JSP的入门及应用
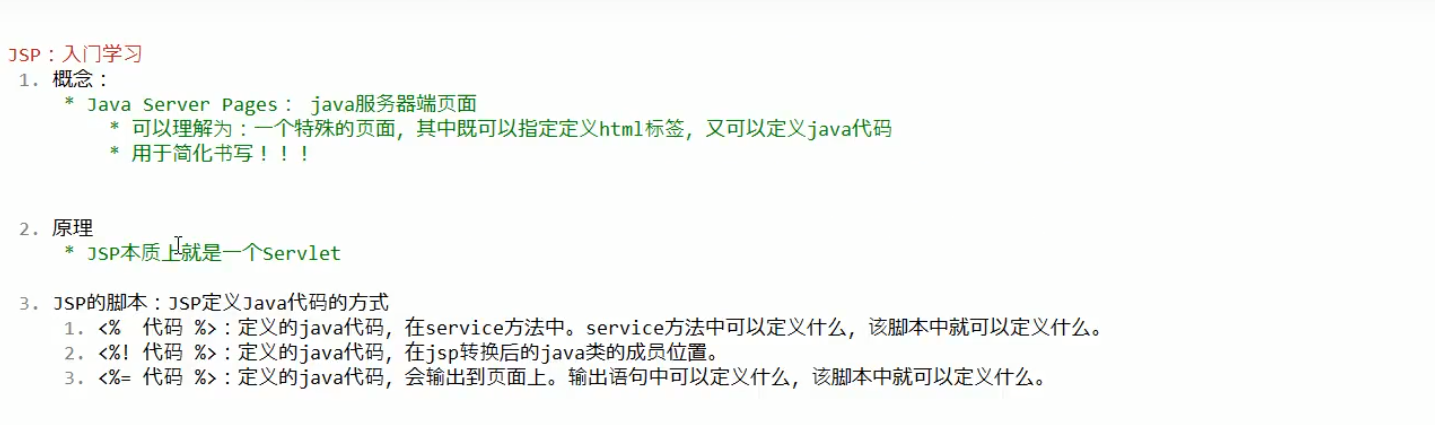
JSP的入门


JSP基础知识储备
1.0 指令

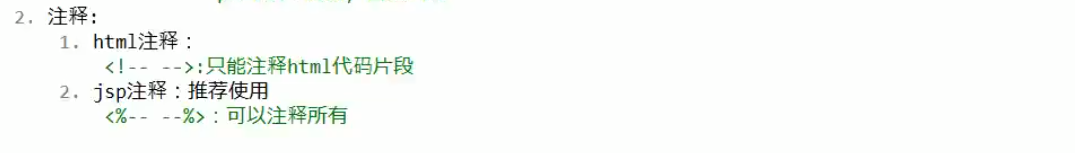
2.0 注释

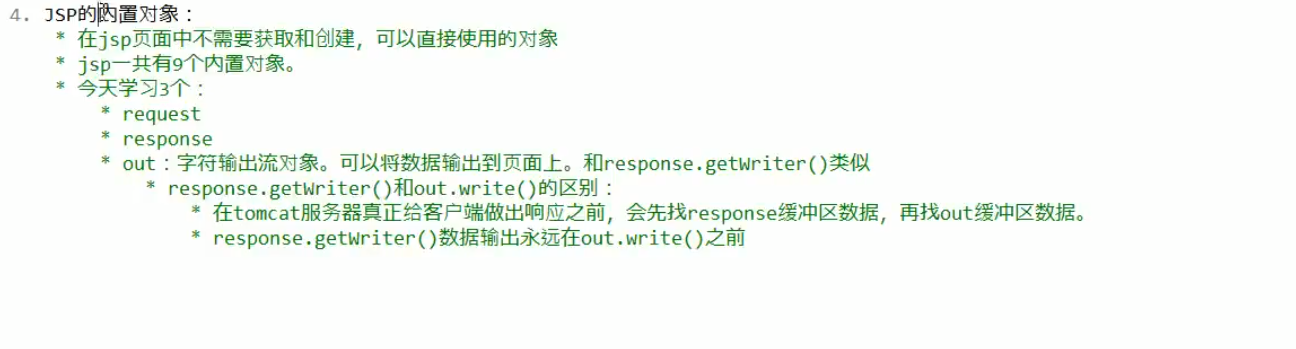
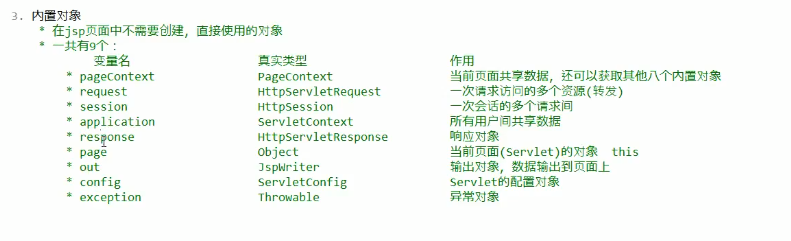
3.0 内置对象

