vue中复制内容块 copy()方法
前言:
项目中无论移动端还是pc端经常会遇见‘复制’内容块,比如,分享链接,金融机构中获取银行卡号,转账信息内容等,这样便于用户快速转发或复制。
- 复制一行实现很简单,代码:
<!-- html -->
<div class="line-box">
//text表示复制的内容
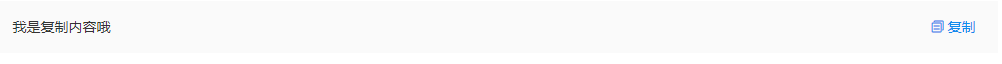
<span class="text-c3">{{text}}</span>
<div @click="copy(text)" class="copy f-right pointer">
<span class="iconfont iconicon_fuzhi text-cblue"></span>
<span class="text-cblue">复制</span>
</div>
</div>
//js
<script>
export default {
data() {
return {
text:'我是复制内容'
}
},
methods: {
copy(val = ''){
const textArea = document.createElement('textarea');
textArea.value = val;
document.body.appendChild(textArea);
textArea.select();
try {
document.execCommand('copy');
this.$message.success('复制成功');
} catch (err) {
console.error('Could not copy text: ', err);
}
document.body.removeChild(textArea);
},
}
}
</script>
效果图


2.这里重点介绍一下:我们需要复制信息比较多。比如转账给某个人或是企业,要核对很多信息,如:卡号,名称(个人或是单位),部门,备注信息等组合内容
<!--html-->
<div @click="copy" class="copy f-right pointer">
<span class="text-cblue">一键复制信息</span>
</div>
//js
export default {
methods: {
copy() {
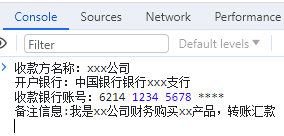
const copyList = ['收款方名称:xxx公司', '开户银行:中国银行银行xxx支行']
//卡号四位有空格处理
copyList.push(`收款银行账号:${this.cardNo.replace(/(.{4})(?=.)/g, '$1 ')}`)
copyList.push('备注信息:我是xx公司财务购买xx产品,转账汇款')
let value = copyList.join('\n')
const parentEle = this?.$parent?.$el || document.body
$(parentEle).append(`<textarea id="copyInput">${value}</textarea>`)
$('[role=dialog]').removeAttr('tabindex')
$('#copyInput').select()
if (document.execCommand('Copy')) {
this.$message.success('复制成功')
} else {
this.$message.error('复制失败')
}
$('[role=dialog]').attr('tabindex', '-1')
$('#copyInput').remove()
},
}
效果图: