【近取 Key】v2.0 版本发布说明
功能与特性
Beta版本在Alpha版本的基础上,新增了一系列词图相关、用户设置相关、社群相关的新功能,并且从用户体验、系统性能等方面大幅优化了Alpha版本的已有功能,以让用户获得更丝滑舒适的使用体验。
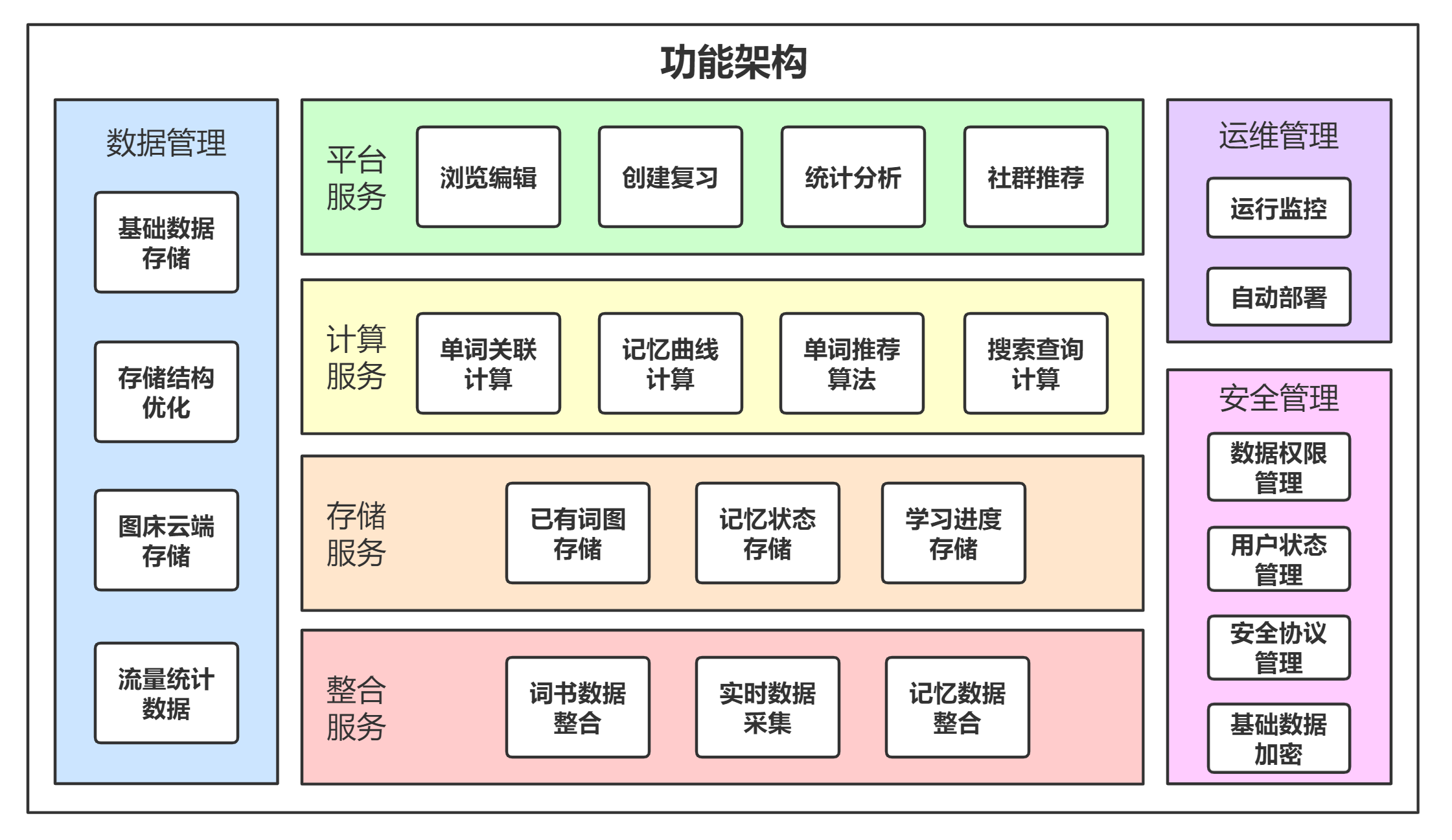
功能架构图
本项目的核心系统功能架构图如下:

新功能介绍
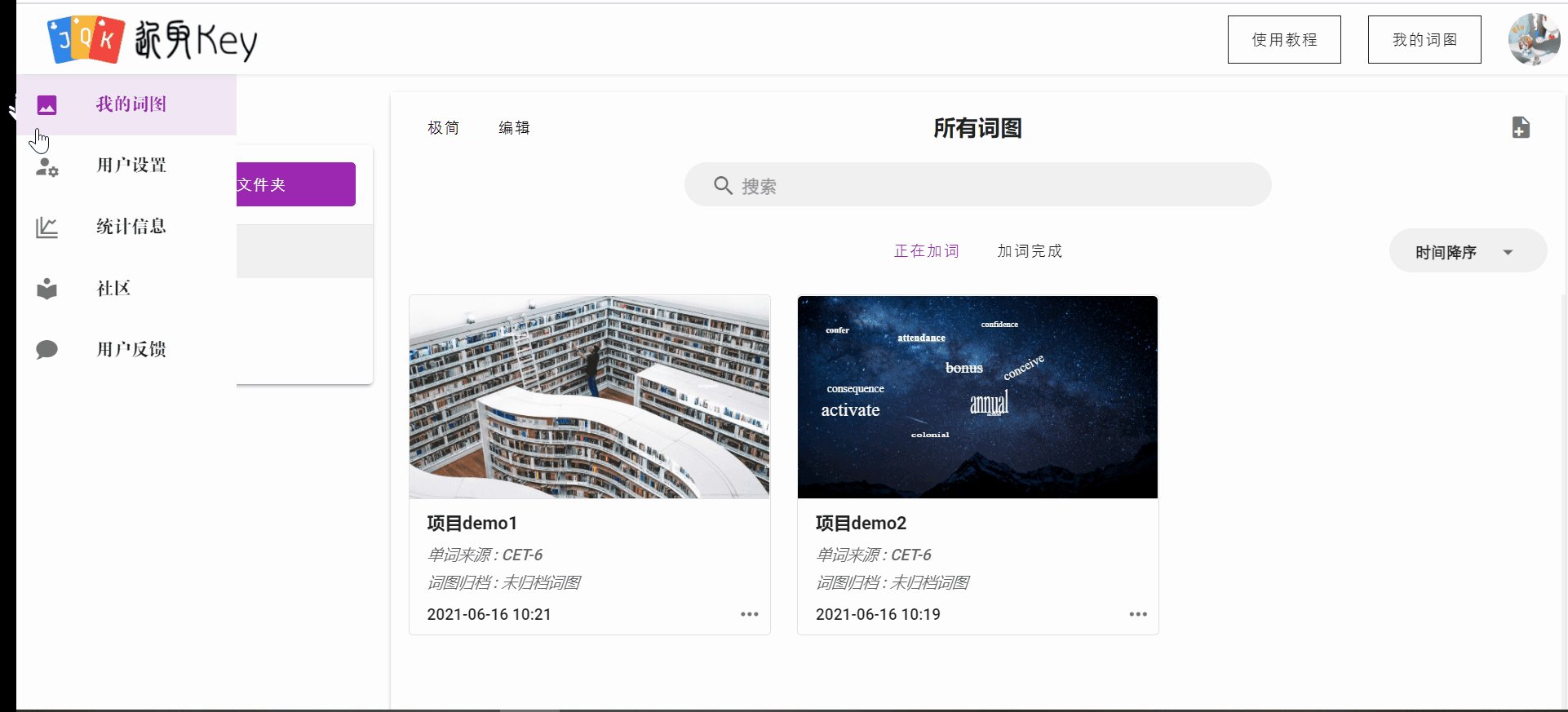
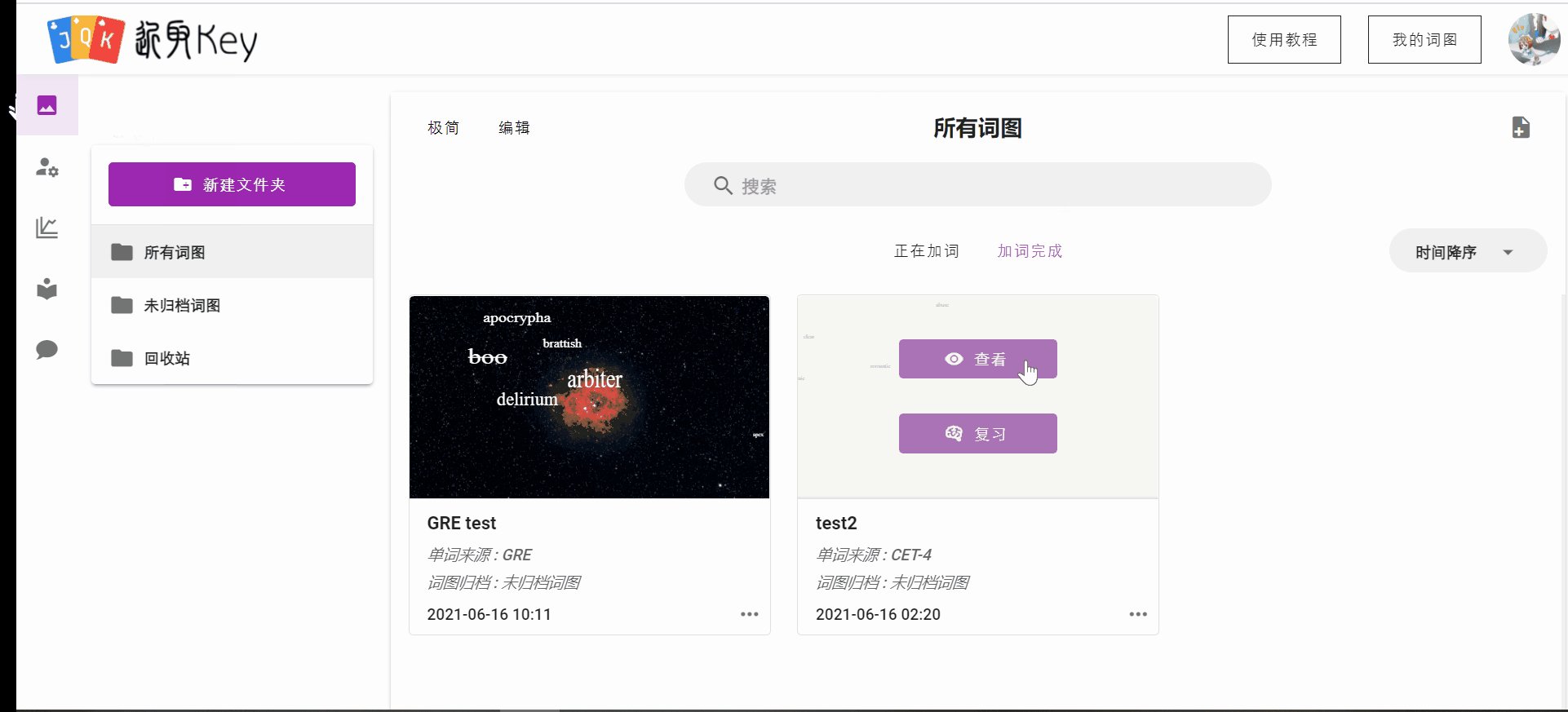
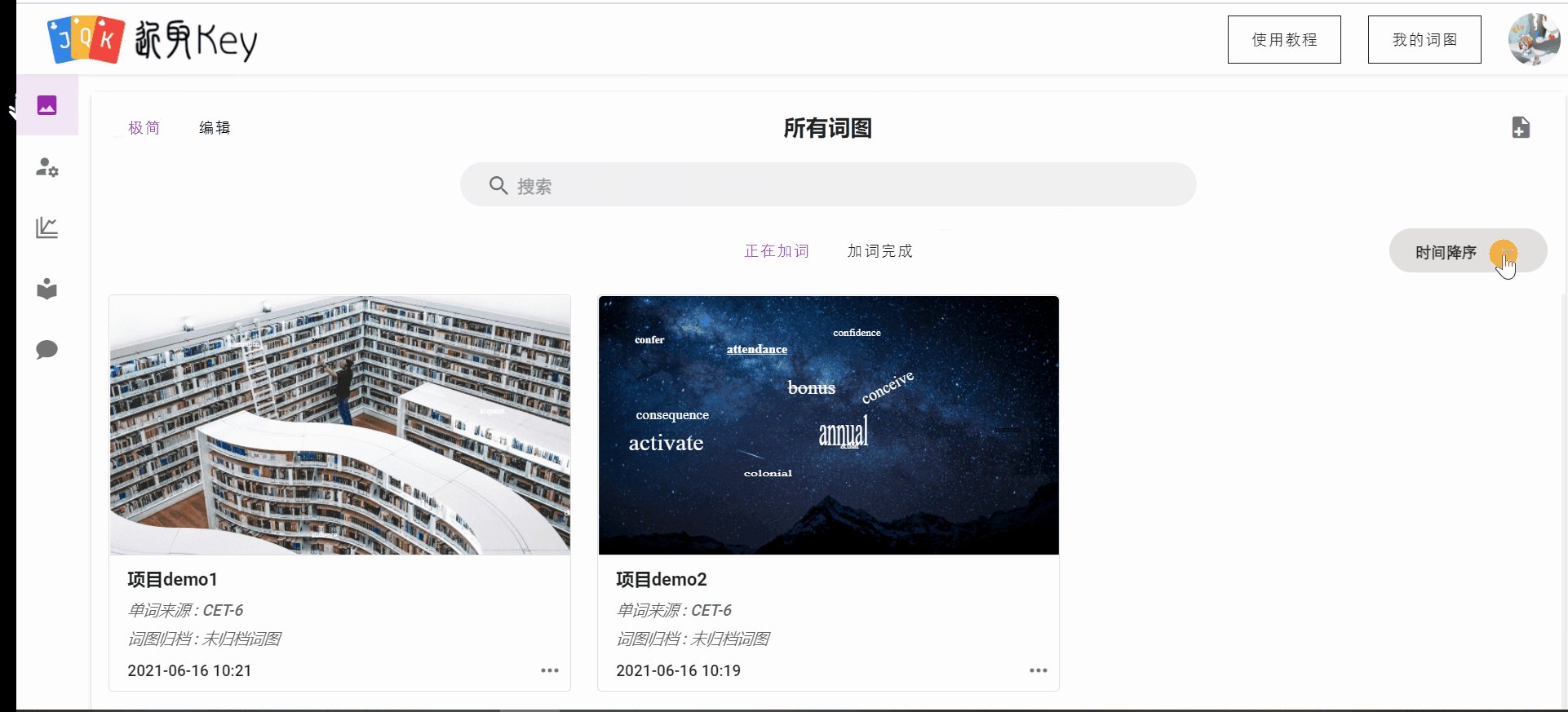
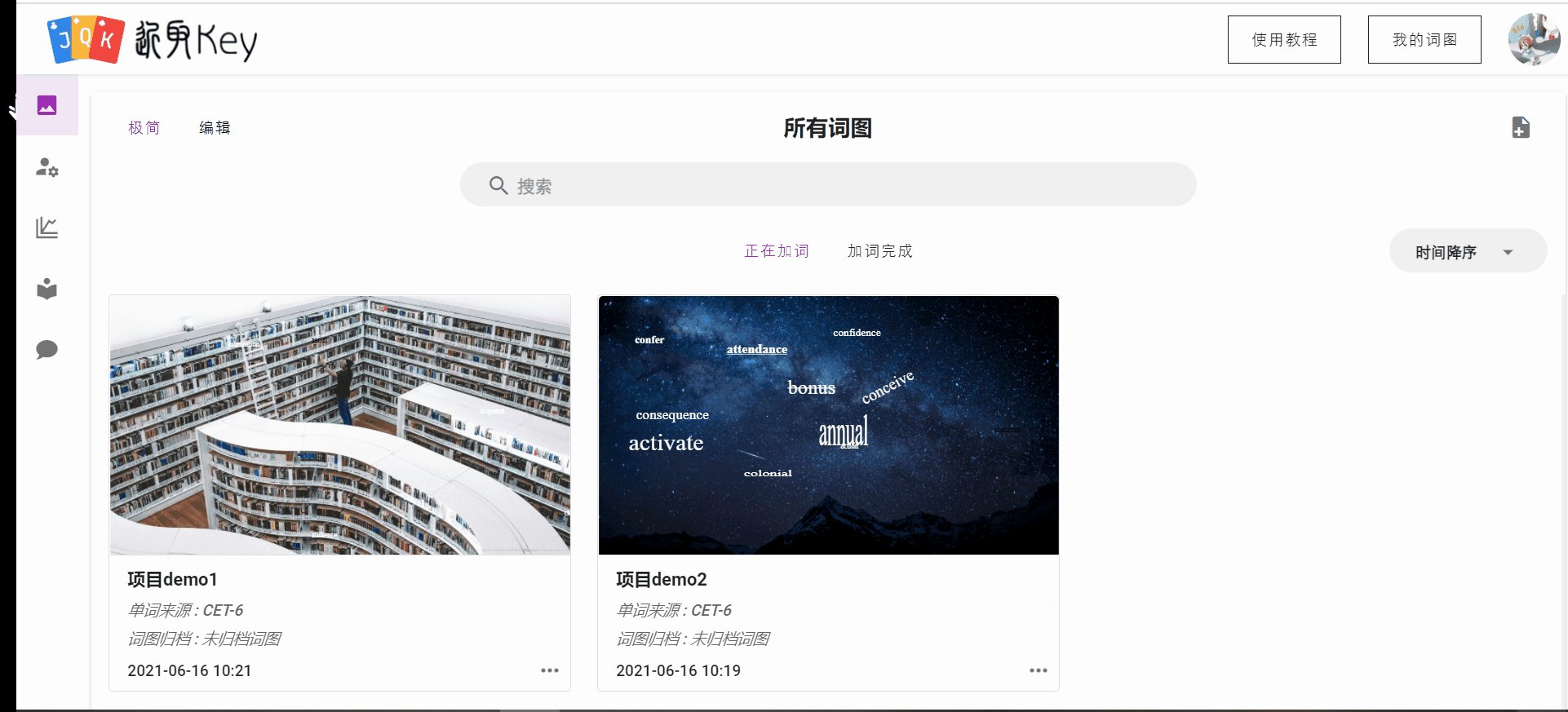
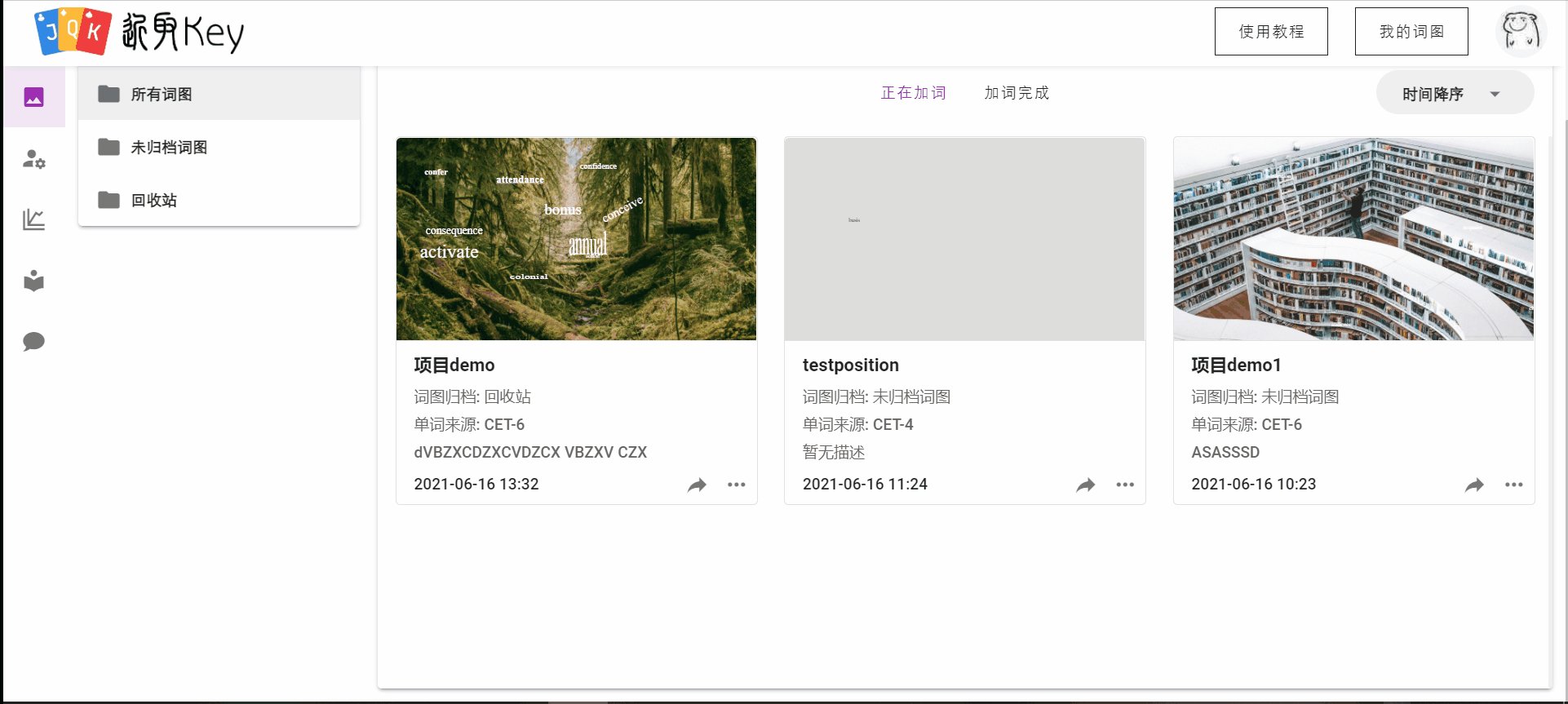
『UI界面更新』
潜在应用场景
友人 A 最近为了准备出国考试,有了短时间内冲刺背单词的需求。他从他的朋友口中听说了『近取 Key』这款背单词软件,首先感受到了ui外观。
功能特性详述
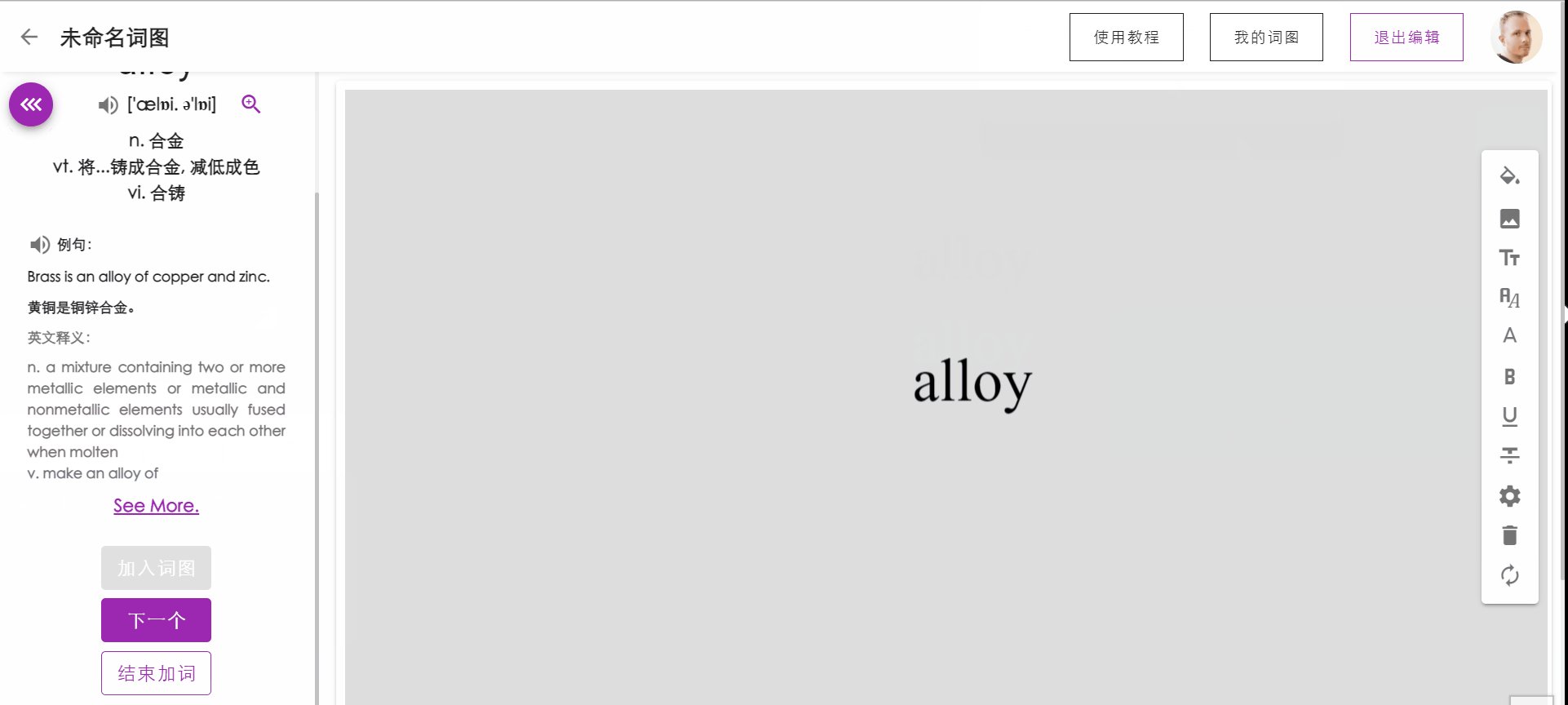
首先,前端对软件字体进行了美化设置,同级字体采用一致的美观字体。
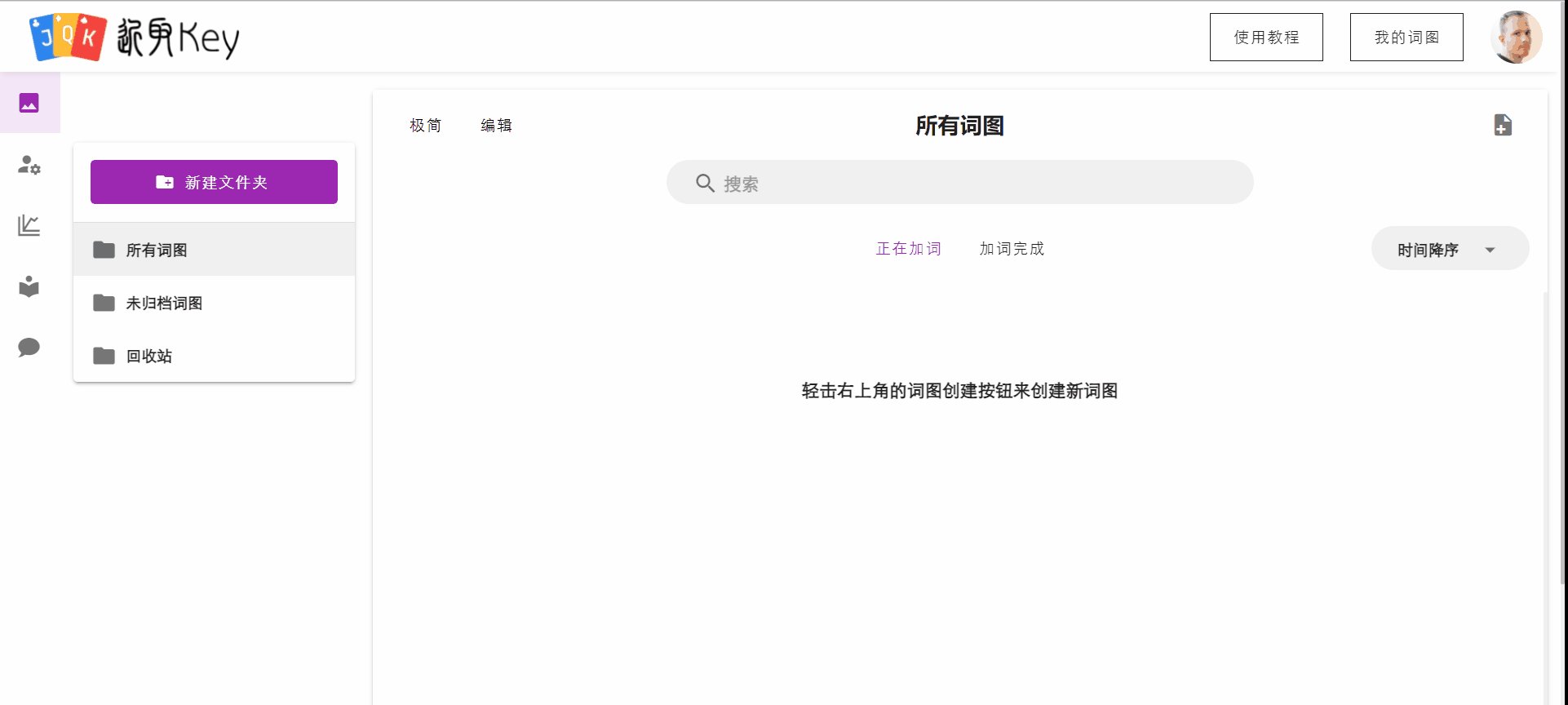
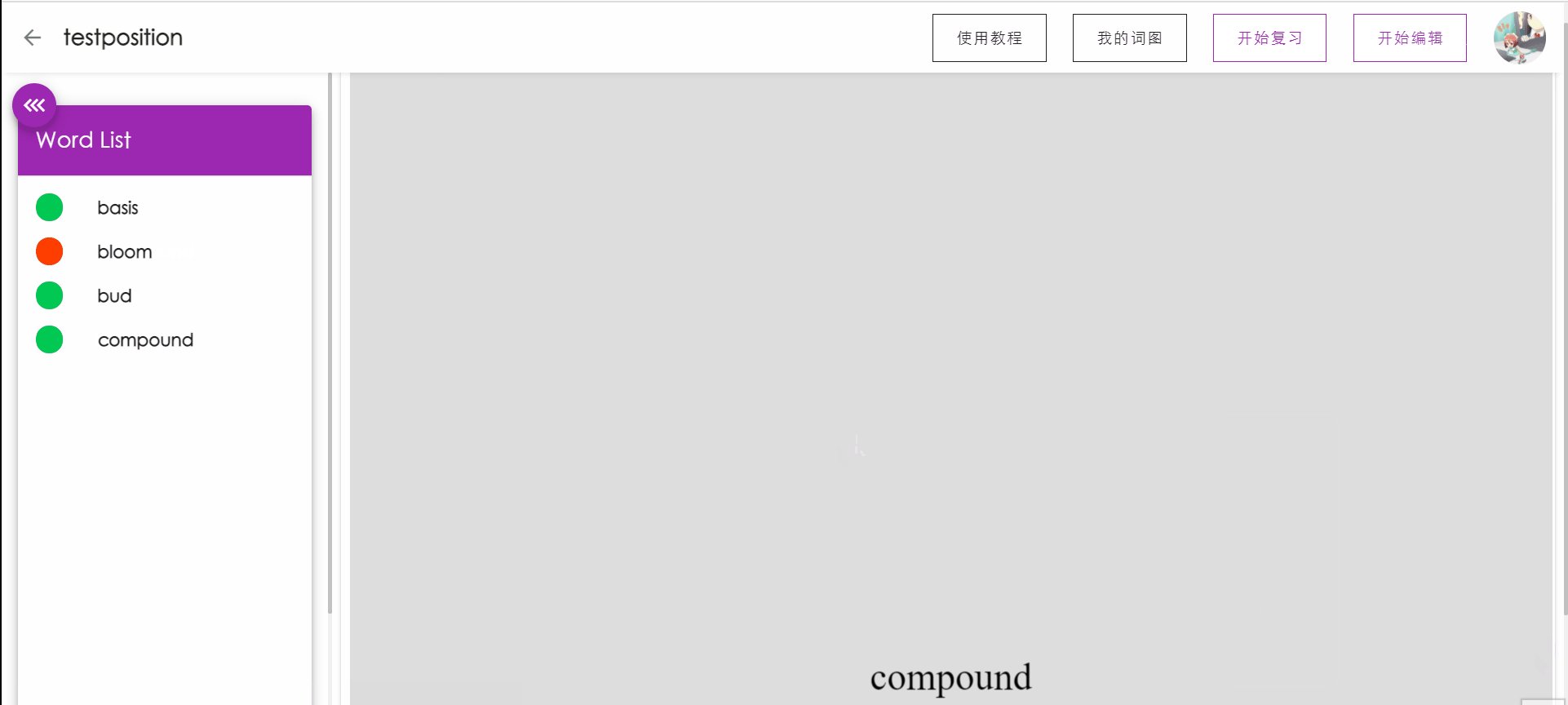
另外,前端针对我的词图界面进行了着重ui优化,包括修改整体布局、过度动画,新增极简模式适应用户的不同需求。

