img标签设置默认图片
img标签设置默认图片
为了美观当网页图片不存在时不显示xx图片。
当在页面显示的时候,万一图片被移动了位置或者丢失的话,将会在页面显示一个带X的图片,很是影响用户的体验。其实,可以这样处理:当图片不存在的时候,会触发onerror事件,我们可以在该事件中做处理。
1、让这个图片元素隐藏:
<img src="./img/img.png" alt="img.png" onerror="this.style.display='none'"/>
2、用默认的图片替换:
<img src="./img/img.png" alt="img.png" onerror="this.src='./img/defaultImg.png'"/>
注意:当【默认图片的url地址】也加载不成功(比如网速比较慢的时候)或不存在的话,就会反复的加载,最后造成堆栈溢出错误。
因此, 需要用以下方法解决:
控制onerror事件只触发一次,需要增加这句话:this.onerror=null; 增加后如下:
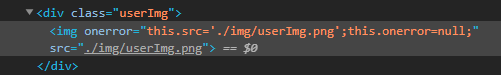
<img src="./img/img.png" alt="img.png" onerror="this.src='./img/defaultImg.png';this.onerror=null;"/>
效果如下: