MVC Core 网站开发(Ninesky) 2.1、栏目的前台显示(补充)
在2.1、栏目的前台显示中因右键没有添加视图把微软给鄙视了一下,后来有仔细研究了一下发现应该鄙视自己,其实这个功能是有的,是自己没搞清楚乱吐糟。
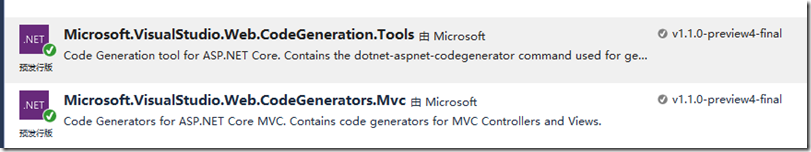
其实只要在NuGet中安装两个包(Microsoft.VisualStudio.Web.CodeGeneration.Tools和Microsoft.VisualStudio.Web.CodeGenerators.Mvc)就可以了。如下图:
是不是熟悉的感觉又回来了。。
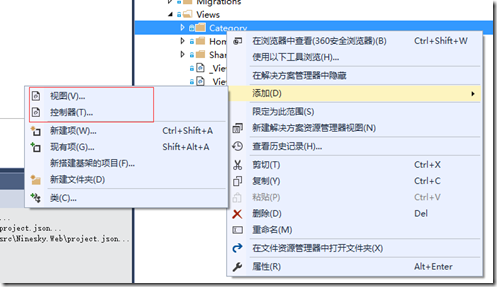
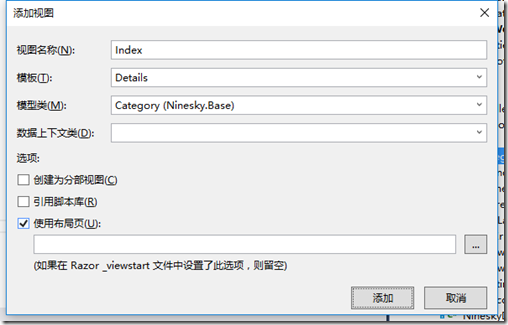
现在可以用右键的在弹出的对话框中添加视图了。在实际的使用中模板,可以选择Create、Edit可以正常使用。
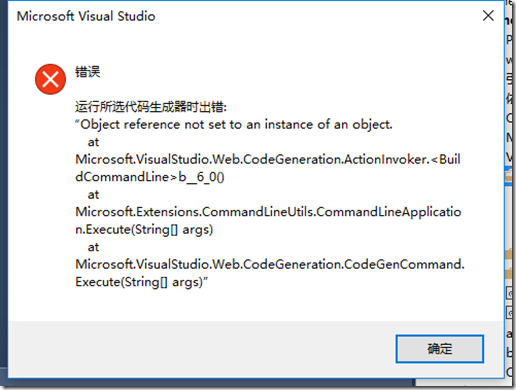
而选择Delete、Details和List时会出现下图的错误,搞了2天了都没搞定,麻烦知道的朋友留言或发QQ342211509解惑一下,谢谢。
分割线==========================================================
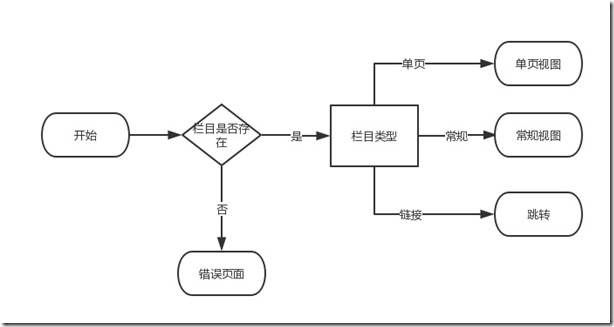
上次实现了栏目数据的显示,实际上栏目不会显示这些内容,而是根据栏目类型的不同以不同方式处理。如下图:
一、添加错误显示
首先吧错误页面的显示弄出来,方便后面使用。
1、错误模型
在Ninesky.Web上右键->添加->文件夹,输入名称Models。在Models上右键->添加->类,名称Error
1 namespace Ninesky.Web.Models 2 { 3 /// <summary> 4 /// 错误模型 5 /// </summary> 6 public class Error 7 { 8 /// <summary> 9 /// 错误 10 /// </summary> 11 public string Title { get; set; } 12 13 /// <summary> 14 /// 名称 15 /// </summary> 16 public string Name { get; set; } 17 18 /// <summary> 19 /// 描述 20 /// </summary> 21 public string Description { get; set; } 22 } 23 } 24
2、错误视图
打开视图Views\Shared\Error.cshtml,修改成如下代码
1 @model Ninesky.Web.Models.Error 2 @{ 3 ViewData["Title"] = Model.Title; 4 } 5 6 <h2 class="text-danger">@Model.Name</h2> 7 <p> 8 @Html.Raw(Model.Description) 9 </p>
二、完善栏目显示Action和视图
1、修改栏目显示代码。
打开Controllers\CategoryController.cs修改Index代码如下:
1 /// <summary> 2 /// 查看栏目 3 /// </summary> 4 /// <param name="id">栏目Id</param> 5 /// <returns></returns> 6 [Route("/Category/{id:int}")] 7 public IActionResult Index(int id) 8 { 9 var category = _categoryService.Find(id); 10 if (category == null) return View("Error", new Models.Error { Title = "错误消息", Name="栏目不存在", Description="访问ID为【"+id+"】的栏目时发生错误,该栏目不存在。" }); 11 switch (category.Type) 12 { 13 