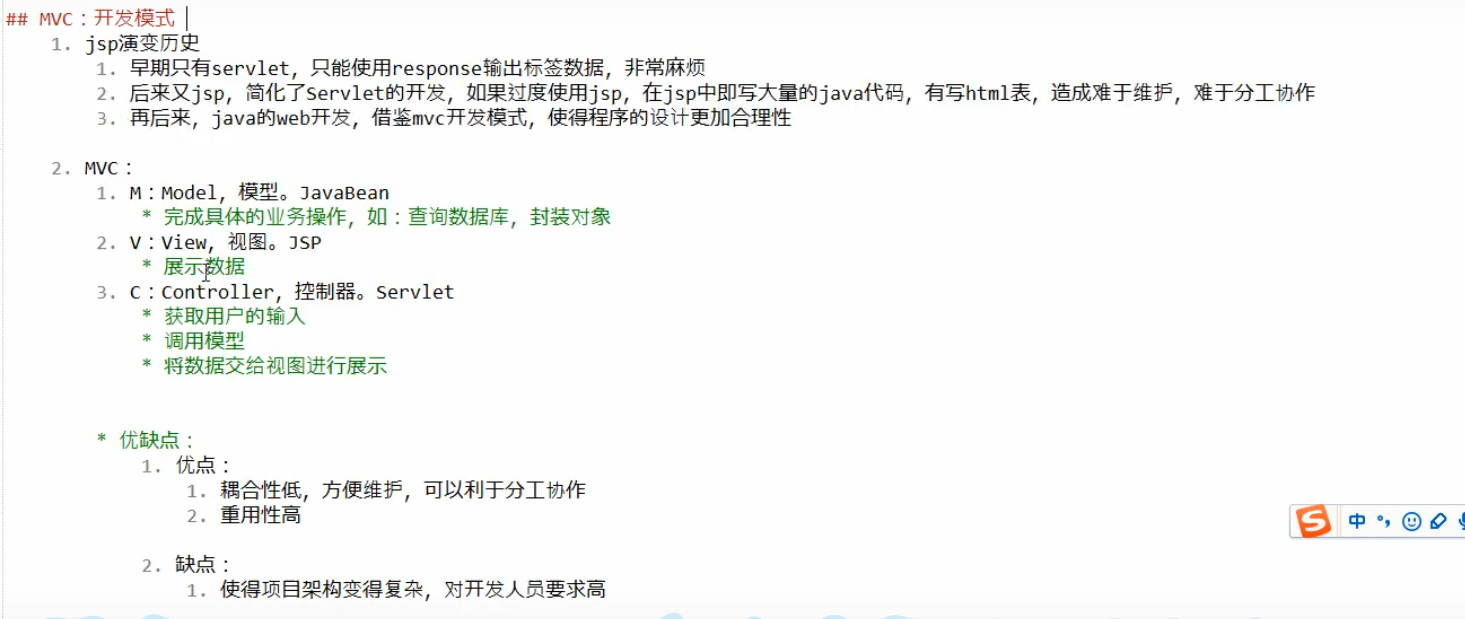
MVC开发模式

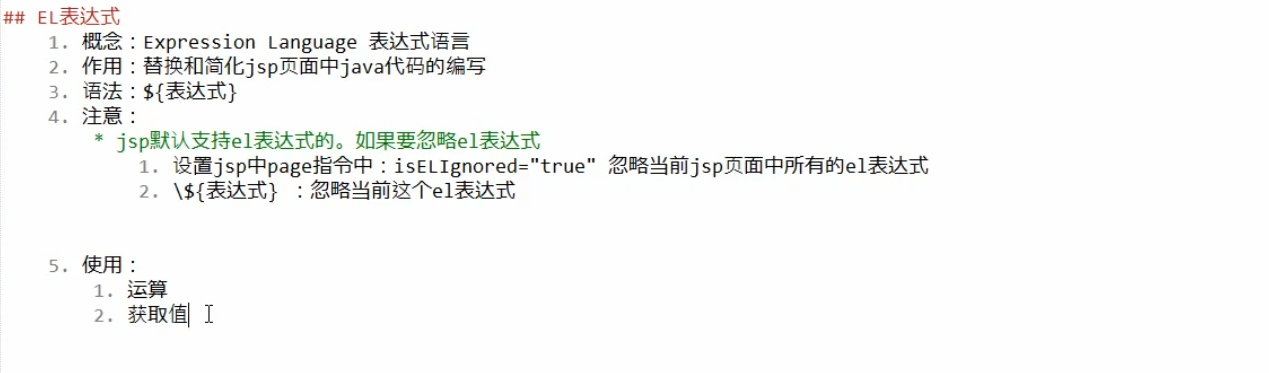
EL表达式

EL使用
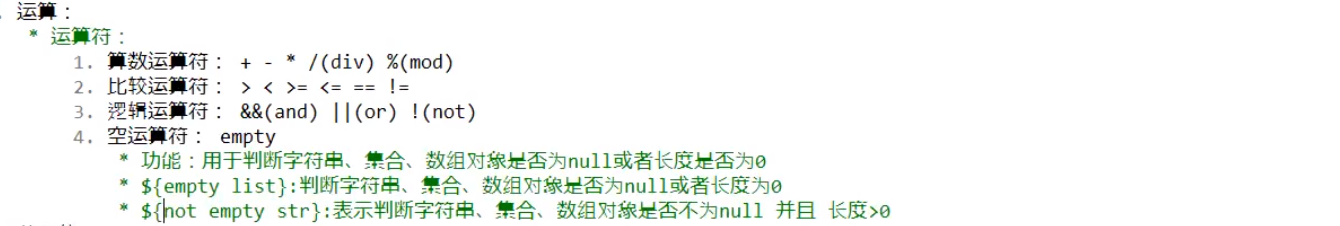
(1)运算

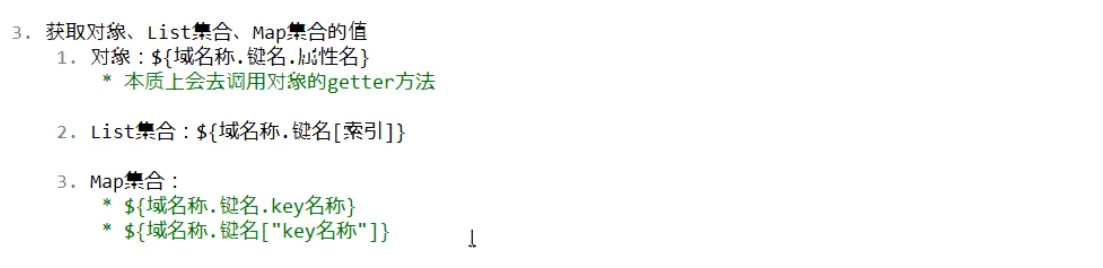
(2)获取值


(3)隐式对象

JSTL标签
1.0 JSTL入门

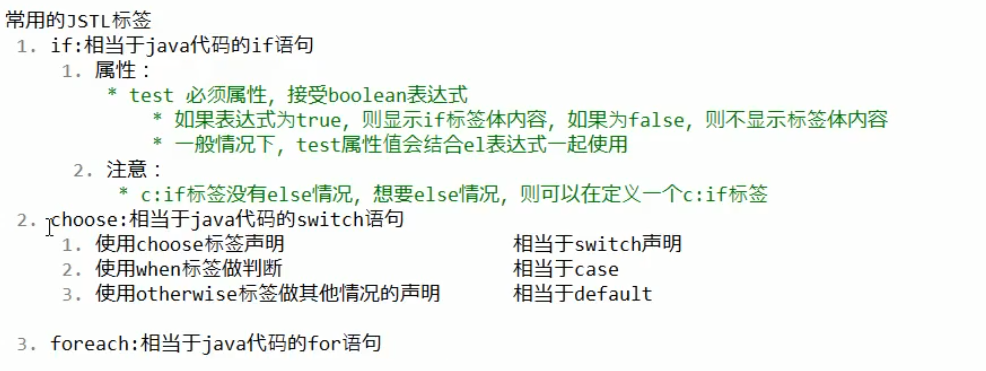
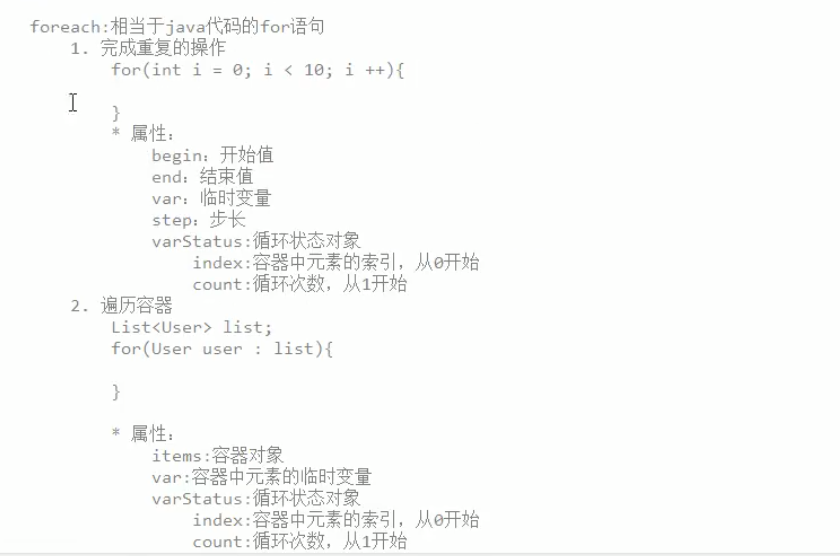
2.0 常用标签


JSTL表格案例
定义一个Member类 将数据存储在list集合 并将数据打印在页面上以表格的形式
Member类
package utils;
import java.text.SimpleDateFormat;
import java.util.Date;
public class Member {
private String name;
private String gender;
private int age;
private Date date;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public Date getDate() {
return date;
}
public void setDate(Date date) {
this.date = date;
}
public Member() {
}
public Member(String name, String gender, int age, Date date) {
this.name = name;
this.gender = gender;
this.age = age;
this.date = date;
}
public String getDateformat()
{
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日 HH时mm分ss秒");
String format = sdf.format(date);
return format;
}
}
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ page import="utils.Member" %>
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
List<Member> list = new ArrayList<>();
list.add(new Member("V","male",25,new Date()));
list.add(new Member("JK","male",23,new Date()));
list.add(new Member("Jimin","male",25,new Date()));
request.setAttribute("list",list);
%>
<table border="1px" align="center">
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>生日</th>
</tr>
<c:forEach items="${requestScope.list}" var="member" varStatus="s">
<c:if test="${s.count%2==0}" >
<tr bgcolor="#ffc0cb">
<td> ${s.count}</td>
<td> ${member.name}</td>
<td> ${member.gender}</td>
<td> ${member.age}</td>
<td> ${member.dateformat}</td>
</tr>
</c:if>
<c:if test="${s.count%2!=0}" >
<tr bgcolor="#f5deb3">
<td> ${s.count}</td>
<td> ${member.name}</td>
<td> ${member.gender}</td>
<td> ${member.age}</td>
<td> ${member.dateformat}</td>
</tr>
</c:if>
</c:forEach>
</table>
</body>
</html>
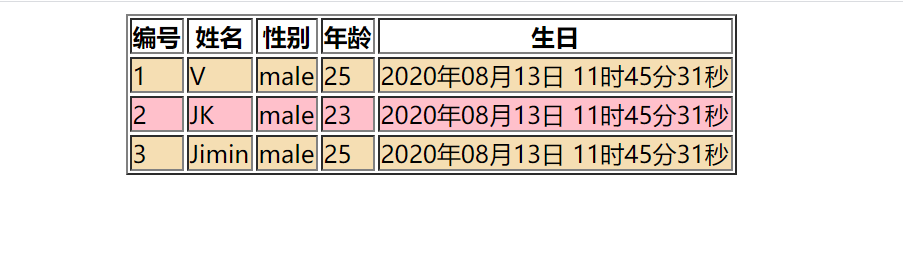
效果图

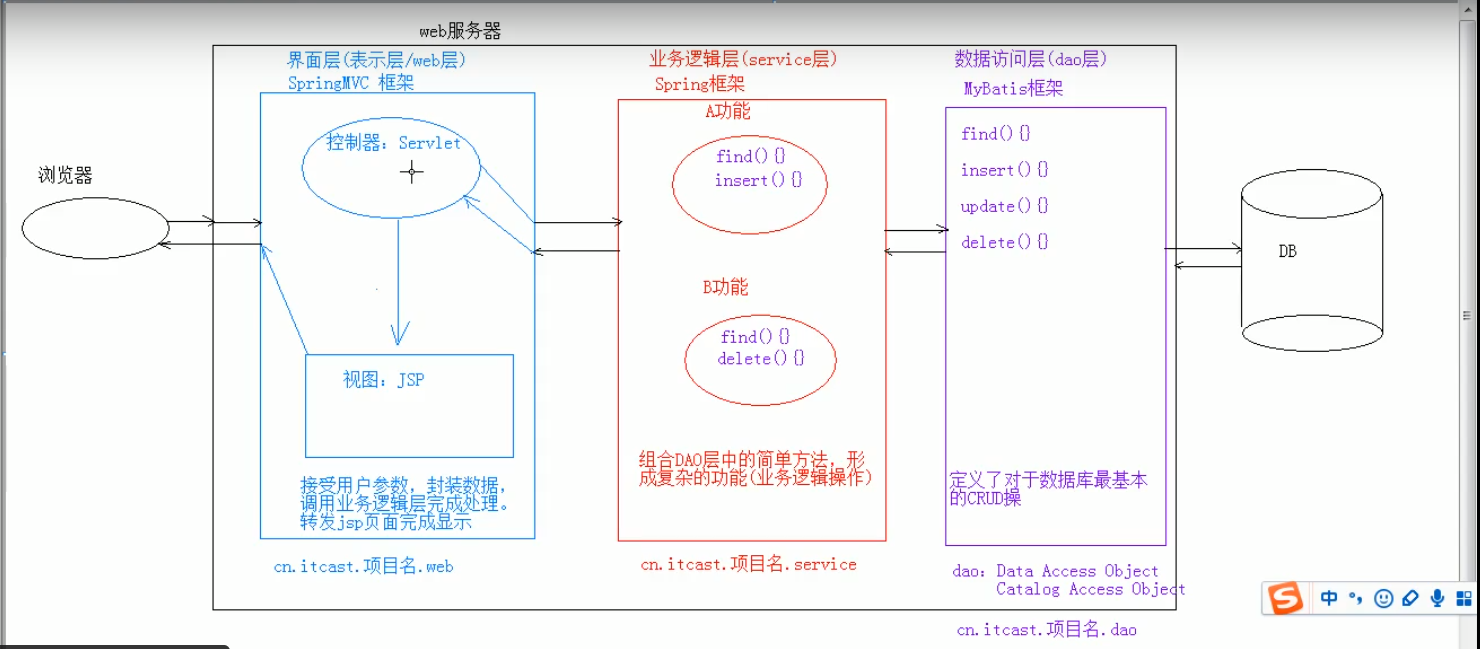
三层架构