教程引导
潜在应用场景
友人 A 觉得这个软件的想法不错,想要上手尝试。但是却不知道从何做起,于是开始根据教程一步一步学习,最终摸清了软件的使用方法。
功能特性详述
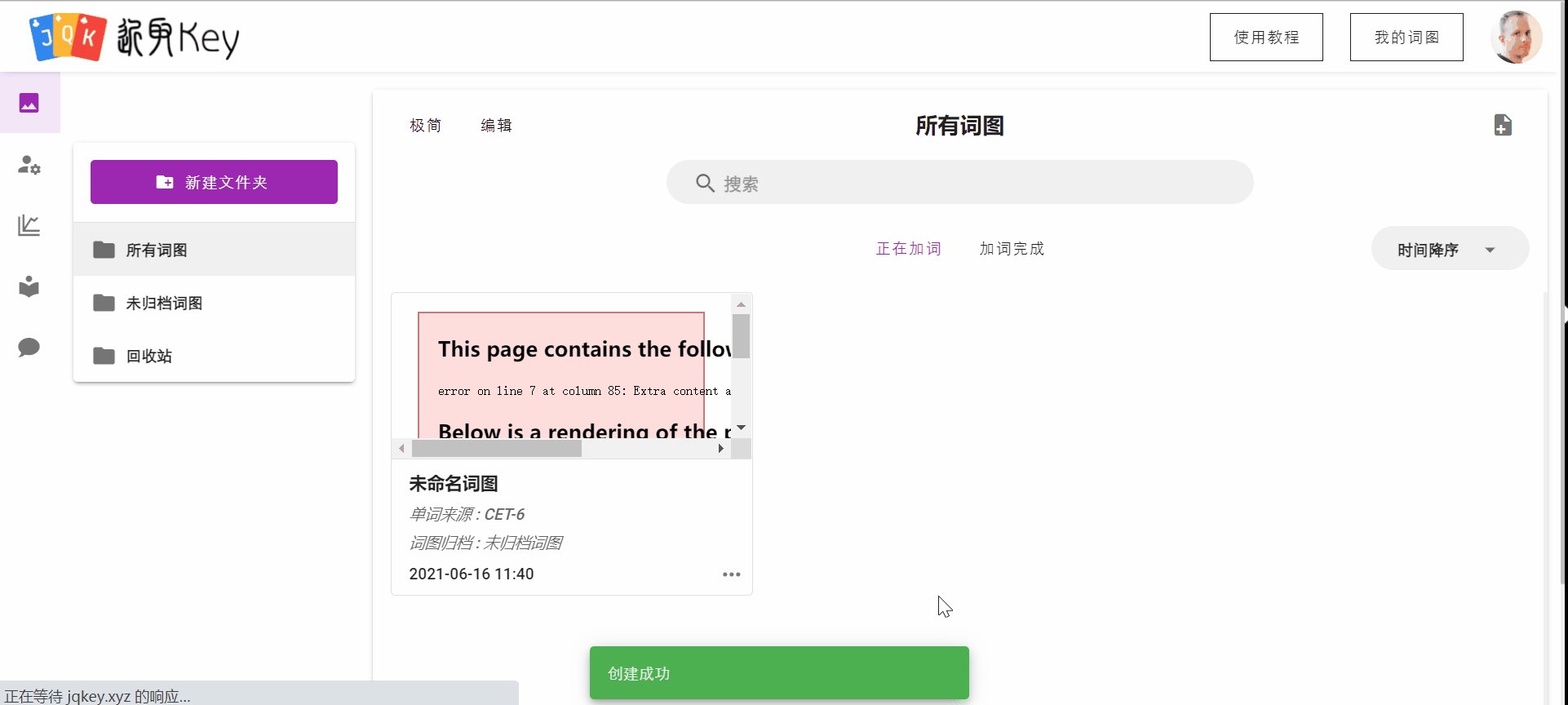
对于首次使用本软件的用户,我们提供了引导性教程,一步一步指导用户完成第一张词图的建立。教程引导覆盖:
- 新建词图
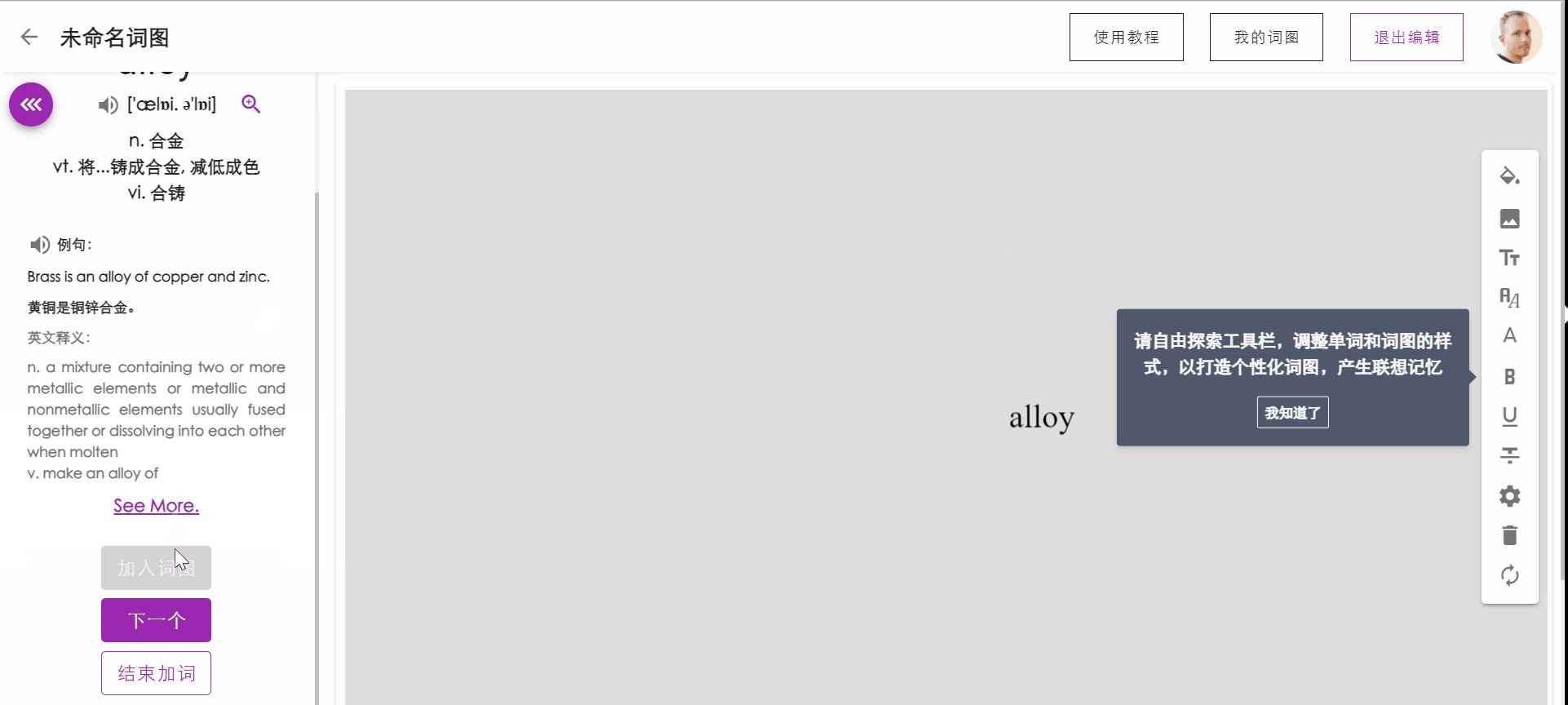
- 编辑词图(加词,工具栏)
- 测试词图
 |
 |
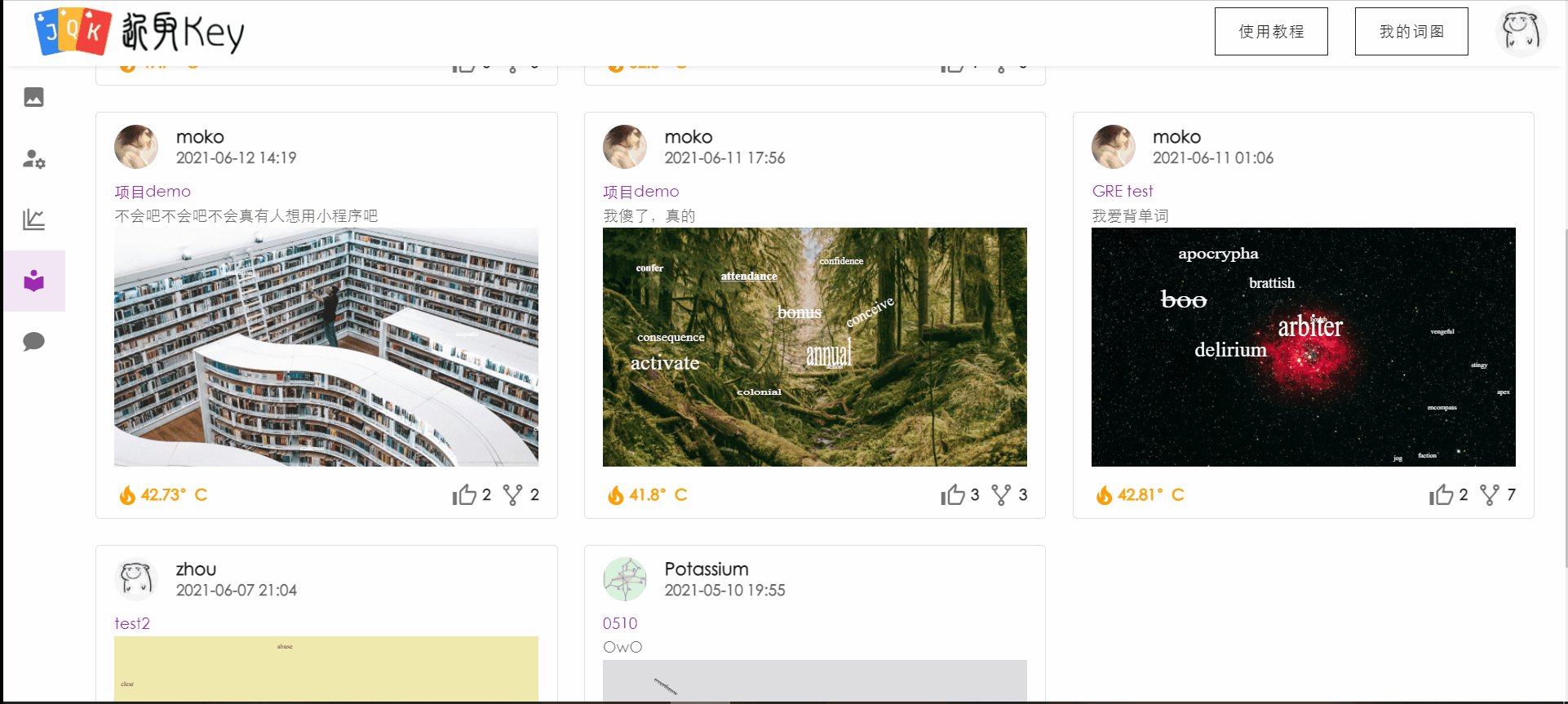
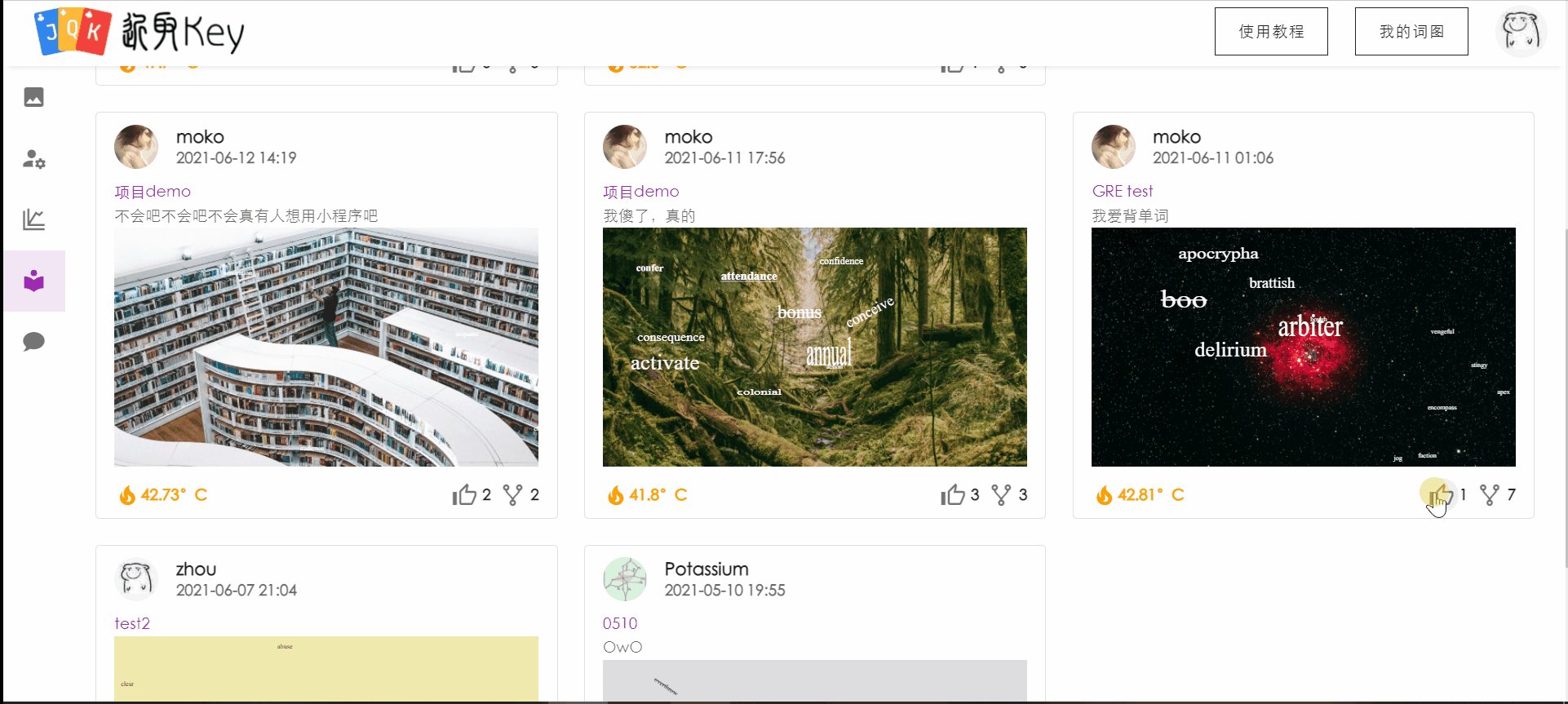
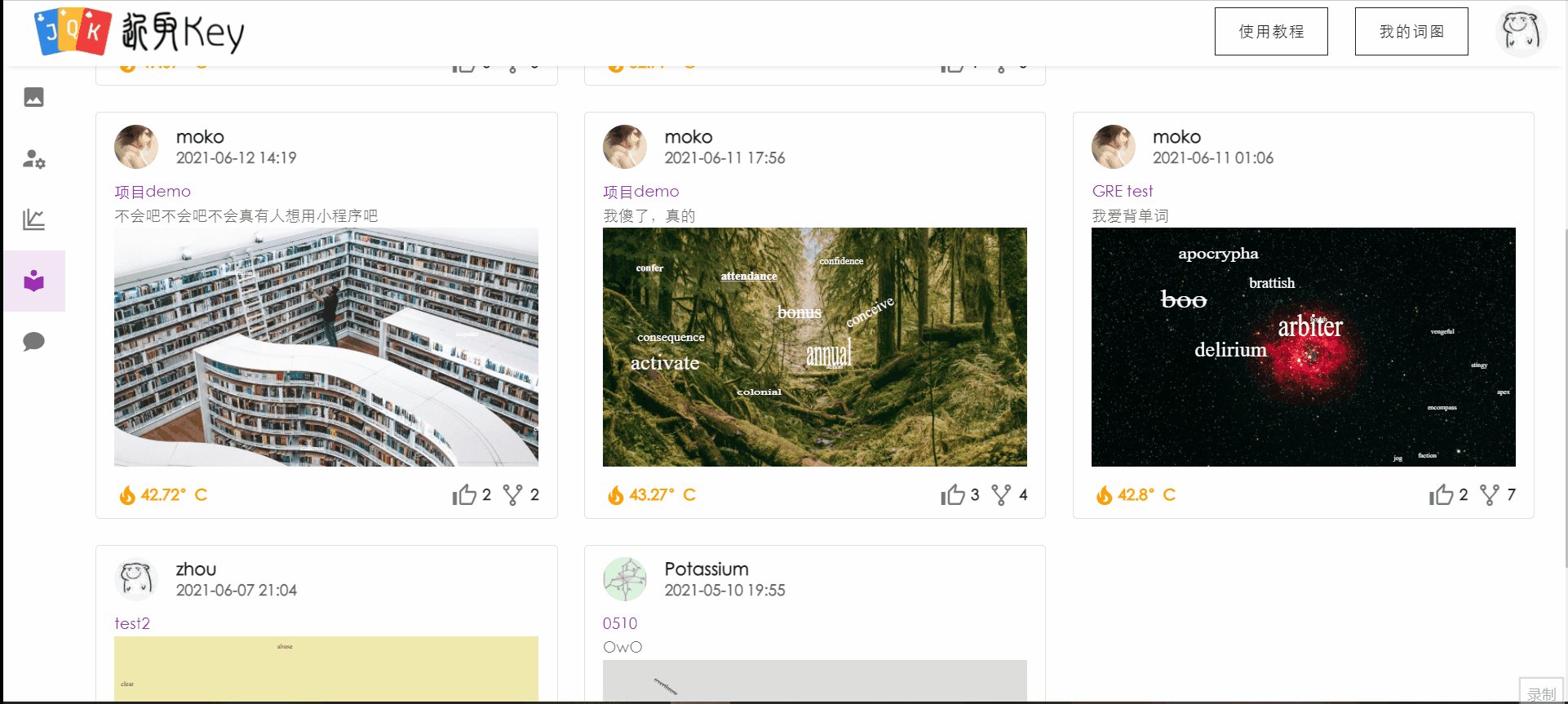
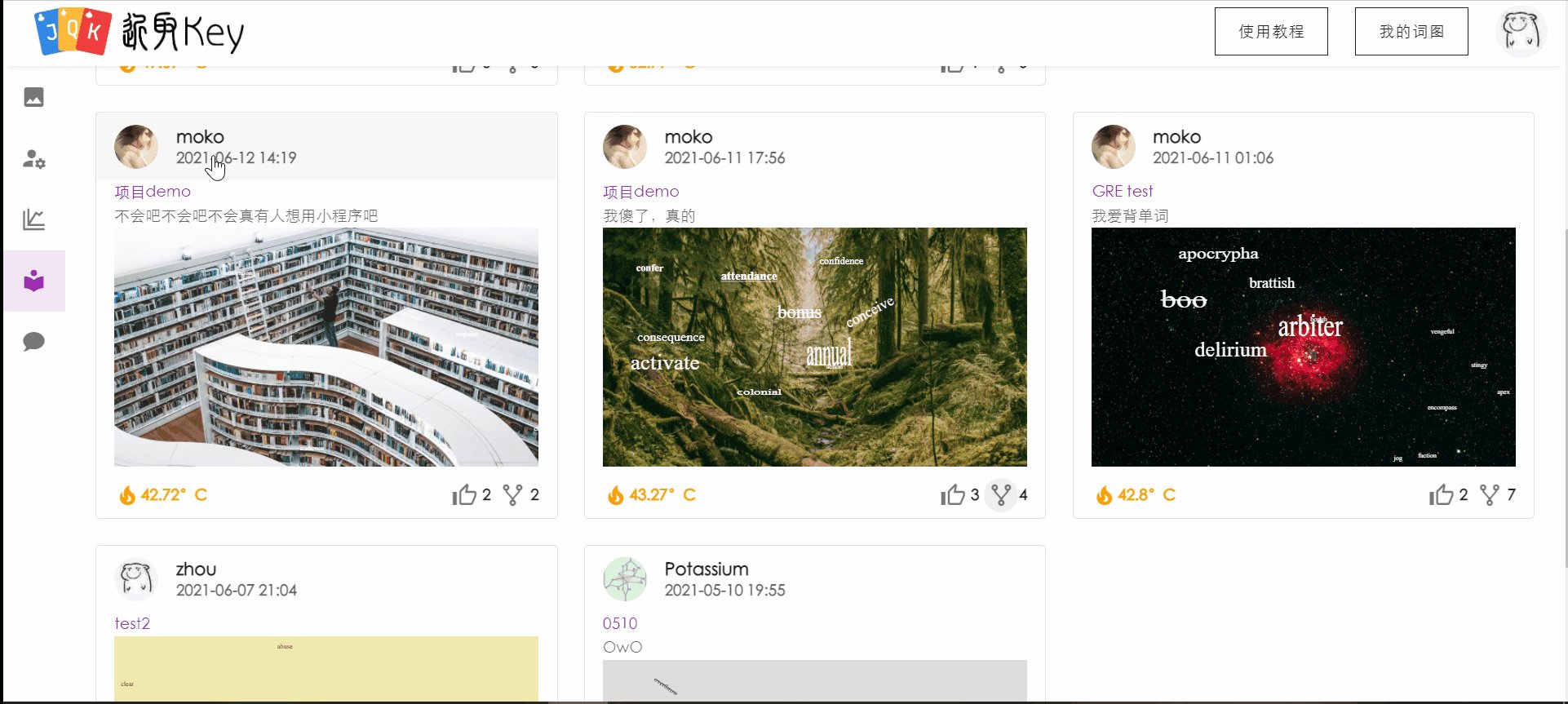
社区
潜在应用场景
友人A使用了一段时间后感慨:”自己背单词好孤独,要是能看到其他人的词图,大家互相促进就好了”。于是,A点开了社区界面,惊喜地发现内含数个已经创建完成的美丽词图。A根据词图所属词书的信息,选择了和自己背诵目标一致的词图,直接fork,不亦乐乎。
功能特性详述
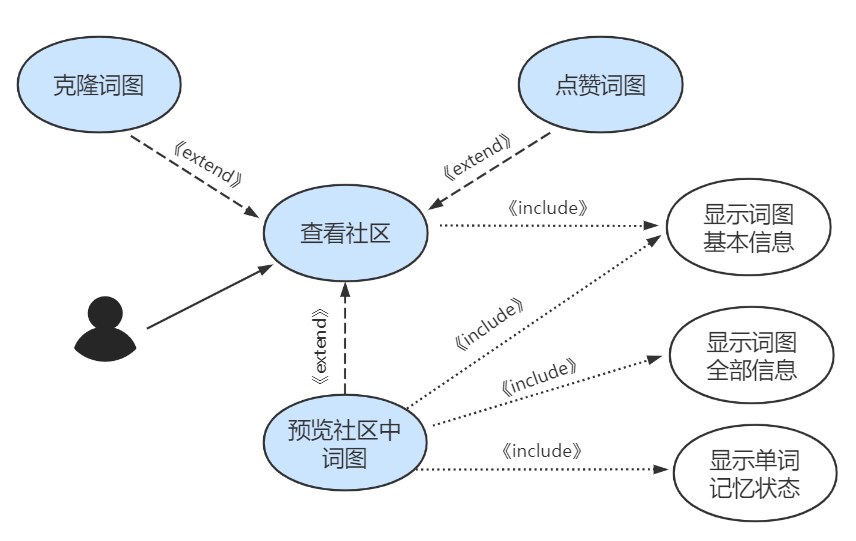
新增社区功能。用户可以在社区中查看其他用户公开的已完成词图,查看某用户的详细信息(包括点赞数量、宏观背词状态等)。

