HTML5骨架
DTD
<!doctype html>
doctype表示文档类型,html就是html超文本标记语言
html标签
整个网页必须被<html></html>包裹,他里面有<head></head>和<body></body>两部分
<head></head>:网页的配置
<body></body>:网页的正式内容,浏览器可视区域
标签有一个属性lang,是英语language的意思,表示整个网页的主体语言
en表示英语,中文的表示法有三种。zh,cn,zh-CN
字符集
在head标签对中,是一个个文件的配置。几乎所有的配置都是写在meta标签中的。
<meta charset="UTF-8">
<meta charset="gb2312">
<meta charset="gbk">
视口标签
<meta name="viewport" content="width=device-width,initial-scale=1.0">
title标签
title就是在浏览器选项卡的区域显示的文字
keywords关键字
SEO(search engine optimization,搜索引擎优化)
<meta name="keywords" content"前端,HTML,Javascript">
description页面描述
<meta name="Description" content="网页的描述" />
HTML基本语法
标签
标签名必须书写在一对尖括号<>内部。
标签分为单标签和双标签,双标签必须成对出现,有开始标签和结束标签。
结束标签必须有关闭符号/。
根据标签内部存放的内容不同,将不同的标签划分为两个级别
根据标签的种类区分两个等级,分别是容器级和文本级
容器级:元素内部除了可以存放文本之外,还可以嵌套标签
文本级:元素内部只能存放文本或者文本级标签
标签属性
标签属性是标签身上的一些特殊性质,通俗讲,给标签加上某个属性就相当于给标签赋予了职能,前提是标签必须具备这些职能
书写位置:在开始标签或单标签的标签名后面,添加一个空格,空格后面书写属性。
属性包含属性名(key)和属性值(value)两部分,根据英文表示,习惯将属性写法称为键值对写法,标签属性的键值对写法是:k="v"
<a href="www.baidu.com" title="我是title"></a>
标签之间对空白换行缩进不敏感
标签与其他标签之间对空白,换行,缩减等不敏感,有没有空白不影响浏览器加载效果
HTML语法中,认识标签的开始和结束,不论有没有换行都只认标签开始结束
标签之间还认嵌套关系
在书写过程中,为了让代码是容易解读的,建议进行合理的换行和缩进
在上传代码过程中,为了提高传输速度可以将代码进行压缩,删除多余的空白
文本的空白折叠现象
在普通文字之间,如果有空格、换行、缩进导致的空白,在浏览器中加载时会被折叠成一个空格显示,这就是空白折叠现象
一些空白要想在浏览器中正常显示,需要使用一些替换写法书写不同的空白。
空格:可以使用字符实体替换书写,在代码中书写 替换空格
换行:可以使用br单标签进行书写
HTML的常用标签
h系列标签,又称为标题标签,主要作用是给页面文本添加标题语义
p标签,又称为段落标签,主要是给页面的文本添加段落的语义
Img标签,作用是在页面内部引入图片地址
src:作用是引入图片的路径
alt:图片加载不出来时候的替代文本
width:设置图片的宽度
height:设置图片的高度
title:作用是设置鼠标移上图片时候的悬停文本
border:作用是给图片添加边框
a标签,作用是设置文本的超级链接和锚点
在指定位置添加一个超级链接,从而实现相应的跳转
a标签有几个属性,是给超级链接添加相应的应用
href:超文本引用
target:是否在新标签页打开链接
title:鼠标移上显示的文字
页面锚点的使用
作用:实现点击超级链接从而实现页面内的跳转
设置一个空锚点,,然后给这个空锚点设置一个name属性值和锚的href属性是一的
锚,href属性,后面一定要加#号
锚:<a href='#jbxx'>基本信息</a>
锚点的点:<a name='jbxx'></a>
<h3 id='jbxx'>基本信息</h3>
相对路径和绝对路径
相对路径:从html文件出发,找到对应文件位置的路径
如果进入到某个文件夹使用'/',如果出每个文件夹使用'../'
绝对路径:主要分为盘符绝对地址,网站绝对地址
HTML常见标签-列表
在网页中,将一些结构相同,内容相关,样式相似的结构,使用列表标签进行书写
列表主要分为三种
通常由一组标签组成
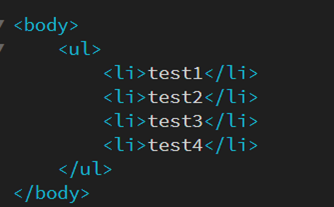
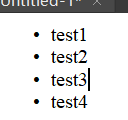
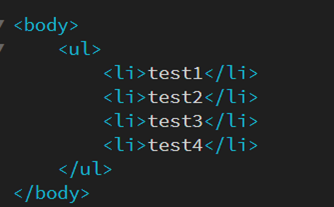
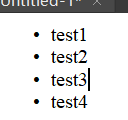
无序列表
定义一个没有顺序的列表结构
有两个标签组成,ul ,li
ul:ulordered list(无序列表)
li:list item(列表项)
使用


ul内部嵌套li,他们是父子关系
ul标签的内部必须只能嵌套li,li标签的内部可以嵌套任何标签,甚至是ul
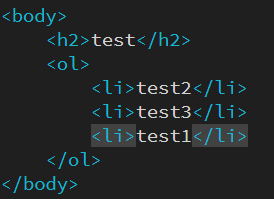
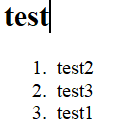
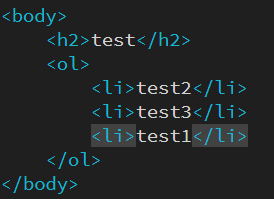
有序列表
定义一个有序列表的列表结构
需要有两个标签组成ol,li
ol:ordered list(有序列表)
li:list item(列表项)


ol和ul的最大区别就是一个有序,一个无序
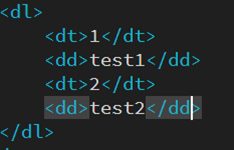
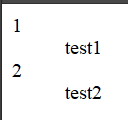
定义列表
定义一个标题和内容自定义的列表结构
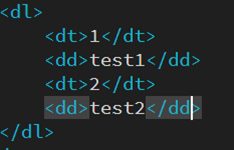
由三个标签组成:dl,dt,dd
dl:definition list 表示一个自定义列表结构
dt:definition term 定义主题或者定义术语,表示一个列表的主题
dd:definition description 定义解释项,表示解释和说明前面的主题内容
dl内部只能存放dt和dd,dt和dd是同级关系


每个dt主题的后面可以跟0-多个解释的dd,每个dd解释的就是上一个最近的dt
dt和dd都是容器级标签,内部可以存放任意内容
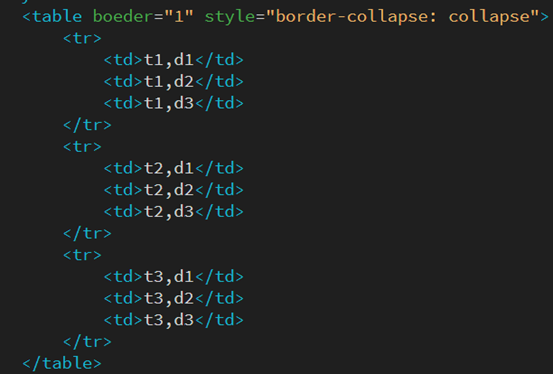
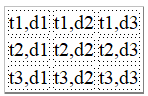
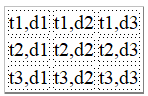
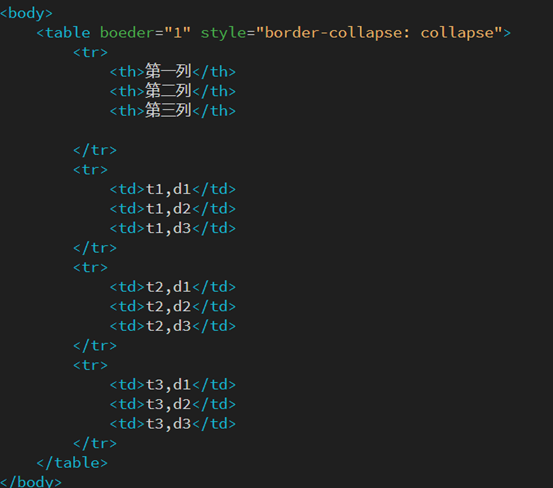
表格
表格基础
表格主要由三个标签组成
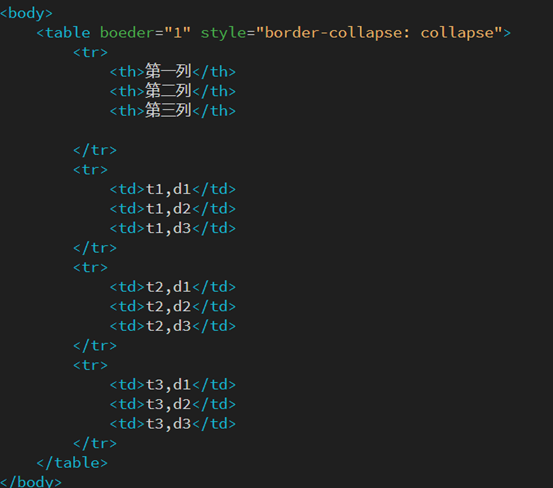
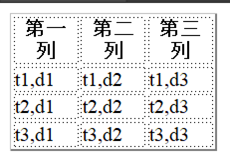
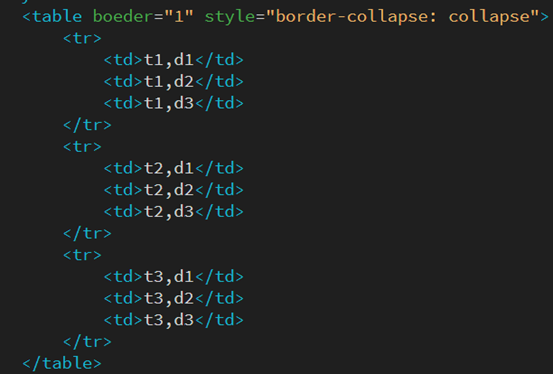
table:定义了一个表格的结构
tr:table rows 定义了表格的行
td:table dock 定义了表格的单元格
关系table>tr>td


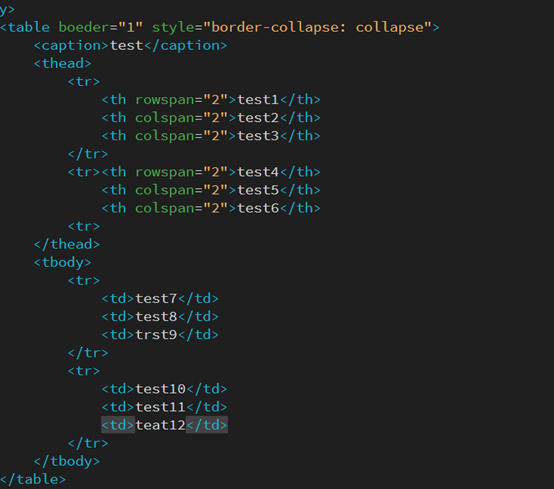
table标签上有两个属性,一个是border="1",这个属性是用来设置表格边框的,如果没有这个属性,边框不显示,第二个属性style='border-collapse:collapse'是css样式,作用就是合并表格
如果表格需要设置表头,可以使用tr>th设置


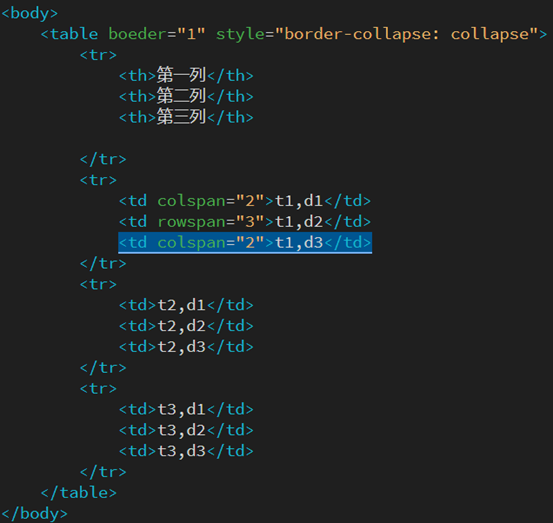
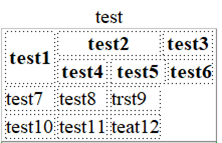
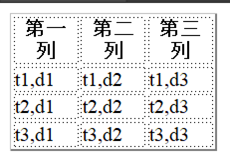
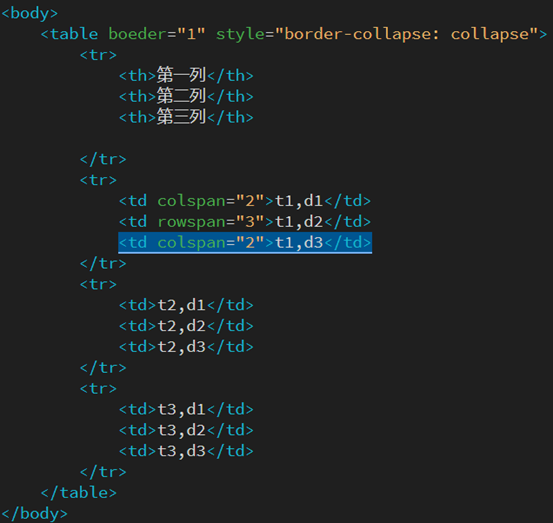
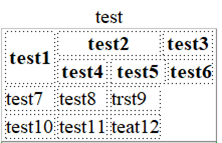
单元格合并
一部分单元格需要进行跨行,跨列合并,可以给对应的td和th设置相关属性
rowspan:上下跨行合并
colspan:左右跨列合并
属性值是数字,数字是几就代表跨几行或者跨几列
步骤
确定一行有多少td
确定一共有几行
观察哪个单元行有合并,设置对应属性


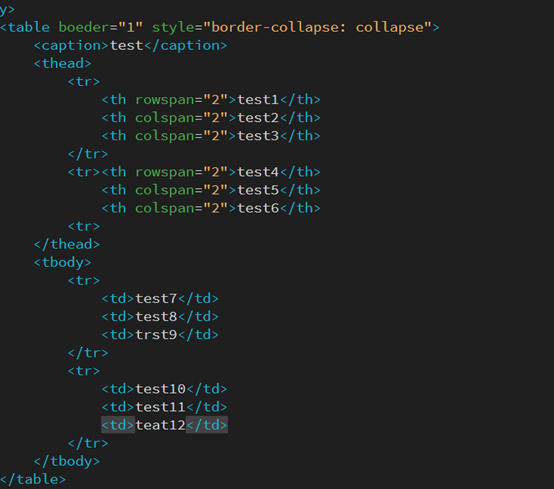
表格分区
一个完整的表格主要包含三个部分:表格标题,表格表头,表格的主题
一个table内部实际还有三个分区标签组成
caption:定义表格的主题
thead:定义表格的头部,内部嵌套tr>th
tbody:定义表格主题,内部嵌套tr>td


表单元素
form标签
form是表单的意思
form是容器级标签,内部可存放可输入的控件,如果输入的表单需要提交到数据,所有的控件需要被form表单包裹
method:方法的意思,指的是数据提交的方法,属性值是post和get
action:是数据提交的位置
input标签
input标签是输入框的一种,但是不仅仅只有输入框,通过type属性,可以拓展多功能
input的type属性非常丰富
输入框
输入框有两个重要属性,一个是value,一个是placeholder
value:设置默认显示的内容,属性值为自定义内容
placeholder:属性作用是如果没有value的时候提示用户的文字占位符
<input type="text">
密码框
通过type值为password设置的
显示效果是输入后通过掩码形式显示的
<input type="password" placeholder="请输入密码">
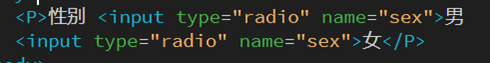
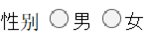
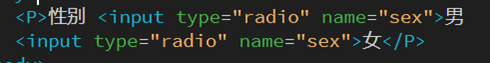
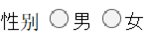
单选框
通过type值为radio设置的
单选按钮都是成组出现的
要想实现一组按钮的互斥,需要设置相同的name属性


复选框
通过type属性的checkbox设置
复选框可以通过对自身进行多次点击实现选择或者取消
多选框可以选择一个或者多个,建议同一组设置同样的name属性
单选框和复选框都有一个默认被选中的功能,需要给input标签添加一个checked="checked"
<label>标签去扩大触发范围
文本域
标签是textarea
是一个双标签,是文本级标签
属性值rows和cols
rows:定义文本域的可视区有几行,单位是数字
cols:当前行显示的字节数量(以英文为准),单位是数字
placeholder:占位符
textarea默认是可以拖动右下角实现放大或者缩小文本域的,如果我们不希望缩放文本域,我们可以通过设置style的resize属性,值为none,去掉可拖拽区域
<textarea rows="4s" cols="50" placeholder="请输入自我介绍" style="resige:none"></textarea>
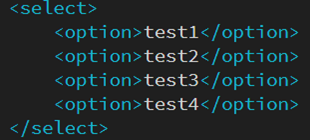
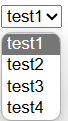
下拉菜单
需要一组标签进行制作 select option
select:表示下拉项
option:表示下拉项
select>option


默认的第一个是显示,并不是被选中的,如果希望有默认被选中项,使用selected属性,值也是selected
HTML注释
第一个是用来注解代码,添加合理的解释,从而实现对代码的可读性
语法<!-- 被注释的内容 -->
快捷CTRL+/
第二个作用:先注释一部分不使用的代码,便于后期恢复,多用于代码调试
字符实体
在网页中普通文字部分,在键盘中是打不出来的,比如版权符号,shasha商标符号等等.还有一种场景就是代替字符,HTML会识别一部分字符
div和span
div和span都是常用的布局标签,俗称盒子
div:分割跨度大跨度
span:小区域小跨度
作用是用来分割页面的布局,div指的是跨度布局分割,span是文件分割
div是容器级标签,双标签
HTML+css又叫做div+css
主要作用是进行网页布局的拆分,没有明确的语义
span标签的作用是一个极限小,只适用于文字的跨度划分






















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具