Beta 阶段技术规格说明书
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 2021 春季计算机学院软件工程 (罗杰 任健) |
| 这个作业的要求在哪里 | 技术规格说明书 |
| 我在这个课程的目标是 | 进一步提升工程化开发能力,积累团队协作经验,熟悉全栈开发流程 |
| 这个作业在哪个 具体方面 帮助我实现目标 | 介绍项目整体规格和技术基础,并进行简要分析 |
我们团队提出的『近取 Key』网页端背单词软件为自选题目,不存在前人的任何架构以供继承,全部内容都将由本团队从零开始实现。该项目的具体功能设计可参见 项目功能说明书,这里不再赘述。
一、项目技术栈
项目整体基于网页 web 端实现,目标适配 PC、平板等大屏用户端。项目整体将统一部署到服务器云端,云端开发部署环境为 ubuntu 18.04,目前已在阿里云上购买相应服务器,服务器基本配置如下:
- 2 核 4G,40G ESSD 云盘存储,5Mbps 公网带宽
前后端开发所涉及的具体技术栈如下:
- 前端:前端所用的程序设计语言为
css+html+js全家桶,采用vue+Axios框架开发,利用postman软件进行后端模拟测试;- 低版本浏览器适配:使用 Babel 编译器,实现 ES6 语法的前向兼容
- 后端:后端所用的程序设计语言为
python+sql,采用Django+MySQL框架,可自行进行单元测试等操作;其中 python 版本为 3.8,MySQL 版本为 5.7,后续可能会视具体兼容情况决定是否做相应调整。
二、功能设计
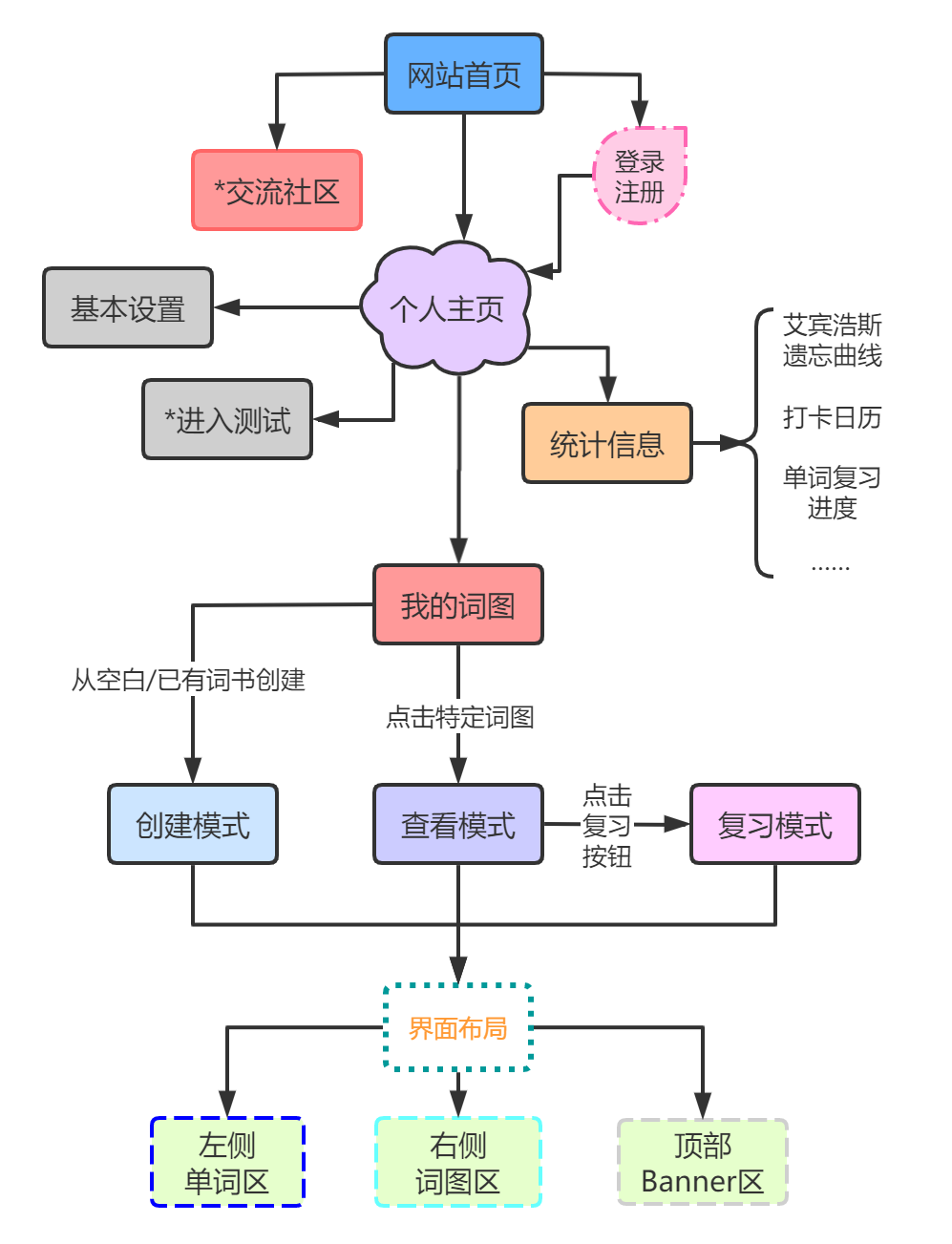
软件整体功能设计图如下:

Alpha 阶段已完成其中除 * 标注内容外部分的主体框架搭建。
其中,交流社区 与 进入测试 已进行论证,将在 Beta 阶段进行相应实现。
整体功能设计无较大改动。
三、软件架构
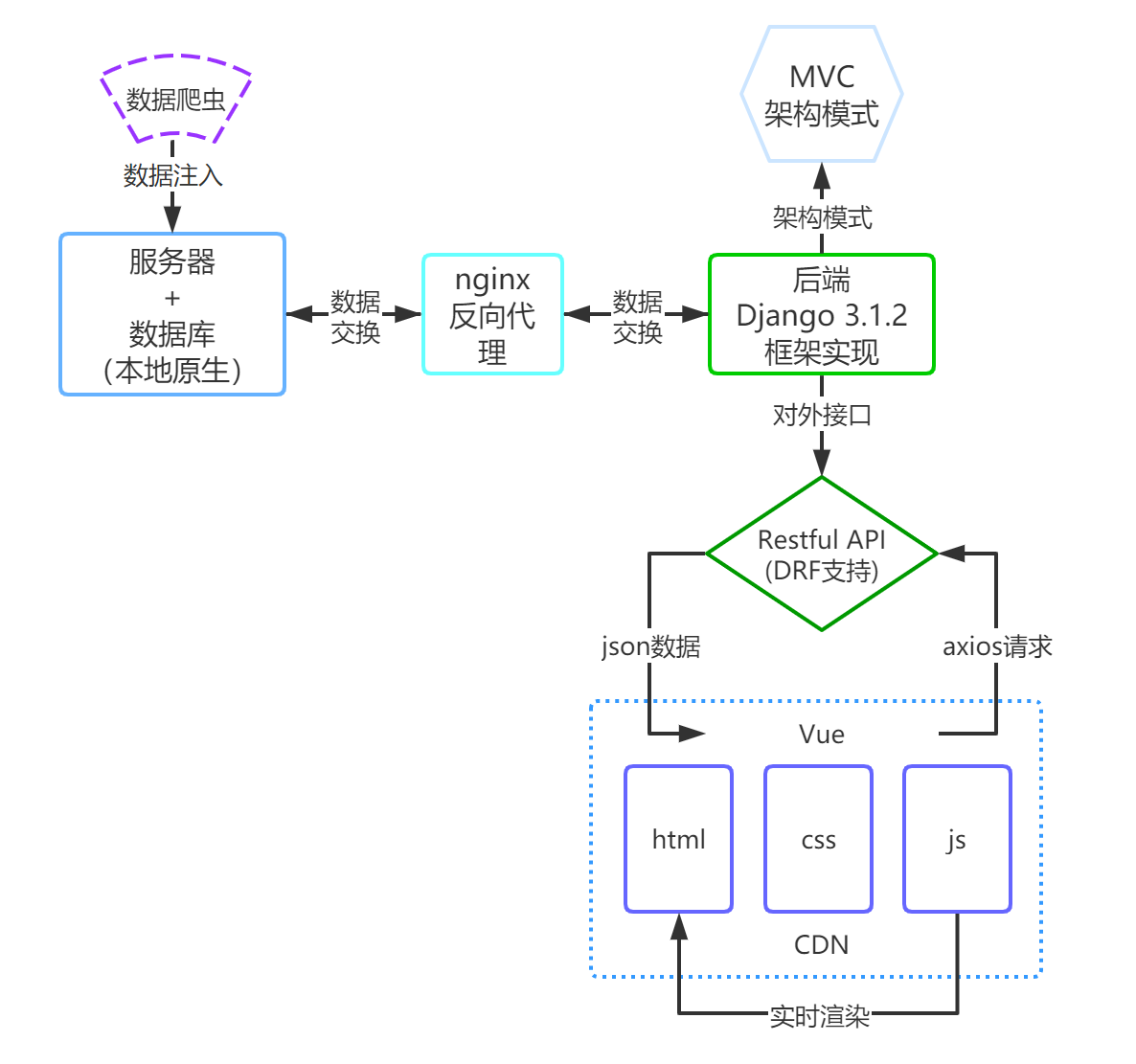
软件的整体架构如下图所示:

下面对其中的主要模块所承担的功能任务进行简要介绍。
数据爬虫
主要进行单词及其相关数据的爬取与预处理工作,批量对单词相关数据进行处理,并将其预先写入数据库中。
后端 Django 框架
