JQuery
一、基础篇
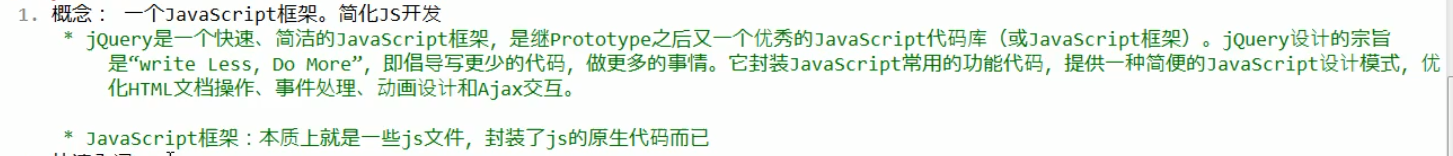
1.概念

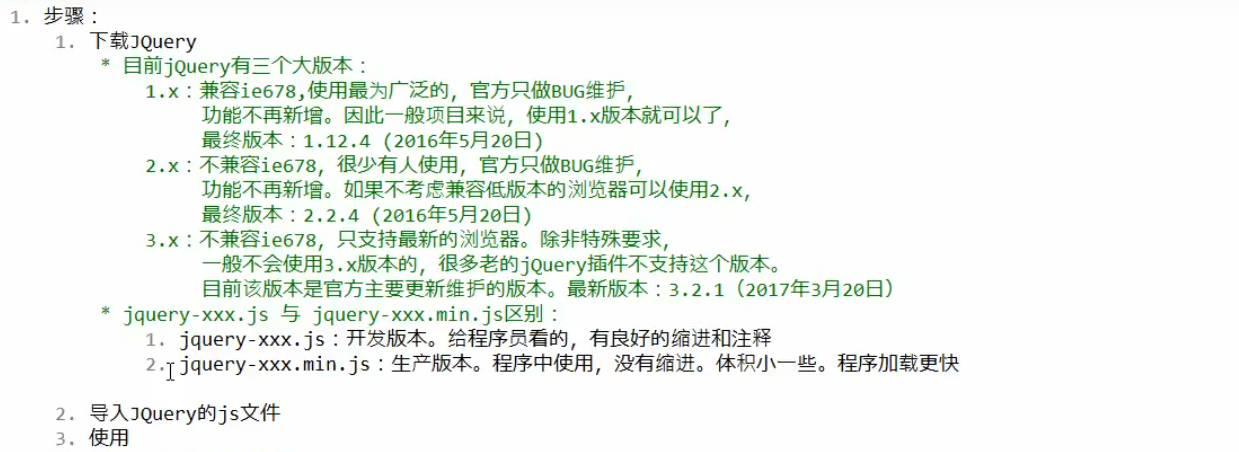
2.快速入门

3.Jquery对象和JS对象的区别以及转化

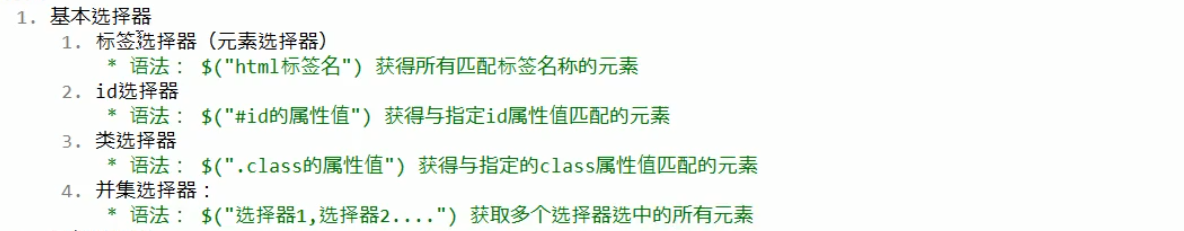
4.选择器
(1)基本选择器

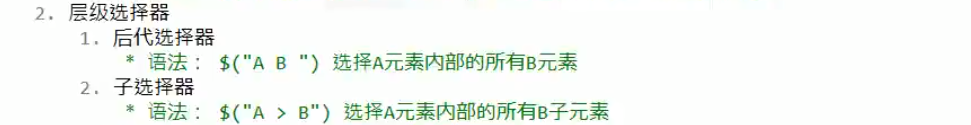
(2)层级选择器

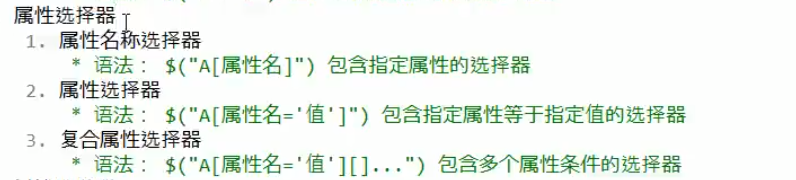
(3)属性选择器

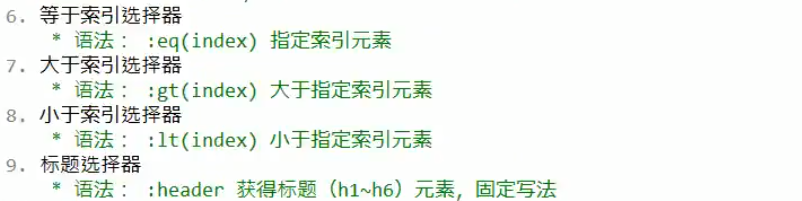
(4)过滤选择器


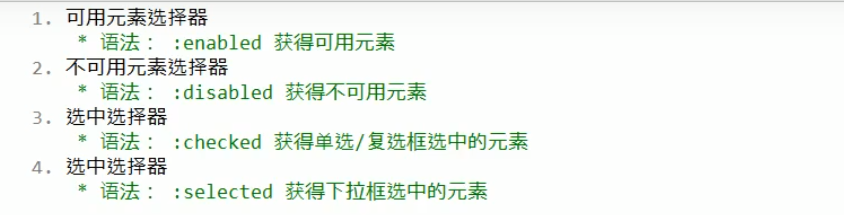
(5)表单过滤选择器

5.DOM操作
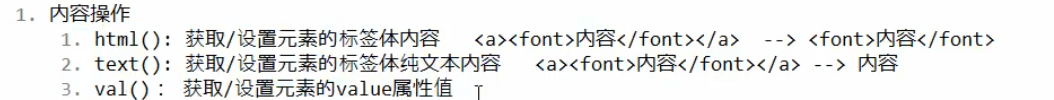
(1)内容操作

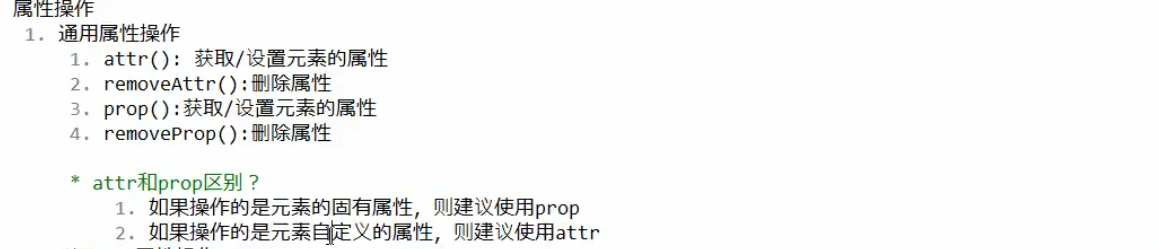
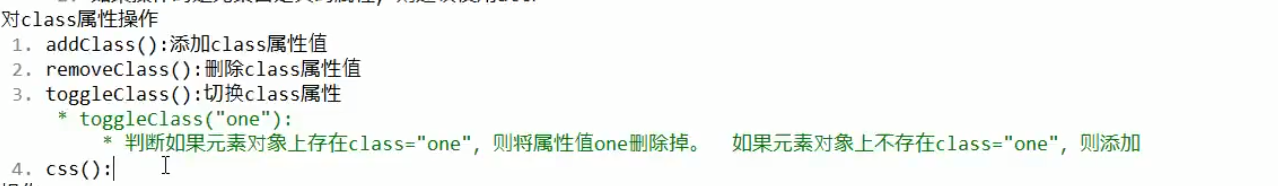
(2)属性操作

2.
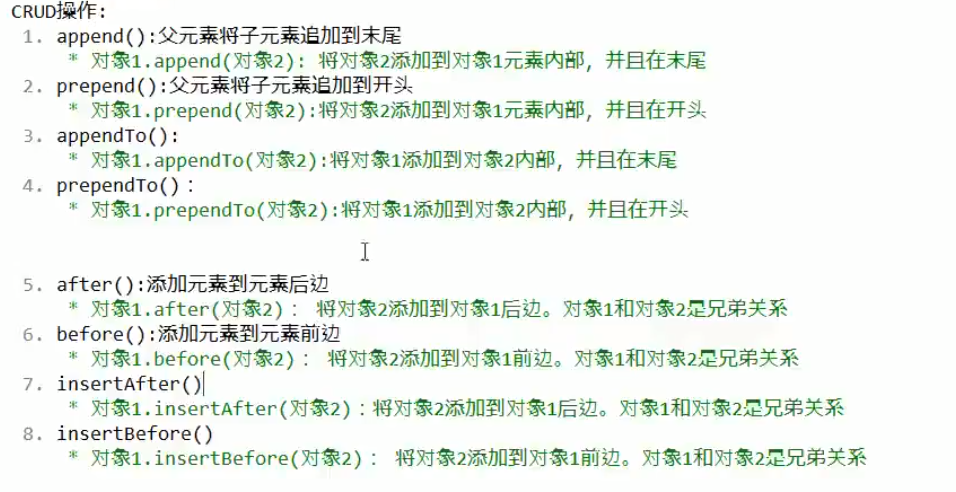
3.CRUD操作


二、高级Jquery
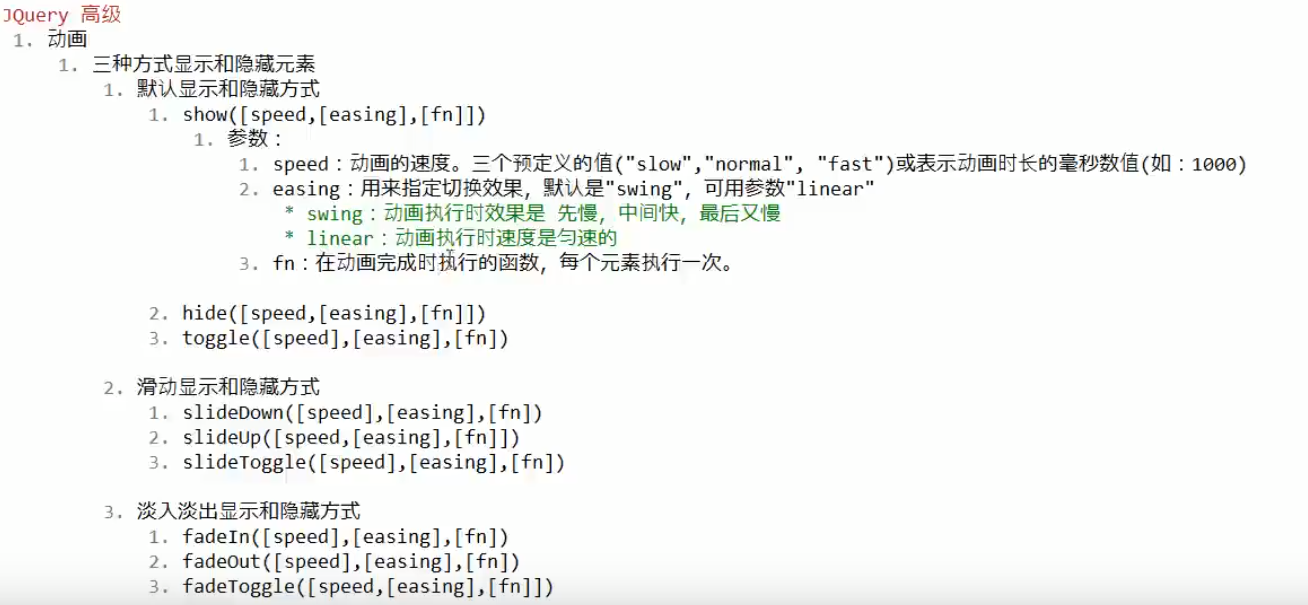
1.动画

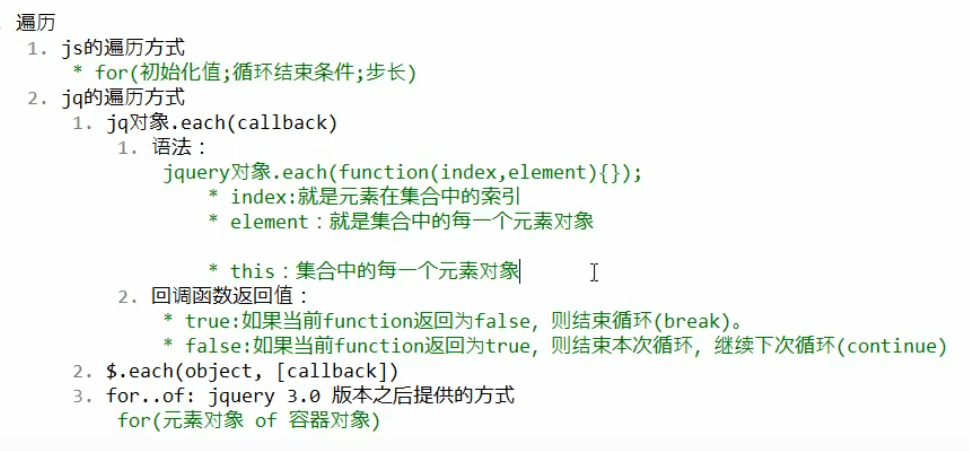
2.遍历

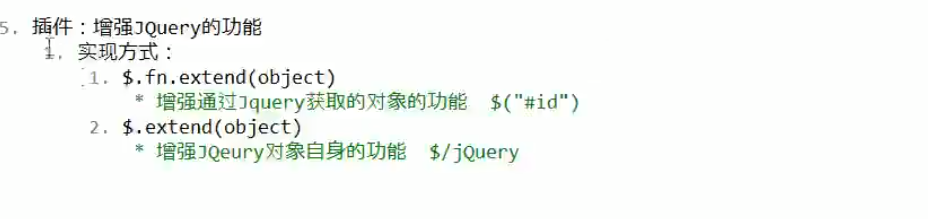
3.插件

案例:两个按钮 一个控制全选 一个控制全不选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插件</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$.fn.extend({
check:function () {
this.prop("checked",true);
},
uncheck:function () {
this.prop("checked",false);
}
});
$(function () {
