IIS下虚拟目录的使用
IIS的全称是Internet Information Service,中文名称是网络信息服务。
在IIS中,应用程序与虚拟目录特别容易混淆,但两者又是完全不同的概念. 应用程序是一个逻辑边界,这个边界可以分隔网站及其组成部分。虚拟目录则是一个真实的指针,这个指针指向了一个本地或远程的物理路径。虚拟目录总是存在于应用程序之中,一个应用程序可以包括多个虚拟目录。
1. 应用程序:
一般情况下,一个应用程序就是一个网站(但不是所有情况),而应用程序中如果再创建应用程序,那么它就是这个网站的子应用,比如我们常见的,前台用户浏览功能与后台管理功能,这样我们可以分成两个子应用,不过我们也可以通过应用程序框架来实现此功能,而并不一定是依赖于IIS应用程序功能,IIS中应用程序的存在意义大概也就如此了吧。
2. 虚拟目录:
虚拟目录的存在意义,我们可以理解为分布式的一种实现手段。说到虚拟目录,我们有必要引出物理路径的概念。物理路径是磁盘上实际存在的路径,而虚拟目录是物理路径的指针,相当于快捷方式。有了虚拟目录功能,我们就可以将网站的组成部分放在我们想放的任何地方,而不只局限于我们创建网站应用程序的磁盘。
如果没有虚拟目录,假如我们在D盘创建了个网站,那么这个网站所有的组成部分,比如图片,程序代码,模板文件,有的甚至有视频文件,这些目录和文件都只能在D盘的这个网站目录下,这样网站应用才可以运行。而有了虚拟目录功能,我们可以用虚拟目录指向其它盘符,或者是指向一个网络路径,这样网站的组成部分就不局限于网站应用所在的磁盘,实现了文件分布式存储,也突破了磁盘容量上限的瓶颈。
在IIS中,应用程序是可以选择应用程序池的,这说明其是一个独立的整体,虽然我们有时给应用创建子应用,但它并不依赖父应用,而是独立的。而虚拟目录是不可以选择应用程序池的,这也说明了它是应用程序的组成部分。
具体实例需求
1、 图片或文件在上传时存放到一个容量较大的盘符下(和项目文件不一个盘符) 如E盘。然后在数据库中依然存放相对路径 如:/FileData/images/20210914/202109141820372828.jpg
2、 前端页面依然可以展示图片
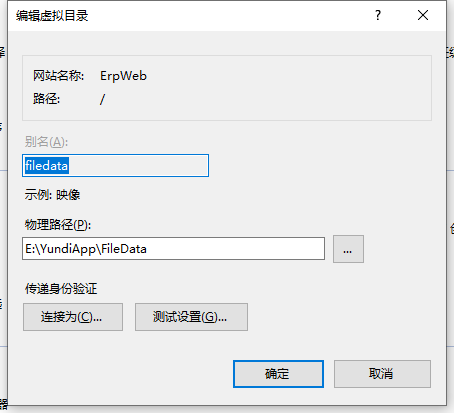
在IIS上右键网站—> 添加虚拟目录


项目发布目录为:D:\YundiApp\ErpWeb
此时数据库中某图片存放数据如: /FileData/images/20210914/202109141820372828.jpg
实际就可访问到E:\YundiApp\FileData\images\20210907\202109071100028235.jpg 下的图片了
这样我们以后上传就都可以把文件存放到E盘去,然后不用修改数据,依然可以通过相对路径访问到图片或文件。
如果是本地调试,也可以修改解决方案同级目录下隐藏文件夹.vs 下 config->applicationhost.config 找打要调试的站点 添加虚拟目录即可
<site name="WebPage" id="2"> <application path="/" applicationPool="Clr4IntegratedAppPool"> <virtualDirectory path="/" physicalPath="D:\WorkObject\WebPage" /> </application>
<!--添加虚拟目录 E:\YundiApp\FileData --> <application path="/FileData" applicationPool="Clr4IntegratedAppPool"> <virtualDirectory path="/" physicalPath="E:\YundiApp\FileData" /> </application>
<bindings> <binding protocol="http" bindingInformation="*:5215:localhost" /> </bindings> </site>
才疏学浅,相关文档等仅供自我总结,如有相关问题可留言交流谢谢。


