转自:http://www.cnblogs.com/cosnyang/p/6290950.html
默认情况下,Vue.js 的单文件组件(*.vue)在 sublime 编辑器中是不被识别的。若要想高亮显示,需要安装插件 Vue Syntax Hightlight。安装步骤如下:
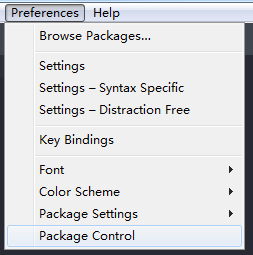
第一,在 sublime 中打开 PackageControl 如下图,快捷键 Ctrl+Shift+P。

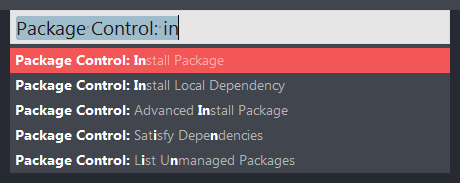
第二,打开 Install Package 窗口。下图中第一个,回车。

打开过程中,右下角出现状态栏。如下图

第三,打到插件,回车安装,如下图。

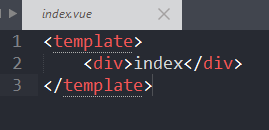
重新打开 *.vue 文件,高亮显示安装成功。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Linux系统下SQL Server数据库镜像配置全流程详解
· 现代计算机视觉入门之:什么是视频
· 【译】我们最喜欢的2024年的 Visual Studio 新功能
· 个人数据保全计划:从印象笔记迁移到joplin
· Vue3.5常用特性整理
· 重拾 SSH:从基础到安全加固
· 为什么UNIX使用init进程启动其他进程?