@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
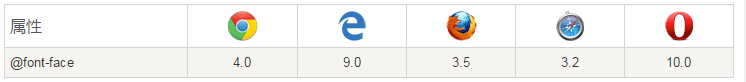
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。

Firefox, Chrome, Safari, 和 Opera 支持 .ttf(True Type字体)和.otf(OpenType)字体字体类型)。Internet Explorer 9+, Firefox, Chrome, Safari, 和 Opera 支持 WOFF (Web Open Font Format) 字体.
Chrome, Safari 和 Opera 也支持 SVG 字体/折叠.
Internet Explorer 同样支持 EOT (Embedded OpenType) 字体.
注意: Internet Explorer 8 以及更早的版本不支持新的 @font-face 规则。
语法:
@font-face { font-family : 字体名称; src : 字体文件在服务器上的相对或绝对路径; }
这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。
比如:
p { font-size :12px; font-family : "My Font"; /*必须项,设置@font-face中font-family同样的值*/ }