基于 MVC 架构实现,利用 Django 提供的对象关系映射机制 (ORM)、路由管理、用户系统组件可显著降低开发成本,提升整体开发效率。同时,Django 提供的 Django-rest-framework (DRF) 插件也可方便地定义前后端交互 API,并通过 uwsgi 进行代理,从而快速迭代实现前端所需的各类接口。
前端 Vue.js + Axios
前端采用 Vue.js 框架实现,利用其 “单文件组件” 的组织结构,使得页面、样式和脚本代码被集成到了同一个 .vue 文件中,并可以通过 组件 这一形式实现 前端开发的面向对象化,从而做到信息的封装与隐藏。
在 Beta 阶段,出于界面美化的需要,考虑在 vuetify 组件库之外,引入 vuesax 组件库,进一步提升界面的美观程度。
Nginx & CDN
此二者主要用于应对潜在的高并发情况,即当出现大量用户请求时,Nginx 可通过反向代理从服务器集群中选择一个当前负载较小的服务器进行分派,从而实现静态资源负载均衡;CDN 则可通过缓存加速机制使用户就近取得所需内容,解决 Internet 网络拥挤的状况,从而提高用户访问网站的相应速度。
四、开发目标
本部分主要强调 Beta 阶段的开发目标。
4.1 代码编写与设计
后端
- 寻找规模更大的词根词缀、近反义词数据,或者对于特定字典进行解析和分离,以支持对于词列表生成的高广度
- 支持更丰富的单词推荐算法,将当前的状态机转为更加偏量化的记忆模式
- 完善单元测试模块
- 支持删除已加入词图的单词
- 支持自定义词图背景,以及用户搜索功能,让用户可以自定义加入词图的词汇
- 支持换头像、对于静态文件进行特殊的配置和处理
- 支持更完善的登录注册功能
前端
- 完善首页教程和新用户引导模块
- 搭建论坛页面,设计相应逻辑
- 修改统计信息页面主要组件配置,丰富统计信息
- 支持对平板等更多环境的适配
- 进一步美化 UI 界面
- 新增单词测试的相关模块
- 进一步完善复习、创建、编辑单词和词图的相关逻辑
4.2 测试
后端
- 完善单元测试,提高覆盖率
- 考虑高并发场景,进行压力测试
- 压力指标:基于服务器实际负载上限与 Beta 阶段预期用户数综合确定
- 利用 postman 对各 API 接口进行真实测试
