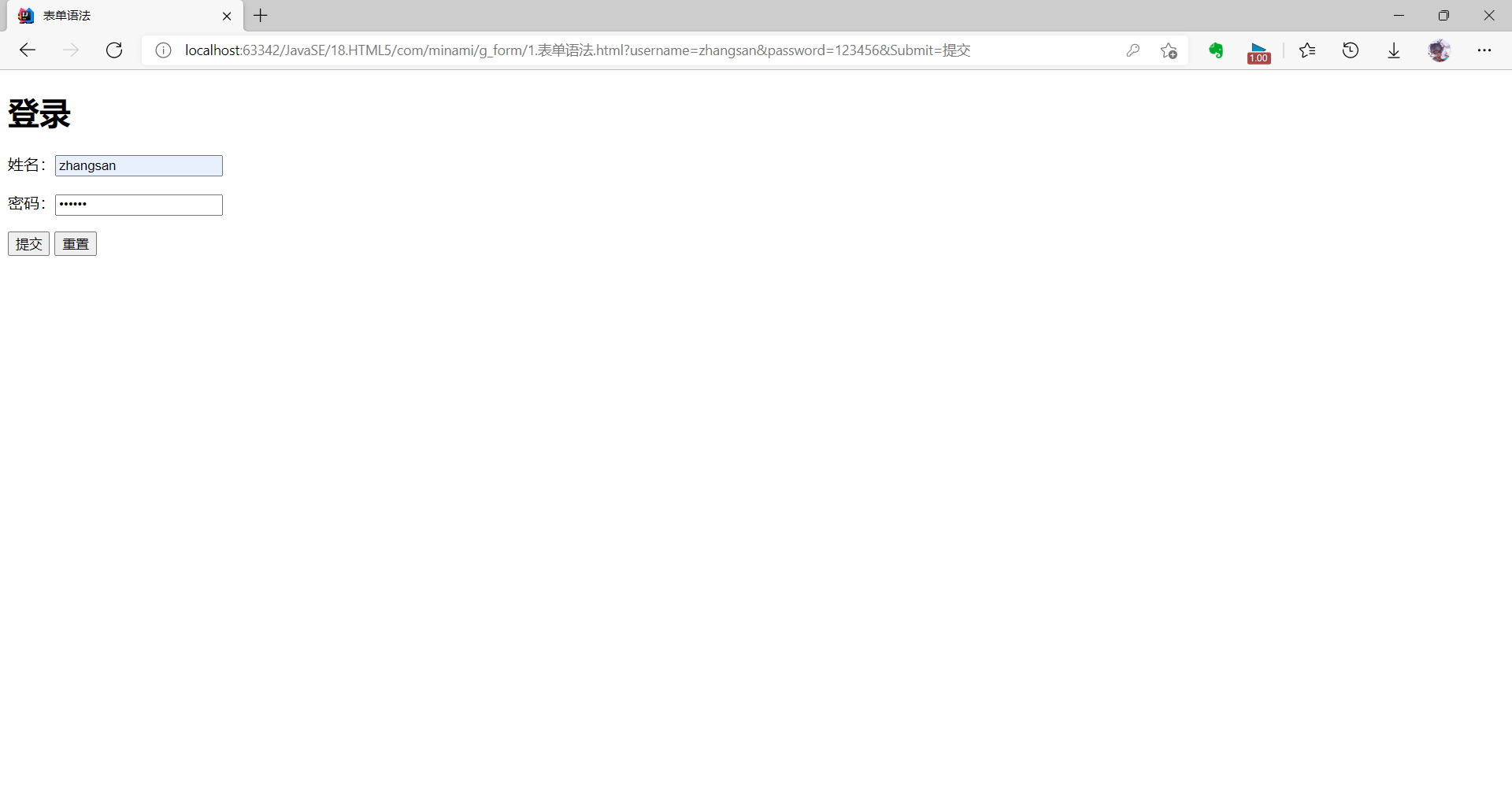
1.表单语法#
<form action="表示向何处发送表单数据" method="规定如何发送表单数据,常用值:get / post"></form>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单语法</title>
</head>
<body>
<h1>登录</h1>
<!--form:
action:向何处发送表单数据,可以是网站,也可以是一个请求处理地址
method:规定如何发送表单数据,常用值(提交方式):get / post
get 方式提交:可以在 url 中看到提交的信息,不安全,高效
post 方式提交:在 url 中看不到提交的信息,可以传输大文件,比较安全
-->
<form action="" method="get">
<!-- 文本输入框:<input type="text">-->
<p>姓名:<input type="text" name="username"></p>
<!-- 密码框:<input type="password">-->
<p>密码:<input type="password" name="password"></p>
<p>
<!-- 提交按钮:<input type="submit">-->
<input type="submit" name="Submit" value="提交">
<!-- 重置按钮:<input type="reset">-->
<input type="reset" name="Reset" value="重置">
</p>
</form>
</body>
</html>
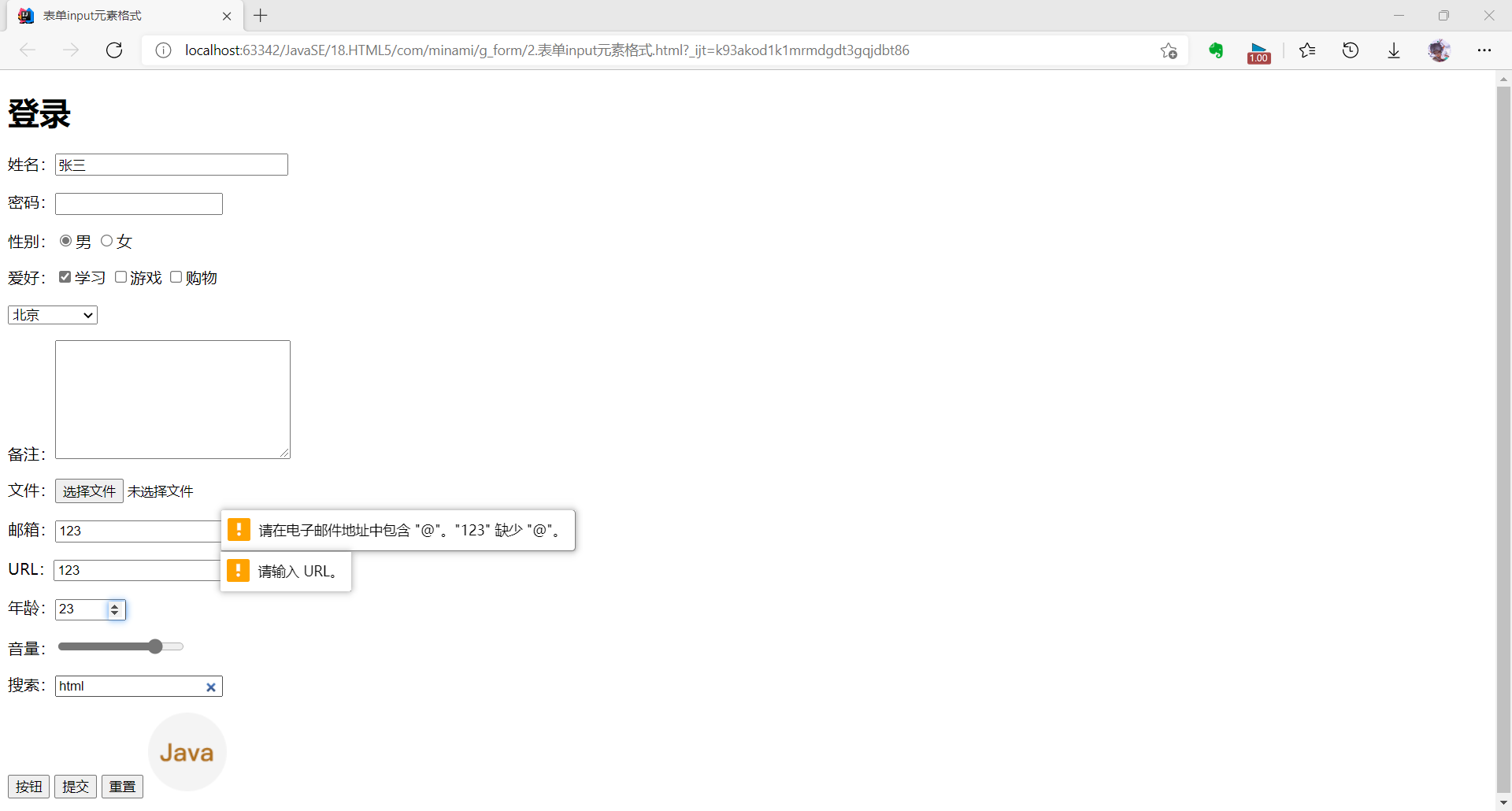
2.表单 input 元素格式#
type:指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为textname:指定表单元素的名称(必填)value:元素的初始值。type为radio时必须指定一个值size:指定表单元素的初始宽度。type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位maxlength:type为text或password时,输入的最大字符数checked:type为radio或checkbox时,指定按钮是否被选中
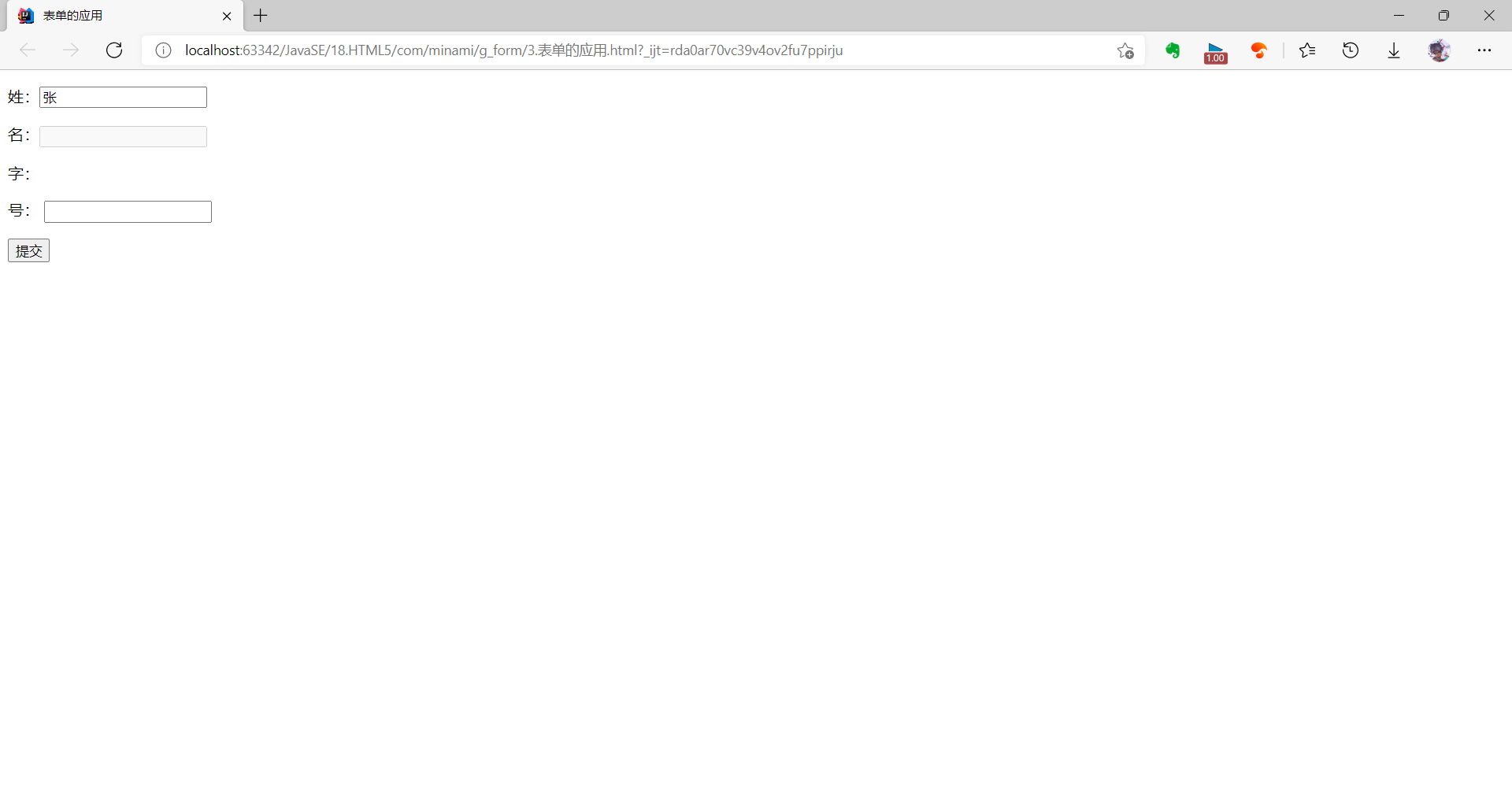
3.表单的应用#
hidden:隐藏域,元素被隐藏readonly:只读disabled:禁用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的应用</title>
</head>
<body>
<!--form:
action:向何处发送表单数据,可以是网站,也可以是一个请求处理地址
method:规定如何发送表单数据,常用值(提交方式):get / post
get 方式提交:可以在 url 中看到提交的信息,不安全,高效
post 方式提交:在 url 中看不到提交的信息,可以传输大文件,比较安全
-->
<form action="" method="get">
<!-- readonly:只读-->
<p>姓:<input type="text" name="surname" value="张" readonly></p>
<!-- disabled:禁用-->
<p>名:<input type="text" name="name" disabled></p>
<!-- hidden:隐藏
可以通过隐藏域提交默认值
-->
<p>字:<input type="text" name="word" hidden></p>
<!-- label:增强鼠标可用性,鼠标点击文字,光标跳转到对应的框
for:值对应 id 的值
-->
<p>
<label for="mark">号:</label>
<input type="text" name="mark" id="mark">
</p>
<p>
<!-- 提交按钮:<input type="submit">-->
<input type="submit" name="submit" value="提交">
</p>
</form>
</body>
</html>
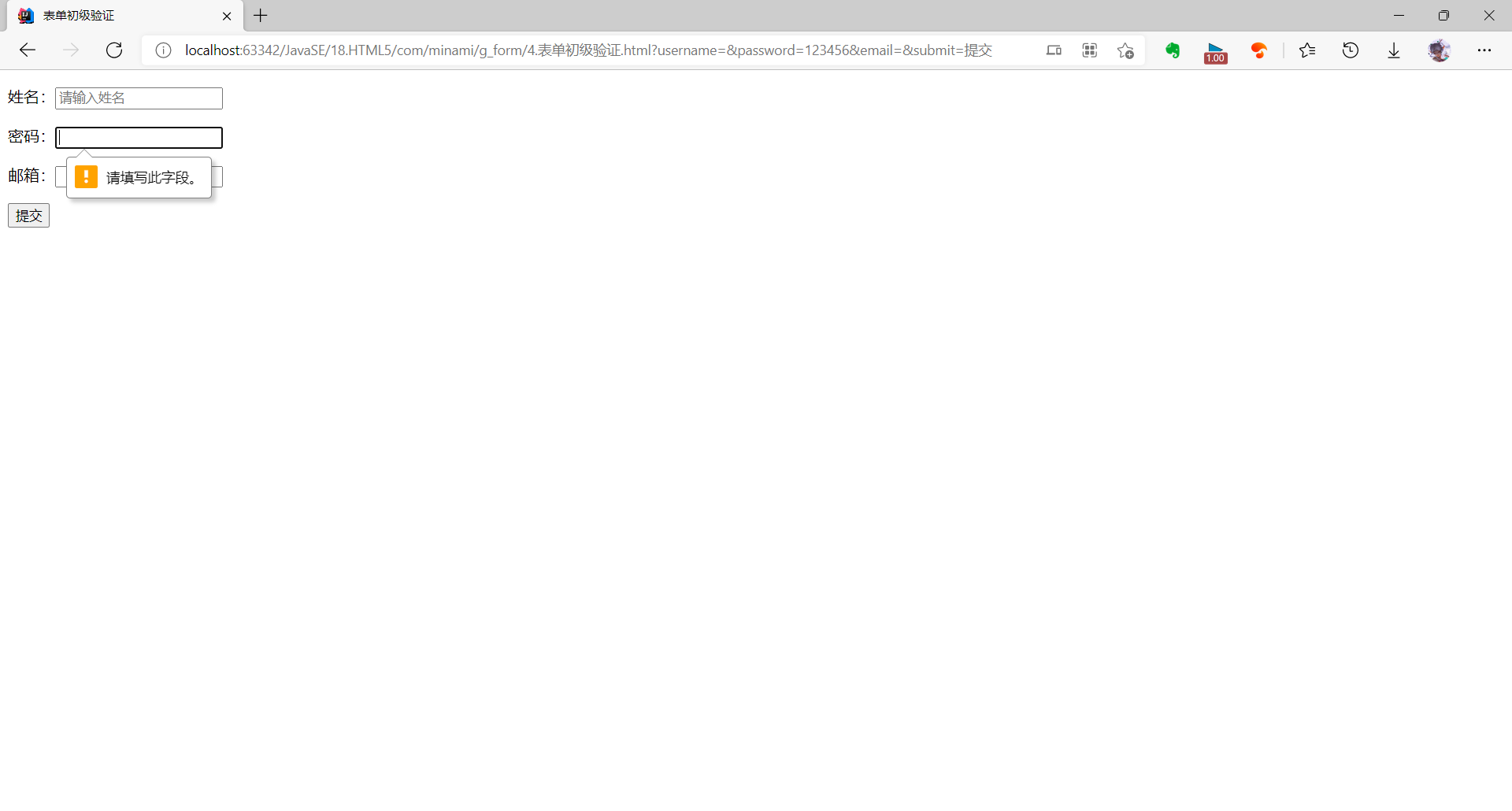
4.表单初级验证(高级需要用 js 写一些验证)#
-
思考:为什么要进行表单验证?
-
减轻服务器的压力
-
保证数据的安全性
-
-
常用方式
placeholder:默认提示信息required:非空判断pattern:正则表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单初级验证</title>
</head>
<body>
<!--form:
action:向何处发送表单数据,可以是网站,也可以是一个请求处理地址
method:规定如何发送表单数据,常用值(提交方式):get / post
get 方式提交:可以在 url 中看到提交的信息,不安全,高效
post 方式提交:在 url 中看不到提交的信息,可以传输大文件,比较安全
-->
<form action="" method="get">
<!-- placeholder:提示信息,输入东西,提示会消失
-->
<p>姓名:<input type="text" name="username" placeholder="请输入姓名"></p>
<!-- required:元素不能为空
-->
<p>密码:<input type="password" name="password" required></p>
<!-- pattern:需要输入 正则表达式 判断
-->
<p>邮箱:<input type="email" name="email" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"></p>
<p>
<!-- 提交按钮:<input type="submit">-->
<input type="submit" name="submit" value="提交">
</p>
</form>
</body>
</html>
八、总结
作者:n-ning-g
出处:https://www.cnblogs.com/n-ning-g/p/15521072.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
备注:你可以在这里自定义其他内容,支持 HTML





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix