Javascript(2)——BOM
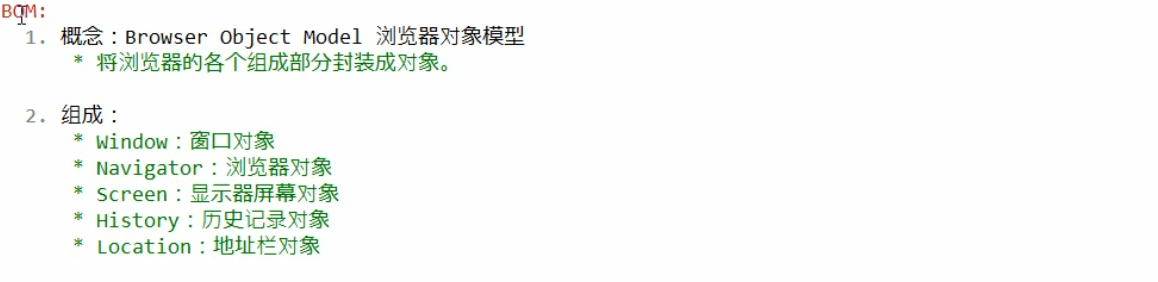
1.概述以及组成

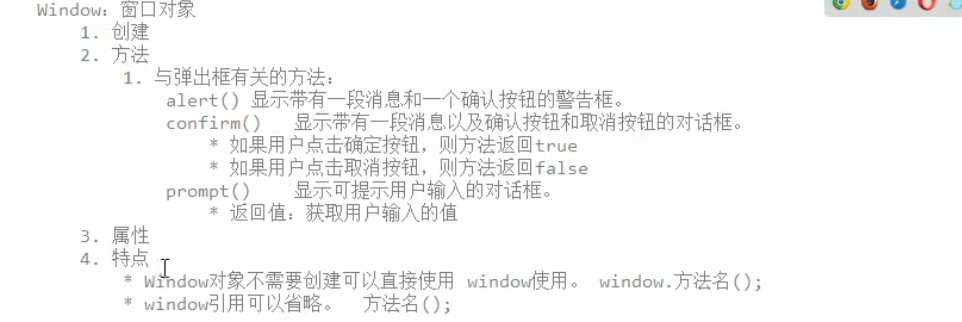
2.Window对象
(1)弹出方法

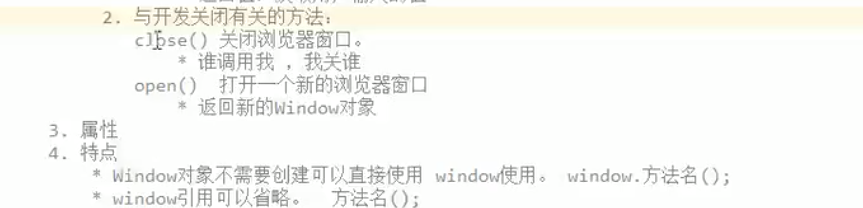
(2)打开和关闭方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<input id="open" type="button" value="打开窗口">
<input id="off" type="button" value="关闭窗口">
<script>
var element = document.getElementById("open");
var newwindow;
element.onclick=function () {
newwindow=open("https://www.baidu.com");
}
var element1 = document.getElementById("off");
element1.onclick=function () {
newwindow.close();
}
</script>
</body>
</html>
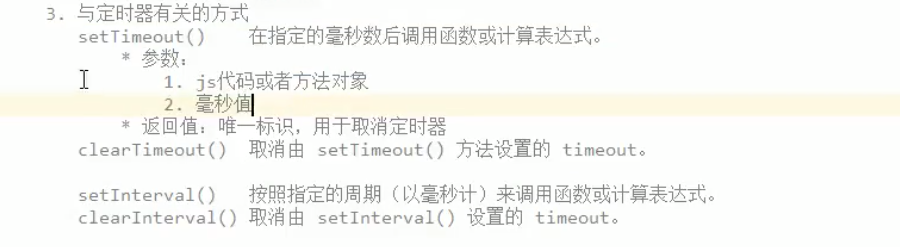
(3)定时器方法

(4)属性

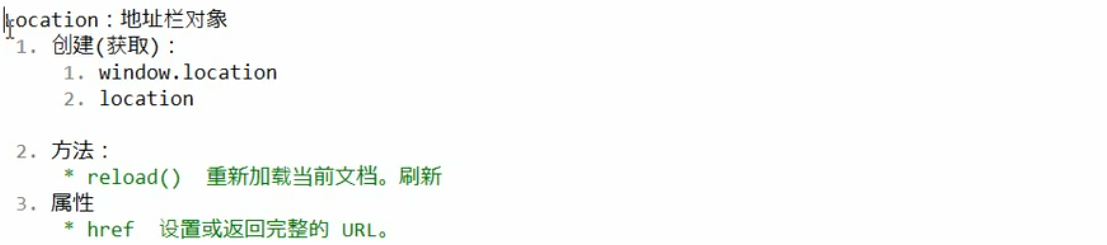
3.location对象

案列 自动跳转页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动跳转</title>
<style>
p{
text-align: center;
}
span{
color: red;
}
</style>
</head>
<body>
<P>
<span id="time">5</span> s将跳转到百度页面...
</P>
<script>
var elem=document.getElementById("time");
var number=5;
function fun() {
number--;
if(number<=0)
{
location.href="https://www.baidu.com/";
}
elem.innerHTML=number+"";
}
setInterval(fun,1000);
</script>
</body>
</html>
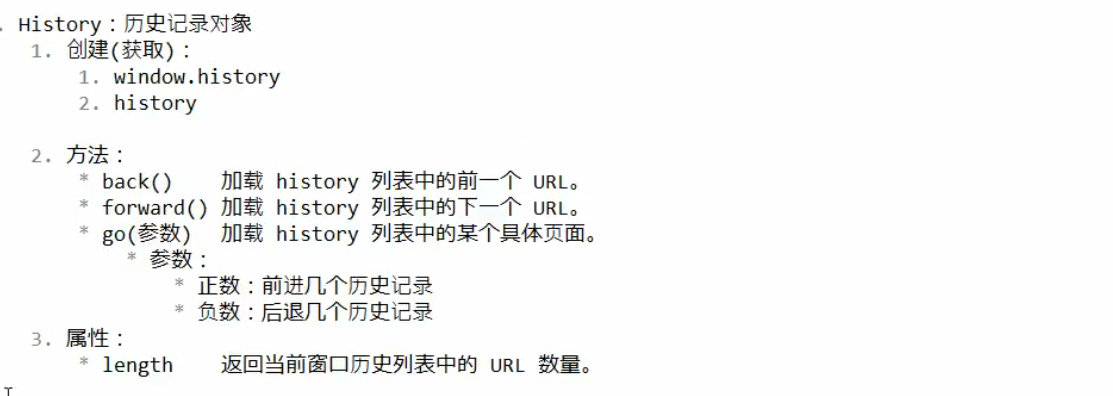
4.History对象