构造函数和原型
构造函数和原型
-
利用构造函数创建对象
-
构造函数原型对象prototype
-
对象原型__proto__
-
原型constructor构造函数
-
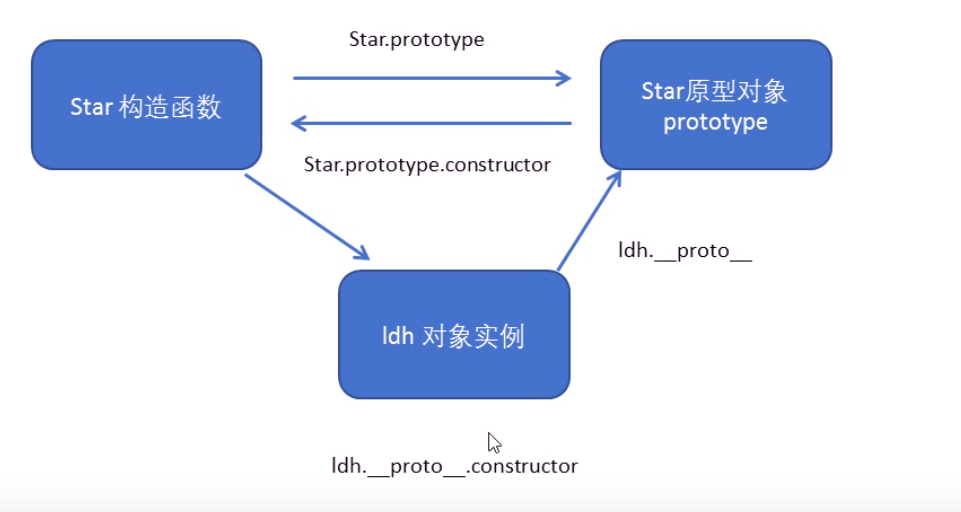
构造函数实例和原型对象的三角关系
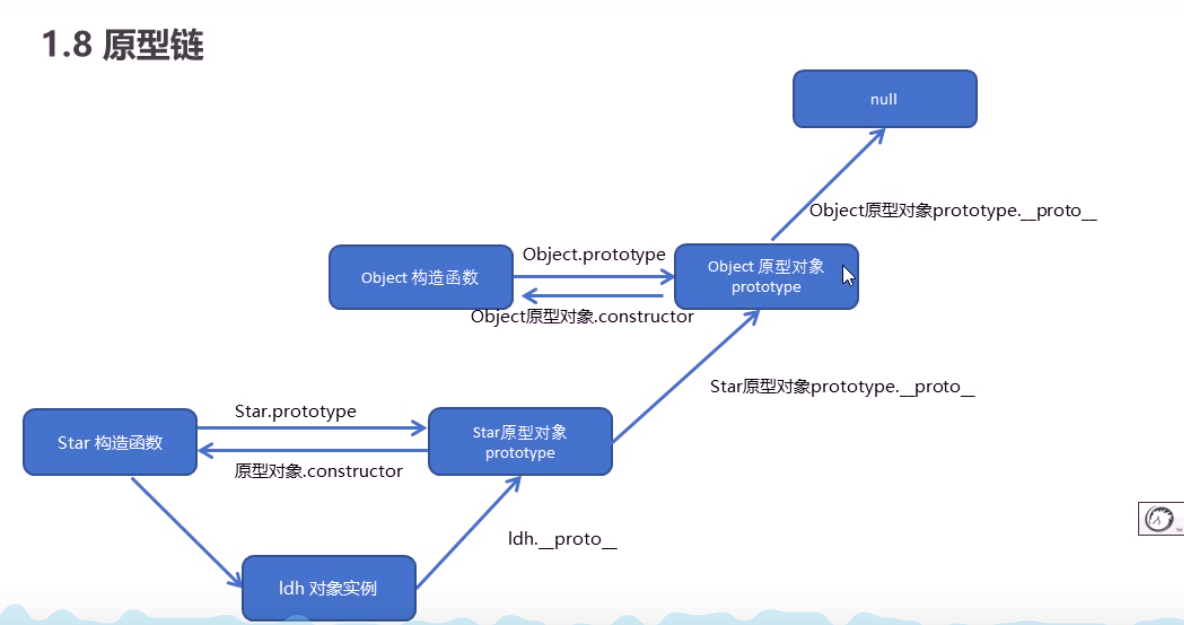
- 原型链
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>构造函数以及原型</title>
</head>
<body>
<script>
function Star(name,age)
{
this.name=name;
this.age=age;
// this.sing=function ()
// {
// document.write("我会唱歌!");
// }
//在构造函数里建立一个函数会占用不必要的空间 每次new 一个新的对象的时候
//会分配一个内存存函数 所以每个对象函数的地址值都不一样
//引入一个原型的概念
// 构造函数的原型对象prototype
}
// Star.prototype.sing=function ()
// {
// document.write("我会唱歌!");
// }
//当有多个函数 创建时 使用该方法太麻烦 可以使用 属性constructor构造函数
//构造函数原型对象prototype 和原型 __proto__中都有属性constructor;
Star.prototype={
//注意这里原来的原型对象会被覆盖 应该加上constructor 重新指向构造函数
constructor:Star,
dance:function ()
{
document.write("我会跳舞");
},
movie:function ()
{
document.write("我会演戏");
}
}
var star = new Star("金泰亨",18);
console.log(star);
// star.sing();
console.log(Star.prototype);
//为什么对象实例star可以使用sing函数?
// 因为任意对象中都会有个原型叫 __proto__ 该原型指向构造函数中的原型对象
</script>
</body>
</html> x
构造函数实例和原型对象的三角关系

原型链

this指向问题
this:
- 在构造函数中this指向的是实例对象
- 在原型对象函数中的this指向的实例对象
谁调用的this就指向谁
原型的应用
-
利用原型对象来扩展内置对象的方法
//1.利用原型对象扩展内置对象的方法 //只能用点的方式 在原来的对象中追加函数 console.dir(Array.prototype); //Array对象中原有就有很多函数 但是比如没有数组求和的函数,现在我要创建一个函数为数组求和 Array.prototype.sum=function () { var total=0; for(var i=0;i<this.length;i++) { total+=this[i]; } return total; } var arr=[10,11,12]; var sum = arr.sum(); console.log(sum);//33 console.dir(Array.prototype); var arr=[10,11,12]; var sum = arr.sum(); console.log(sum);//33 console.dir(Array.prototype); -
继承 (在ES6之前用构造函数+原型对象来模拟继承 称为组合继承)
- call( )方法
call(thisArg,arg1,arg2,....);
//演示call两个作用
function fu()
{
console.log("我想吃炸鸡");
console.log(this);//此时指向的是window
}
//fu.call(); 调用函数
//fu.call()
var o={
name:"zhangsan"
}//定义一个object对象
//fu.call(o);//此时函数中的this指向的是o
//利用call函数来实现继承属性
/*
function fu(name,age){
this.name=name;
this.age=age;
}
function son(name,age)
{
fu.call(this,name,age);
}
var son1 = new son("zhangsan",18);
console.log(son1);
*/
//实现继承方法 直接赋值的方法 son.prototype=fu.prototype 不适用 子元素的原型对象指向的是父类原型对象 如果修改子元素对象 父类也会被修改
function fu(name,age){
this.name=name;
this.age=age;
this.exam=function () {
console.log("学习使我进步");
}
}
function son(name,age)
{
fu.call(this,name,age);
}
var son1 = new son("zhangsan",18);
son.prototype=new fu();//对象的形式修改了原型对象 应该用constructor重新指回
son.prototype.constructor=son

ES5新增的数组方法
-
数组方法
-
forEach();
-

-
filter()
-

-
some()
-

-
-
字符串方法

-
对象方法


- 案例
- 数组方法 动态查找商品 价格和名称查询
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品市场搜索</title>
</head>
<body>
<div style="margin-left: 150px">
价格从<input type="text" name="start" class="start"> -
<input type="text" name="end" class="end"> <button id="start-end">查询</button>
按商品名称查询<input type="text" name="product" class="product"> <button id="pro-btn">查询</button>
<table style="border: darkgray solid 3px ;width: 750px;height:70%;text-align: center">
<thead style="background: lightblue">
<td>商品名称</td>
<td>商品类型</td>
<td>商品价格</td>
<tbody style="background: bisque"></tbody>
</thead>
</table>
<script>
var data=[{name: '曲奇饼干',kind: '饼干',price: 4.5},
{name: '雪媚娘',kind: '糕点',price: 8.0},
{name: '热狗',kind:'面包',price: 5},
{name: '德芙',kind: '巧克力',price: 7},
{name: '好丽友波浪薯片',kind:'薯片',price: 4}
];
var tbody = document.querySelector('tbody');
var start = document.querySelector('.start');
var end = document.querySelector(".end");
var prouct = document.querySelector(".product");
var btn_price = document.getElementById("start-end");
var btn_pro = document.getElementById("pro-btn");
btn_price.onclick=function () {
var arr=data.filter(function (value)
{
return value.price>=start.value&&value.price<=end.value;
});
setforeach(arr);
}
btn_pro.onclick=function ()
{
var arr=new Array();
data.some(function (value) {
if(value.name==prouct.value)
{
arr.push(value);
return true;
}
});
setforeach(arr);
}
function clear()
{
tbody.innerHTML='';
}
function setforeach(array)
{
clear();
array.forEach(function (value)
{
var tr = document.createElement('tr');
tr.innerHTML='<td>'+value.name+'</td><td>'+value.kind+'</td><td>'+value.price+'</td>';
tbody.appendChild(tr);
})
}
setforeach(data);
</script>
</div>
</body>
</html>