针对感兴趣的词图,用户可以进入预览,查看词图的全貌和自己对该词图中单词的掌握状态。
对于喜欢的词图,用户可以将其克隆到自己的词图中,并且对齐进行加词或编辑。

用户在社区中的操作用例图如下:

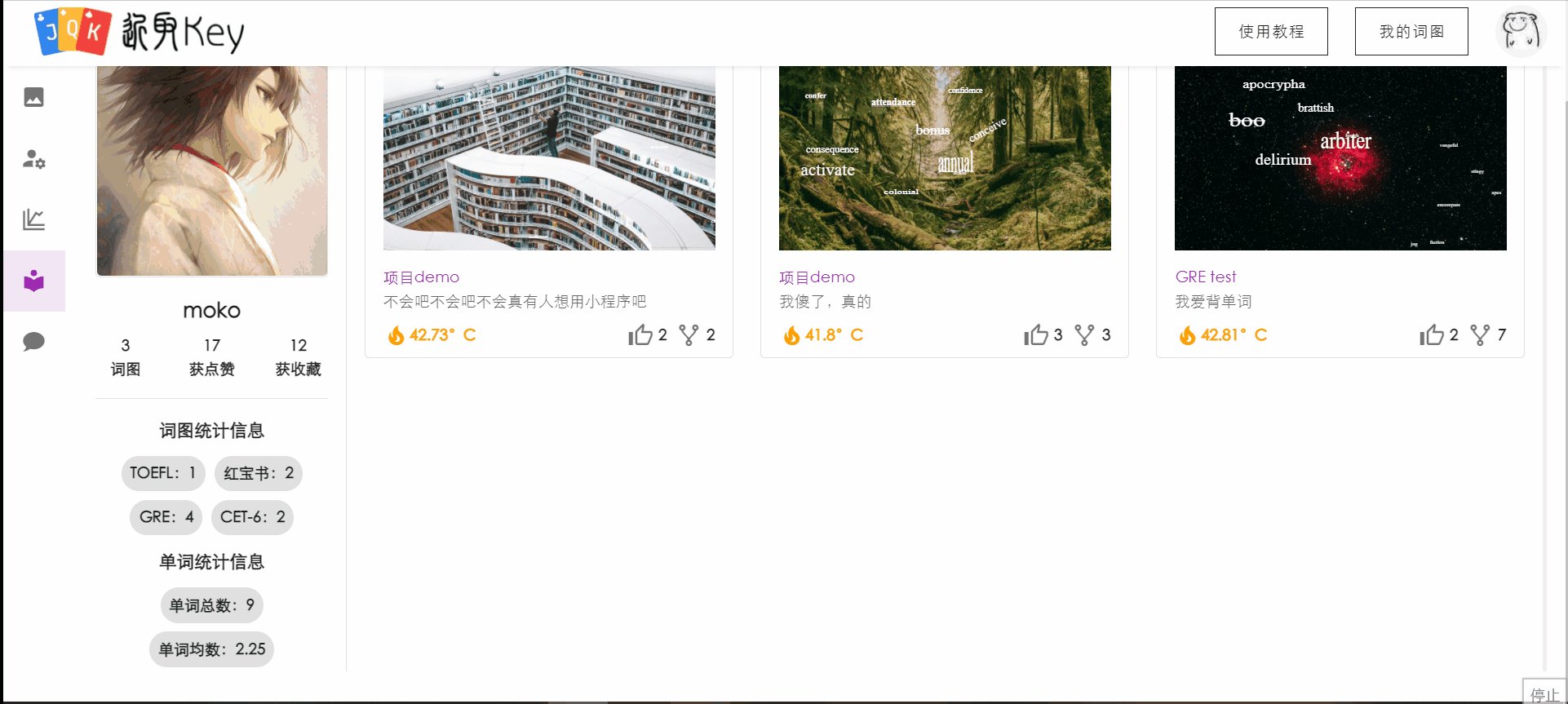
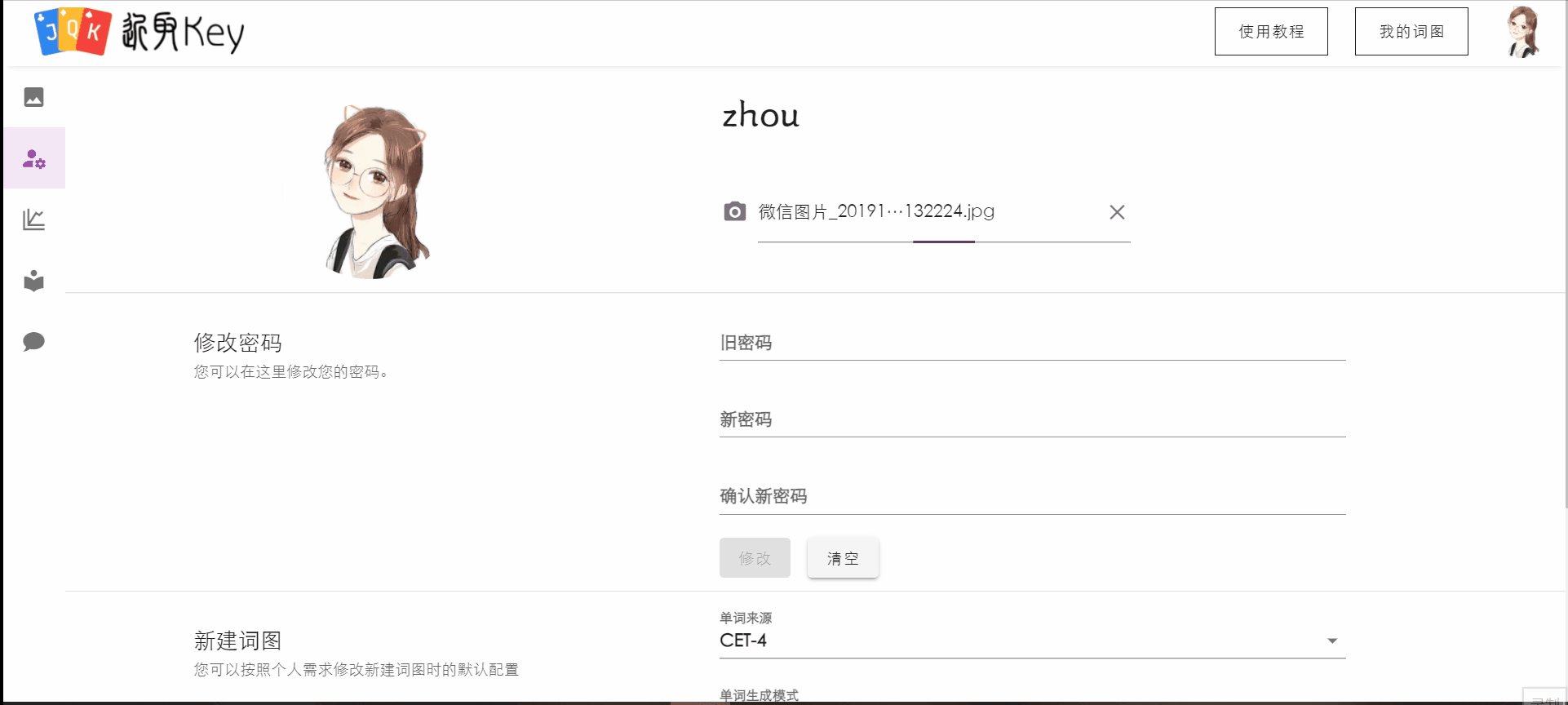
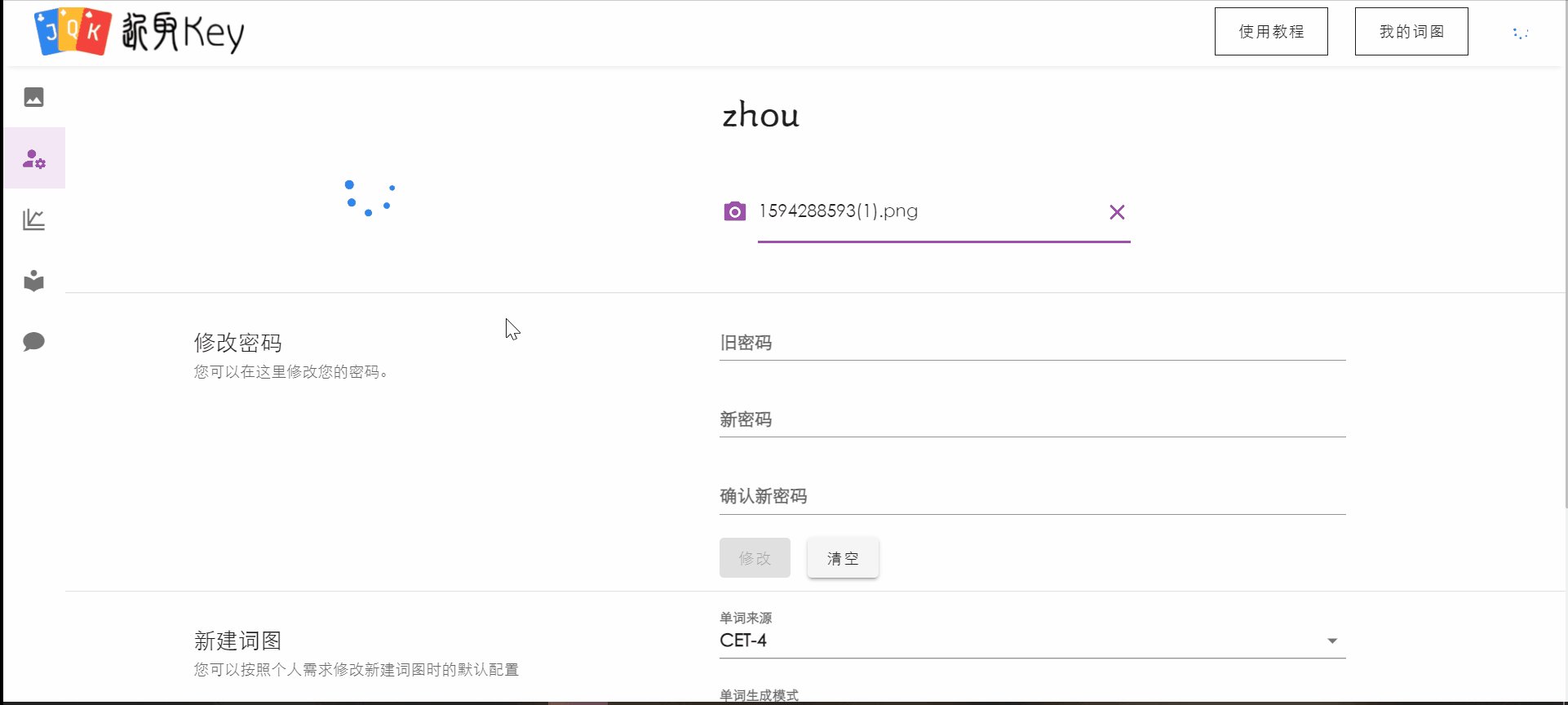
个人设置
潜在应用场景
默认头像好丑啊,友人A想把头像换成自己常用的美图,这样背词的心情都能好一些。
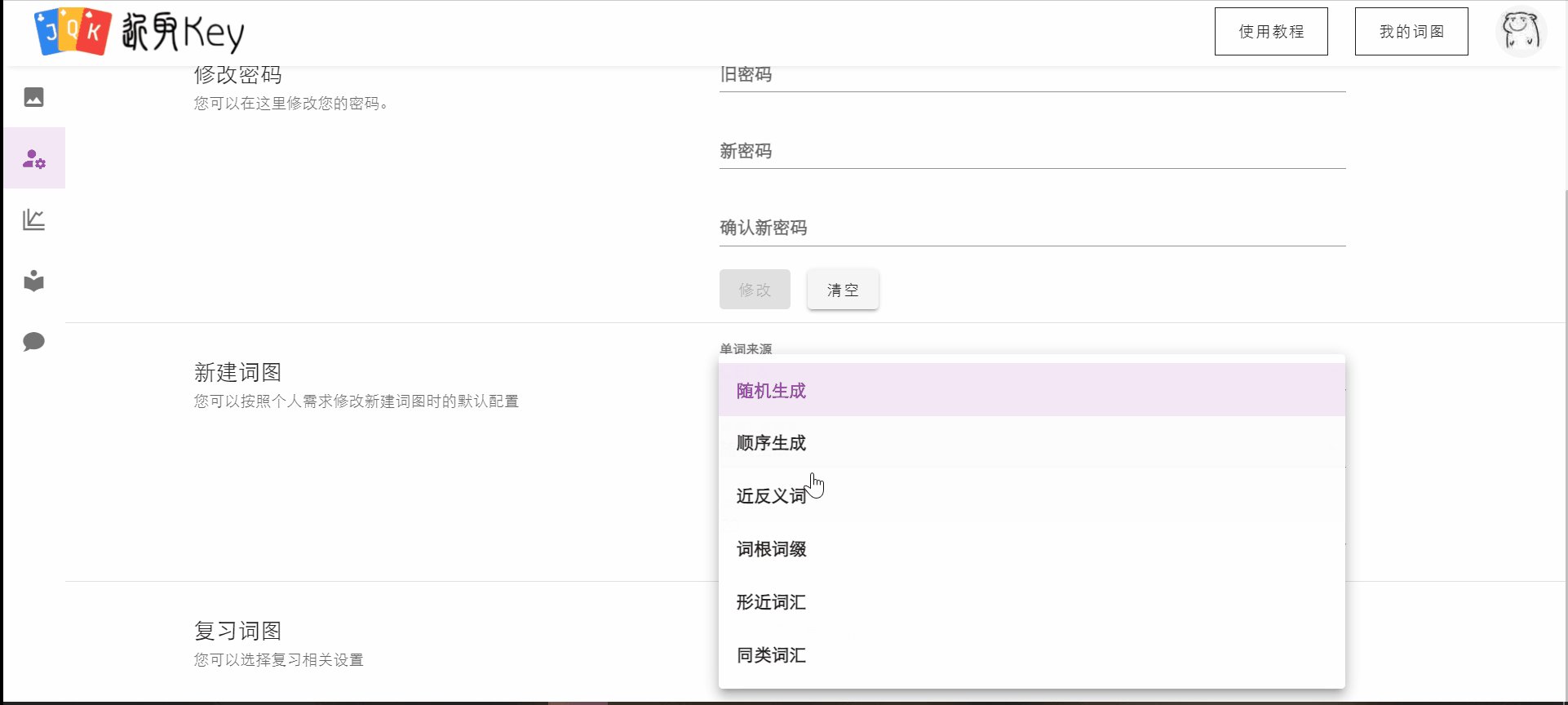
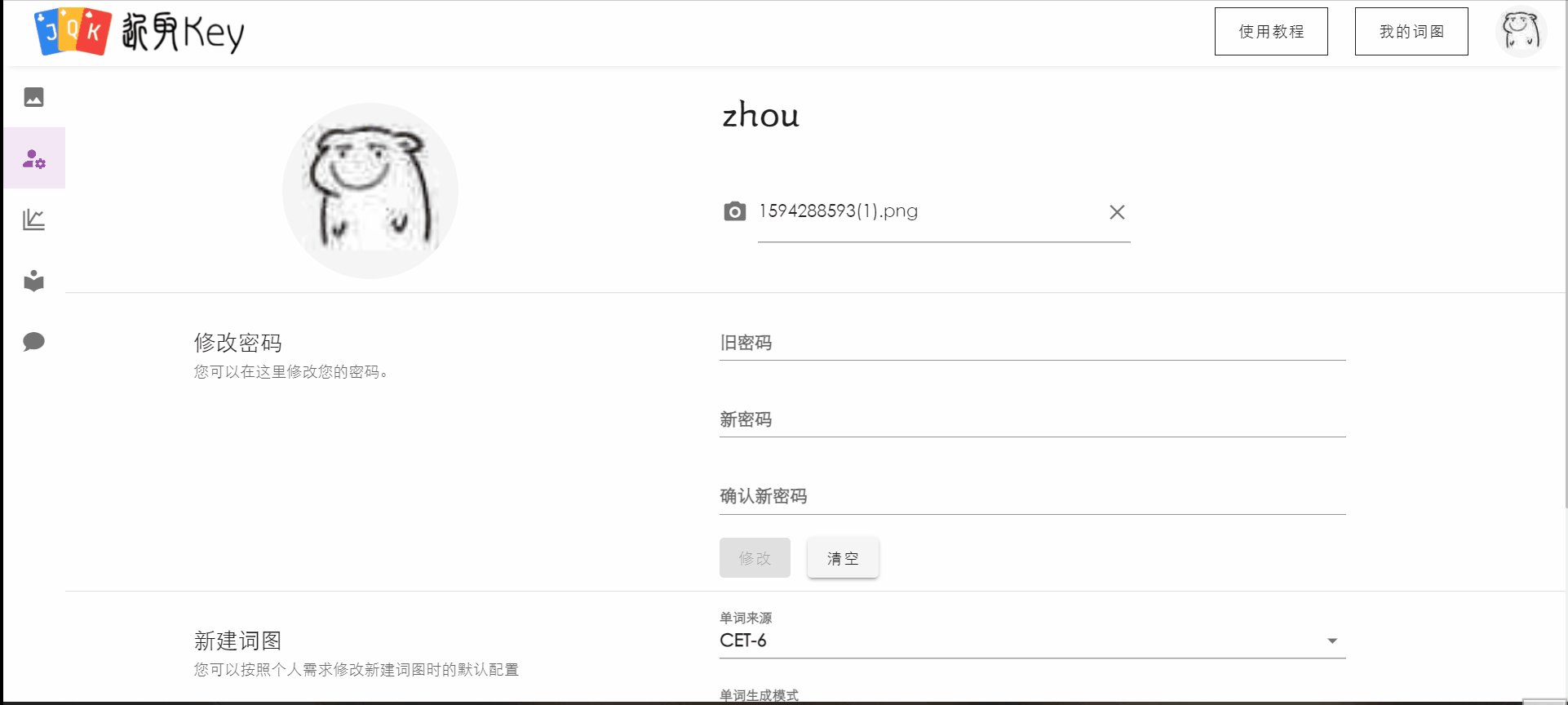
功能特性详述
在个人设置中,用户可以上传大小不超过100KB的头像,并可以对新建词图、测试词图模块的默认设置进行设定。

统计信息
潜在应用场景
有人A马上就要考研了,需要时刻监控自己背了多少考研单词,还剩多少没有背,以此监控自己的学习进度。于是,他点开了统计信息页面。
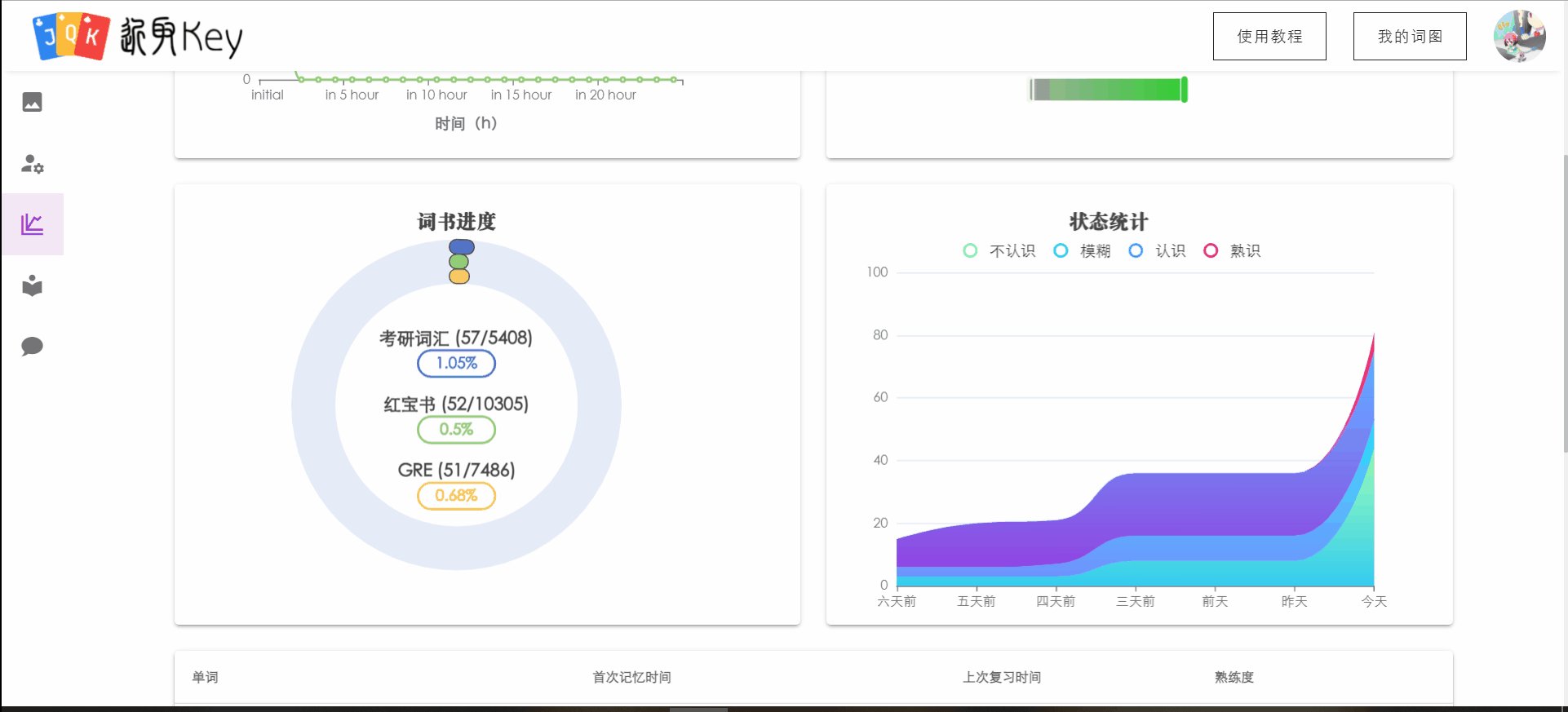
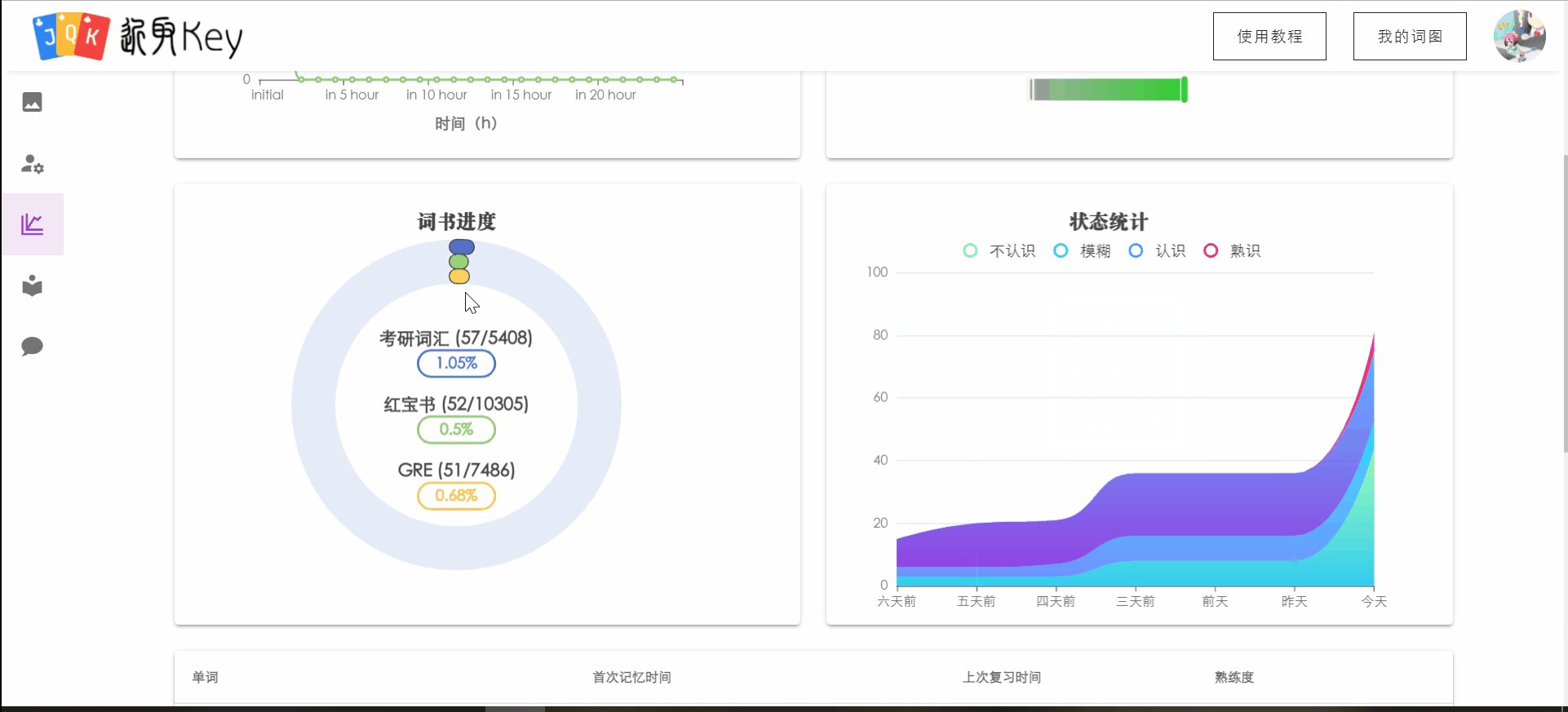
功能特性详述
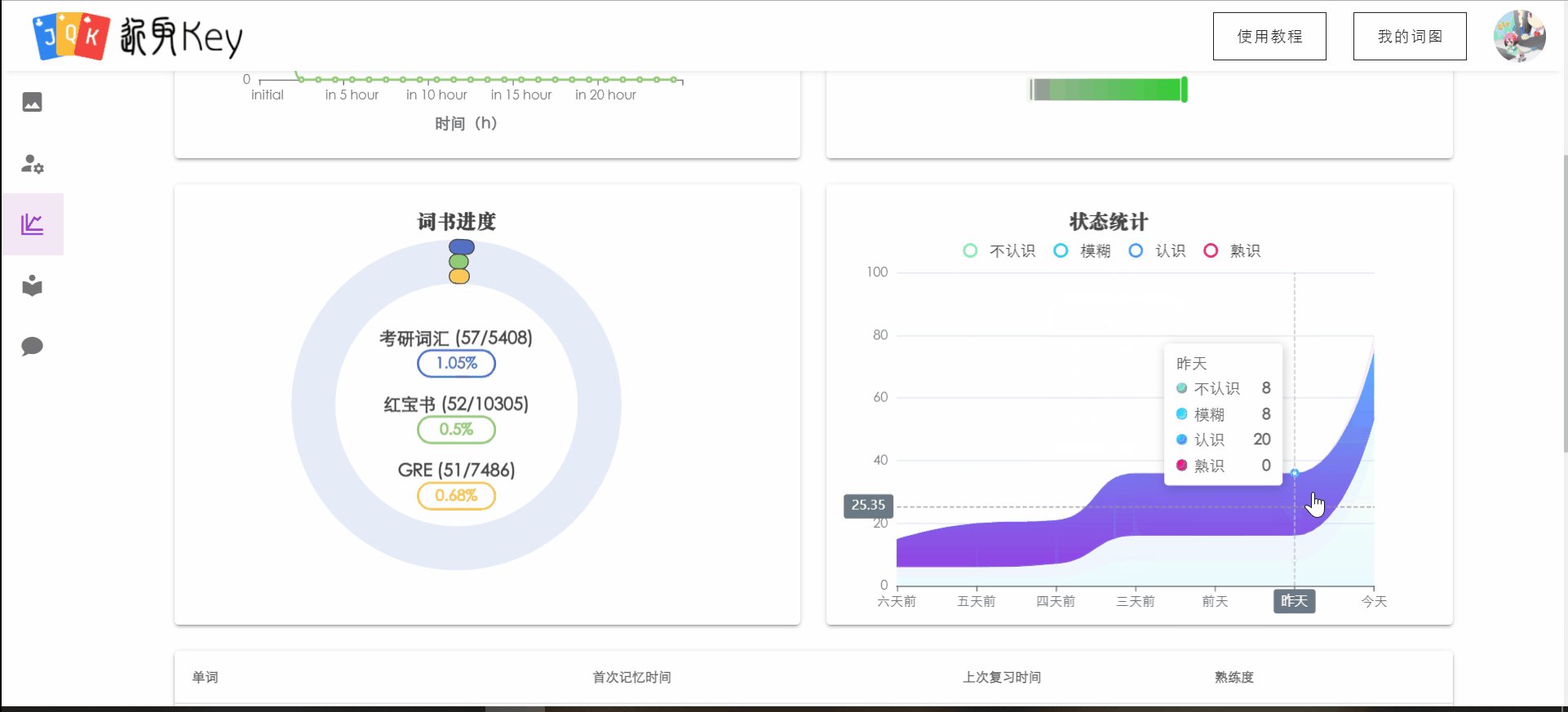
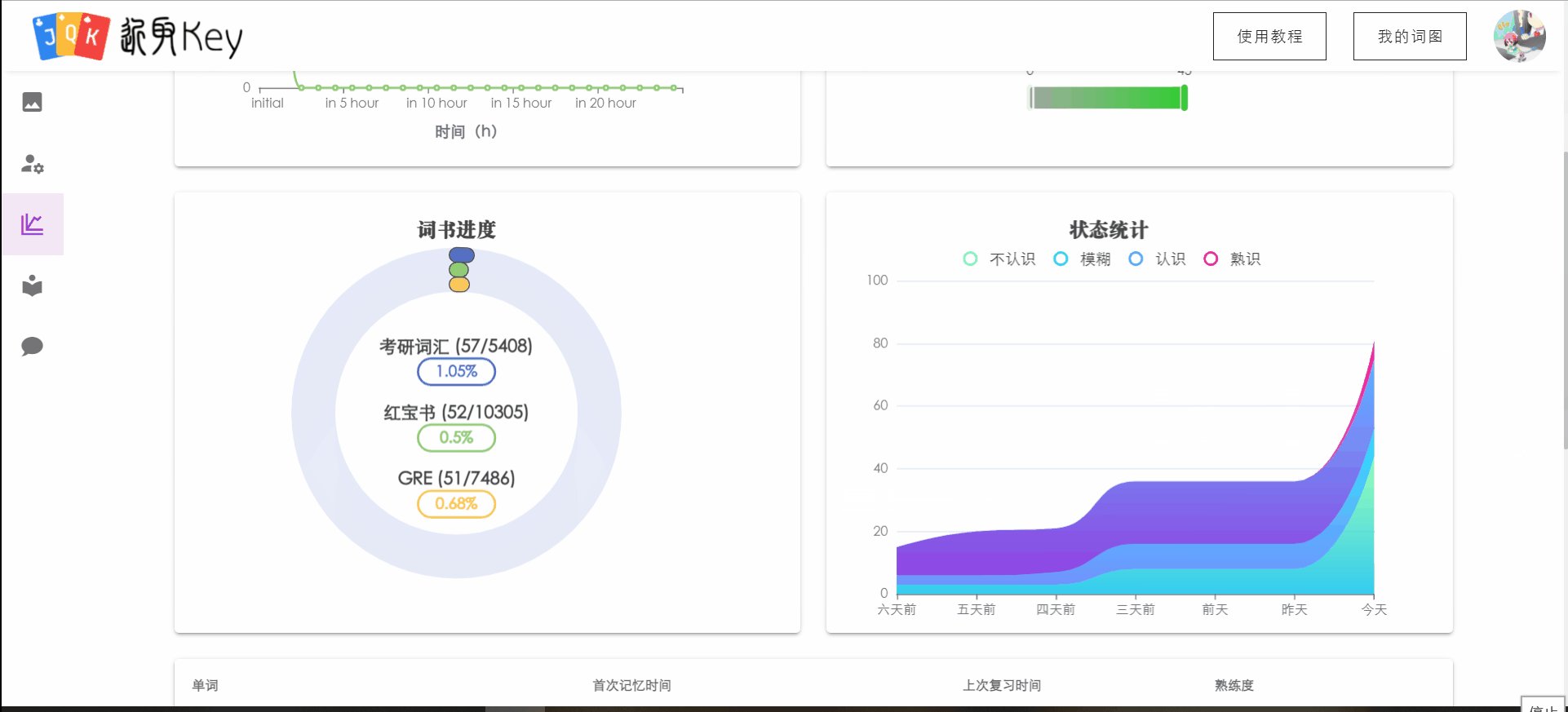
统计信息界面新增了用户背诵的当前词书的背词进度(比例),以及用户对已经背诵的单词的总体状态。

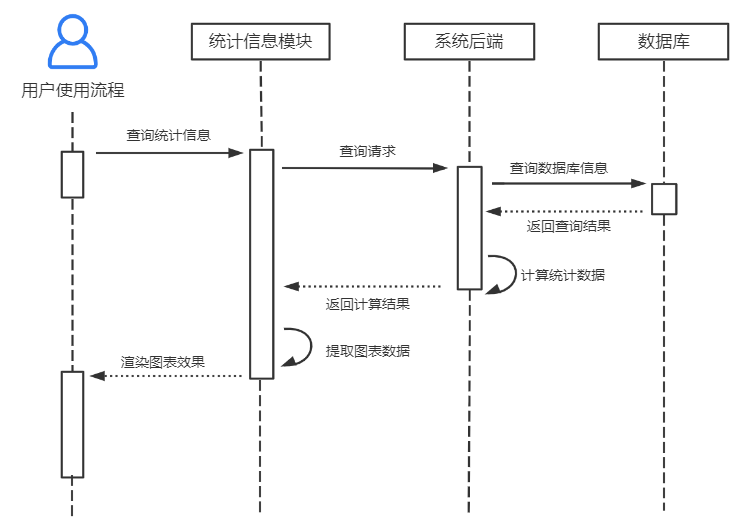
用户访问统计信息时的时序图如下:

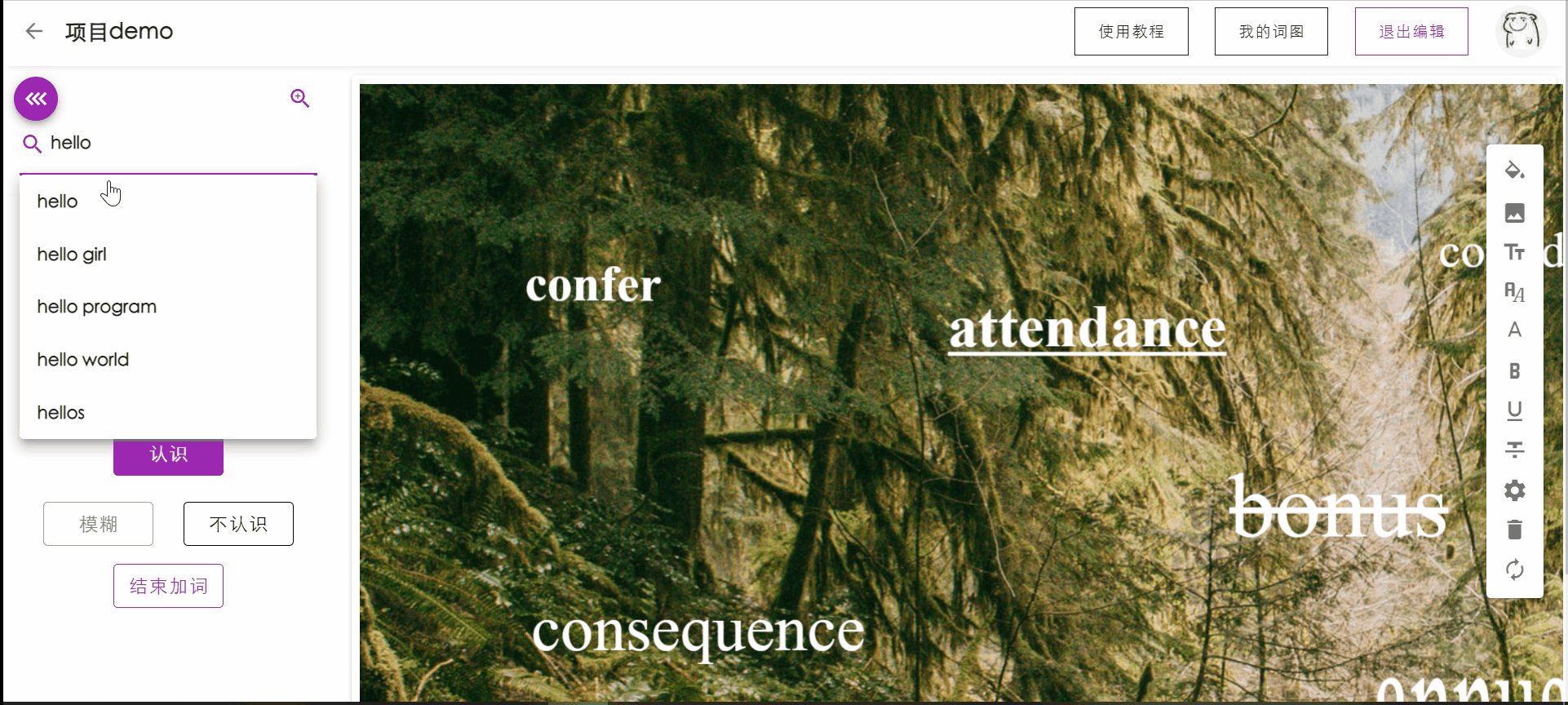
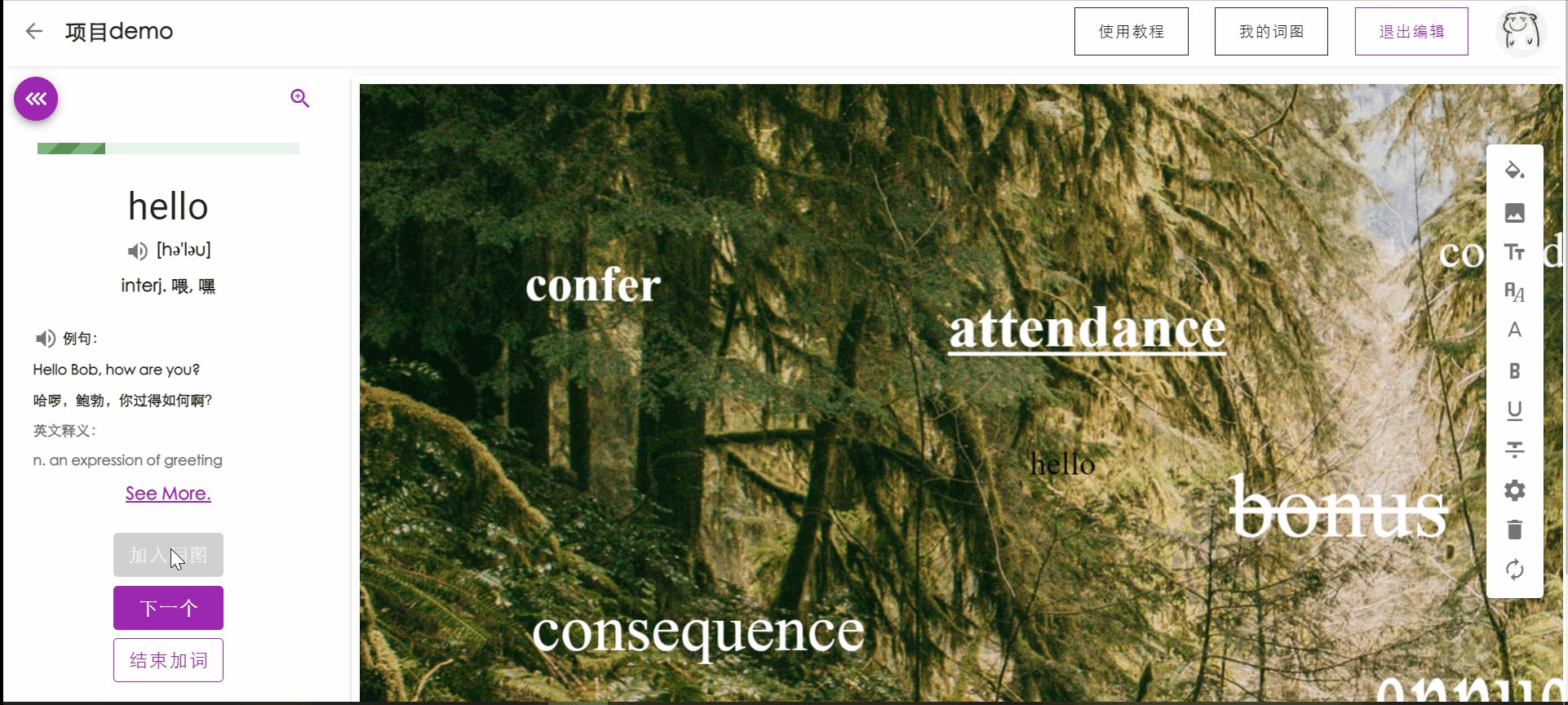
自定义搜索加词
潜在应用场景
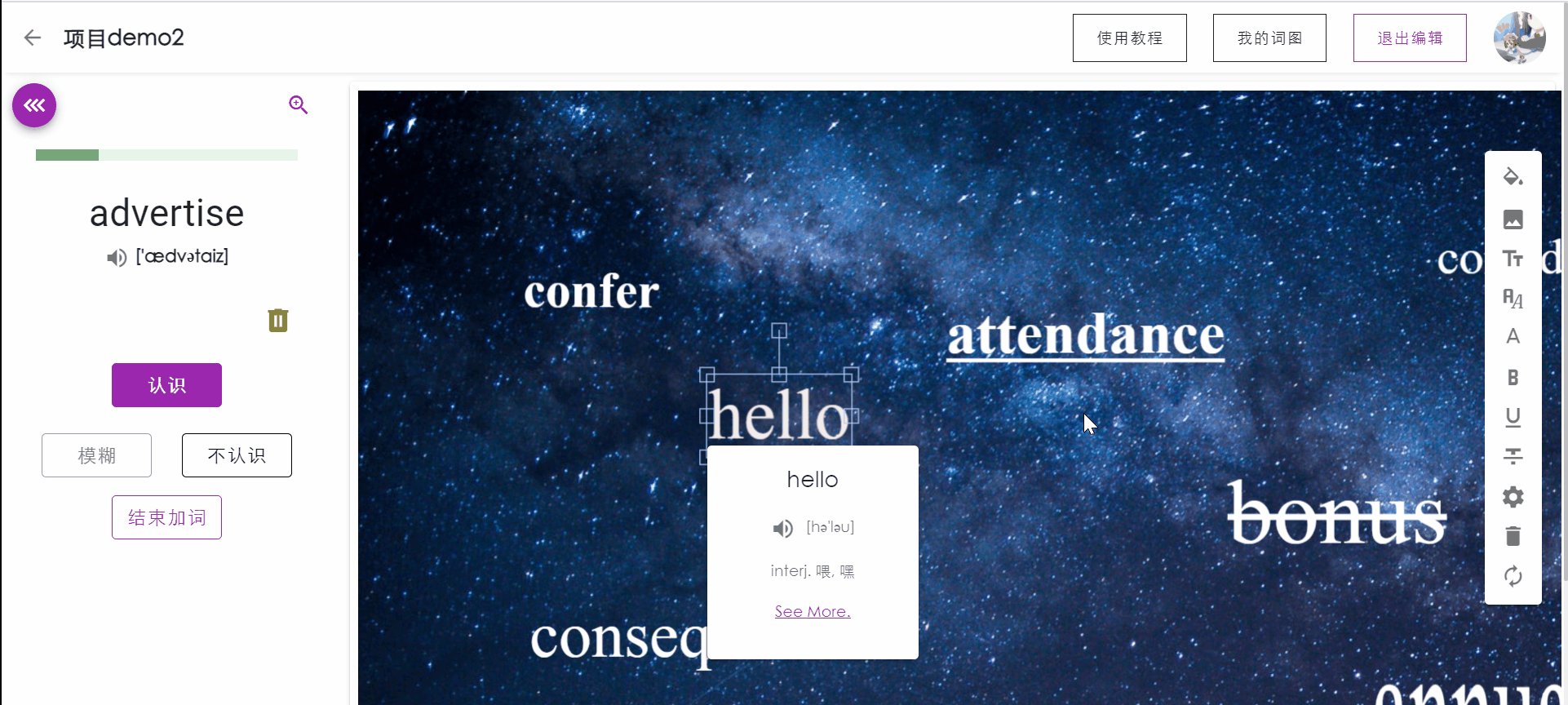
友人A在背诵推荐列表的单词的过程中,突然想到一个单词,想要临时将其加入词图,于是打开了搜索单词框。
友人A有一天正在刷题,想要集中背诵阅读题目中出现的生词。于是,他又打开了搜索单词框。
功能特性详述
在编辑词图时,用户可以通过搜索加入自己想要自定义加入的单词。被选中的单词讲自动添加到待背诵列表的首位。

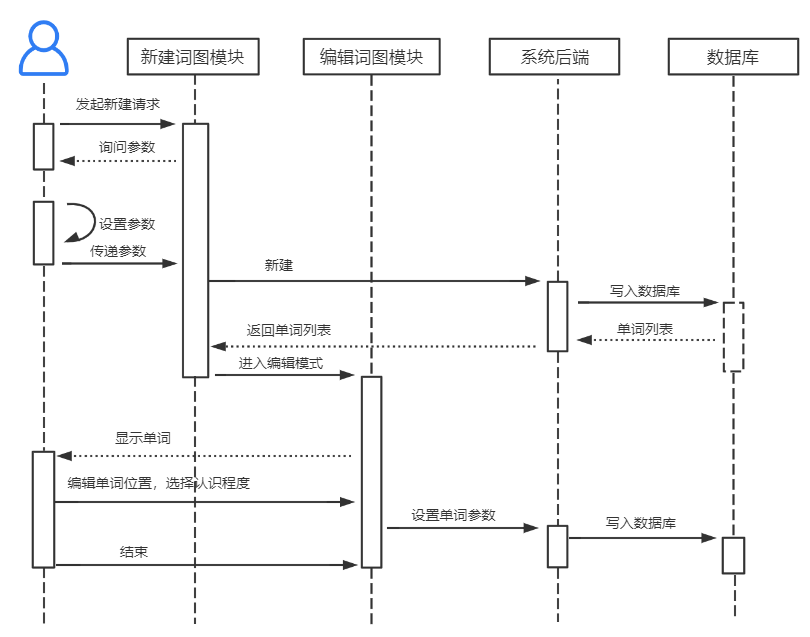
用户在新建、编辑词图时的时序图如下:

