MVC4做网站后台:用户管理 ——用户组补充
上次做完发现存在点问题。
1、是类型显示的为数字(如下图);
2、是不能根据类型进行查询。
首先做查询。easyui—datagrid可以添加toolbar。
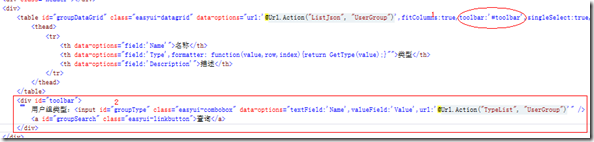
在datagrid的data-options部分添加toolbar:'#toolbar'(下图1)
在datagrid下面添加一个div标签(下图2)
id为groupType的组合框就是用来显示用户组类型。在底部添加一段脚本获取这个组合框的数据,然后写一个根据value获取名称的函数,在datagrid的Type列的formatter中调用,脚本如下。
<script type="text/javascript">
var _types;//类型
function GetType(tid) {
var _name;
if (_types == undefined) _types = $("#groupType").combobox('getData');
for (i = 0; i < $(_types).size() ; i++) {
if (_types[i].Value == tid) {
_name = _types[i].Name;
}
}
return _name;
}
</script>
(上面脚本中for循环查找的效率太差,对js也不熟悉不知道怎么写才好知道的兄弟,提点一下。)
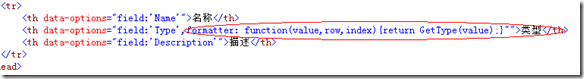
datagrid中的调用方法
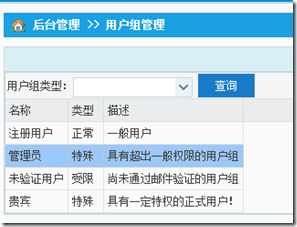
看下效果。
好了,下面处理根据类型列出用户组的问题。
要实现这块ListJson()需要增加一个参数表示要查询的用户组类型。可能查询全部类型,也可以查询某一类型。查询全部时参数为空,因此把参数类型设为int?型。
另一个在InterfaceUserGroup接口中添加一个根据类型查找的函数
/// <summary> /// 用户组列表——考虑是否移入后台 /// </summary> /// <param name="typeId">类型Id</param> /// <returns></returns> IQueryable<UserGroup> List(int typeId);
并把ListJson()代码改为
/// <summary> /// 用户列表【Json】 /// </summary> /// <returns>Json类型</returns> public ActionResult ListJson(int? id) { if(id == null) return Json(iUserGroup.Find()); else return Json(iUserGroup.List((int)id)); }
控制器这块完成。视图中再添加查询脚本,这里调用datagrid的load方法。
$("#groupSearch").click(function () {
$("#groupDataGrid").datagrid('load', {
id: $("#groupType").combobox('getValue')
});
});
完工。效果如下: