学用MVC4做网站五:5.2我的文章
文章管理这一块,按照左侧导航这一块向下写
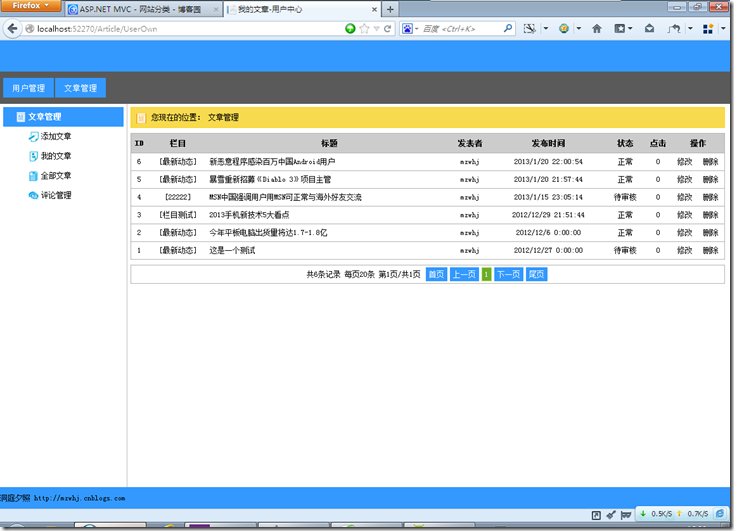
到了“我的文章”这一块。
先还是打开【ArticleController】,添加public ActionResult UserOwn(int id = 0, int page = 1)
这里的id是指栏目id,可以显示自己发布的指定栏目的文章,默认为0显示说有栏目文章,page是页号默认为1。
这里也没什么内容主要是调用
学用MVC4做网站四:公共模型CommonModelRepository的List函数。
/// <summary> /// 我的文章 /// </summary> /// <param name="id">栏目id</param> /// <param name="page">页号</param> [UserAuthorize] public ActionResult UserOwn(int id = 0, int page = 1) { int _pageSize = 20; int _cOrder = 0; Category _c = null; cModelRsy = new CommonModelRepository(); PagerData<CommonModel> _aData; if (id > 0) { var _cRsy = new CategoryRepository(); _c =_cRsy.Find(id); if (_c != null) { _pageSize = (int)_c.PageSize; _cOrder = (int)_c.ContentOrder; } } _aData = cModelRsy.List(id, false, "Article", UserController.UserName, page, _pageSize, _cOrder); if (_c != null) { _aData.Config.RecordName = _c.RecordName; _aData.Config.RecordUnit = _c.RecordUnit; } return View(_aData); }
点右键添加强类型视图。模型类为PagerData<Ninesky.Models.CommonModel>(在添加模型类里没有这个选项,当时写分页控件时是想把分页控件独立出来,把PagerData类写在了Mvc空间里了,这里在添加视图时什么都不选,在添加完的视图文件顶部写上@model PagerData<Ninesky.Models.CommonModel>就行)
视图文件也很简单,上不是一个表格,@foreach循环添加表格内容,底部添加Html.Pager分页。
@model PagerData<Ninesky.Models.CommonModel> @{ ViewBag.Title = "我的文章"; Layout = "~/Views/Shared/_User.cshtml"; } <div class="workspace"> <div class="inside"> <div class="notebar"> <img alt="" src="~/Content/Default/User/Images/Icon/Article_16.png" />您现在的位置: 文章管理 </div> <div> <table class="modelitems_table"> <tr> <th>ID</th> <th>栏目</th> <th>标题</th> <th>发表者</th> <th>发布时间</th> <th>状态</th> <th>点击</th> <th colspan="2">操作</th> </tr> @foreach (var item in Model) { <tr> <td>@item.CommonModelId</td> <td>[@Html.ActionLink(item.Category.Name,"UserOwn",new {id=item.CategoryId})]</td> <td class="title">@item.Title</td> <td>@item.Inputer</td> <td>@item.ReleaseDate</td> <td>@Ninesky.Models.CommonModel.ContentStatus.FirstOrDefault(c => c.Value == item.Status.ToString()).Text</td> <td>@item.Hits</td> <td>@Html.ActionLink("修改","UserEdit",new {id = item.CommonModelId})</td> <td><a>删除</a></td> </tr> } </table> @Html.Pager(this.ViewContext.RouteData.Values,Model.Config,"pager","pager") </div> </div> </div> <div class="left">@Html.Partial("PartialUserNavMenus")<br /> </div> <div class="clear"></div>
F5看下效果
代码见:
学用MVC4做网站五:文章
============================
最后说的就是:感谢兄弟姐们对我的支持,我是一名业余爱好者,毕业这么多年了工作也没从事软件这块了,人都堕落了。业余时间又想学点东西了。看到你们队我的关注和留言觉得还是蛮有动力的。谢谢!