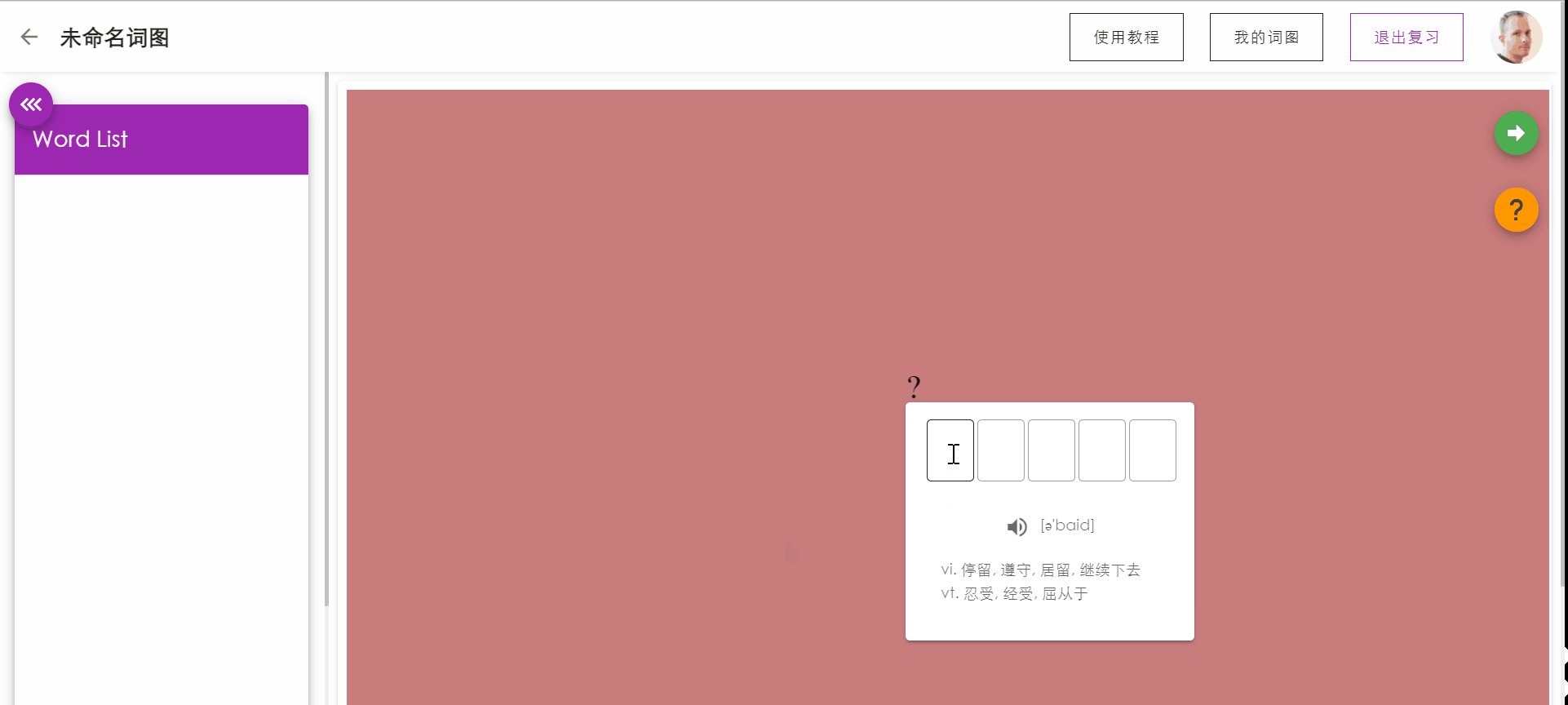
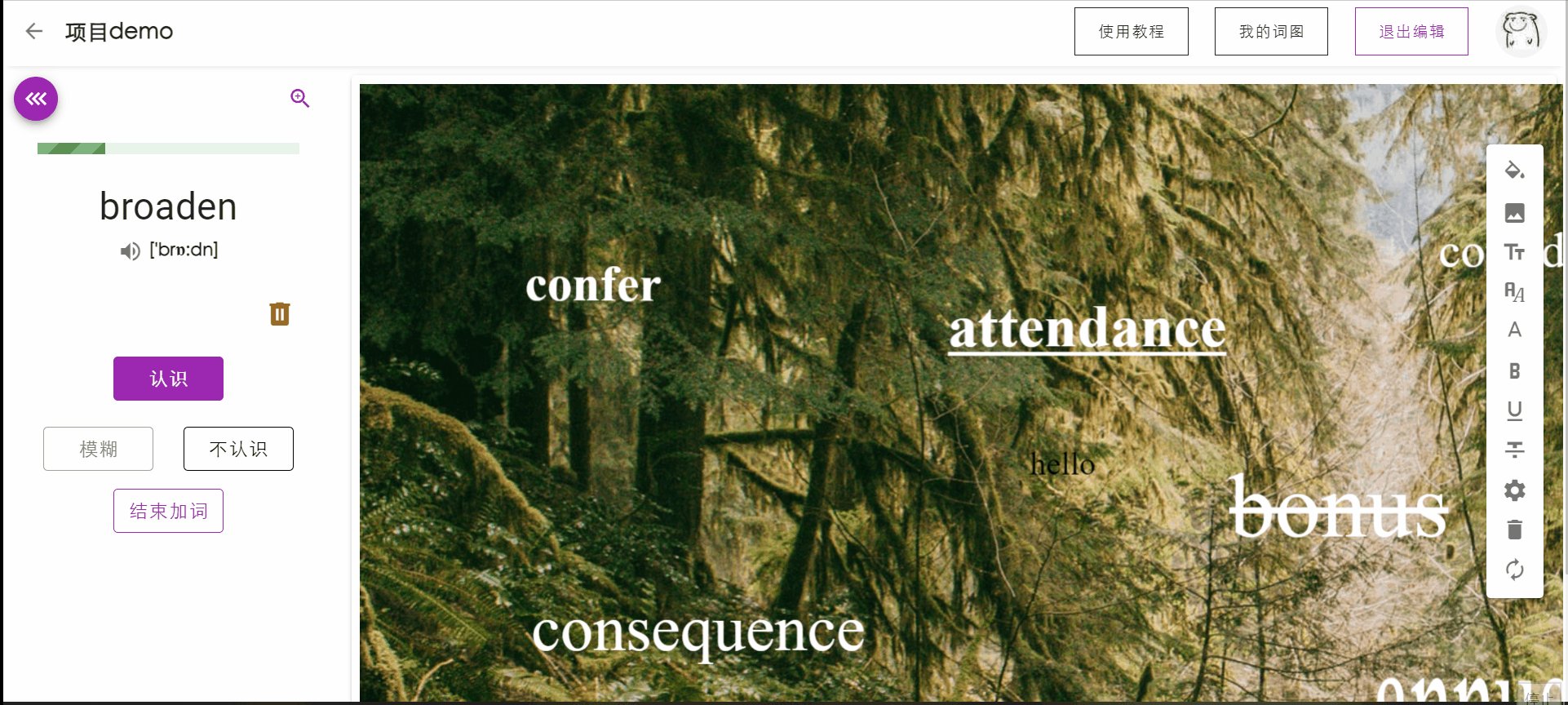
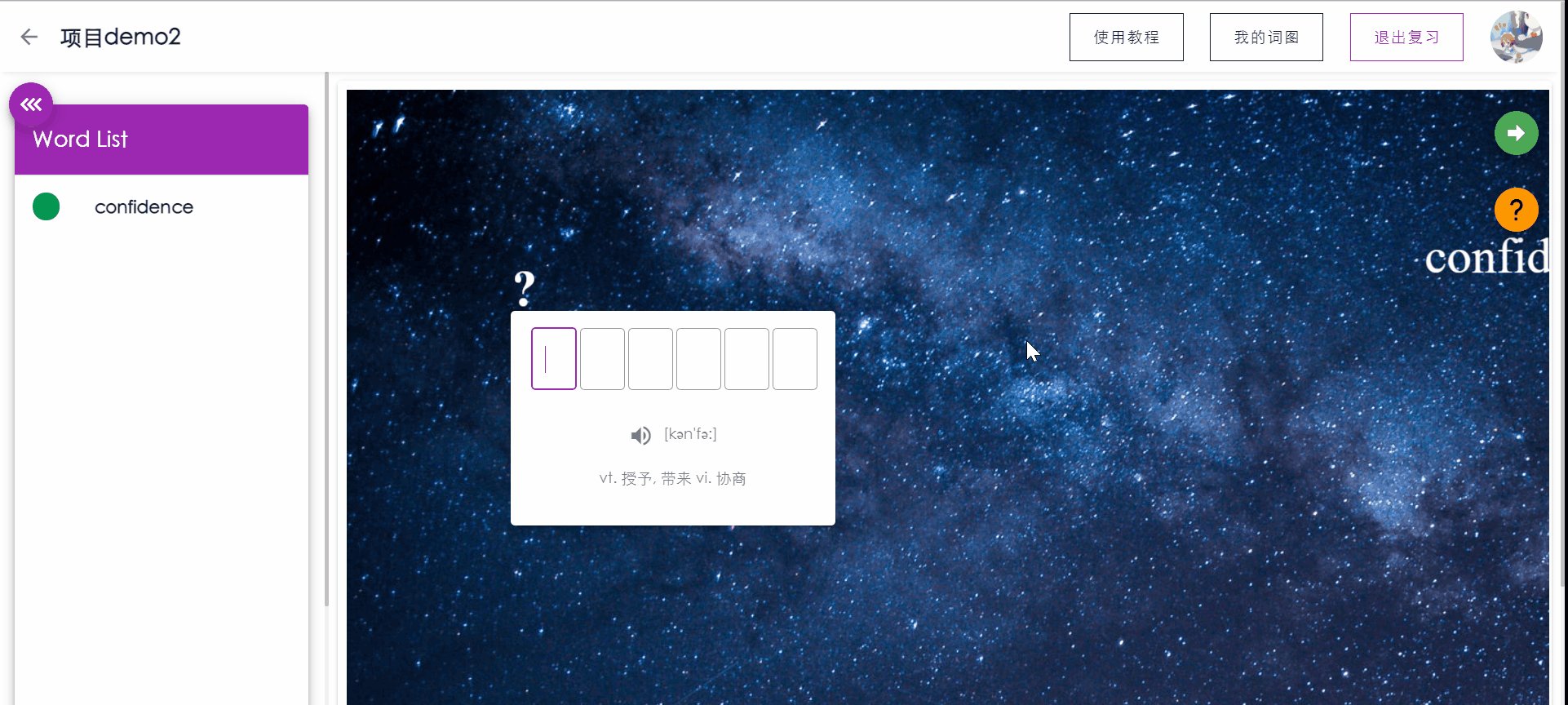
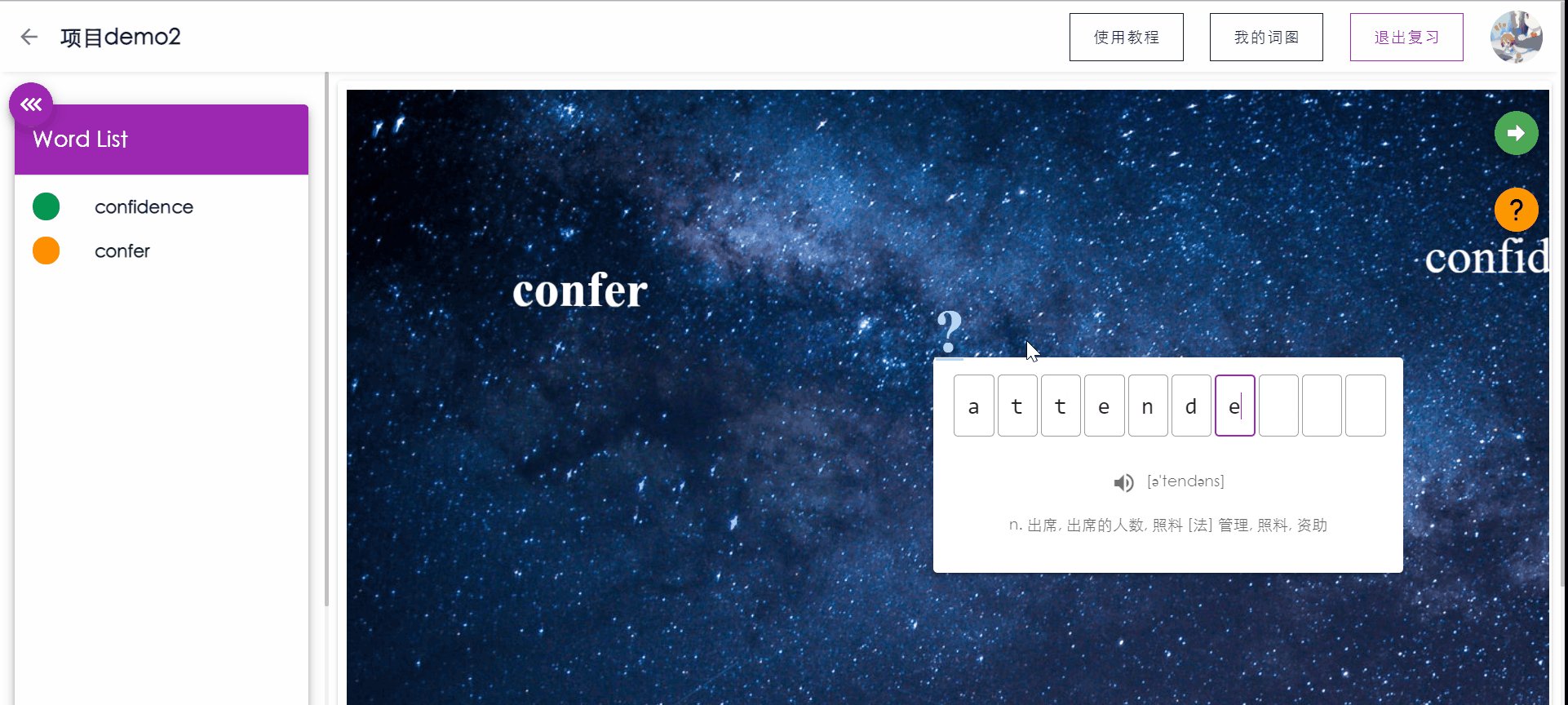
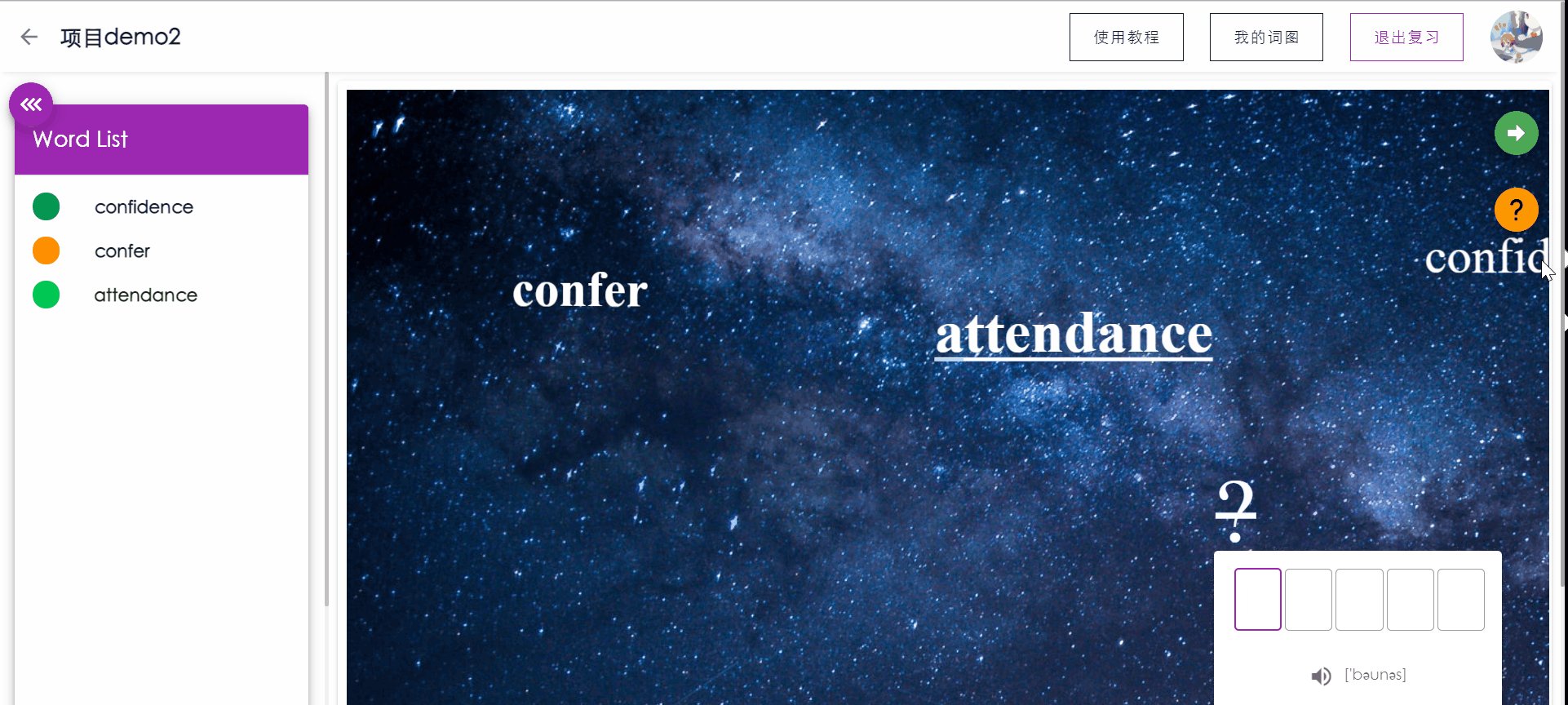
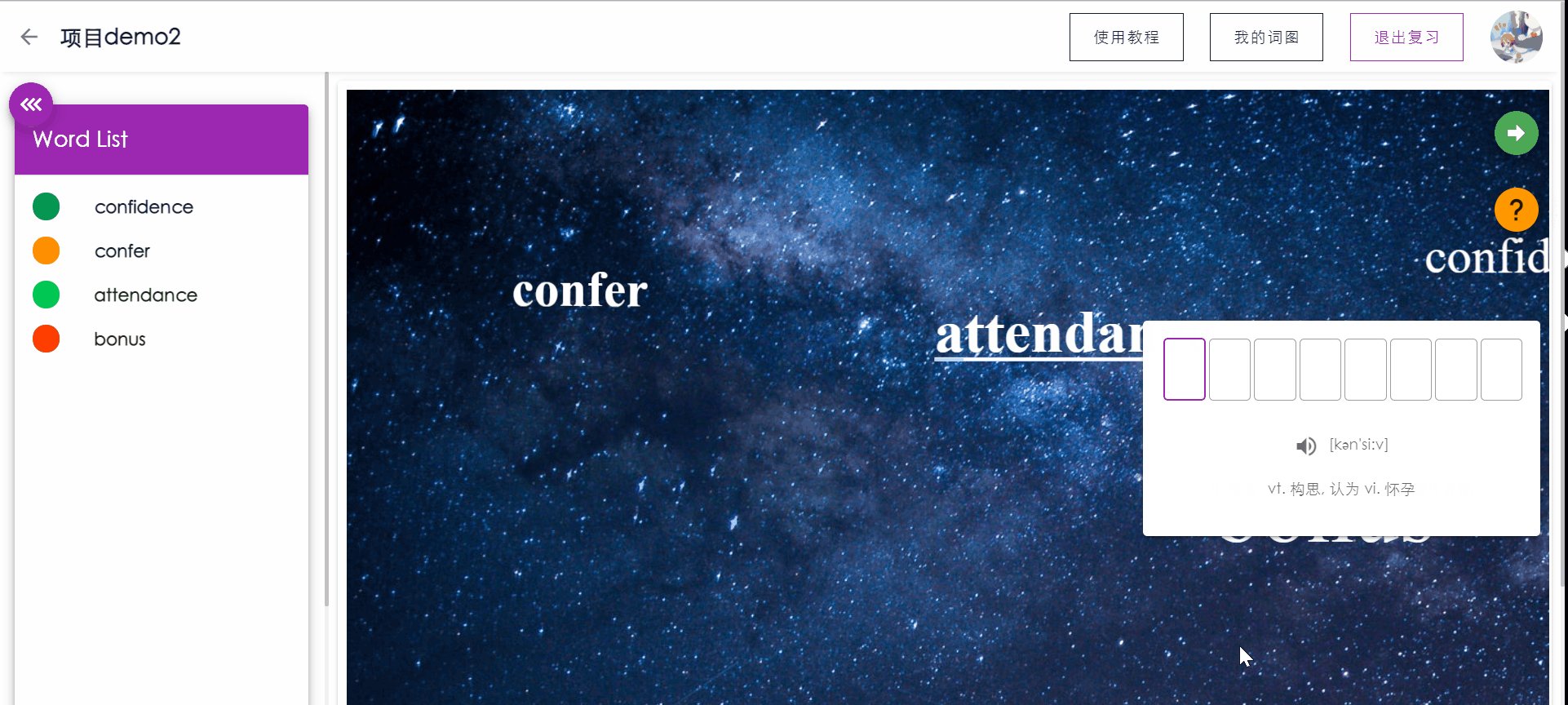
复习单词测试
潜在应用场景
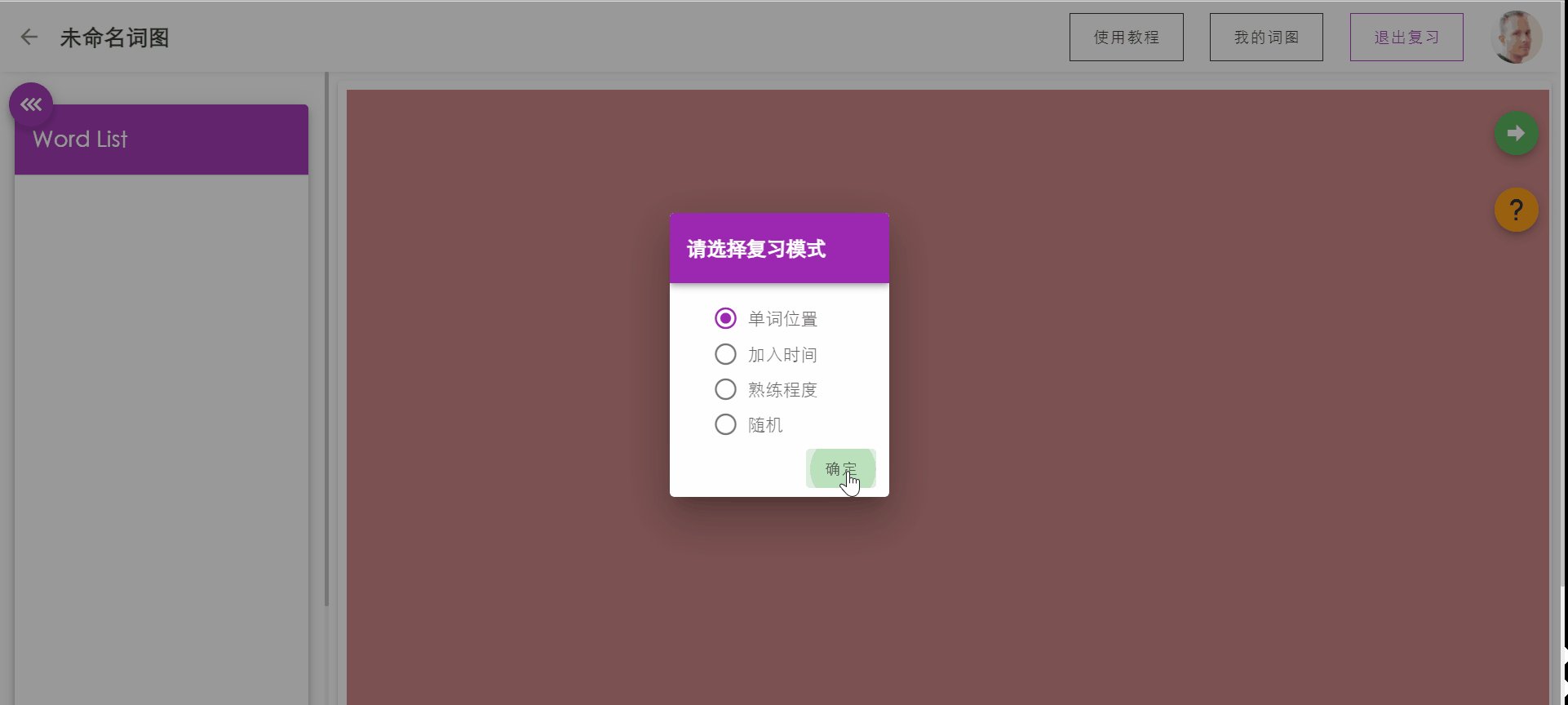
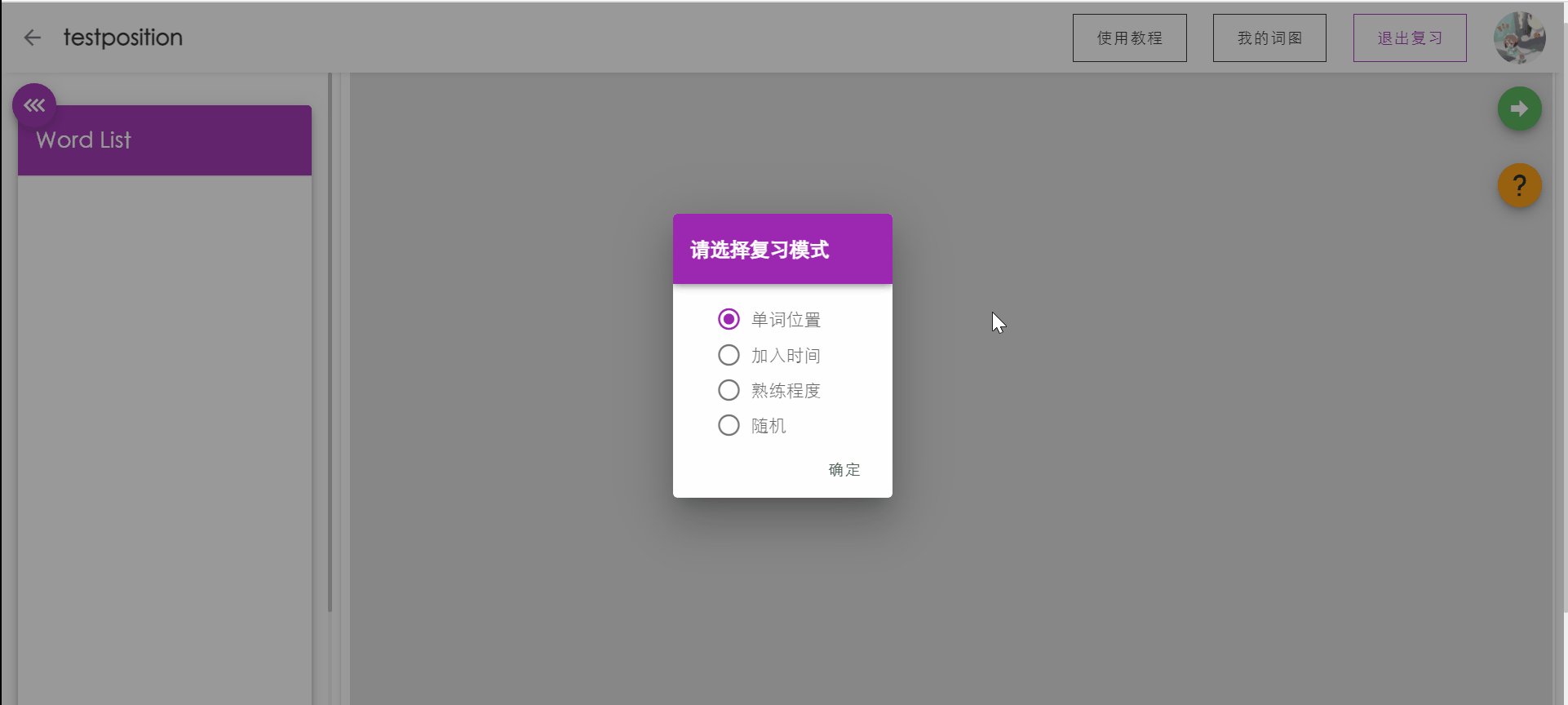
友人A要参加的托福、雅思、GRE等考试需要机考,熟悉单词的拼写和打字是很重要的,他希望能通过打字的方式巩固自己的学习状态,于是他打开了复习单词测试。
功能特性详述
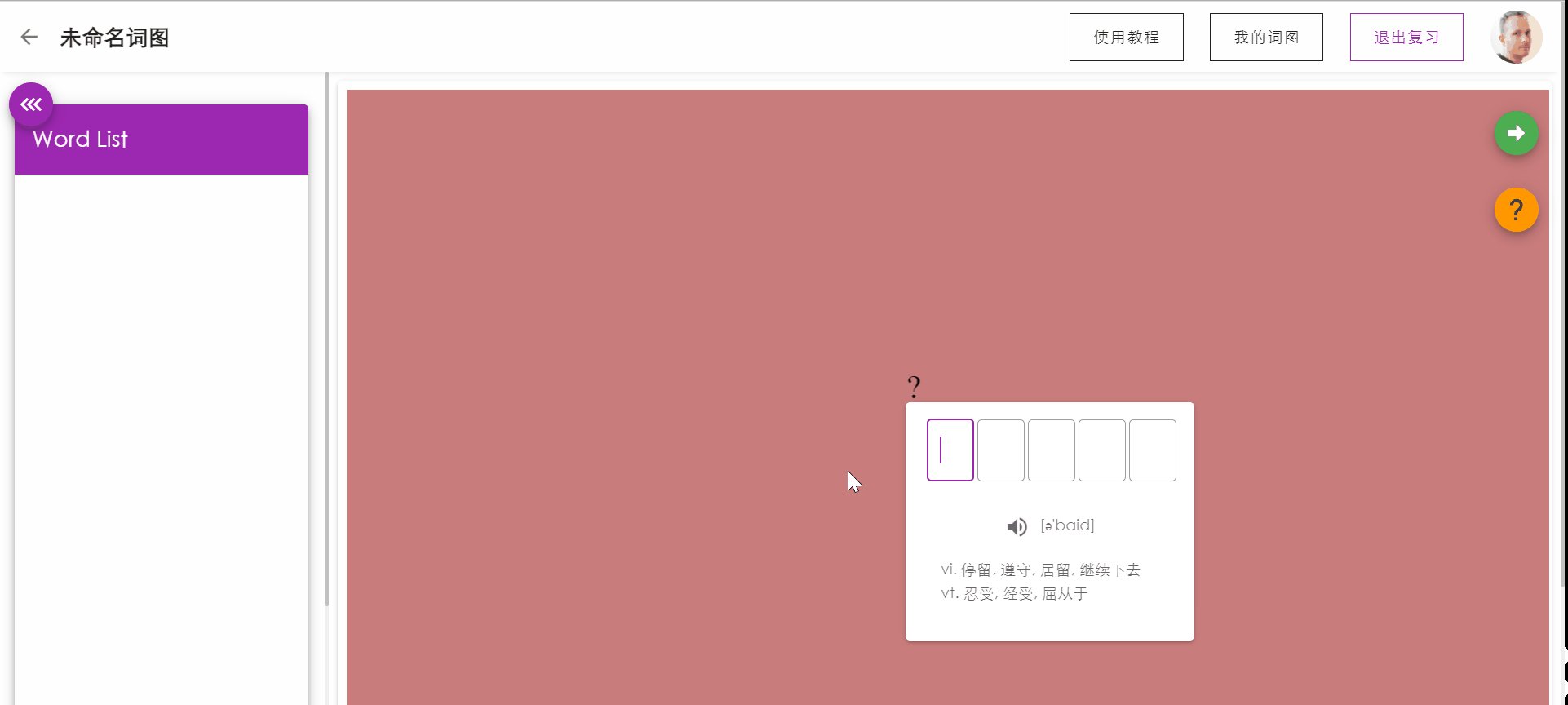
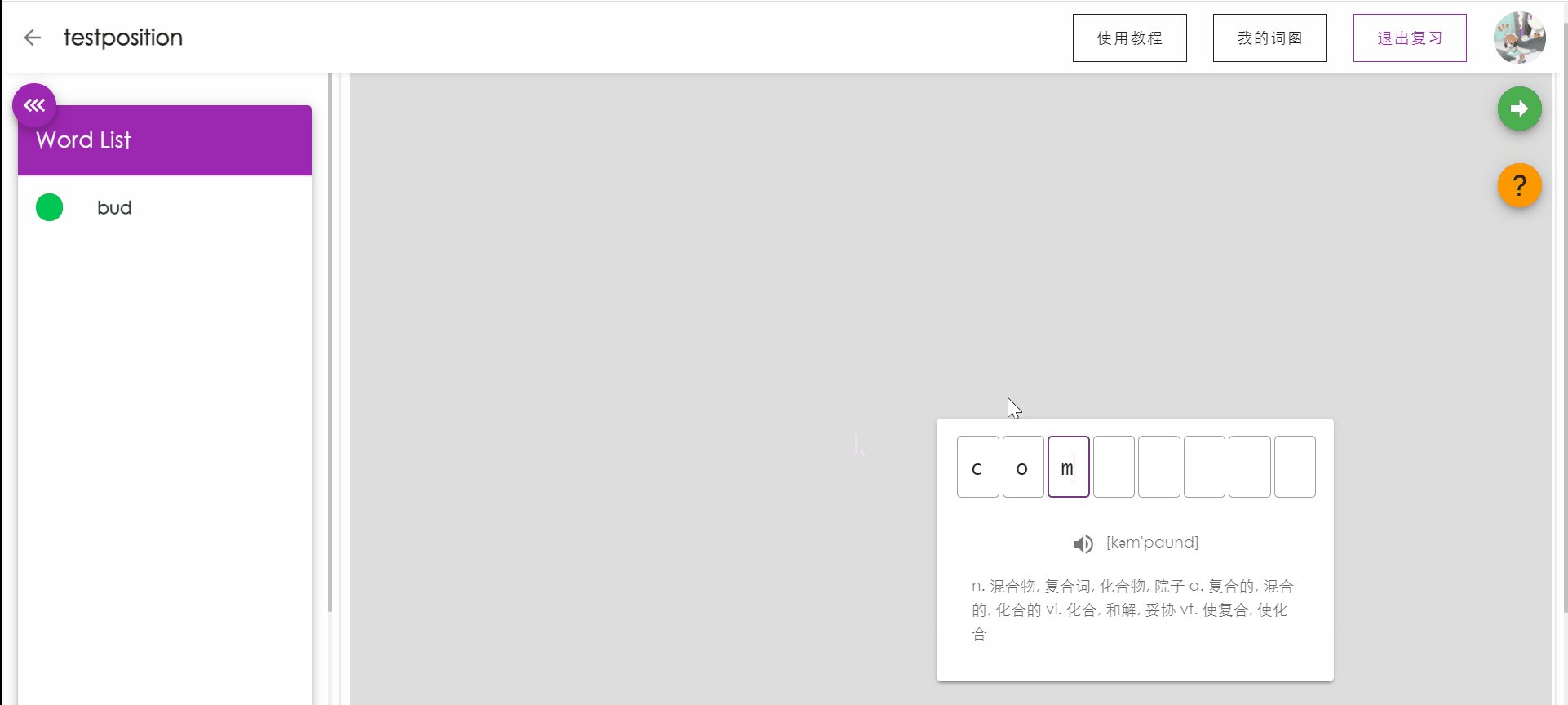
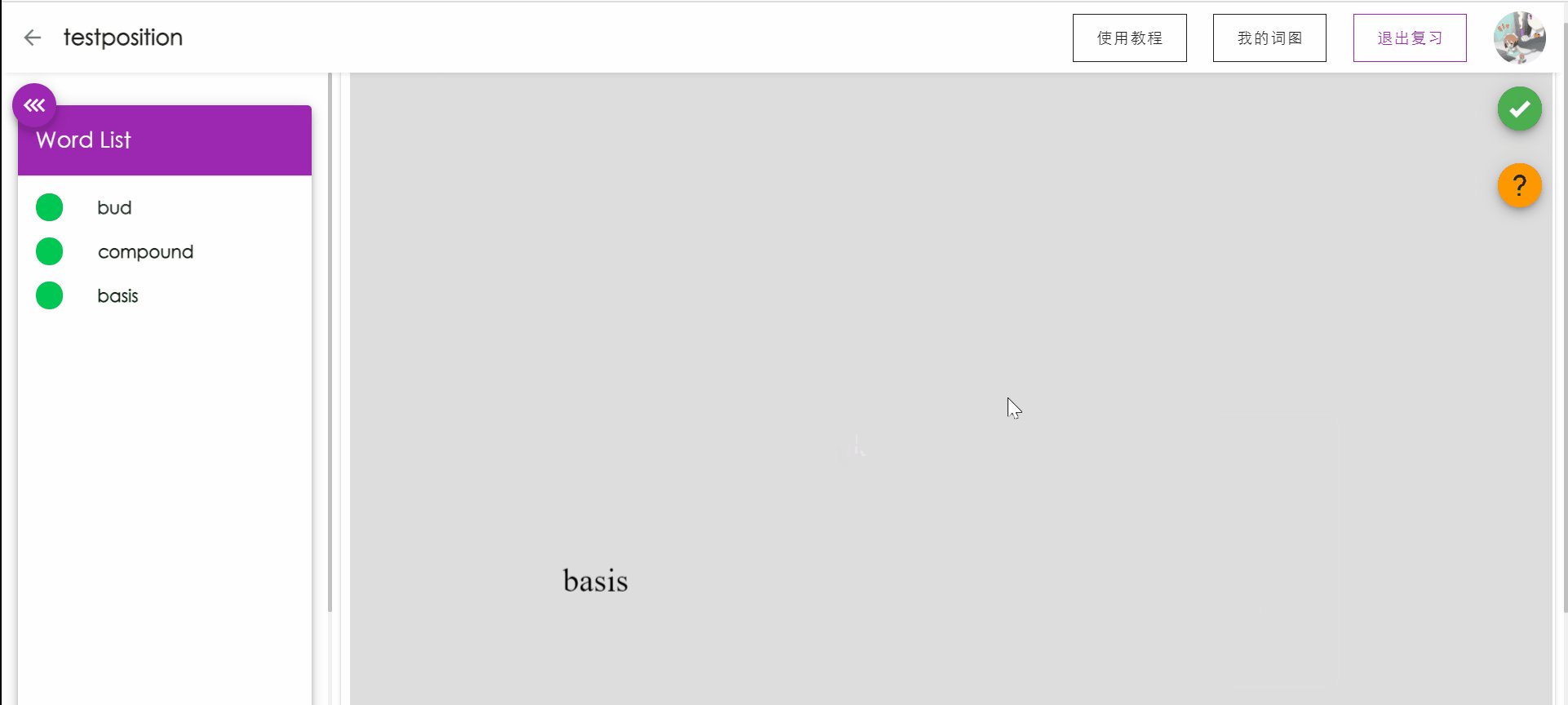
在复习单词时,我们集合了PC端拥有键盘的优越性,让用户可以通过敲入要复习的单词来强化记忆,同时系统会根据用户的敲入状态更新用户对本单词的记忆状态。
如果敲入单词正确,按下回车后将显示单词的含义,再次按下回车将自动跳转到下一个单词。
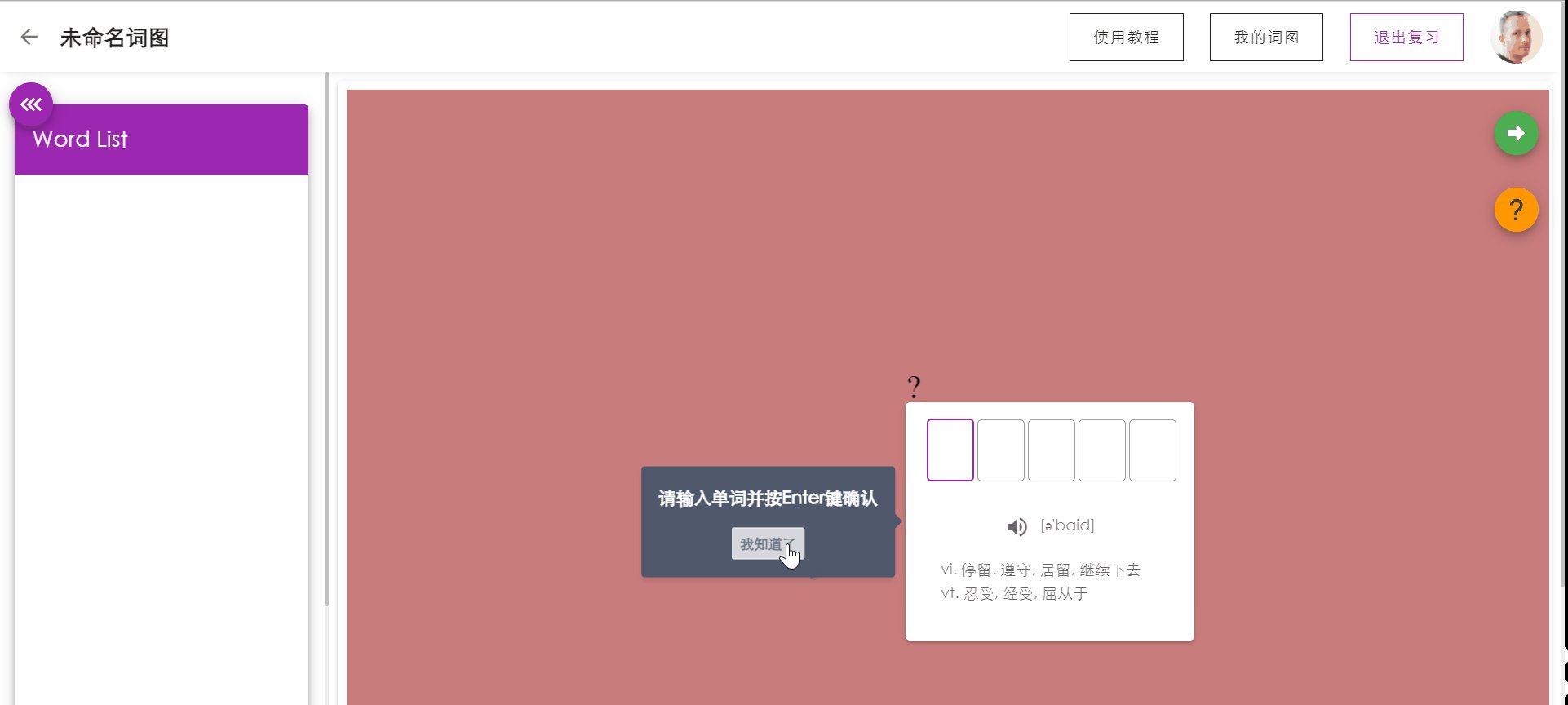
如果敲入错误,按下回车后系统将对错误的字母进行提示(方框标红),用户可以通过backspace进行顺滑的删除修改。如果用户忘记单词的拼写,可以点击提示,将展示单词的。
侧边栏将实时显示已复习单词的记忆状态。

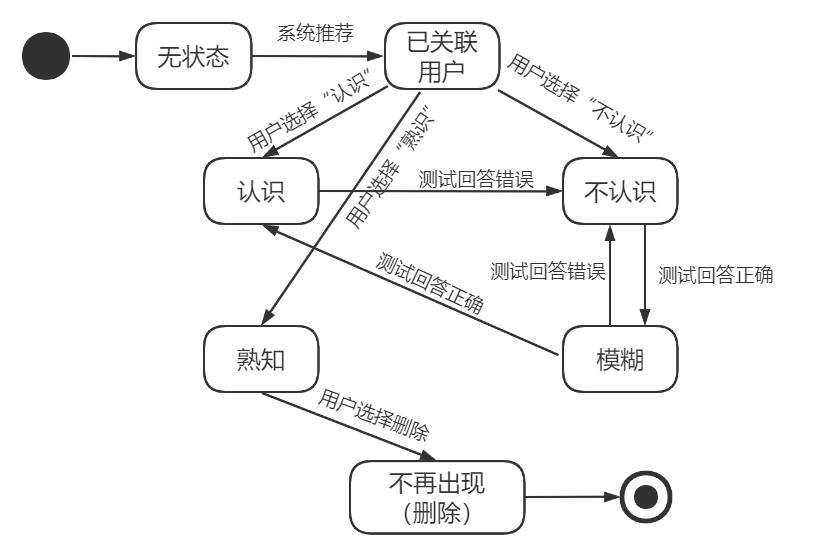
用户对某一单词的记忆状态机如下:

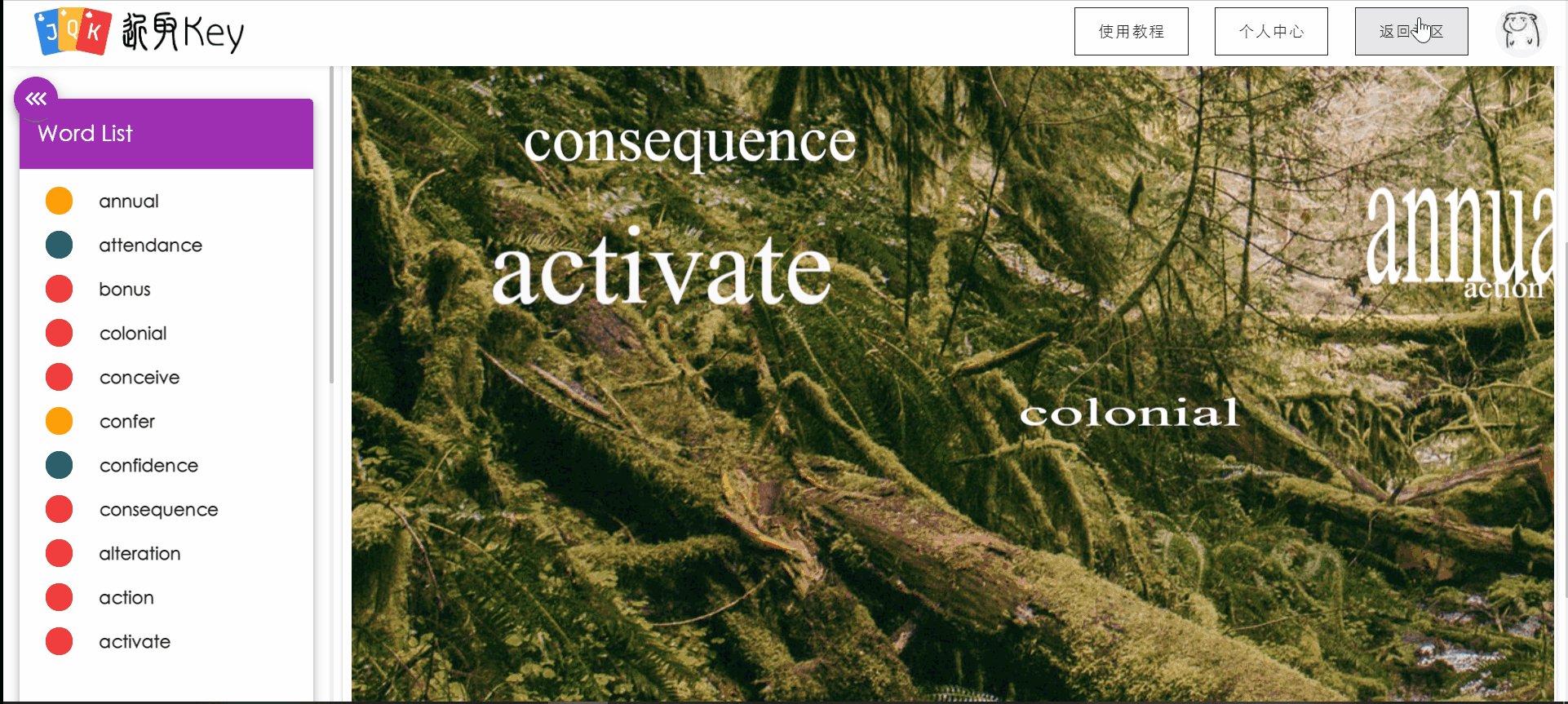
词图背景图及复位
潜在用户场景
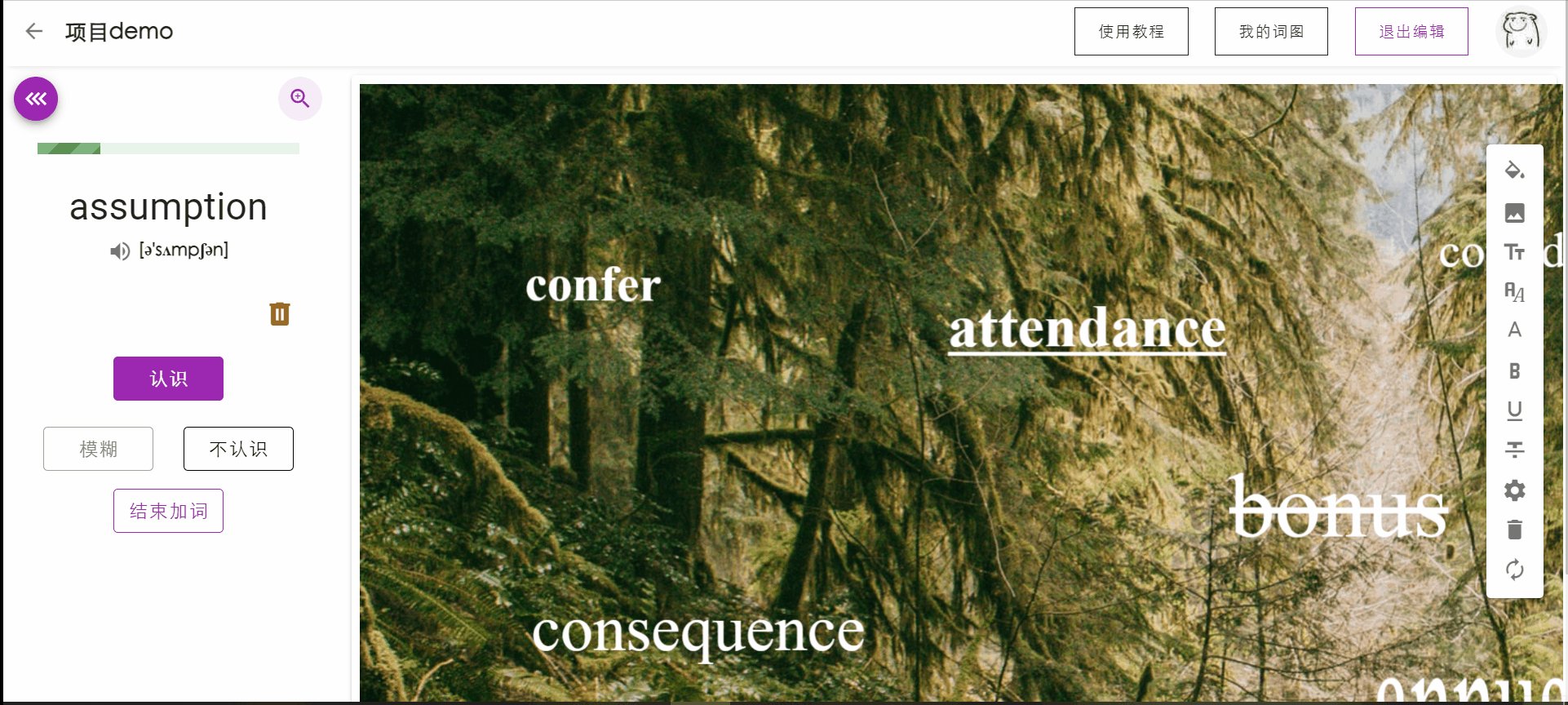
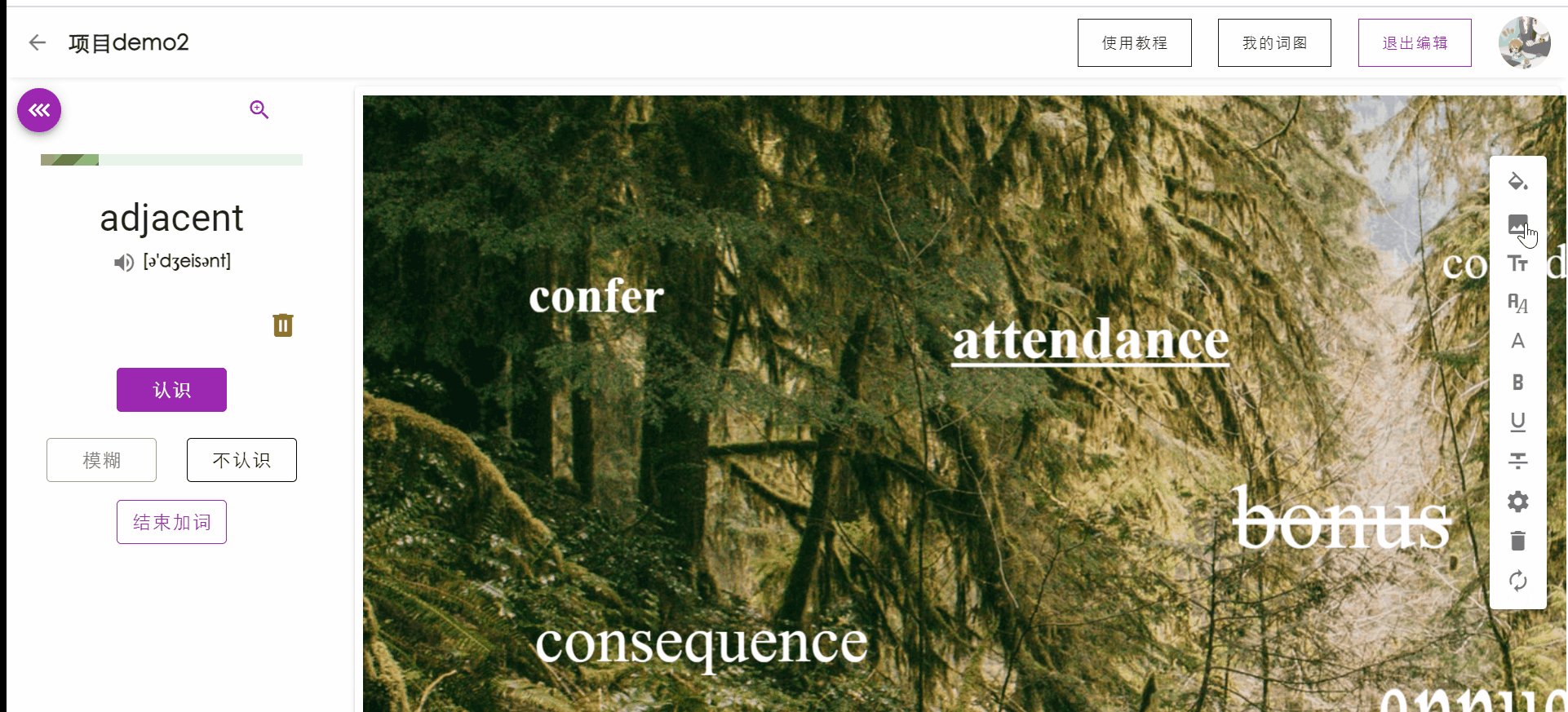
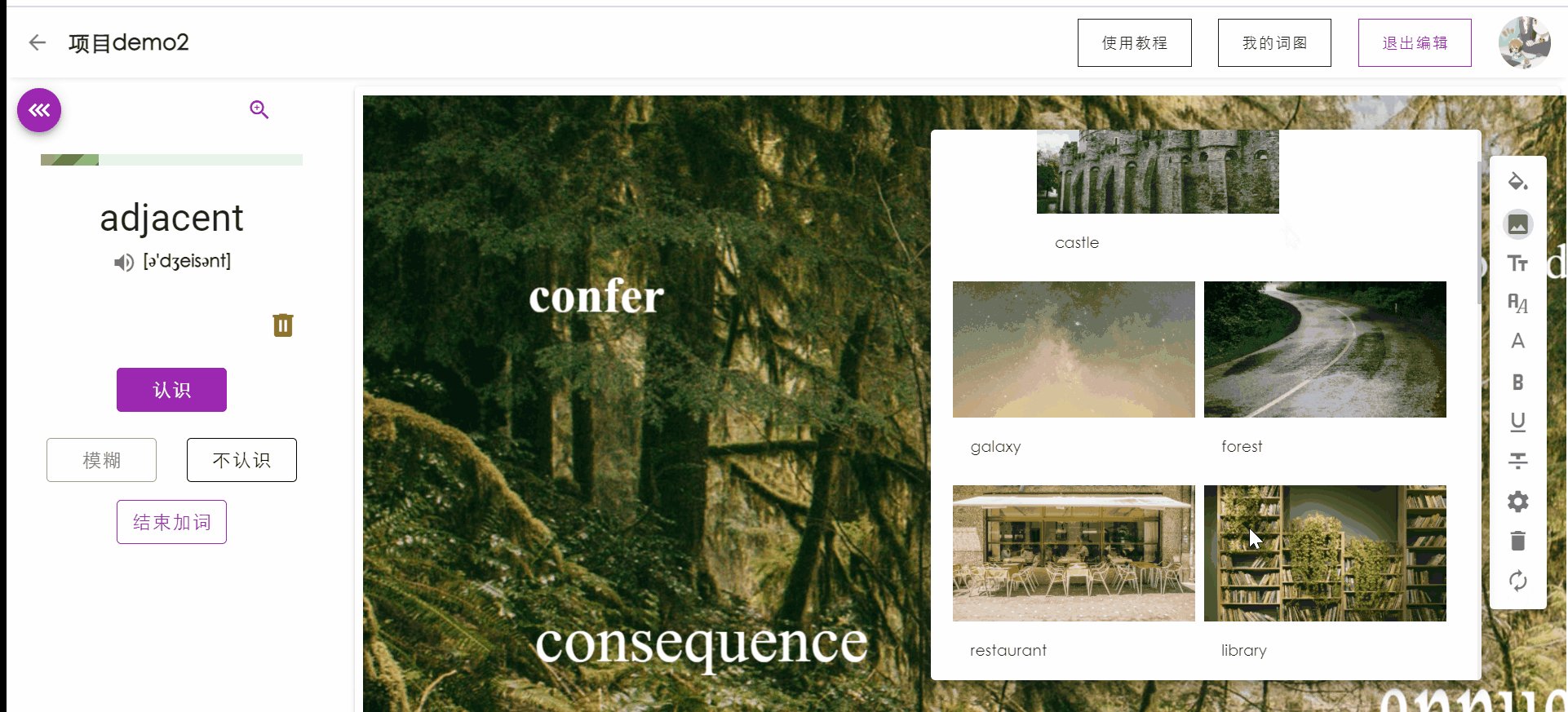
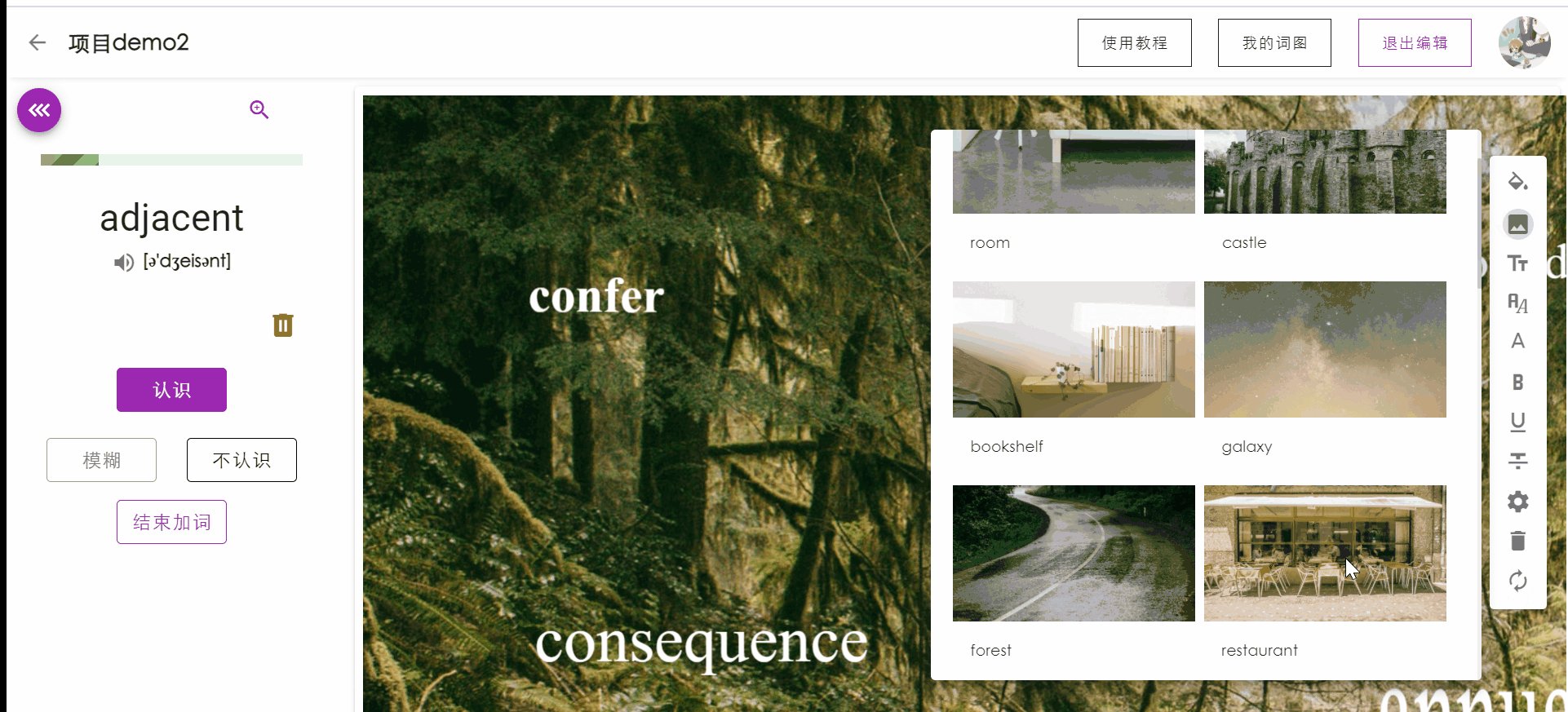
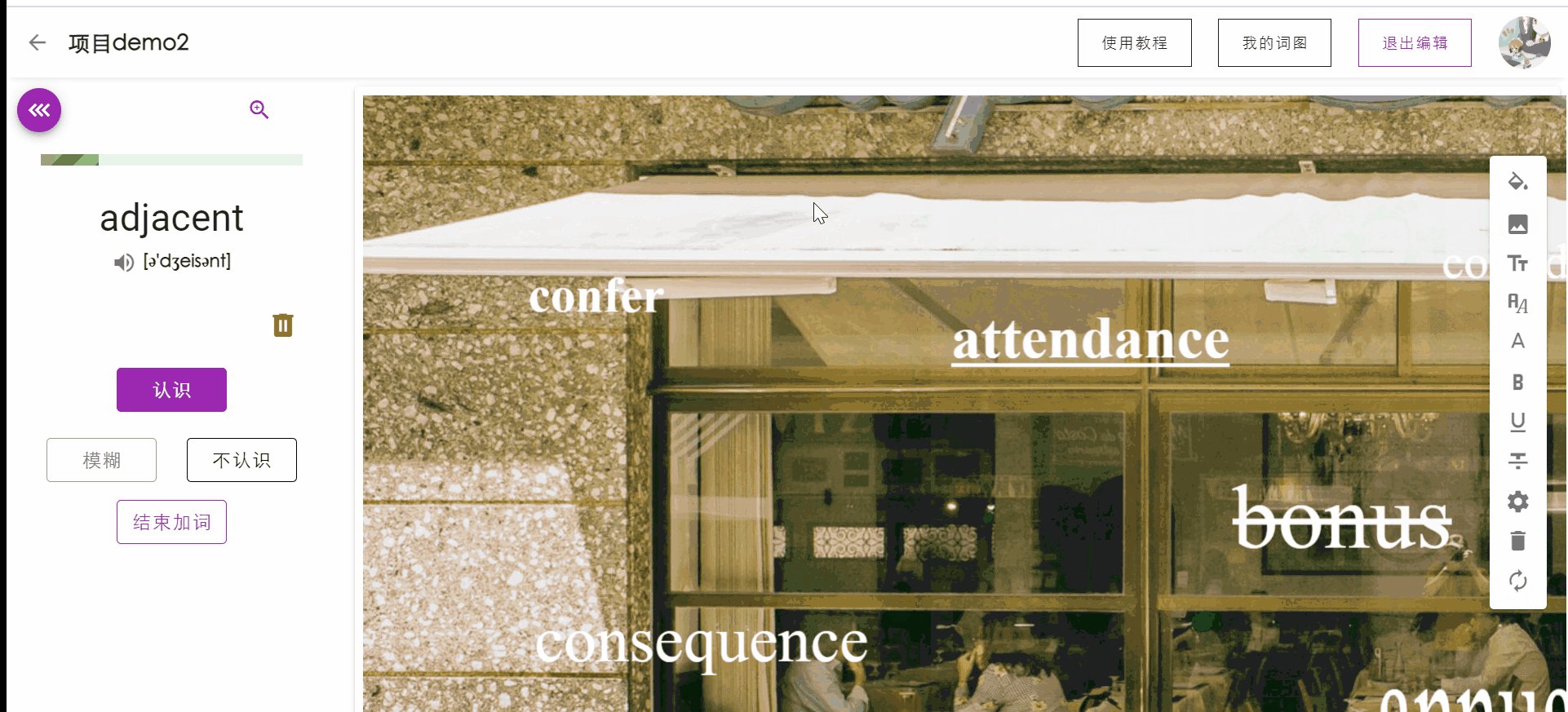
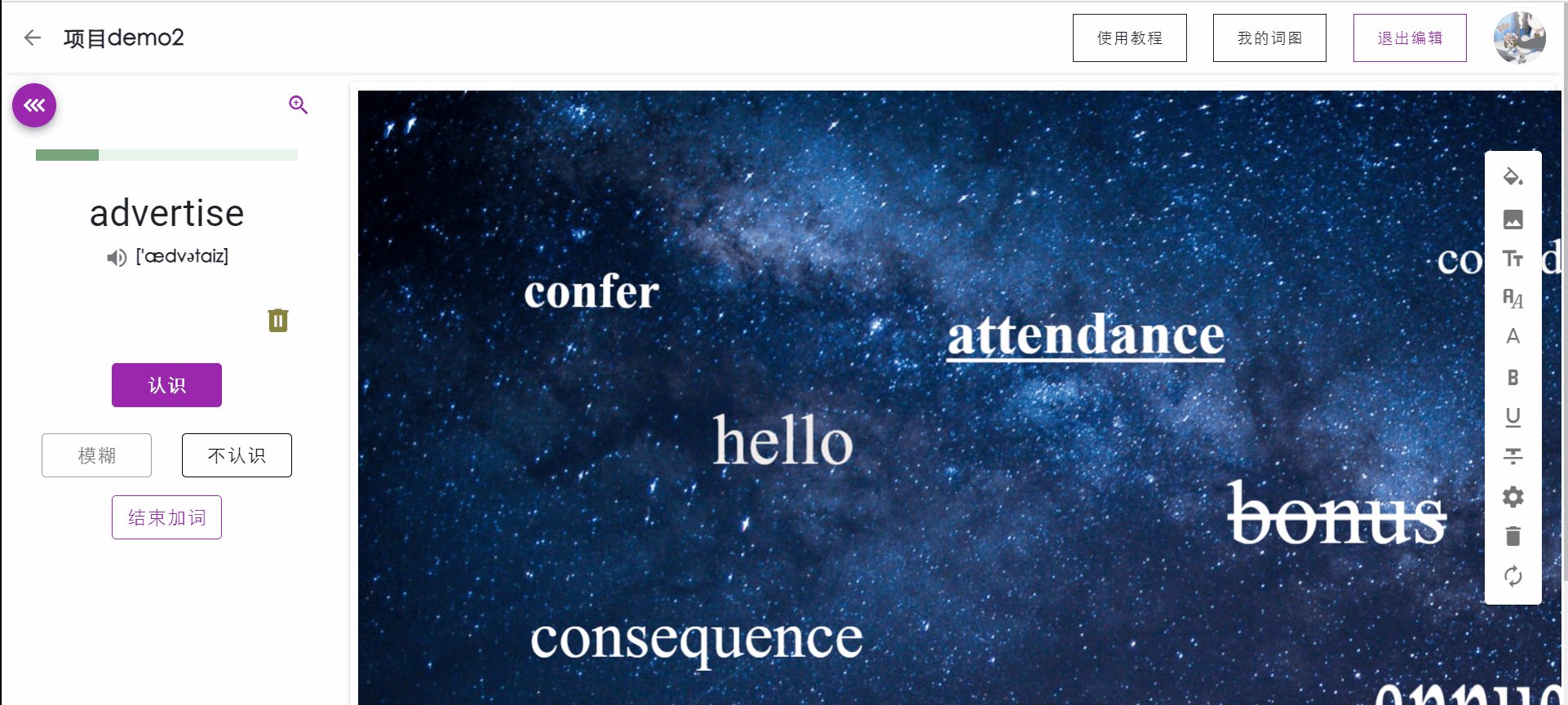
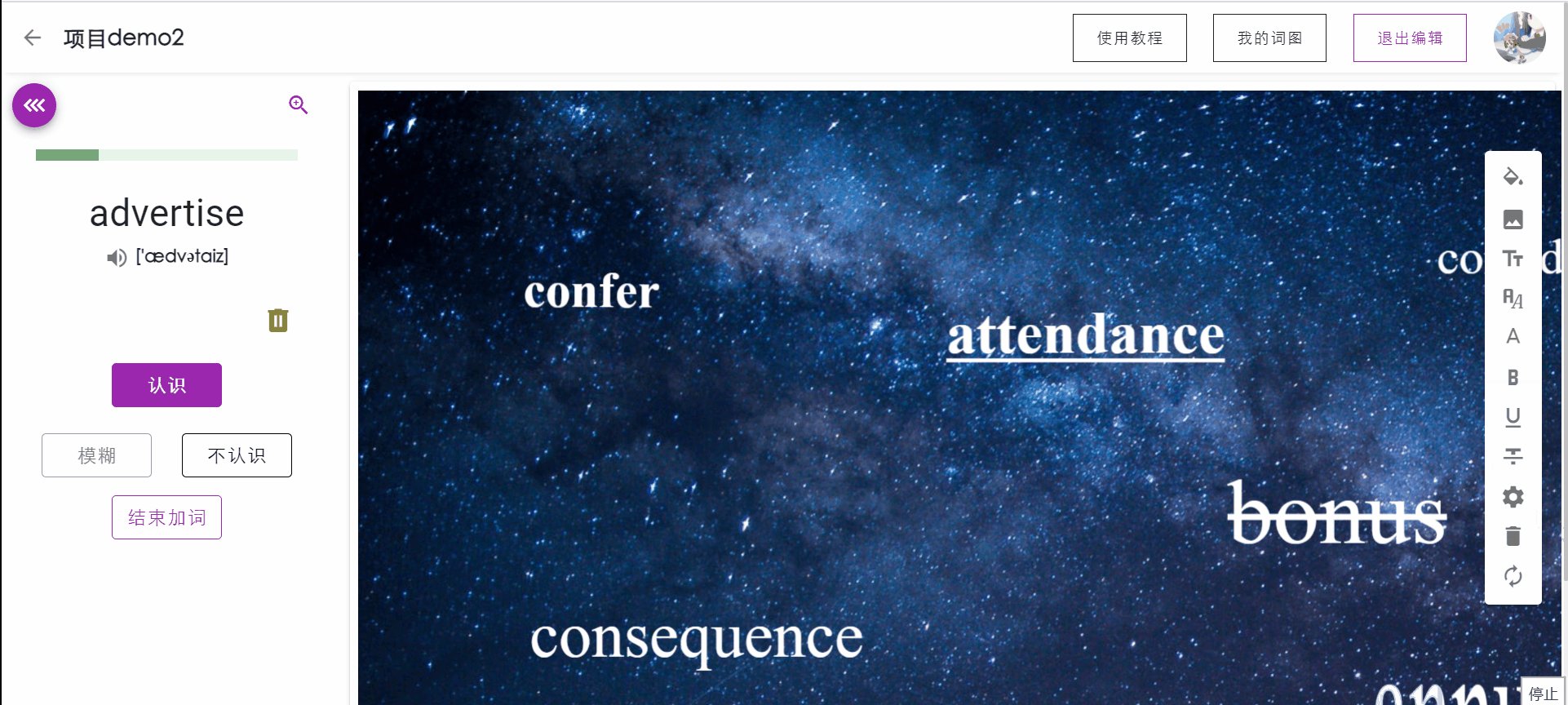
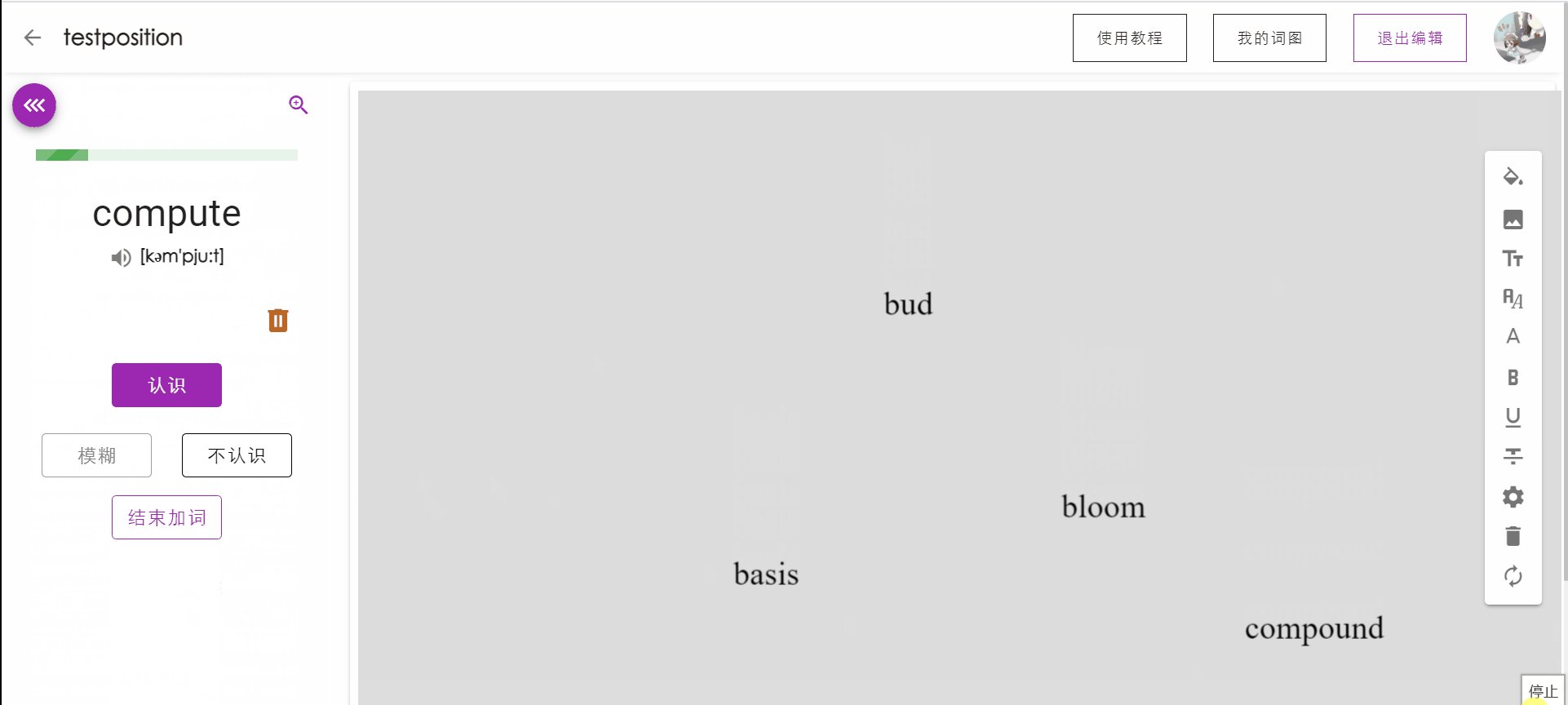
友人A觉得纯色的背景图实在过于单调了,他很想选择一张意义明确的背景图来制作词图,正好可以更有效地发挥大脑的空间联想记忆。于是,他在工具栏中开始选择心仪的图片。
功能特性详述
新增词图设置背景图片功能。用户可以通过工具栏选择心仪的背景图片,并在此之上完成词图的构建。每次重新进入编辑页面,背景图库将更新。
对于由于zoom和拖拽导致的词图位置偏移,用户可以点击工具栏的复位按钮回归默认视觉中心位置。

