Selenium - 元素定位(3) - CSS进阶
Selenium - 元素定位
CSS 定位进阶
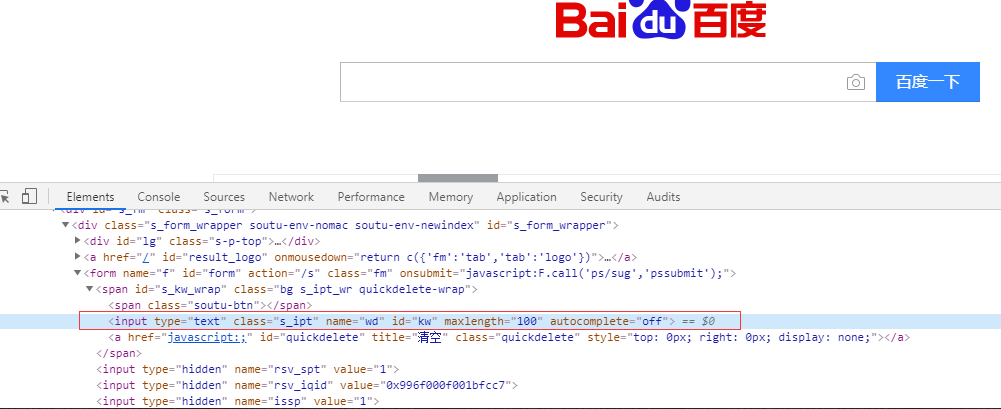
元素示例

属性定位
# css 通过id属性定位
driver.find_element_by_css_selector("#kw")
# css 通过class属性定位
driver.find_element_by_css_selector(".s_ipt")
# css 通过标签属性定位
diver.find_element_by_css_selector("input")
其他属性定位
# css by autocomplete
driver.find_element_by_css_selector("[autocomplete='off']")
# css by type
driver.find_element_by_css_selector("[type='text']")
组合定位
# css 通过input标签与id属性的组合
driver.find_element_by_css_selector("input#kw")
# css 通过input标签与class属性组合
driver.find_element_by_css_selector("input.s_ipt")
# css 通过input标签与name属性组合
driver.find_element_by_css_selector("input[name='wd']")
# css 通过input标签与其它属性组合
driver.find_element_by_css_selector("input[autocomplete='off']")
文本定位
# css 通过标签与页面字符
driver.find_element_by_css_selector("input[text()=百度一下])
逻辑运算定位
# css 实现逻辑运算,同时匹配两个属性
driver.find_element_by_css_selector("[name='wd'][id='kw']")
层级关系定位
# css 通过层级关系定位
driver.find_element_by_css_selector("form#form>span>input")
# css 通过层级关系定位
driver.find_element_by_css_selector("form.fm>span>input")
索引下标定位

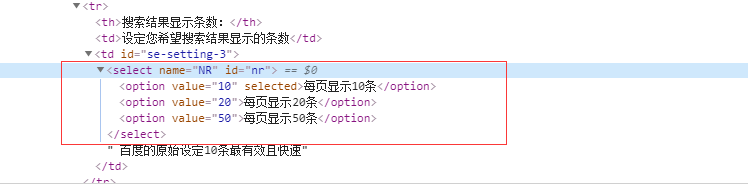
# 选择第一个option
driver.find_element_by_css_selector("select#nr>option:nth-child(1)")
# 选择第二个option
driver.find_element_by_css_selector("select#nr>option:nth-child(2)")
# 选择第三个option
driver.find_element_by_css_selector("select#nr>option:nth-child(3)")
# 最后一个option
driver.find_element_by_css_selector("select#nr>option:last-child")


