学用MVC4做网站五:5.5全部文章
“我的文章”只显示自己发表文章,是一般用户用的;“全部文章”显示所有用户的文章,这个是管理员用的。“全部文章”与“我的文章”看起来是一样的,其实还是有一些不同。
1、控制器部分:
在action里面调用CommonModelRepository.List()时,“我的文章”传了用户名过去,而“全部文章”用户名为null,比较一下:
cModelRsy.List(id, false, "Article", UserController.UserName, page, _pageSize, _cOrder);
cModelRsy.List(id, false, "Article", null, page, _pageSize, _cOrder);
2、视图部分:
“我的文章”用的是普通分页,在“全部文章”这里打算与昂Ajax分页。
在“全部文章”中把“我的文章”中表格和分页控件放到一个单独的分部视图里面,如果是普通请求返回整个页面,如果是Ajax请求(用Request.IsAjaxRequest()方法判断)则只返回分部视图。
思路理清了,开始动手。
打开ArticleController,复制一份UserOwn(int id = 0, int page = 1)action的代码并改名为UserAll(int id = 0, int page = 1),将代码中的cModelRsy.List(id, false, "Article", UserController.UserName, page, _pageSize, _cOrder) 改为cModelRsy.List(id, false, "Article", null, page, _pageSize, _cOrder)。
/// <summary> /// 全部文章 /// </summary> /// <param name="id">栏目ID</param> /// <param name="page">页码</param> [UserAuthorize] public ActionResult UserAll(int id = 0, int page = 1) { int _pageSize = 20; int _cOrder = 0; Category _c = null; cModelRsy = new CommonModelRepository(); PagerData<CommonModel> _aData; if (id > 0) { var _cRsy = new CategoryRepository(); _c = _cRsy.Find(id); if (_c != null) { _pageSize = (int)_c.PageSize; _cOrder = (int)_c.ContentOrder; } } _aData = cModelRsy.List(id, false, "Article", null, page, _pageSize, _cOrder); if (_c != null) { _aData.Config.RecordName = _c.RecordName; _aData.Config.RecordUnit = _c.RecordUnit; } return View(_aData); }
复制一份UserOwn.cshtml视图 并重命名为UserAll.cshtml。
打开该视图,剪切掉<table …. </table>部分,删除分页htmlhelper,在views/article文件夹下新建名称为“PartialUserList”的分部视图。
将刚才剪切掉的<table …. </table>粘贴到这里,并在底部添加Ajax分页的htmlhelper,完成后代码如下:
@model PagerData<Ninesky.Models.CommonModel> <table class="modelitems_table"> <tr> <th>ID</th> <th>栏目</th> <th>标题</th> <th>发表者</th> <th>发布时间</th> <th>状态</th> <th>点击</th> <th colspan="2">操作</th> </tr> @foreach (var item in Model) { <tr> <td>@item.CommonModelId</td> <td>[@Html.ActionLink(item.Category.Name, "UserAll", new { id = item.CategoryId })]</td> <td class="title">@item.Title</td> <td>@item.Inputer</td> <td>@item.ReleaseDate</td> <td>@Ninesky.Models.CommonModel.ContentStatus.FirstOrDefault(c => c.Value == item.Status.ToString()).Text</td> <td>@item.Hits</td> <td>@Html.ActionLink("修改", "UserEdit", new { id = item.CommonModelId })</td> <td>@Html.ActionLink("删除", "UserDelete", new { id = item.CommonModelId }, new { @class = "btnDel" })</td> </tr> } </table> @Html.PagerAjax("container", this.ViewContext.RouteData.Values, Model.Config, "pager", "pager")
注意这里在Ajax分页传递的容器id为“container”。返回到UserAll.cshtml,在刚才剪切掉table的部分用@{Html.RenderPartial("PartialUserList", Model);}来呈现分部视图。好了,再在顶部@model PagerData<Ninesky.Models.CommonModel>下面加上@if (Request.IsAjaxRequest()) { Html.RenderPartial("PartialUserList", Model); }else {……},将底部所有代码都扩到else{……}的括号里。
@model PagerData<Ninesky.Models.CommonModel> @if (Request.IsAjaxRequest()) { Html.RenderPartial("PartialUserList", Model); } else { ViewBag.Title = "全部文章"; Layout = "~/Views/Shared/_User.cshtml"; <div class="workspace"> <div class="inside"> <div class="notebar"> <img alt="" src="~/Content/Default/User/Images/Icon/Article_16.png" />您现在的位置: 全部文章 </div> <div id="container"> @{Html.RenderPartial("PartialUserList", Model);} </div> </div> </div> <div class="left">@Html.Partial("PartialUserNavMenus")<br /> </div> <div class="clear"></div> <script type="text/javascript"> $(".btnDel").click(function () { if (confirm("你确定要删除该文章吗?")) { var url = $(this).attr("href"); $.post(url, null, function (data) { if (data) { alert("删除成功!"); window.location.reload(); } else { alert("删除失败!"); } }); } return false; }); </script> }
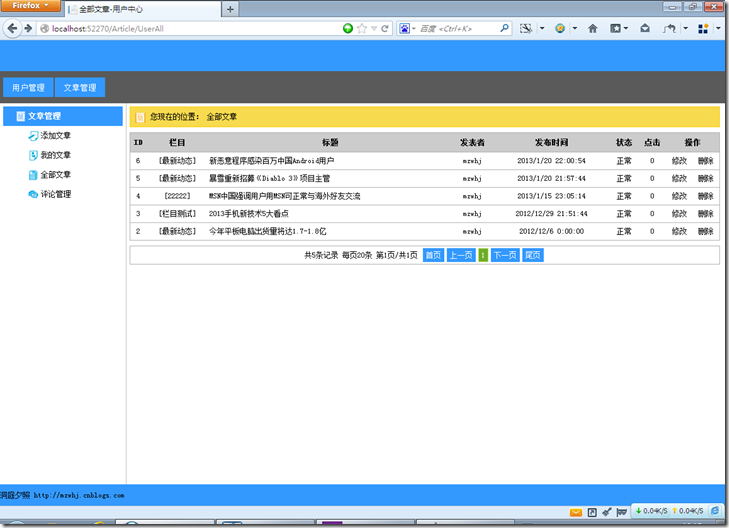
到此AJAX分页方式的“全部文章”完毕!浏览器中看一下:
代码见:学用MVC4做网站五:文章