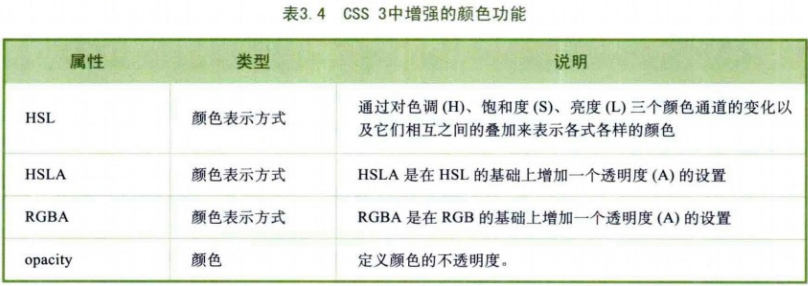
总本看一下


1.text-shadow
语法:text-shadow: h-shadow v-shadow blur color;
h-shadow: 必需。水平阴影的位置。允许负值。 v-shadow: 必需。垂直阴影的位置。允许负值。 blur: 可选。模糊的距离。 color: 可选。阴影的颜色
demo:
1.text-shaow属性接受以逗号分隔的阴影效果,燃烧的文字
h1{
text-shadow: 0 0 4px white,
0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -25px 18px #f20;
}
效果:

2.3D效果
h1{
text-shadow: -1px -1px white,
1px 1px #333;
color:#D1D1D1;
}
html{
background-color:#D1D1D1;
}
效果:


还可以设置凹体效果
3.Blurytext Effect(模糊效果)
h1{
text-shadow: 0 0 4px #f96;
color:transparent;
}

4.Vintge/Retro text effect
h1{
text-shadow: 5px 5px 0 #666,7px 7px 0 #eee;
color:#eee;
}




