安装部分不介绍了
(一)第一个最简单的demo,单入口,单文件
目录结构:

webapck.config.js中代码:
'use strict' const path = require('path'); module.exports = { entry:{ main:'./main.js' //入口文件 }, output:{ path: path.resolve(__dirname, './dist'), filename:'main.js' //输出的文件 } }
main.js中的代码
require('./static/js/main1.js') console.log('I`m main.js');
我是通过npm脚本运行的webpack
{ "name": "demo1", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "build": "webpack" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^3.10.0" } }
在控制台输入
npm run build
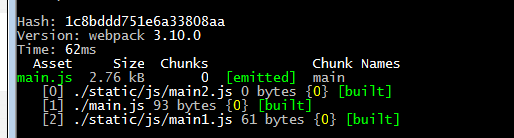
我们就看到了在dist文件夹是生成了 main.js文件,这个就是打包出来了。里面包含了main.js,main1.js
(二)单一入口,模块重复引用
我们现在变一下main.js,和main1.js
main.js
require('./static/js/main1.js') require('./static/js/main2.js') console.log('I`m main.js');
main1.js
require("./main2.js"); var chunk1=1; exports.chunk1=chunk1;
就是main.js里引用了main1.js,main2.js,而main1.js中也引用了main2.js

生成的main.js中是
/***/ (function(module, exports, __webpack_require__) { __webpack_require__(2) __webpack_require__(0) console.log('I`m main.js'); /***/ }), /* 2 */ /***/ (function(module, exports, __webpack_require__) { __webpack_require__(0); var chunk1=1; exports.chunk1=chunk1; /***/ }) /******/ ]);
可以看到main2.js的模块id是0,main.js的模块id是1,main1.js的模块id是2
webpack引用使用的是模块id
(三)多个entry入口,分文件输出
修改webpack.config.js
module.exports = { entry:{ main:'./main.js', main:'./maindemo.js' }, output:{ path: path.resolve(__dirname, './dist'), filename:'[name].js' } }
其中main.js与maindemo.js的代码一致同上面的一样
在dist中生成main.js
/***/ (function(module, exports) { var chunk2=2; exports.chunk2=chunk2; console.log('chunk2') /***/ }), /* 1 */ /***/ (function(module, exports, __webpack_require__) { __webpack_require__(2) __webpack_require__(0) console.log('I`m maindemo.js'); /***/ }), /* 2 */ /***/ (function(module, exports, __webpack_require__) { __webpack_require__(0); var chunk1=1; exports.chunk1=chunk1; console.log('chunk1') /***/ })
(三)多个entry入口 ,一个文件输出
module.exports = { entry:{ main:'./main.js', main:'./maindemo.js' }, output:{ path: path.resolve(__dirname, './dist'), filename:'bundle.js' } }
成生的build.js与上面生成的main.js是一样的
上面的这些是最基本的使用webpack,并没有使用插件,接下来我们认识一下
CommonsChunkPlugin
http://www.cnblogs.com/myzy/p/8427782.html



