在 Docker 当中搭建 docFX 站点
一、简介
Docfx 是微软开发的一款开源的文档生成工具,其默认支持 C# 与 VB.Net 这两种项目的文档生成,支持 DotNetCore 项目,并且还可以打包成一个静态的 Web 站点,而且还支持 markdown 文件。
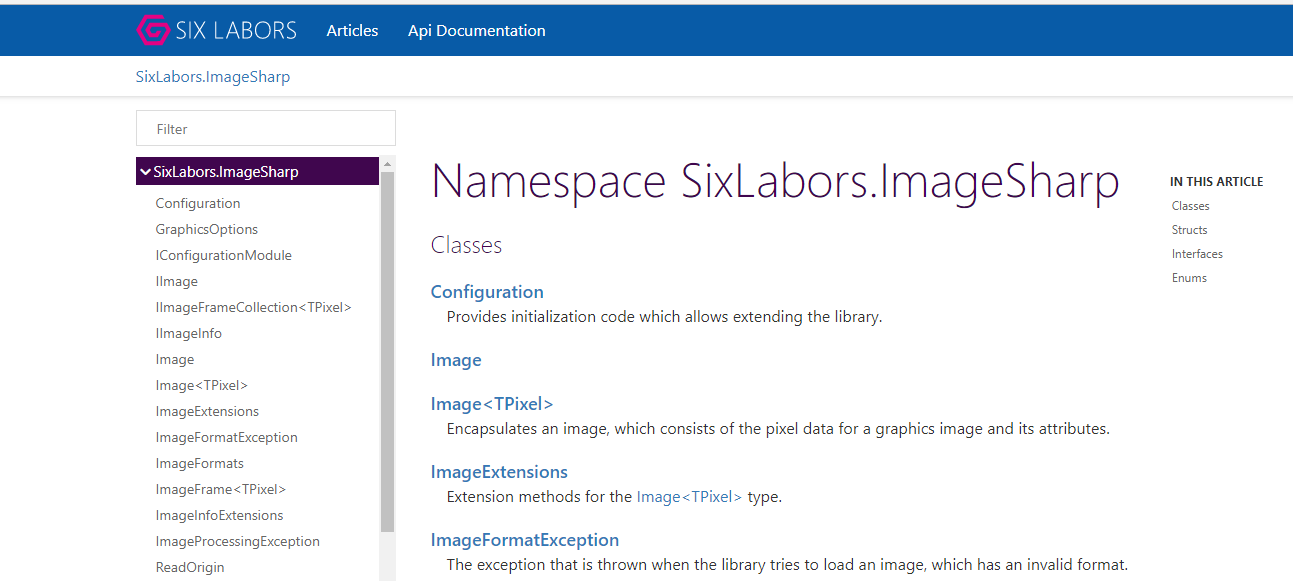
这个站点就是 ImageSharp 的 API 文档,可以去参考一下。

二、安装
下载
Docfx 是即开即用的,他基于 .Net Framework 开发,所以我们可以先在 Windows 平台上面生成 API 文档试一下,DocFx 的下载地址为 https://github.com/dotnet/docfx/releases ,选择最新版本下载即可。
设置环境变量
然后解压其压缩包,因为这是一个命令行程序,所以我们可以将其目录添加到环境变量以便于我们在任何地方来使用。
按住 Shift 键再点击右键在当前目录弹出 cmd 命令行窗口,输入一下命令:
setx PATH "%Path%;< 这里是你 docfx.exe 所在的目录>"
三、使用
初始化基础项目
在你需要生成基础项目的文件夹下打开命令行窗口,运行 docfx init -q 就回在当前目录下生成一个 docfx_project 文件夹,这里面包含了一些基本配置,稍后再讲。
生成 API yml 文件
docfx 支持为 csproj 与 sln 来生成 API 文档,假如你的库有很多个的话,就可以直接根据 sln 解决方案来生成 API 文档。
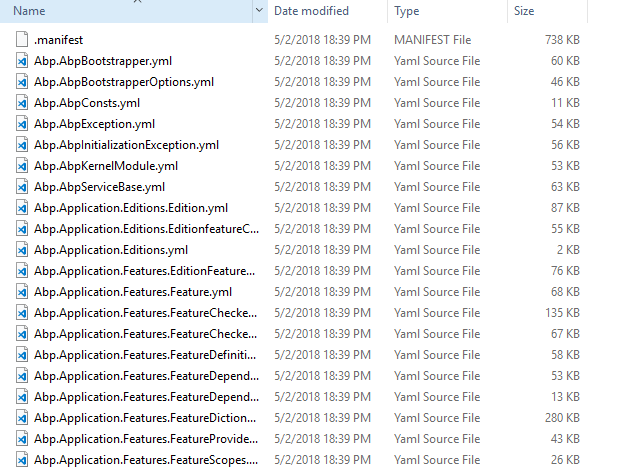
我们来到 API 目录下面,在 csproj 文件所在目录打开命令行窗口,运行 docfx metadata ./api.csproj 命令就会在这个目录下面生成一个 _api 文件夹,这里面会包含大量像这样的 yml 文件。

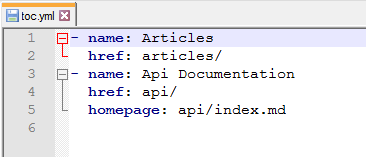
将这些文件拷贝到 docfx_project 目录下的 api 文件夹内,编辑 docfx_project 根目录的 toc.yml 文件,如下:

这里面就是管理 API 站点目录结构的,可以看到这里的每一个以 - 划分的都是一个节点,也就是在 API 站点顶部导航栏所展示的内容,而 href 则是该导航栏指向的文档目录路径。homepage 则是首页的 markdown 文件。
如果你有一些自定义的文档则可以在这里添加目录结构。
构建 API 站点
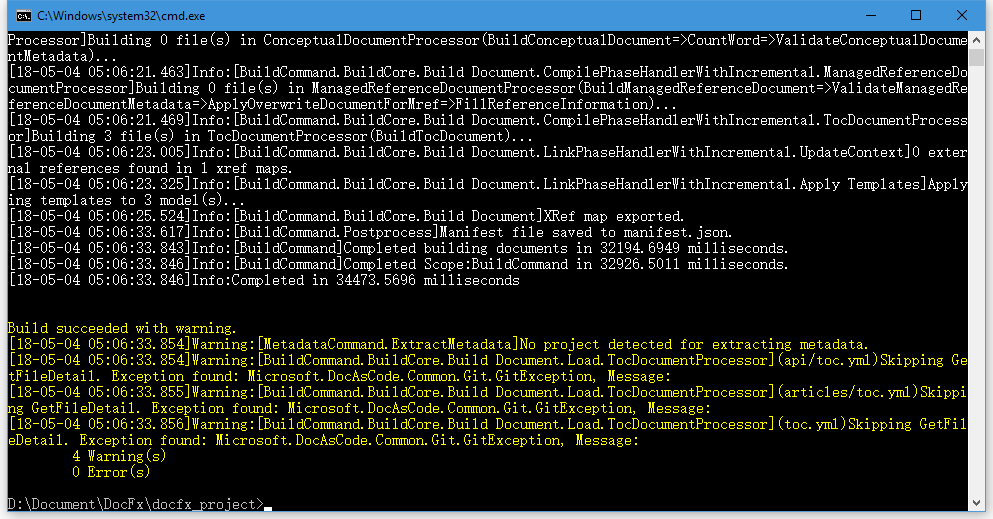
文件这些已经准备就绪,原始的站点文档都以 yml 文件与 md 文件为主,我们可以通过调用 docfx ./docfx.json 命令来将这些文件构建成一个静态的 html 站点。

预览 API 站点
如果我们想查看效果的话,可以在 docfx_project 目录执行 docfx serve ./_site 命令,它将会开启一个服务器,你也可以通过 -p 参数来指定自己的端口,例如 docfx serve ./_site -p 5000。

四、部署
如果只是自己看就没什么用了,那么我们还可以通过 Docker 来将我们的站点部署到服务器上,如何来做呢?大致思路就是一个 docker 镜像生成 _site 文件夹,一个镜像来做 Web 服务器承载站点。
制作镜像
1.文档生成镜像 doc_generator
那么我们首先来编写生成 docker 镜像的 Dockerfile 文件:
FROM mono:latest
WORKDIR /work
COPY ./ .
# 构建 API 站点
RUN mono /work/docfx/docfx.exe /work/docfx.json \
&& mkdir /app
ENTRYPOINT ["cp","-r","/work/_site/*","/app"]
运行 docker build -t doc_generator . 命令生成了一个 doc_generator 镜像。
2.Web 服务器镜像 nginx
这里 Web 服务器镜像并不需要特别的定制,直接使用 nginx 的默认镜像就可以了。
运行镜像
那么我们来编写一个 Shell 运行我们的镜像:
#!/bin/bash
docker run -dti -v /temp/document_html:/app --name=doc_generator doc_generator
# 移动文件,更改文件目录结构
cp -r /temp/document_html/_site/* /temp/document_html
docker run --name=doc_nginx -d -p 20001:80 -v /temp/document_html:/usr/share/nginx/html nginx
执行脚本之后查看效果:

五、后记
结合 Jenkins 等 CI 你可以实现自动增量更新,这里就不再赘述了。


