CSS3 弹性盒子(Flex Box)
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
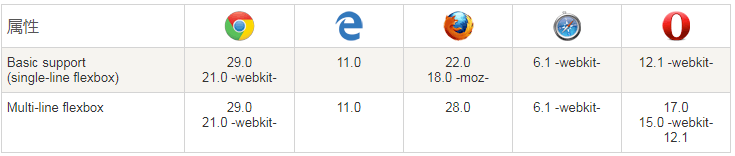
浏览器支持
表格中的数字表示支持该属性的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。

CSS3 弹性盒子内容
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
.box{ display: flex; } .box{ display: inline-flex; }
窗器的属性
以下6个属性设置在容器上。
flex-direction 顺序指定了弹性子元素在父容器中的位置。
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
flex-flow 是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content 内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
align-content 用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐
flex-direction
flex-direction 顺序指定了弹性子元素在父容器中的位置。
语法
flex-direction: row | row-reverse | column | column-reverse
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面
flex-wrap 属性
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
- nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
- wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
- wrap-reverse -反转 wrap 排列。
justify-content 属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content: flex-start | flex-end | center | space-between | space-around
效果图展示:

flex-flow 属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> || <flex-wrap>; }
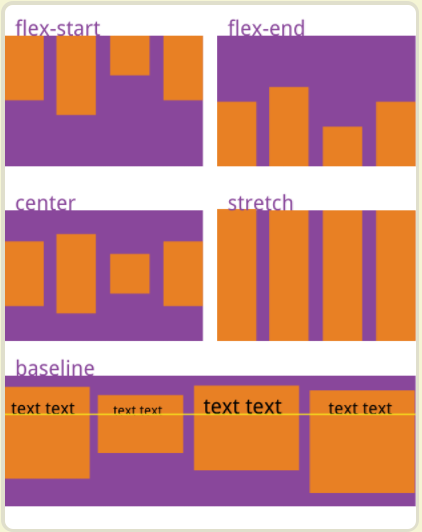
align-items 属性
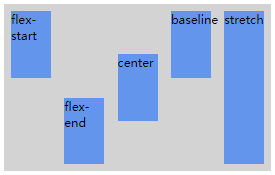
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
align-items: flex-start | flex-end | center | baseline | stretch
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

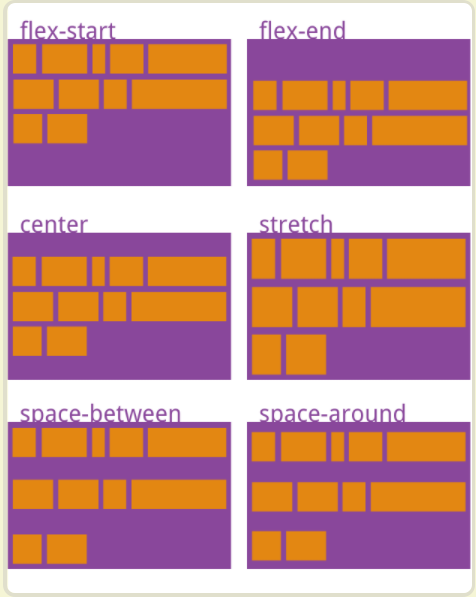
align-content 属性
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
align-content: flex-start | flex-end | center | space-between | space-around | stretch

项目的属性
order order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
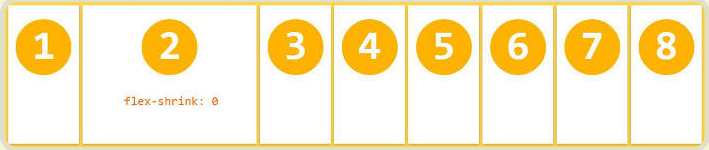
flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis
flex
align-self
order属性
.item { order: <integer>; }
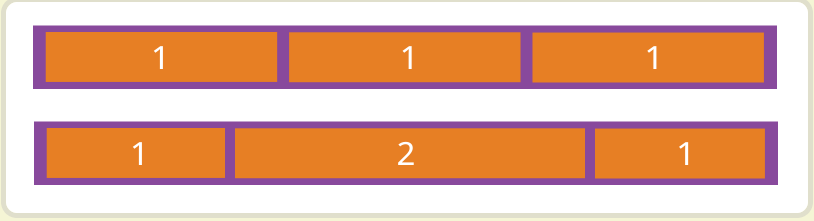
flex-grow属性

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,
则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。/* default 1 */

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,
其他项目都为1,则空间不足时,前者不缩小。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。
它的默认值为auto,即项目的本来大小
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self属性
align-self 属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
align-self: auto | flex-start | flex-end | center | baseline | stretch

应用
固定的底栏
有时,页面内容太少,无法占满一屏的高度,底栏就会抬高到页面的中间。这时可以采用Flex布局,让底栏总是出现在页面的底部。

<body class="Site"> <header>...</header> <main class="Site-content">...</main> <footer>...</footer> </body> .Site { display: flex; min-height: 100vh; flex-direction: column; } .Site-content { flex: 1; }
还有很多demo请看http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
参考http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
http://www.runoob.com/css3/css3-flexbox.html
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html



