Angular2.0快速开始
目前Angular2.0开发者预览版已经发布,和Angular1.x相比,发生了很多颠覆性的变化,随后Angular2团队在官网上给出了一个5分钟快速开始的教程,用于编写一个hello world级别的ng2的web应用,但是由于其中涉及到的新东西比较多,变化较大,仅仅是搭建环境并运行这个环节就不是那么容易掌握,本文就是以Angular2官方的quickstart教程为基础,讲解如何搭建本地运行环境并编写一个hello world的ng2应用。
首先,关于Angular2.0是什么以及有什么新特性,这里不做赘述,只进行浅显的陈述意义不大,随后我会写一系列Angular2的文章来详述这个话题,本文要做的是让大家快速在本地搭建Angular2的开发环境并编写应用。
步骤一:通过git clone Angular2.0官方的一个hello world种子项目
首先在本地创建一个文件夹,叫做ng2
mkdir ng2 cd ng2
在这个文件夹中git clone
git clone https://github.com/angular/quickstart.git hello2ng2
这时候就会将这个种子项目克隆到本地
在这个项目中,包含了如下的一些库:
1)能够编译为ES5的Angular2的库;
2)能够编译为ES5的rtts_assert库,这个库主要是一个JS运行时的类型断言库,它主要用在Traceur中,Traceur用来将ES6代码转化为浏览器或者Node可以理解的ES5代码;
3)ES6的shim库,Angular是为下一代web应用开发而设计的,所以它的内部脚本语言是使用ES6,但是由于目前各种环境(浏览器或Node)暂不支持ES6的代码,所以需要一些shim机制让ES6写的代码能够转化为ES5形式并可以正常运行在浏览器中,在这个项目中,这些库包括Traceur(能够将ES6转化为ES5的编译器),ES6的模块加载器,SystemJs(通用模块加载器),zone.js以及通过Traceur的配置项定义的元数据注解。
关于上面的这些库,在目前情况下没有必要深究,它们的功能就是为了让你在现有条件下(ES6还不被广泛支持)能够编写Angular2代码并运行在自己的环境上。

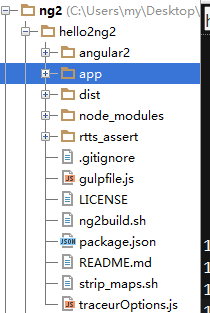
到目前为止这个项目的文件结构应该是这样的(app目录是我自己后来加上去的,作用后面会讲)。
可以看到在项目根目录下有一个gulpfile.js,说明这个种子项目是采用gulp作为构建工具的,所以要安装gulp.
npm install -g gulp
接着在项目的根目录hello2ng2目录下安装项目依赖项
npm install
这一步需要注意的是,由于网络原因,很可能失败,所以需要FQ或者使用VPN。
上一步成功之后,使用gulp中配置的默认task重新生成Angular2的项目和他的依赖项。
gulp
到目前为止,我们算是已经搭建好了Angular2的环境,下面可以编写代码了。
由于Angular2.0是采用ES6编写,所以需要对ES6有一个大致了解,这里推荐两个学习地址,ES6新特性和ES6入门,
接着我们在项目根目录hello2ng2下建立一个app目录,用于存放我们编写的代码,然后创建一个index.html,内容如下:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>Angular 2 Hello World!</title> 6 <script src="../dist/es6-shim.js"></script> 7 </head> 8 <body> 9 <my-app></my-app> 10 <script> 11 System.paths={ 12 'angular2/*':'../angular2/*.js', 13 'rtts_assert/*':'../rtts_assert/*.js', 14 'app':'app.es6' 15 }; 16 System.import('app'); 17 </script> 18 </body> 19 </html>
在第6行加入es6的shim库文件,然后在11到15行通过配置SystemJS的一些加载项来加载外部js文件,包括angular2相关js文件,rtts_assert库相关js文件,以及后面我们自己编写的app.es6文件,然后加载完成后在第16行开始这个application。第9行实际上就是我们使用Angular2编写的一个叫做my-app的组件,是不是很像Angular1.x中的directive?当然,在Angular2中编写组件更为简单。
接着在app目录下新建一个app.es6文件,后缀名为es6表明它采用es6语法,文件内容如下:
1 import {Component, Template, bootstrap} from 'angular2/angular2'; 2 3 // Annotation section 4 @Component({ 5 selector: 'my-app' 6 }) 7 @Template({ 8 inline: '<h1>Hello {{ name }}</h1>' 9 }) 10 11 // Component controller 12 class MyAppComponent { 13 constructor() { 14 this.name = 'World!'; 15 } 16 } 17 18 bootstrap(MyAppComponent);
第一行采用es6的模块加载机制从angular2中加载三个模块,分别是Component,Template以及bootstrap(这里的bootstrap和Twitter的BootStrap没有关系,这里是用来启动Angular2应用的一个模块,在Angular1.x中也是有这个API的,只不过我们更愿意使用自动启动的ng-app).
第4行和第7行使用注解(Annotation)来表明my-app这个组件的一些属性,第5行是它的选择器,第8行是它的模板即需要渲染成的html字符串。注解在ES6中是没有的,严格地讲,这个app.es6文件采用放入的是AtScript脚本,它是ES6的一个超集,在ES6的基础上添加了一些新的特性(比如说注解),通过编译之后能够生成ES6代码,它简化了ES6的代码的写法,它是Angular2团队专门为Angular研发的。关于它的介绍这里有一篇文章,然后在第12行到第16行定义了一个类来作为my-app这个组件的controller,相比于1,你会发现代码更为简洁,更为模块化和清晰(一个组件对应一个类),然后在第18行启动这个组件。它的作用就是在页面上渲染一个hello world的h1标题。
到目前为止,我们已经编写了一个完整的组件,在Angular2中编写组件就是这么容易(想想Angular1.x中封装为directive 那种方式,窃喜啊),接下来可以运行这个ng2的web app了.
运行需要web服务器,在node环境下,安装一个简易的web服务器
进入到项目根目录,安装web服务器并启动它
npm install http-server -g http-server
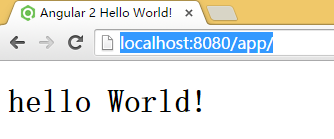
然后就可以在本地http://localhost:8080/app/下查看结果了。

到目前为止,我们已经能够编写并运行一个Angular2的应用程序了,在后面,我会写一系列文章来揭示Angular2到底有哪些新特性以及如何使用。