- 测试细节:对于各 get、post 等方法,由 postman 发出相应数据,后端捕捉后进行响应,检查基本逻辑是否正确无误
- 对 Alpha 阶段各内容进行回归测试
前端
- 采用单元测试、组件测试与端到端(E2E)测试相结合的方式,联合使用 Jest 与 Vue-test-utils 单元测试工具,并利用 Nightwatch.js 实现 E2E 测试
集成
- 前后端部署后,进行集成模拟测试,即模拟用户在真实场景下的可能操作,前后端统一进行检错。
4.3 文档
文档编写方面,出于时间紧、任务重的综合考虑,我们团队决定采取 非必要不编写 的基本原则。即 除必要的前后端交互所需的 API 文档外,其余说明文档视时间允许与任务需要决定是否撰写。
另外,虽然我们不强制要求说明文档的撰写,但我们非常鼓励在代码中 添加必要的注释,从而保证代码的可读性,为后续的迭代工作做好预备,这方面的内容已被纳入本团队的 贡献分考核指标 中。基于此,我们或许可以借助相关工具从注释直接导出相应的说明文档。
五、基本分析
5.1 封装与抽象
底层实现抽象(基于 Django):
- 将 SQL 语句抽象为 OOP 的相应函数式操作,便于实现复杂语句的增删改查
- 将数据模型抽象为 python 中的类对象,便于定义属性及其相应约束
- 将结构变动信息抽象为 migrations 中的迁移记录,便于审核与检查
物理数据抽象:
- 将单词实体抽象为包含单词文本、释义、例句、音标音频等信息的映射关系,从而可降低其内部耦合度,自由添加额外信息
- 将词图抽象为单词与其位置的一一对应映射,从而可便于存储和复现
- 将词书抽象为视图,从而降低底层数据冗余
- 将前端页面的复杂逻辑抽象为一个个组件,便于相互调用
- 基于 MVVM 模型 的思想,采用 Vue 框架,模块化编写单文件组件,将 View 的状态和行为抽象化,让视图 UI 和业务逻辑分开
用户视图抽象:
- 基于『词图』,在单词和词书之间额外增加了一层 有丰富语义信息 的数据抽象层次,从而帮助用户记忆
- 利用统计信息,获得每日打卡情况的整体统计数据,帮助了解评估整体学习效果
RESTful API:
- 将前后端完全分离,前端只能通过调用相应 API 实现对后端数据的访问,后端的其余数据无法被前端捕获,从而实现信息的封装与隐藏
5.2 高内聚低耦合
高内聚:
- 前后端各司其职,只通过 api 通信、交换数据
低耦合:
- 后端采用 MVC 架构,将数据、控制器与视图分离,降低各模块之间耦合度
- 前端采用 MVVM 架构,利用组件进一步划分功能,降低各页面各模块之间的相互影响
- 对于每一个页面的功能(如单词的拖拽、编辑、查看释义等),单独编写 Vue 组件,便于复用、降低耦合
5.3 错误机制与处理方法
后端:
- 构造异常,对可能的错误进行捕获
- 与前端通信时,若出现错误,则返回相应的 Http 错误码,便于 Debug 时判断具体的错误信息
- 利用 Django,可在 Debug 模式下实时查看前端调用 API 接口时的具体异常信息,包括错误栈等
前端:
- 使用 Vue 提供的用于捕获异常的 API:errorCaptured、errorHandler,对于不同的错误类型使用 try...catch... 分类进行处理;进一步地,对于不同的错误类型,我们将设置相应的内部错误码,从而明确前后端的通信规范。
5.4 高并发场景的应对方式
考虑到我们预期的用户规模不大,后端逻辑相对简单,因此在开发阶段项目不存在较高的并发需求。对于一般情况,MySQL + Nginx + uwsgi 的部署策略即可满足要求。
假如出现更强烈的高并发需求,可以借助 CDN 分发静态资源(前端 SPA),后端增加响应实例数量,数据库实现读写分离,进行分布式管理,同时添加 redis 等中间件消峰。
5.5 需求灵活变化
由于我们的软件整体设计上呈现扁平化趋势,且团队规模与软件大小均相对轻量,因此当出现新增需求时,我们可以实现 “一站式” 流水线应对方案。
具体操作流程为:
- 前端设计实现用户操作接口、相应界面与控制逻辑
- 前端判断现有 API 能否满足新需求需要,若不可,则定义新的 API,同时更新 API 文档
- 后端基于 API 文档实现其内部控制逻辑,同时判断现有数据模型能否满足新需求需要
- 若不可,则调整数据模型,进行迁移
六、修改日志
| 时间 | 详细信息 |
|---|---|
| 2021-04-20 | 发布 Alpha 阶段技术规格说明书 |
| 2021-05-20 | 对说明书进行修补,发布 Beta 版本。主要修补内容如下: 1. 增加功能设计部分的说明 2. 增加软件架构中前端技术栈的相关说明 3. 修改并补充了 Beta 阶段前后端的开发目标 |


