MVC4做网站后台:用户管理 ——用户组 2、查看、修改、删除用户组
查看用户组资料和修改用户组资料结合在一起,在用户组列表双击查看用户组资料,修改资料点保存可以保存用户组,点删除可以删除用户组。
先在UserGroupController中添加 action public ActionResult Index(int id)
/// <summary> /// 用户组信息 /// </summary> /// <param name="id">用户组Id</param> /// <returns>局部视图</returns> public ActionResult Index(int id) { return PartialView(iUserGroup.Find(id)); }
右键添加视图
@model Ninesky.Models.UserGroup <div class="c_navbar">后台管理 >> 用户组管理 >> 修改用户组</div> <div class="easyui-tabs"> <div title="基本信息"> @using (Html.BeginForm("Modify", "UserGroup")) { @Html.AntiForgeryToken() <div class="fs_wapper"> <div class="header">修改用户组 @Html.HiddenFor(model => model.UserGroupId)</div> @Html.ValidationSummary() <table class="fieldset"> <tr> <th>@Html.LabelFor(model => model.Name)<span>*</span></th> <td>@Html.EditorFor(model => model.Name) @Html.ValidationMessageFor(model => model.Name) 2-12个字符。 </td> </tr> <tr> <th>@Html.LabelFor(model => model.Type)<span>*</span></th> <td> <input name="Type" id ="Type" class="easyui-combobox" data-options="textField:'Name',valueField:'Value',url:'@Url.Action("TypeList", "UserGroup")'" value="@Model.Type" /> @Html.ValidationMessageFor(model => model.Type) </td> </tr> <tr> <th>@Html.LabelFor(model => model.Description)</th> <td>@Html.EditorFor(model => model.Description) @Html.ValidationMessageFor(model => model.Description) 最多50个字符。 </td> </tr> <tr> <th></th> <td> <a id="UserGroupModify_Save" href="javascript:void()" class="easyui-linkbutton">保存</a> <a id="UserGroupDelete_Save" href="javascript:void()" class="easyui-linkbutton">删除</a> </td> </tr> </table> </div> } </div> <div title="上传设置">……</div> <div title="权限设置">……</div> </div> <script type="text/javascript"> $("#UserGroupModify_Save").click(function () { $.post($('form').attr('action'), $('form').serializeArray(), function (rt) { if (rt.Authentication == 0) { if (rt.Success) { $.messager.alert("修改用户组成功", rt.Message, "info"); } else { if (rt.ValidationList != undefined) ShowValidationMessage(rt.ValidationList); $.messager.alert("修改用户组失败", rt.Message, "error"); } } else { AuthenticationFailed(rt.Authentication); } }, 'json'); }); $("#UserGroupDelete_Save").click(function () { $.messager.confirm('确认', '你确定要删除此用户组吗?', function (r) { if (r) { $.post('@Url.Action("Delete","UserGroup")', { Id: '@Model.UserGroupId' }, function (data) { if (data.Success) { $.messager.alert("删除成功", data.Message, "", function () { SetCenter("@Url.Action("List","UserGroup")"); }); } else $.messager.alert("错误", data.Message, "error"); }, 'json'); } }); }); </script> @Scripts.Render("~/bundles/jqueryval")
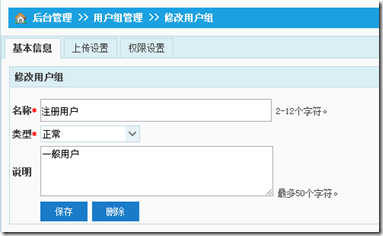
预览效果
上传设置、权限设置、以后单独实现。
下面做接受处理、修改和删除的action。在接口和UserGroupRepository已经写了数据库的处理代码,这里实现起来就比较简单了。
修改的
/// <summary> /// 修改用户组 /// </summary> /// <param name="userGroup">用户组</param> /// <returns>Json</returns> [HttpPost] public ActionResult Modify(UserGroup userGroup) { JsonViewModel _jViewModel = new JsonViewModel(ModelState); if (ModelState.IsValid) { if (iUserGroup.Modify(userGroup)) { _jViewModel.Success = true; _jViewModel.Message = "修改用户组成功!"; } else { _jViewModel.Success = false; _jViewModel.Message = "修改用户组失败!可能原因:数据未更改。"; } } return Json(_jViewModel); }
删除的
/// <summary> /// 删除用户组 /// </summary> /// <param name="id">用户组Id</param> /// <returns>Json</returns> [HttpPost] public ActionResult Delete(int id) { JsonViewModel _jsonViewModel = new JsonViewModel() { Authentication = 0 }; var _userGroup = iUserGroup.Find(id); if (_userGroup == null) { _jsonViewModel.Success = false; _jsonViewModel.Message = "用户组不存在"; } else { //删除上传设置。如果存在 //删除权限设置。如果存在 //删除组 if (iUserGroup.Delete(_userGroup)) { _jsonViewModel.Success = true; _jsonViewModel.Message = "删除用户组成功"; } else { _jsonViewModel.Success = false; _jsonViewModel.Message = "发生未知错误,删除失败"; } } return Json(_jsonViewModel); }