删除单词
潜在用户场景
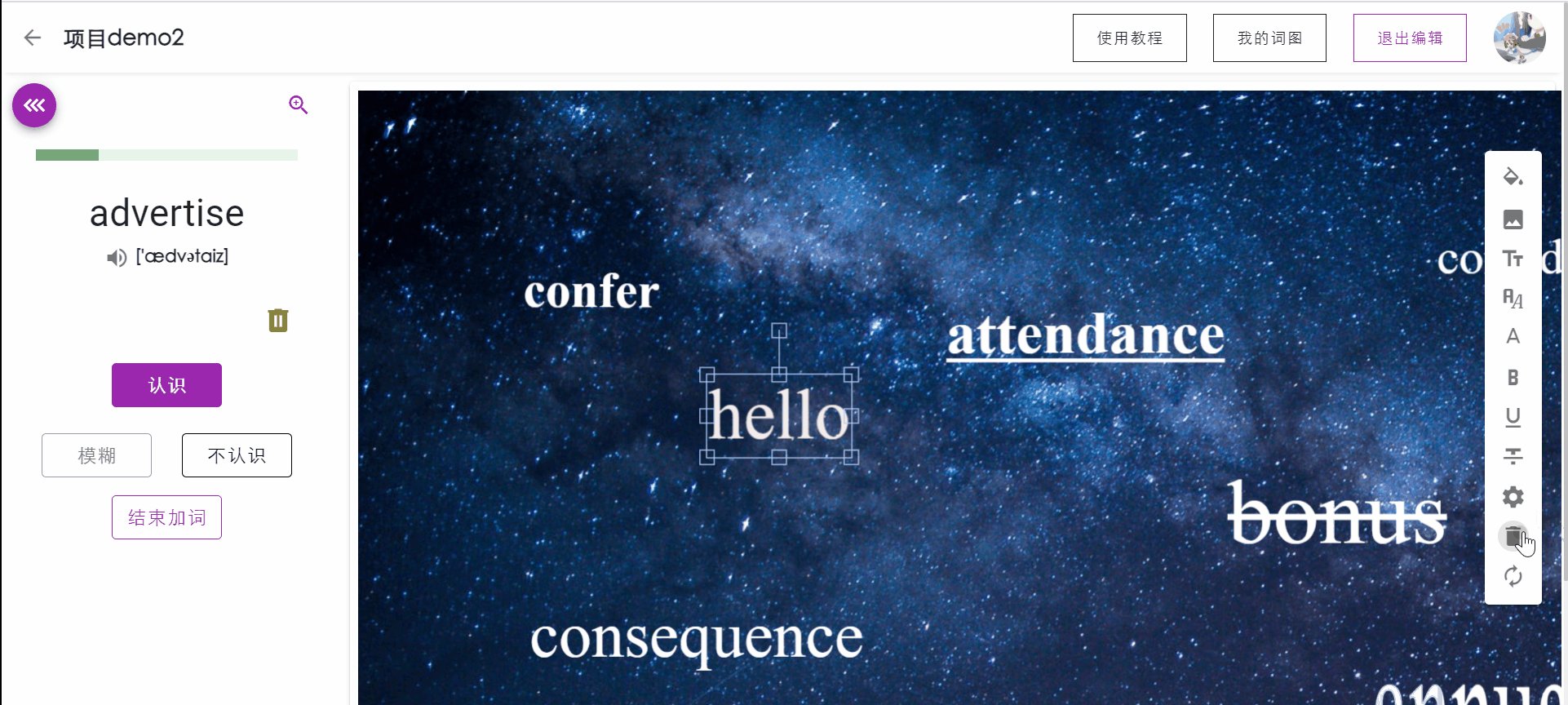
友人把一个单词加入词图后,发现该单词和周围的其他单词格格不入,仿佛并不适合放在一起,于是开始到处询问有没有后悔药,直到他看到工具栏上的小垃圾筒...
功能特性详述
用户可以选中词图中已有的单词,点击工具栏中的删除按钮移除单词。

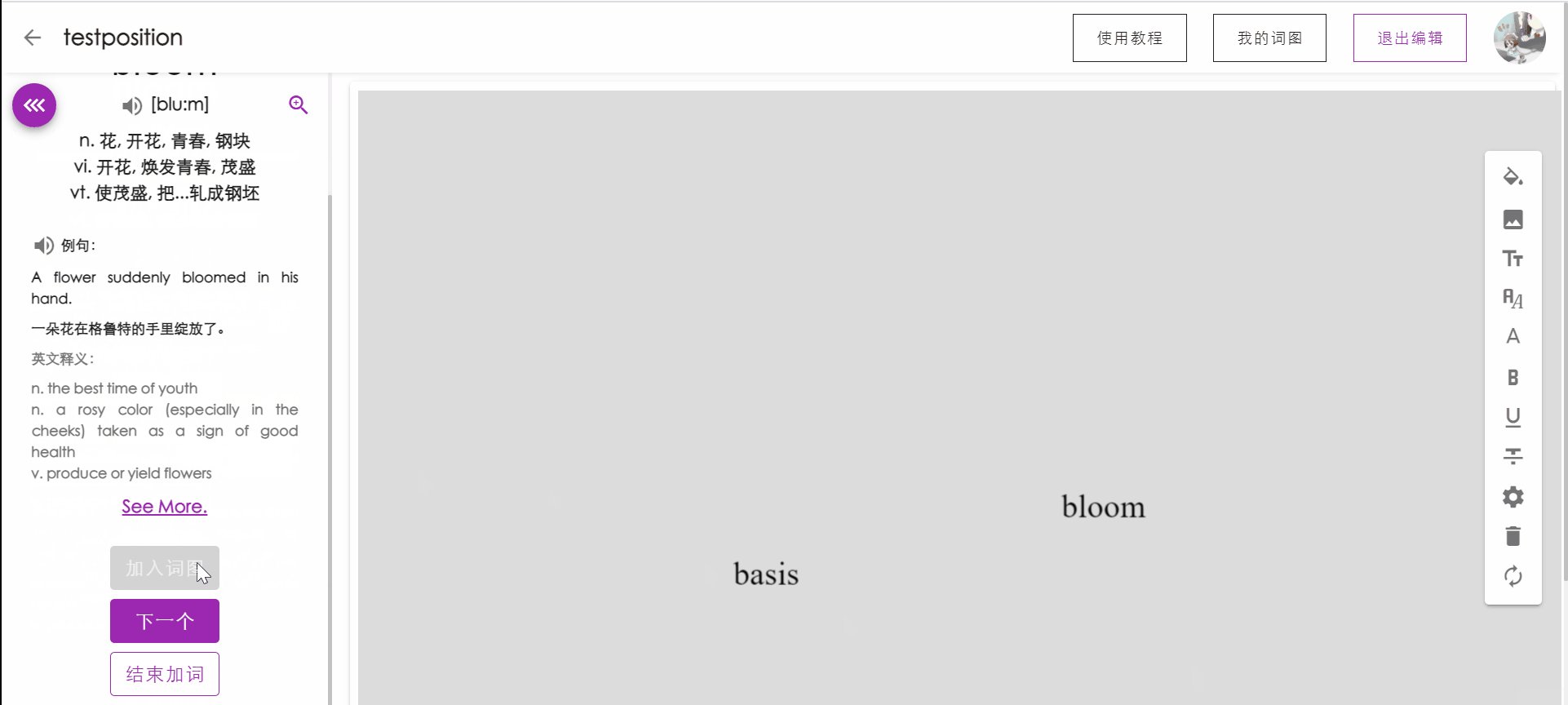
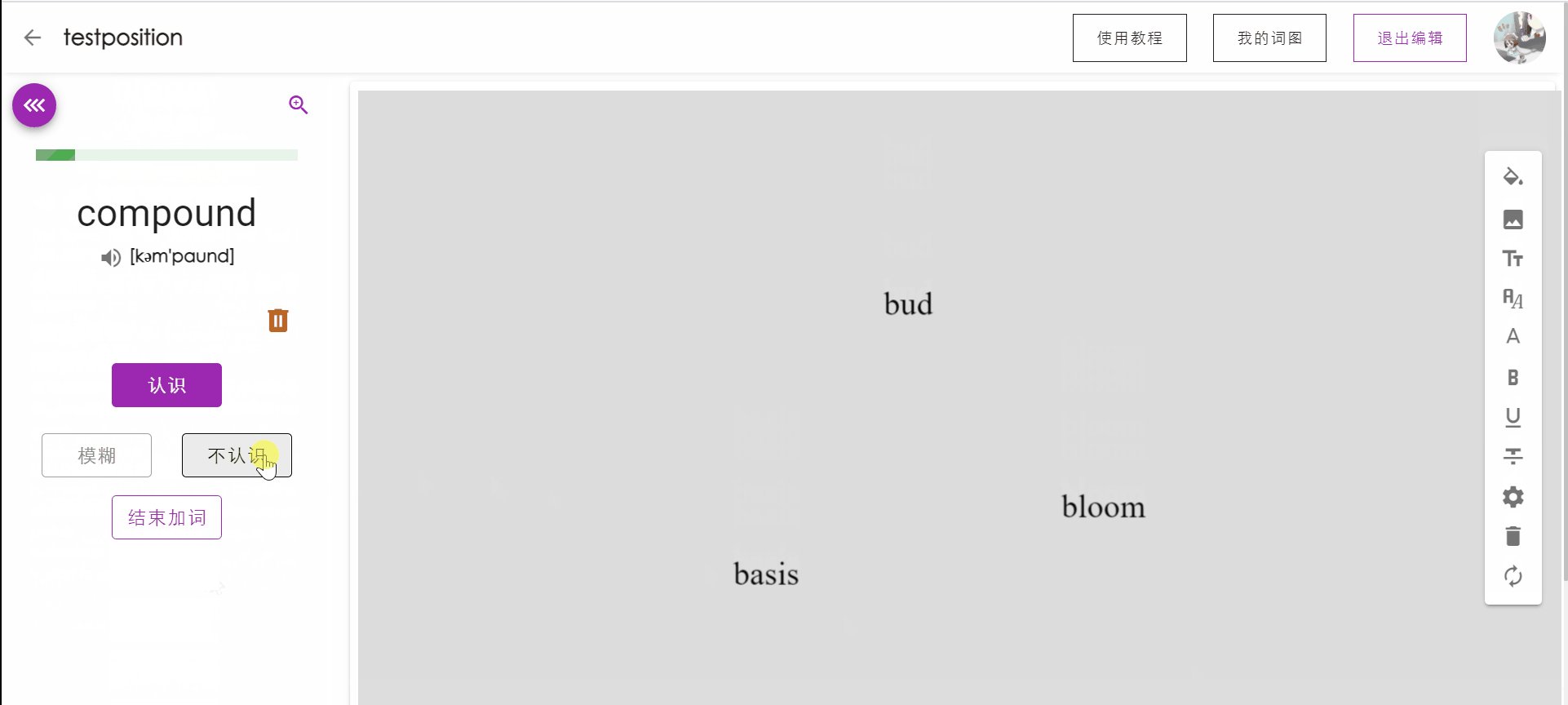
单词出现位置优化
潜在用户场景
友人A比较懒,懒得每次加入单词后自己拖动单词位置,想要使用系统随机分布的位置直接背诵。
功能特性详述
在用户点击加入词图后,单词在词图中出现的位置将以当前视觉中心为圆心进行扩散,随机分布在画布较合适的位置上。

视觉中心移动动画
潜在用户场景
友人A在一个词图中添加了太多的词,它们之间视觉距离非常遥远。在复习时,无法被囊括在一个界面内。但是,友人A又非常懒,绝对不会自己去拖动词图寻找下一个单词的...
功能特性详述
在复习时,有些单词之间的距离较远,需要进行视觉中心的移动。我们采用速度适中的动画效果进行视觉中心的切换。

缺陷修复
前端
Bug1:记忆状态选择方式略显单一
- 问题描述:对于初次加入词图的某些单词,用户可能既不是“认识”,也不是完全“不认识”,而是存在一种不确定的中间态
- 潜在影响:影响用户初次记忆的使用体验
- 解决方案:增加“不确定”的按钮供用户选择,并对按钮布局进行重新排版
Bug2:单词出现位置优化
- 问题描述:初次加入词图时,单词位置总是固定出现在词图的中央,需要用户手动改变其位置,否则就可能与之前的单词位置重叠
- 潜在影响:会让部分用户觉得有些麻烦,每次都要自己改单词位置
- 解决方案:允许单词加入词图时在一定范围内随机出现,从而减少两个单词重叠的概率,减少用户的操作次数
Bug3:单词复习出现方式优化
- 问题描述:在复习状态时,alpha版本的单词总是固定出现在屏幕中央,
- 潜在影响:无法充分体现空间场景的相对位置信息对记忆的帮助
- 解决方案:修改出现位置的显示逻辑,对于在屏幕内的单词,直接在原位置出现;对于超出屏幕范围的单词,会将其拉入屏幕视野内,但仍保持其相对屏幕位置并显示给用户。
Bug4:平板适配
- 问题描述:alpha版本的软件由于词图大小等问题,对于平板端相对适配性不足
- 潜在影响:不利于平板用户的日常使用
- 解决方案:在beta开发过程中始终注意对平板端的适配,目前已在客观条件(浏览器)允许的前提下实现所有功能的适配
Bug5:首页内容美化
- 问题描述:首页按钮某些用户认为属于移动端的滑块设计
- 潜在影响:对个别用户审美带来挑战
- 解决方案:修改了按钮的实现方式
后端
Bug1:IP地址访问不便
- 问题描述:IP地址采用点分十进制表示,不利于用户记忆
- 潜在影响:对于进一步推广造成阻碍
- 解决方案:Beta阶段完成了域名备案申请,现已支持通过域名jqkey.xyz进行访问。
Bug2:动静资源分离
- 问题描述:后端原静态资源需通过Django进行请求得到,
- 潜在影响:效率较低,且在生产模式下无法正常运作
- 解决方案:通过nginx实现动静资源分离
Bug3:Http交互存在一定安全隐患
- 问题描述:alpha阶段通过http协议访问,易被截获报文监听数据
- 潜在影响:对产品的安全性造成不利影响
- 解决方案:实现https协议的重定向,并申请相应CA证书
运行环境要求
由于本软件核心功能部分依托『词图』实现,因此现阶段对于手机端的兼容性相对不足,故而本产品暂主要面向 PC 与平板端市场;另一方面,由于本产品为 Web 应用,故可直接通过浏览器 IP 进行访问,用户端无需额外下载任何插件,即可自动支持多设备信息同步,这对于用户使用比较友好。
具体而言,本软件支持 Chrome、新版 Edge、火狐、Safari 等浏览器运行,可跨Windows、iOS、Linux操作系统,支持平板端操作;但由于缩略图需要 svg 格式支持,因此对于IE、360浏览器兼容性相对较弱。
综上,建议用户使用以下浏览器及相应版本访问:
- Chrome(90或更高版本)
- Edge(90或更高版本)
- 火狐(83或更高版本)
- Safari(14或更高版本)
安装与使用
由于本产品基于 Web 应用实现,因此无需用户额外在本地安装任何软件,可直接通过浏览器访问。
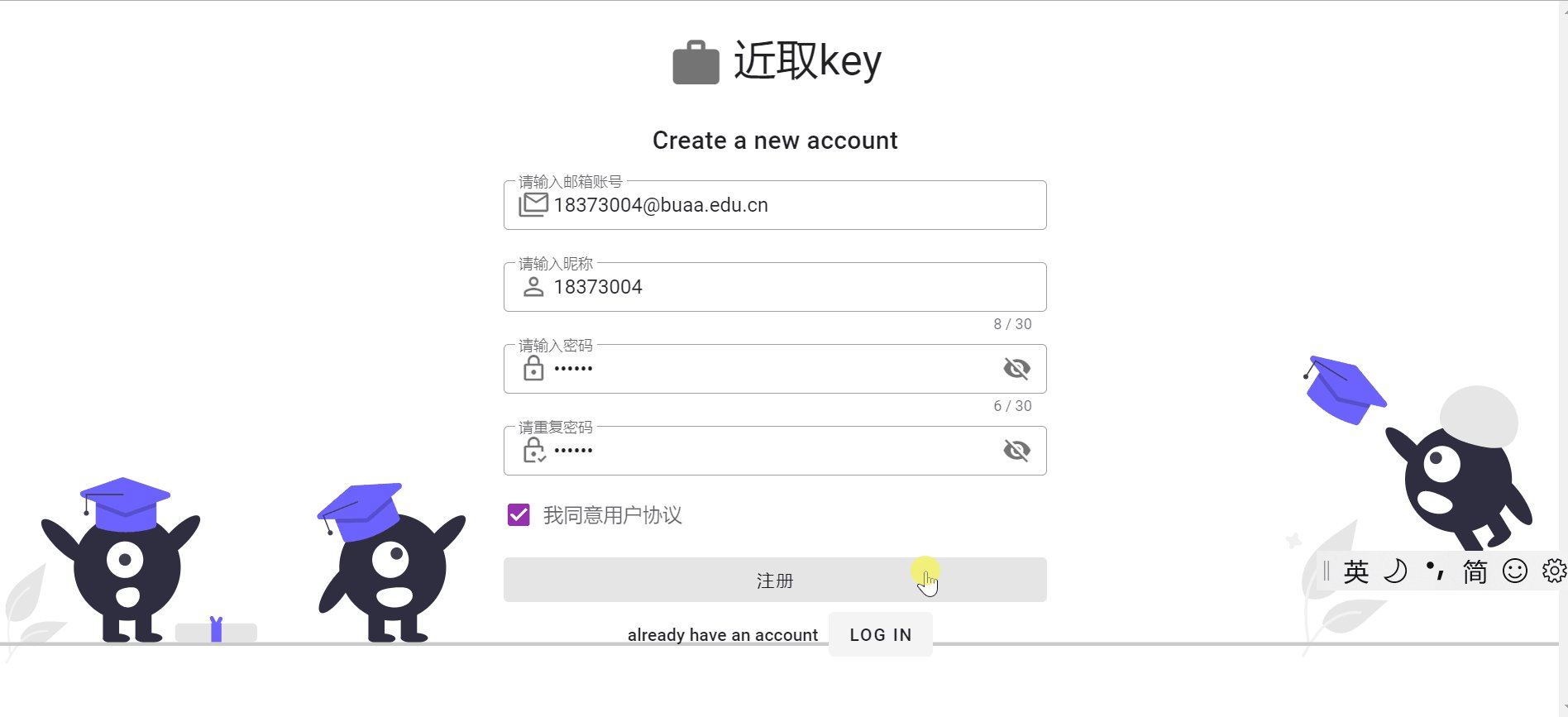
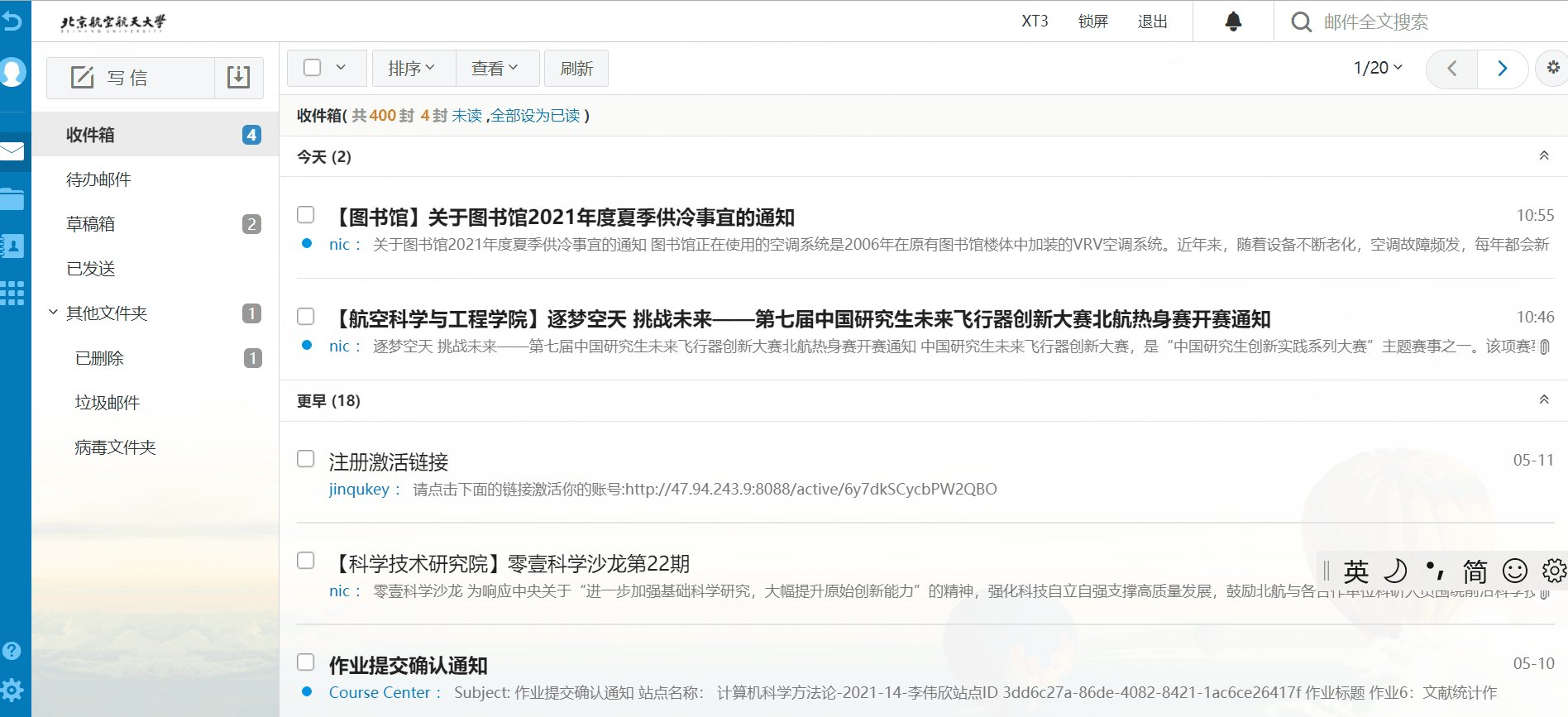
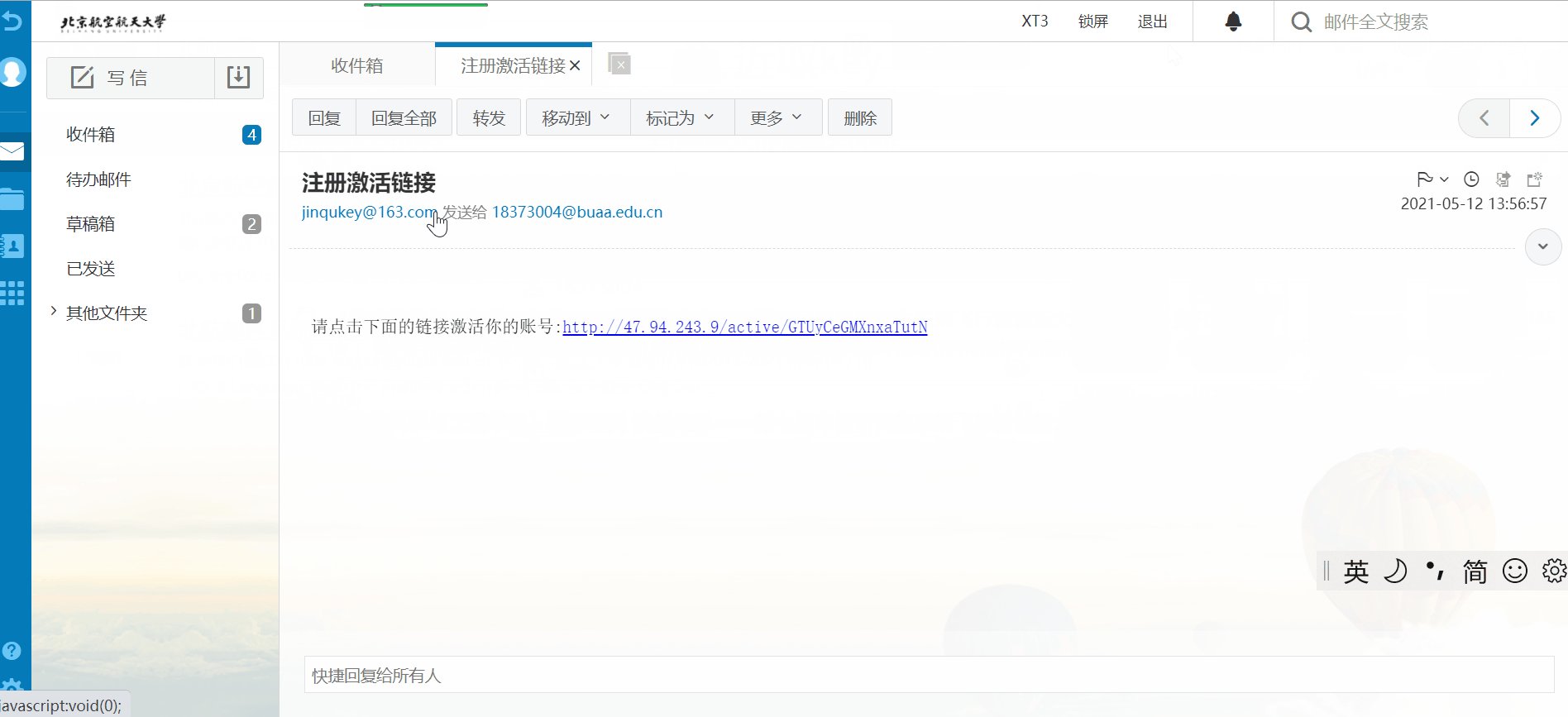
目前注册时仅需提供用户邮箱、昵称与密码,可以很好地保护用户隐私。且注册用户需要进行邮箱验证,以保证注册行为的合理性。

对于初次注册的用户,本软件还会为其提供详细的教程引导,覆盖本软件的全部特色功能,确保用户对整个软件的使用流程有一个基本的全面了解。
此外,用户还可以随时返回主页,通过下方的教程页面,学习本软件的正确使用姿势。
已知问题
目前软件存在的限制条件如下:
- 浏览器需要支持 svg
- 词图界面对于画布的调整需要使用鼠标或键盘:平板无法进行缩放、移动画布的操作,PC 端才可进行鼠标滚轮缩放等操作。
- 屏幕不能过小:如手机屏幕过小,或者将页面、窗口缩放,均不能够舒适的使用本应用;满屏或全屏使用效果更佳。
- 由于服务器性能和预算等限制,对于用户上传头像功能存在一定的次数限制,图床请求api的速度有一定的时间延迟。
- 复习测试界面使用左、右键时偶尔会出现光标位置在字的左侧的情况,需要使用delete删除字母。仅使用字母键和backspace不会有此问题。
发布方式
目前本软件已支持直接通过域名访问!
域名:jqkey.xyz
此外,欢迎感兴趣的同学加入我们的内测群,让我们一起努力,把软件越做越好!
 |
 |

