Selenium - 元素定位(1) - 八种元素定位
Selenium - 元素定位
八种元素定位
-
我们在做WEB自动化时,最根本的就是操作页面上的各种元素,而操作的基础便是元素的定位,只有准确地定位到唯一元素才能进行后续的自动化控制,下面将对各种元素定位方式进行总结归纳。
-
单一属性定位 :
id,name,class name,tag name,link,partial_link -
多样式定位(强烈推荐):
css,xpath
-
-
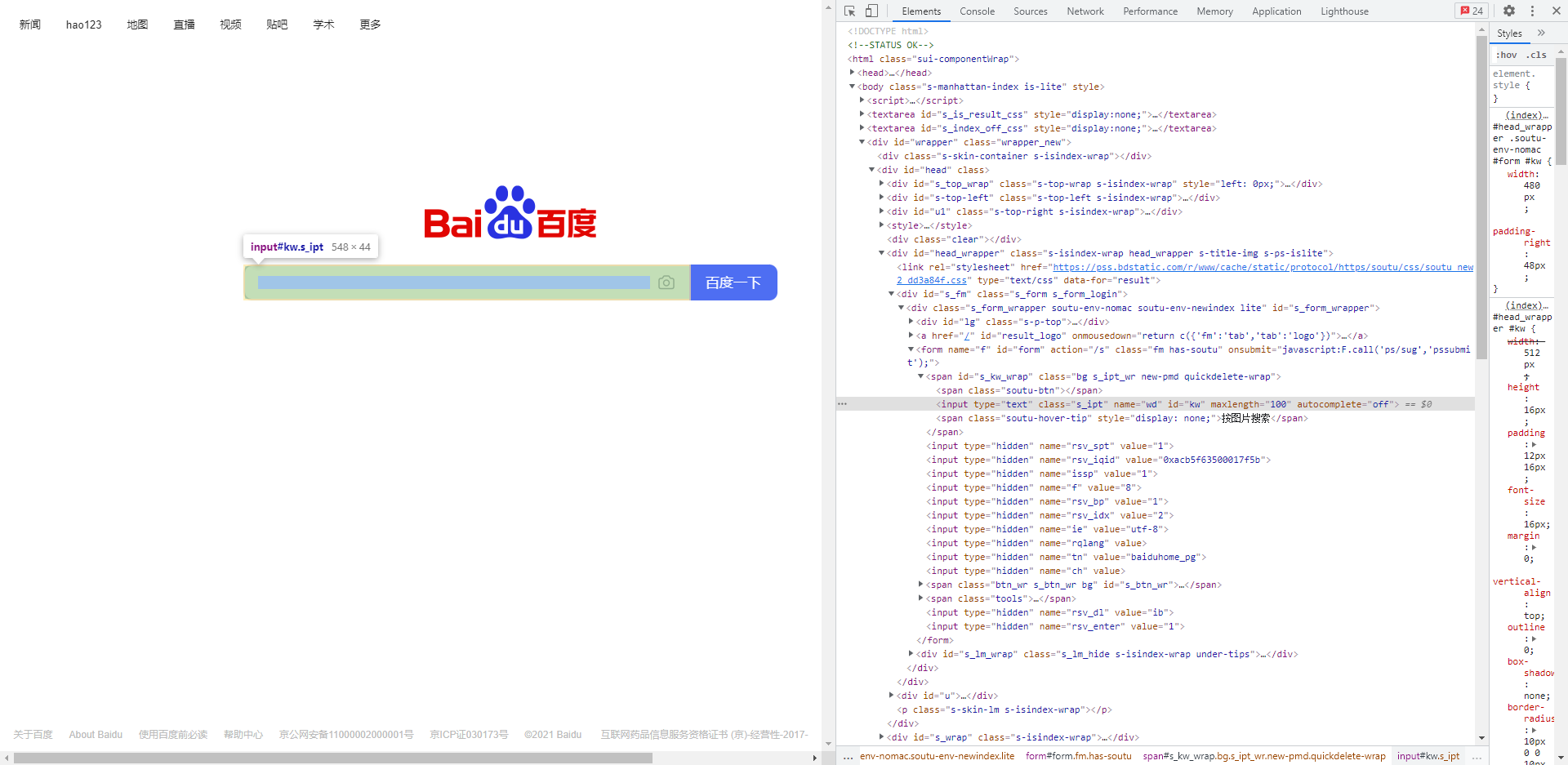
说明:以下操作统一使用百度首页 https://www.baidu.com 进行示例,鼠标右键然后点击检查(或按f12)可以查看具体的前端代码。

id
-
从上面定位到的搜索框属性中,有个
id="kw"的属性,我们可以通过这个id定位到这个搜索框find_element_by_id()
from selenium import webdriver driver = Webdriver.Chrome() driver.get("http://www.baidu.com") # 通过id定位搜索框,并输入selenium driver.find_element_by_id('kw').send_keys('selenium')
name
-
从上面定位到的搜索框属性中,有个
name="wd"的属性,我们可以通过这个name定位到这个搜索框;find_element_by_name()
from selenium import webdriver driver = Webdriver.Chrome() driver.get("http://www.baidu.com") # 通过name定位搜索框,并输入selenium driver.find_element_by_name('wd').send_keys('selenium')
class
-
从上面定位到的搜索框属性中,有个
class="s_ipt"的属性,我们可以通过这个class定位到这个搜索框;find_element_by_class_name()
from selenium import webdriver driver = Webdriver.Chrome() driver.get("http://www.baidu.com") # 通过class定位搜索框,并输入selenium driver.find_element_by_class_name('s_ipt').send_keys('selenium')
tag
-
如果懂HTML知识,我们就知道HTML是通过tag来定义功能的,比如
input是输入,table是表格,等等...。 -
每个元素其实就是一个tag,一个tag往往用来定义一类功能,我们查看百度首页的html代码,可以看到有很多
div、input、a等tag,所以很难通过tag去区分不同的元素。find_element_by_tag_name()
from selenium import webdriver driver = Webdriver.Chrome() driver.get("http://www.baidu.com") # 通过tag定位搜索框,并输入selenium, 此处必报错 driver.find_element_by_tag_name('input').send_keys('selenium')

link
-
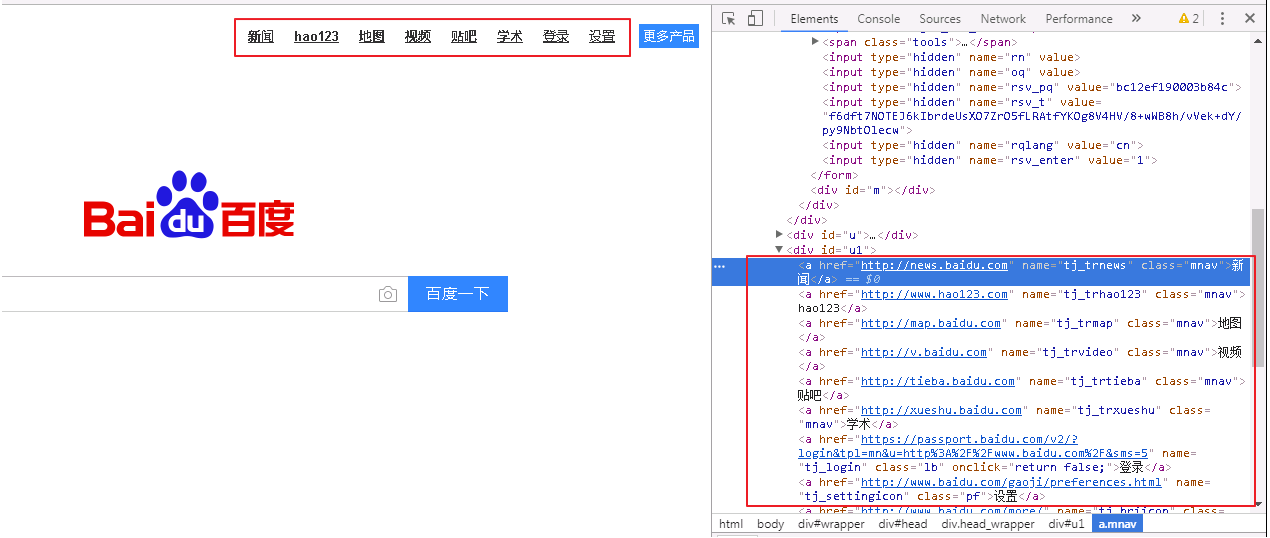
此种方法是专门用来定位文本链接的,比如百度首页右上角有“新闻”,“hao123”,“地图”等链接;
-
我们来定位“新闻”这个链接元素;
find_element_by_link_text()
from selenium import webdriver driver = Webdriver.Chrome() driver.get("http://www.baidu.com") # 通过link定位"新闻"这个链接并点击 driver.find_element_by_link_text('新闻').click()
partial_link
-
有时候一个超链接的文本很长很长,我们如果全部输入,既麻烦,又显得代码很不美观,这时候我们就可以只截取一部分字符串,用这种方法模糊匹配了。
-
我们用这种方法来定位百度首页的“新闻”超链接;
find_element_by_partial_link_text()
from selenium import webdriver driver = Webdriver.Chrome() driver.get("http://www.baidu.com") # 通过partial_link定位"新闻"这个链接并点击 driver.find_element_by_partial_link_text('新闻').click()
xpath
-
前面介绍的几种定位方法都是在理想状态下,有一定使用范围的,那就是:在当前页面中,每个元素都有一个唯一的id或name或class或超链接文本的属性,那么我们就可以通过这个唯一的属性值来定位他们。
-
但是在实际工作中并非有这么美好,有时候我们要定位的元素并没有id、name、class属性,或者多个元素的这些属性值都相同,又或者刷新页面,这些属性值都会变化。
-
那么这个时候我们就只能通过xpath或者CSS来定位了。
find_element_by_xpath()
from selenium import webdriver driver = Webdriver.Chrome() driver.get("http://www.baidu.com") # 通过xpath定位搜索框,并输入selenium driver.find_element_by_xpath("//*[@id='kw']").send_keys('selenium')
CSS
-
这种方法相对xpath要简洁些,定位速度也要快些,但是学习起来会比较难理解,这里只做下简单的介绍,详细的可以查看CSS进阶。
-
CSS定位百度搜索框。
find_element_by_css_selector()
from selenium import webdriver driver = Webdriver.Chrome() driver.get("http://www.baidu.com") # 通过CSS定位搜索框,并输入selenium driver.find_element_by_css_selector('#kw').send_keys('selenium')
定位多个元素
-
上述的八种定位方法,均只能定位到指定元素的信息,不能定位多个元素;
-
我们仅需在 element 后面,增加 s ,就可以定位多个元素;
from selenium import webdriver driver = Webdriver.Chrome() driver.get("http://www.baidu.com") driver.find_elements_by_id() driver.find_elements_by_class_name() driver.find_elements_by_tag_name() driver.find_elements_by_link_text() driver.find_elements_by_name() driver.find_elements_by_pratial_link_text() driver.find_elements_by_xpath() driver.find_elements_by_css_selector()



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本