MVC4做网站后台:用户管理 —用户
这块进行用户管理,可以浏览、查询已注册的用户,修改用户资料,删除用户等。没有做添加用户,不知是否必要。列表页还是使用easyui的datagrid。这个思路跟用户组的方式差不多。
1、接口InterfaceUser 命名空间Ninesky.Repository
功能查询用户,修改用户资料(这里考虑到用户登录也需要修改登录日期,所以放着吧)。
using Ninesky.Models; namespace Ninesky.Repository { /// <summary> /// 用户接口 /// <remarks> /// 版本:v1.0 /// 创建:2013.12.24 /// 修改:2014.1.11 /// </remarks> /// </summary> interface InterfaceUser { /// <summary> /// 查找用户 /// </summary> /// <param name="userId">用户Id</param> /// <returns>用户信息</returns> User Find(int userId); /// <summary> /// 修改用户信息 /// </summary> /// <param name="user">用户信息</param> /// <returns>布尔值</returns> bool Modify(User user); } }
先后写具体实现代码类。
using Ninesky.Models; using System.Linq; namespace Ninesky.Repository { public class UserRepository { protected NineskyContext nineskyContext = new NineskyContext(); public User Find(int userId) { return nineskyContext.Users.SingleOrDefault(u => u.UserId == userId); } public bool Modify(User user) { nineskyContext.Users.Attach(user); nineskyContext.Entry<User>(user).State = System.Data.EntityState.Modified; return nineskyContext.SaveChanges() > 0; } }
2、添加后台接口InterfaceUser 继承自Ninesky.Repository.InterfaceUser,命名空间为Ninesky.Areas.Admin.Repository。
这里Find方法返回的数据提供给datagrid使用由于,要用到分页所以返回数据必须包含总记录数因此构造了DatagridPagingViewModle这个视图模型。
using Ninesky.Models; namespace Ninesky.Areas.Admin.Repository { /// <summary> /// 用户接口 /// <remarks> /// 版本:v1.0 /// 创建:2013.12.24 /// 修改:2014.1.11 /// </remarks> /// </summary> interface InterfaceUser:Ninesky.Repository.InterfaceUser { /// <summary> /// 删除用户 /// </summary> /// <param name="userId">用户Id</param> /// <returns>布尔值</returns> bool Del(int userId); /// <summary> /// 查找用户列表 /// </summary> /// <param name="userName">用户名(可以为一部分)</param> /// <param name="groupId">用户组。大于0时有效</param> /// <param name="pageInde">当前页。和pageSize同时大于0时有效</param> /// <param name="pageSize">每页记录数。和pageInde同时大于0时有效</param> /// <returns>DatagridPagingViewModle类型的用户列表</returns> DatagridPagingViewModle Find(string userName, int groupId, int pageInde, int pageSize); } }
实现的库类
using Ninesky.Models; using System.Linq; namespace Ninesky.Areas.Admin.Repository { /// <summary> /// 后台用户 /// 版本:v1.0 /// 创建:2014.1.8 /// 修改:2014.1.9 /// </summary> public class UserRepository:Ninesky.Repository.UserRepository,InterfaceUser { public DatagridPagingViewModle Find(string userName, int groupId, int pageInde, int pageSize) { DatagridPagingViewModle _datagridPagingData = new DatagridPagingViewModle(); IQueryable<User> _users = nineskyContext.Users.OrderByDescending(u => u.RegTime); if (!string.IsNullOrEmpty(userName)) _users = _users.Where(u => u.UserName.Contains(userName)); if (groupId > 0) _users = _users.Where(u => u.GroupId == groupId); if (pageInde > 0 && pageSize > 0) { _datagridPagingData.total = _users.Count(); _datagridPagingData.rows = _users.Skip((pageInde - 1) * pageSize).Take(pageSize); } return _datagridPagingData; } public bool Del(int userId) { var _user = new User { UserId = userId }; nineskyContext.Users.Attach(_user); nineskyContext.Entry<User>(_user).State = System.Data.EntityState.Deleted; return nineskyContext.SaveChanges() > 0; } } }
3、控制器。由于在用户组部分添加了用户控制器,这里直接打开。UserController
添加List方法。
/// <summary> /// 用户列表 /// </summary> /// <returns>局部视图</returns> public ActionResult List() { return PartialView(); }
这里继续使用datagrid 的ajax方式加载,还要添加ListJson函数用来返回json数据
/// <summary> /// 用户列表Json /// </summary> /// <param name="userName">用户名</param> /// <param name="groupId">用户组</param> /// <param name="page">页码</param> /// <param name="rows">每页行数</param> /// <returns>DatagridPagingViewModle的Json格式</returns> public JsonResult ListJson(string userName, int groupId = 0, int page = 1, int rows = 20) { return Json(userRepository.Find(userName, groupId, page, rows)); }
OK。在List action上右键添加局部视图
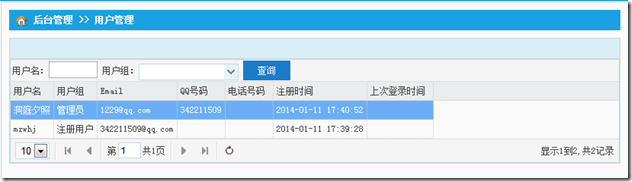
<div class="c_navbar">后台管理 >> 用户管理</div> <div class="fs_wapper"> <div class="header"></div> <div> <table id="userDataGrid" class="easyui-datagrid" data-options="url:'@Url.Action("ListJson", "User")',fitColumns:true,singleSelect:true,toolbar:'#toolbar',pagination:true,onDblClickRow:function(){SetCenter('@Url.Content("~/Admin/User/Index")/'+($(this).datagrid('getSelected').UserId));}"> <thead> <tr> <th data-options="field:'UserName'">用户名</th> <th data-options="field:'GroupId',formatter: function(value,row,index){return Group(value);}">用户组</th> <th data-options="field:'Email'">Email</th> <th data-options="field:'QQ'">QQ号码</th> <th data-options="field:'Tel'">电话号码</th> <th data-options="field:'RegTime',formatter: function(value,row,index){return jsonDateFormat(value);}">注册时间</th> <th data-options="field:'LastLoginTime',formatter: function(value,row,index){return jsonDateFormat(value);}">上次登录时间</th> </tr> </thead> </table> <div id="toolbar"> 用户名:<input id="userName" type="text" style="width:60px; height:16px;" /> 用户组:<input id="usergroup" class="easyui-combobox" data-options="textField:'Name',valueField:'UserGroupId',url:'@Url.Action("ListJson", "UserGroup")'" /> <a id="userSearch" class="easyui-linkbutton">查询</a> </div> </div> </div> <script type="text/javascript"> var _groups;//用户组列表 $("#userSearch").click(function () { $("#userDataGrid").datagrid('load', { userName: $("#userName").val(), groupId: $("#usergroup").combobox('getValue') }); }); function Group(gid) { var _name; if (_groups == undefined) _groups = $("#usergroup").combobox('getData'); for (i = 0; i < $(_groups).size() ;i++) { if (_groups[i].UserGroupId == gid) { _name = _groups[i].Name; } } return _name; } </script>