$("#btn1").click(function () {
$("input[type='checkbox']").check()
});
$("#btn2").click(function () {
$("input[type='checkbox']").uncheck()
});
})
</script>
</head>
<body>
<input type="button" value="全选" id="btn1">
<input type="button" value="全不选" id="btn2">
<input type="checkbox" value="1"> 1
<input type="checkbox" value="2"> 2
<input type="checkbox" value="3"> 3
<input type="checkbox" value="4"> 4
</body>
</html>
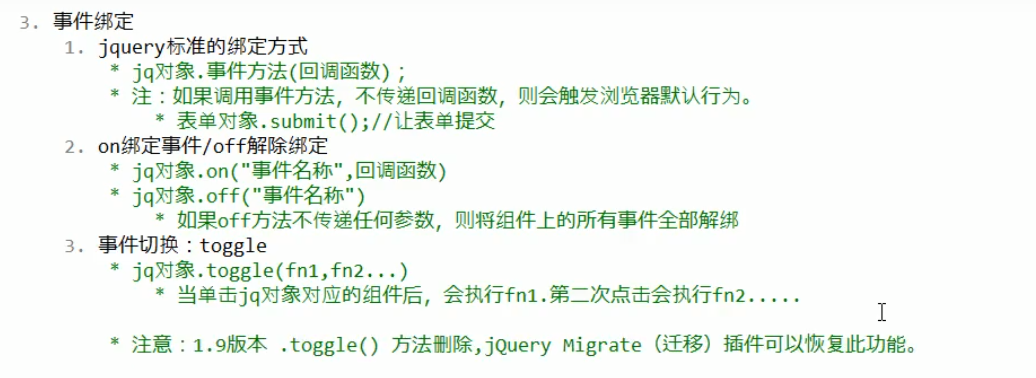
4.事件的绑定