Html,Css,JS
内容总结:
css和html的四种结合方式
1、 在每个html标签上都有一个属性style,把css和html结合在一起
<div style=”background-color:red;color:green;”>
2、 使用html的一个标签实现<style>标签,写在head里面
<style type=”text/css”> css代码;</stype>
例如:<style type=”text/css”> div{ background-color:red; color:red;} </stype>
3、在style标签里面 适用语句(在某些浏览器不能用)
@import url(css文件路径);
第一步 创建一个css文件
<style type=”text/css”> @import url(div.css); </style>
4、使用头标签 link 引入外部css文件
第一步 创建一个 css文件
<link rel=”stylesheet” type=”text/css” href=”css”文件的路径/>
第三种结合方式 缺点:在某些浏览器下不起作用
优先级(一般情况下)
由上到下,由外到内,优先级由高到低
后加载优先级高
格式:选择器名称{属性名:属性值;属性名:属性值;…}
Css的基本选择器:
标签选择器 div{css 代码;}
Class选择器(类选择器) .名称{}
Id选择器 #名称{}
Css的扩展选择器(了解)
关联选择器:嵌套标签的样式的设置
组合选择器:不同标签设置的相同样式
伪元素选择器: a标签的状态
Css里面提供了一些定义好的样式,可以直接拿过来用
例如超链接状态
原始状态 鼠标放上去的状态 点击 点击后
:link :hover :active :visited
记忆方法: lv ha
Css的盒子模型
*边框:border 上下左右
*内边距:padding 上下左右
*外边距:margin 上下左右
漂浮:float:left right 定位:position:absolute relative
Javascript
*****什么是javascript 基于对象和事件驱动的语言,应用与客户端。
特点:交互性 安全性 跨平台性
Javascript 和java区别
组成(三部分)
*EAScript
*bom
*dom
**Js和html的结合方式(两种)
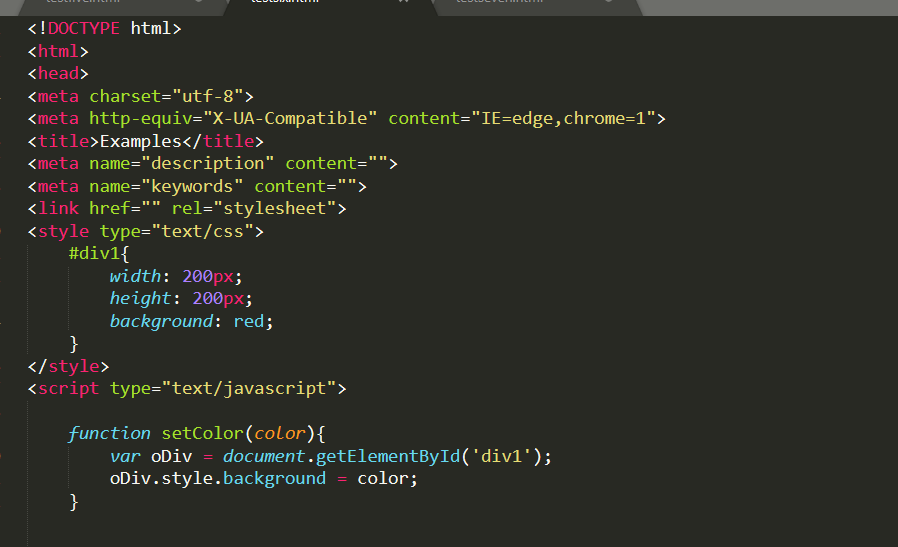
第一种:<script type=”text/javascript”>js代码</script>
第二种:<script type=”text/javascript” src=”js的路径”>
**Js数据类型
*五种原始类型 string number boolean null undefined
*定义变量的使用:var
**Js语句 *if *switch *for while do-while
**Js的运算符 字符穿的操作: *相加:连接 *相减:执行相减运算
*Boolean类型相加:true:1 false:0 *==和===的区别 ==判断值 ; ===判断值和类型
**Js的数组: 三种的定义方式 ** var arr = {1,2,”3”}; **var arr = new Array(9);//长度9
**var arr = new Array{1,2,3}; //元素是1,2,3 属性:length:数组的长度
** js的函数
** function add(z,b){方法体和返回值;};
** var add = function(m,n){方法体和返回值;}
** var add = new Function(“a,b”,”方法体和返回值”); ******不要忘记调用,不然不起作用
**js的全局变量和局部变量
**script标签的位置
**重载
JS事件20181127
鼠标移入的事件onmouseover =”alter(‘aaaa’)”;
鼠标移出的事件 onmouseout = “”; 类似
Id 在 JS 有更广泛的作用
Onmouseout = “div1 .style.display = ‘none’” .点相当于中文的”的” 最简单的js效果
兼容写法
document.getElementById
onmouseover = “document.get.ElementById(‘div1’).style.display = ‘block’” 通过id获取元素
function 函数名(){
}
变量的使用 别名
定义和调用
script type="text/javascript">
function show() { //定义
alert("hello");
}
show(); //调用
</script>
任何标签都可以加ID 包括link
任何标签的任何属性,也都可以修改
HTML怎么写 JS就怎么写 Class除外 是JS的关键字 需写成className例外
<script type="text/javascript">
function setText(){
var oTxt = document.getElementById('txt1');
oTxt.value = '马总好';
oTxt.title = '马总好'; //提示文字
}
</script>
If
<script type="text/javascript">
function showHide(){
var oDiv = document.getElementById('div1');
if(oDiv.style.display=='block'){
oDiv.style.display = 'none';
}else{
oDiv.style.display = 'block';
}
}
</script>
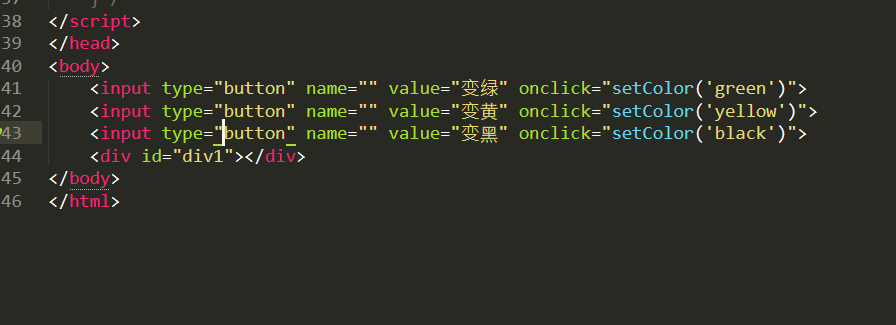
<input type="button" name="" value="显示隐藏" onclick="showHide()">
<div id="div1"></div>
为超链接加JS <a href="javascript:alert('hello')">链接</a> //尽量别放在a标签里
函数传参