case CategoryType.General: 14 if (category.General == null) return View("Error",new Models.Error { Title="错误消息", Name="栏目数据不完整",Description="找不到栏目【"+category.Name+"】的详细数据。" }); 15 return View(category.General.View, category); 16 case CategoryType.Page: 17 if (category.Page == null) return View("Error", new Models.Error { Title = "错误消息", Name = "栏目数据不完整", Description = "找不到栏目【" + category.Name + "】的详细数据。" }); 18 return View(category.Page.View, category); 19 case CategoryType.Link: 20 if (category.Link == null) return View("Error", new Models.Error { Title = "错误消息", Name = "栏目数据不完整", Description = "找不到栏目【" + category.Name + "】的详细数据。" }); 21 return Redirect(category.Link.Url); 22 default: 23 return View("Error", new Models.Error { Title = "错误消息", Name = "栏目数据错误", Description = "栏目【" + category.Name + "】的类型错误。" }); 24 25 } 26 }
代码中根据栏目三种类型做不同的显示。
2、视图实现
常规栏目视图
打开Views\Category\Index.cshtml。修改代码如下:
1 @model Ninesky.Base.Category 2 @{ 3 ViewData["Title"] = Model.Name; 4 } 5 6 <h2>@Model.Name</h2> 7 <div class="row"> 8 <div class="col-lg-2 col-md-3">侧栏</div> 9 <div class="col-lg-10 col-md-9"> 10 <div> 11 <dl class="dl-horizontal"> 12 <dt> 13 @Html.DisplayNameFor(model => model.ParentId) 14 </dt> 15 <dd> 16 @Html.DisplayFor(model => model.ParentId) 17 </dd> 18 <dt> 19 @Html.DisplayNameFor(model => model.CategoryId) 20 </dt> 21 <dd> 22 @Html.DisplayFor(model => model.CategoryId) 23 </dd> 24 <dt> 25 @Html.DisplayNameFor(model => model.Name) 26 </dt> 27 <dd> 28 @Html.DisplayFor(model => model.Name) 29 </dd> 30 <dt> 31 @Html.DisplayNameFor(model => model.Type) 32 </dt> 33 <dd> 34 @Html.DisplayFor(model => model.Type) 35 </dd> 36 <dt> 37 @Html.DisplayNameFor(model => model.Description) 38 </dt> 39 <dd> 40 @Html.DisplayFor(model => model.Description) 41 </dd> 42 <dt> 43 @Html.DisplayNameFor(model => model.General.View) 44 </dt> 45 <dd> 46 @Html.DisplayFor(model => model.General.View) 47 </dd> 48 <dt> 49 @Html.DisplayNameFor(model => model.General.Module) 50 </dt> 51 <dd> 52 @Html.DisplayFor(model => model.General.Module) 53 </dd> 54 <dt> 55 @Html.DisplayNameFor(model => model.General.ContentView) 56 </dt> 57 <dd> 58 @Html.DisplayFor(model => model.General.ContentView) 59 </dd> 60 <dt> 61 @Html.DisplayNameFor(model => model.General.ContentOrder) 62 </dt> 63 <dd> 64 @Html.DisplayFor(model => model.General.ContentOrder) 65 </dd> 66 </dl> 67 </div> 68 </div> 69 </div>
单页栏目视图
将常规栏目视图Index复制并重命名为Page.cshtml,修改代码以显示单页模型内容
1 @model Ninesky.Base.Category 2 @{ 3 ViewData["Title"] = Model.Name; 4 } 5 6 <h2>@Model.Name</h2> 7 <div class="row"> 8 <div class="col-lg-2 col-md-3">侧栏</div> 9 <div class="col-lg-10 col-md-9"> 10 <div> 11 <dl class="dl-horizontal"> 12 <dt> 13 @Html.DisplayNameFor(model => model.ParentId) 14 </dt> 15 <dd> 16 @Html.DisplayFor(model => model.ParentId) 17 </dd> 18 <dt> 19 @Html.DisplayNameFor(model => model.CategoryId) 20 </dt> 21 <dd> 22 @Html.DisplayFor(model => model.CategoryId) 23 </dd> 24 <dt> 25 @Html.DisplayNameFor(model => model.Name) 26 </dt> 27 <dd> 28 @Html.DisplayFor(model => model.Name) 29 </dd> 30 <dt> 31 @Html.DisplayNameFor(model => model.Type) 32 </dt> 33 <dd> 34 @Html.DisplayFor(model => model.Type) 35 </dd> 36 <dt> 37 @Html.DisplayNameFor(model => model.Description) 38 </dt> 39 <dd> 40 @Html.DisplayFor(model => model.Description) 41 </dd> 42 <dt> 43 @Html.DisplayNameFor(model => model.Page.Content) 44 </dt> 45 <dd> 46 @Html.Raw(Model.Page.Content) 47 </dd> 48 </dl> 49 </div> 50 </div> 51 </div>
三、完善数据存储代码
打开Ninesky.DataLibrary的BaseRepository.cs,修改Find方法,改好后的代码如下:
1 /// <summary> 2 /// 查询 3 /// </summary> 4 /// <param name="keyValue">主键</param> 5 /// <returns>实体</returns> 6 public virtual T Find(params object[] keyValue) 7 { 8 return _dbContext.Set<T>().Find(keyValue); 9 } 10 11 /// <summary> 12 /// 查询 13 /// </summary> 14 /// <param name="predicate">查询表达式</param> 15 /// <returns>实体</returns> 16 public virtual T Find(Expression<Func<T, bool>> predicate) 17 { 18 return Find(null, predicate); 19 } 20 21 /// <summary> 22 /// 查询 23 /// </summary> 24 /// <param name="includeParams">导航属性</param> 25 /// <param name="predicate">查询表达式</param> 26 /// <returns>实体</returns> 27 public virtual T Find(string[] includeParams, Expression<Func<T, bool>> predicate) 28 { 29 var queryable = _dbContext.Set<T>().AsQueryable(); 30 if (includeParams != null) 31 { 32 foreach (string param in includeParams) 33 { 34 queryable = queryable.Include(param); 35 } 36 } 37 return queryable.SingleOrDefault(predicate); 38 }
_dbContext.Set<T>().Find(keyValue);根据主键查询实体,会先查询缓存,优先使用。
SingleOrDefault(predicate); 根据表达式查询:
- public virtual T Find(string[] includeParams, Expression<Func<T, bool>> predicate)-带导航属性
- public virtual T Find(Expression<Func<T, bool>> predicate)-不带导航属性
四、完善业务逻辑
到项目Ninesky.Base中,打开CategoryService,修改Find方法
1 /// <summary> 2 /// 查找 3 /// </summary> 4 /// <param name="Id">栏目Id</param> 5 /// <returns></returns> 6 public Category Find(int Id) 7 { 8 return _baseRepository.Find(new string[] { "General", "Page", "Link" }, c => c.CategoryId == Id); 9 }
五、输入测试数据
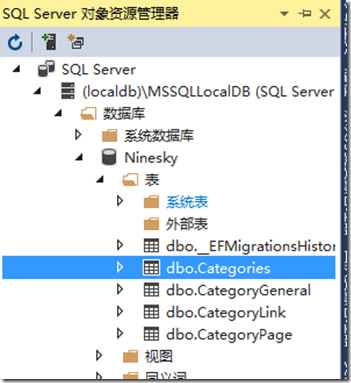
打开Sqlserver 对象资源管理器,找到Ninesky数据库
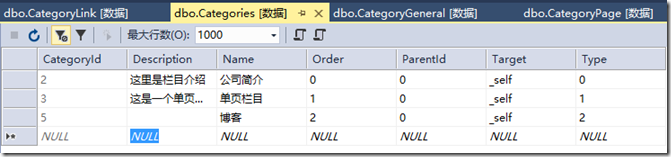
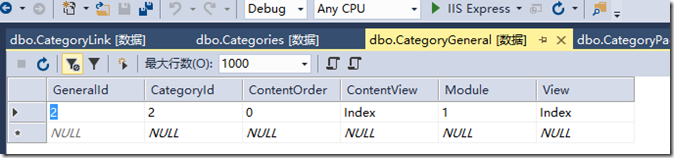
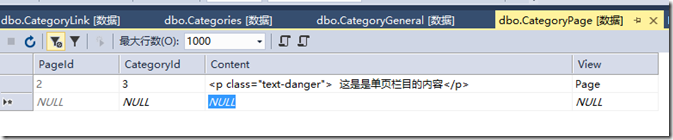
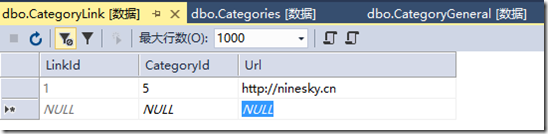
分别向表Categories,CategoryGeneral,CategoryPage、CategoryLink手动添加数据,如下图:
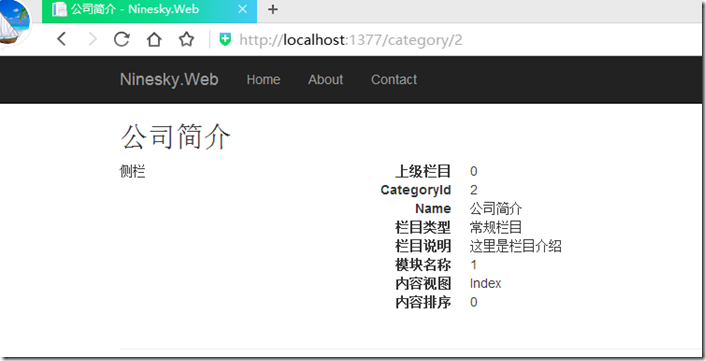
在VS中按F5运行。浏览器中输入Id=2显示常规栏目
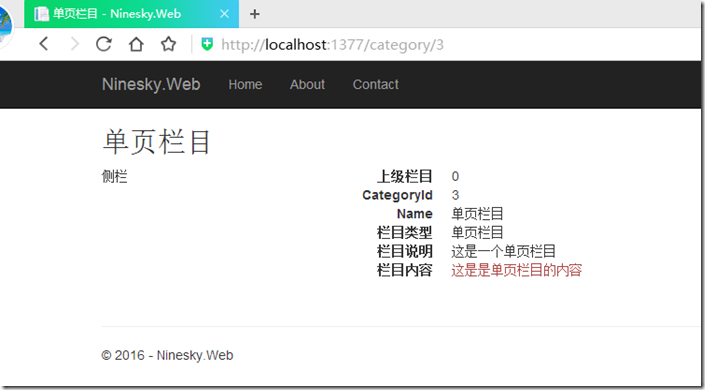
Id=3显示
Id=5则跳转。
六、其他
代码托管地址:https://git.oschina.net/ninesky/Ninesky
文章发布地址:http://www.ninesky.cn
代码包下载:2.1补充.rar